
Každá stránka nebo příspěvek může mít více nadpisů. Značka < H1 > HTML se obvykle používá pro název stránky nebo příspěvku a jedná se o první viditelné záhlaví na stránce. Formátování h1 se obvykle liší od ostatních značek záhlaví nalezených na stránce (h2, h3, h4).
V tomto příspěvku se dozvíte, co je < H1 > tag, proč je to důležité pro SEO a jak napsat tag záhlaví, který je SEO i uživatelsky přívětivý.
- Co je značka H1?
- Proč je značka H1 důležitá pro SEO?
- Doporučené postupy pro značku H1 pro značku
- Příklady značek h1
- A co značky h2, h3 a h4?
- Co jsou značky záhlaví HTML?
- Co dalšího můžete udělat, abyste vylepšili své SEO?
Co je značka H1?
Značka HTML < H1 > HTML je první značka záhlaví viditelná na stránce. Používá se pro název stránky nebo příspěvku. Při zobrazení v kódu HTML je hodnota H1 uzavřena v < h1 > < / h1 > značky.
Aby text vynikl, je značka H1 obvykle naformátována jinak než ostatní značky stránky.
Podívejte se na níže uvedený příklad.
Značka H1 má hodnotu „On-Page SEO“ a při zobrazení v HTML vypadá takto: <h1>On-Page SEO</h1>

Snadnější způsob, jak porozumět použití značky H1, je představit si, že píšete obrys velkého dokumentu. Hlavní název dokumentu bude váš < H1 >, vaše hlavní body < H2 > a dílčí body < H3 >.

značka H1 Vs Page Ti tle
Jedním z nejdůležitějších prvků pro účely SEO je značka title (< title > < / title >) a nemělo by být zaměňováno se značkou H1.
Podívejme se níže, jak se tyto dva liší a proč mělo by vám to být jedno.
Hlavní rozdíly mezi nimi jsou:
- Značka názvu se zobrazuje na SERPS (stránky s výsledky vyhledávače). Používá se jako hlavní nadpis úryvku ve výsledcích hledání.
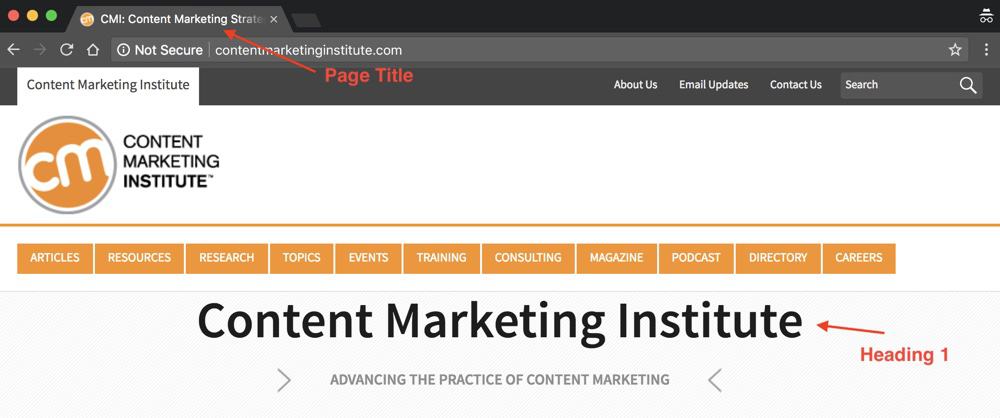
- Značka názvu se na stránce vizuálně nezobrazuje, ale je součástí záhlaví stránky < header > < / header > a zobrazuje se také v názvu prohlížeče .
- Značka < H1 > se uživatelům zobrazuje při procházení stránky.
- Značka názvu je silným signálem pro prohledávače vyhledávačů o tom, o čem je obsah stránky.
Pokud jde o on- stránka SEO, název stránky je důležitější než značka H1, ale pro nejlepší výsledky byste měli optimalizovat obě.
Proč je značka H1 důležitá pro SEO ?
Jedním z nejkomplikovanějších úkolů vyhledávačů je pochopit význam (kontext) stránky.
Abychom toho mohli dosáhnout nejefektivnějším a nejrychlejším způsobem, používají data z různých signálů / p>
Jedním z těchto signálů je název stránky a dalším je značka H1.
Při procházení obsahu stránky čtou pavouci vyhledávače kód HTML a snaží se určit, který věty jsou uzavřeny ve značkách záhlaví (h1, h2 atd.).
Považují je za orientační pro obsah stránky.
Použitím klíčových slov ve značce H1 tedy pomozte vyhledávačům pochopit, o čem vaše stránka je.
Dalším důvodem, proč jsou nadpisy pro SEO důležité, je to, že uživatelům usnadňují navigaci po stránce.
Uživatel může na první pohled se podívejte, o čem je stránka, a to při pohledu na značku H1. Zbytek nadpisů poskytuje uživatelům velkou nápovědu, co mohou v každé sekci očekávat.
Vezměte si například příspěvek, který právě čtete, označil jsem všechny důležité body jako h2 a také přidal obsah nahoře, což usnadňuje navigaci.
Podívejte se na výše uvedené video Zjistěte, co je značka H1, proč je pro SEO důležitá a jak ji optimalizovat.
Doporučené postupy pro značku H1 pro SEO
Nyní, když Teorie značek h1 je za námi, podívejme se, jak psát dobré nadpisy pro vaše články nebo obsah stránky obecně.
- Značka H1 by měla být stejná nebo mírně odlišná od názvu stránky.
- V nadpisech používejte klíčová slova
- Nepoužívejte příliš dlouhé nadpisy
- Ujistěte se, že vaše značka H1 je viditelná a není uživatelům skrytá
- Stylujte značku H1 jinak než ve zbytku nadpisů.
- Používejte nadpisy hierarchicky
- Použít pouze jednu značku h1 na stránku
- Značky H1 by se měly shodovat se záměrem uživatele
Značka H1 by měla být stejná nebo mírně odlišná od stránky title
Ve většině případů jsou název stránky a značka h1 stejné. Důvodem je, že CMS (jako WordPress) jsou konfigurovány tímto způsobem.
To je naprosto v pořádku. Není chybou SEO, mít stejný text pro nadpis stránky a nadpis h1, naopak se to doporučuje.
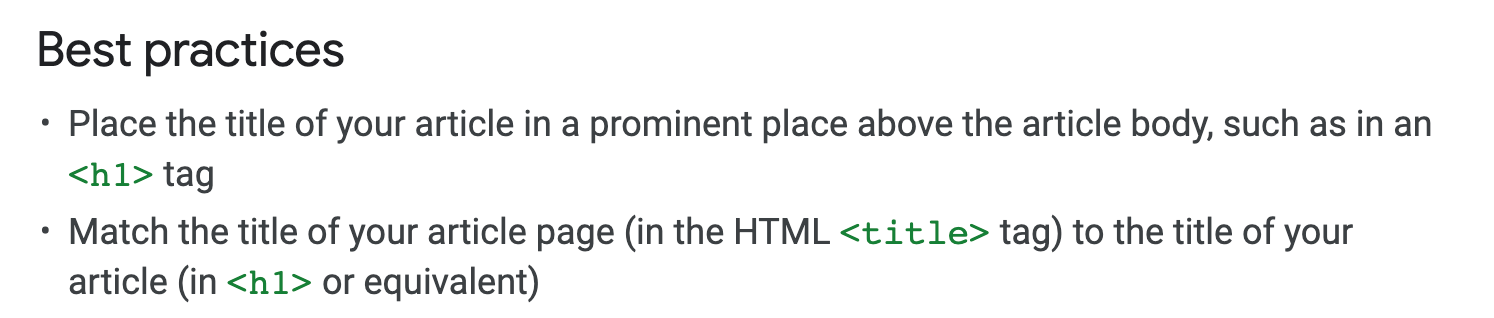
Obecně platí, že název stránky a značka H1 musí být stejné nebo úzké příbuzný. Google doporučuje následující:

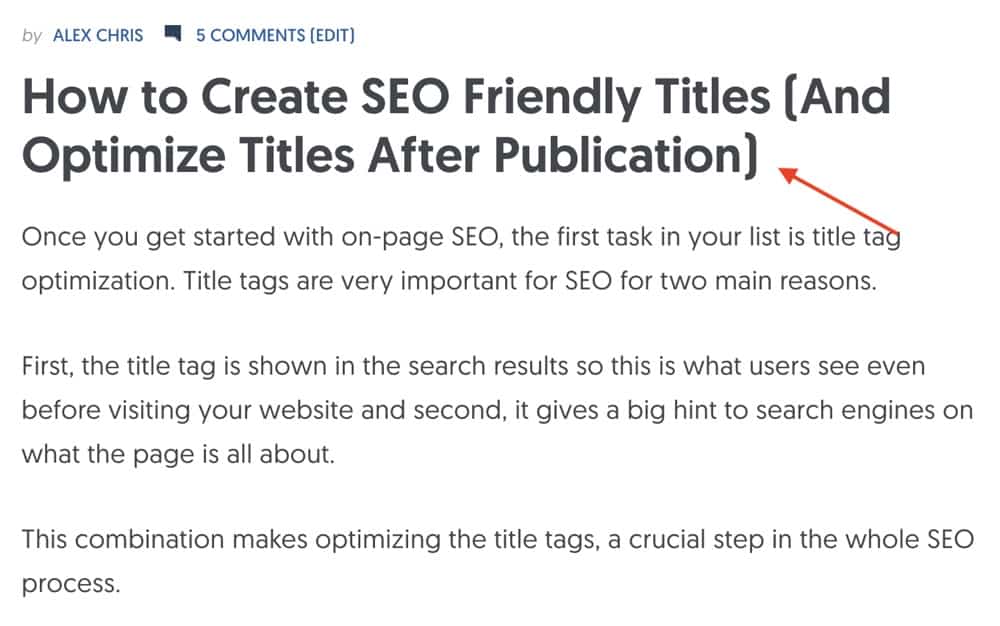
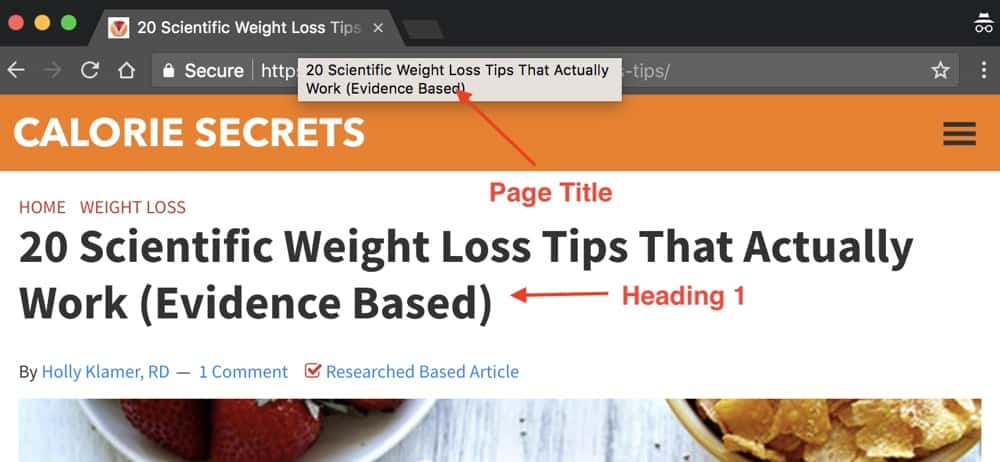
V příkladu uvedeném na začátku tohoto příspěvku je název stránky „Techniky SEO na stránce“, zatímco značka H1 je „SEO na stránce“.
Název stránky je popisnější, protože je zobrazen v SERPS, ale pro nadpis stránky jsem chtěl něco jednoduššího.
Jak zajistit jiný název h1 a název stránky?
Zmínil jsem se výše, že většina témat a platforem pro vývoj webových aplikací je nakonfigurována tak, aby používaly stejnou hodnotu pro název stránky a značku h1, a to je obvykle to, co určíte jako název stránky nebo příspěvku.
Pokud chcete to změnit a mít různé hodnoty, pak můžete buď upravit svůj HTML kód, nebo pokud používáte WordPress, použít plugin, jako je Yoast SEO.
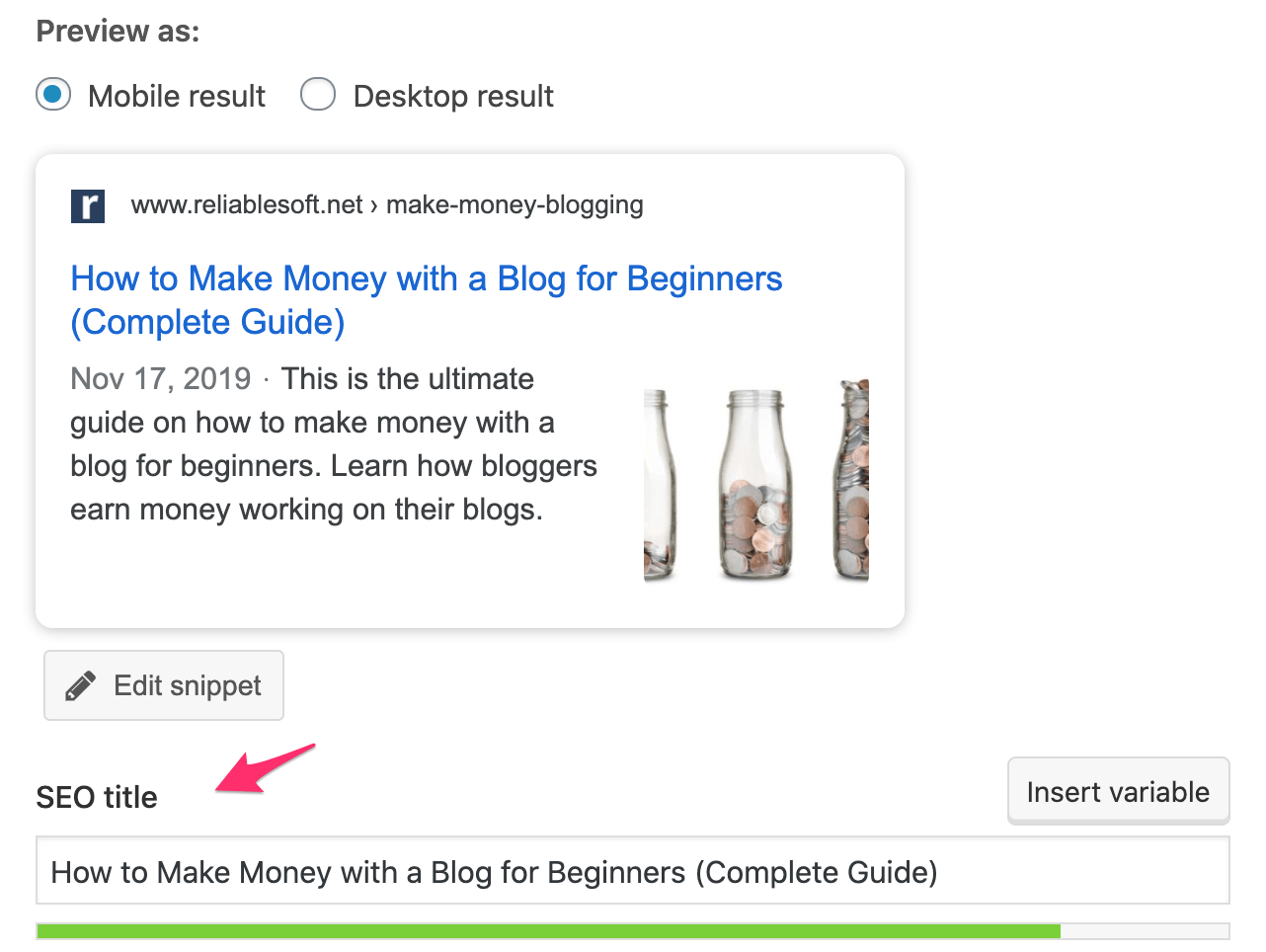
Jak vidíte na následujícím obrázku, když nainstalujte Yoast SEO, pod každou stránkou / příspěvkem je další oblast, kde můžete nastavit th nadpis e stránky.

Používejte klíčová slova ve svých nadpisech
Důrazně doporučujeme používat klíčová slova ve svých nadpisech. Jak je vysvětleno v mém výukovém programu SEO pro začátečníky, klíčová slova by měla být zahrnuta v názvu i v nadpisech.
Pokud se rozhodnete mít jiný název a jiný nadpis, můžete v názvu použít své hlavní klíčové slovo a související klíčové slovo v H1.
To samozřejmě neznamená, že byste měli překročit hranici a začít vytvářet nadpisy klíčových slov. Na základě výsledků průzkumu klíčových slov můžete vybrat, která klíčová slova použít.
Zpravidla jsou klíčová slova s dlouhým ocasem skvělými kandidáty na použití ve vašich H1 a dalších nadpisech.
Vyvarujte se velmi dlouhých nadpisů
Neuvádějte nadpisy příliš dlouhé. Použijte krátké, ale popisné nadpisy. Použijte stejné pokyny pro délku jako název stránky, tj. Méně než 65 znaků.
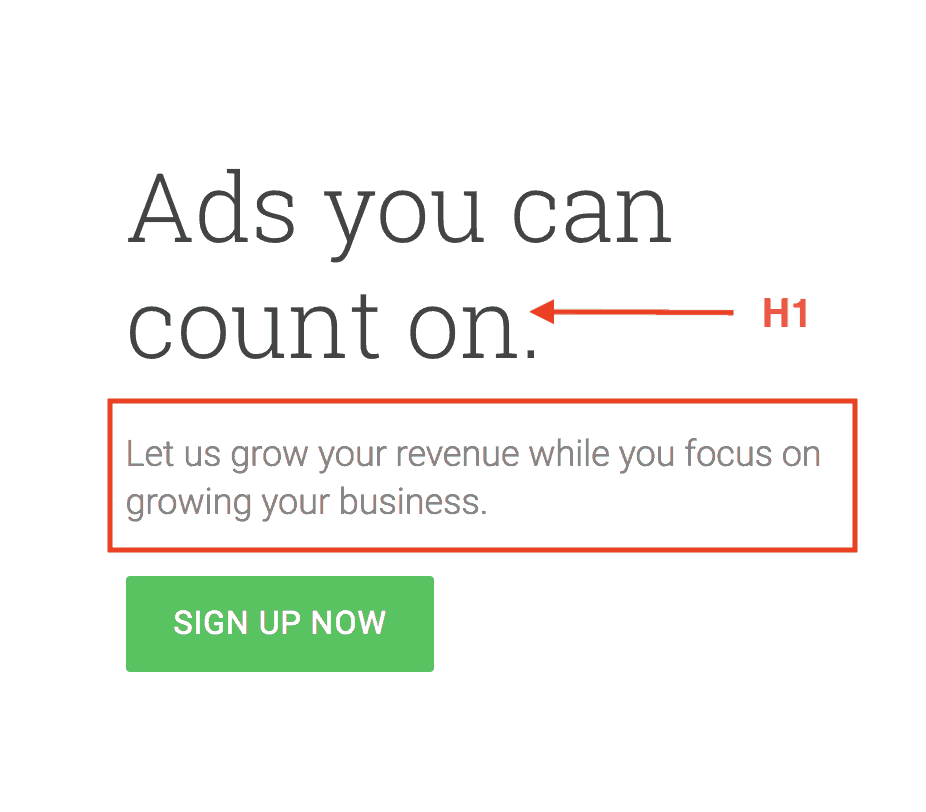
Pokud potřebujete poskytnout delší popis, můžete použít krátký nadpis a poté tučný text a poskytnout více informací, jak je uvedeno v níže uvedený příklad z Google AdSense.

Ujistěte se, že vaše značka H1 je viditelná a není uživatelům skrytá
Mnoho témat WordPress má značku h1 v HTML stránky, ale skryjí ji (pomocí CSS ) pro uživatele. To není dobrá SEO praxe.
Zkontrolujte, zda vaše téma správně vygeneruje značku H1 a je viditelná na stránce.
Nejjednodušší způsob, jak to udělat, je zobrazit zdroj stránky (klikněte pravým tlačítkem a vyberte ZOBRAZIT ZDROJ) a vyhledejte H1.
Co je uvedeno v < h1 > < / h1 > by měl být také viditelný na stránce.
Upravte svůj H1 jinak než zbytek nadpisů
Nechte svůj h1 vyniknout. Zvětšete písmena než zbytek textu a nadpisů.

Používejte nadpisy hierarchicky
Výše jsem uvedl, že k nadpisům byste měli přistupovat stejně jako k psaní osnovy pro knihu nebo dlouhodobou formulářový dokument.
Pro SEO je důležité mít své značky hierarchicky, jinak můžete zaměnit vyhledávače i uživatele.
Jinými slovy, vaše < h1 > by měl být v horní části kódu HTML a zbytek (h2, h3 atd.) By měl následovat v tomto pořadí.

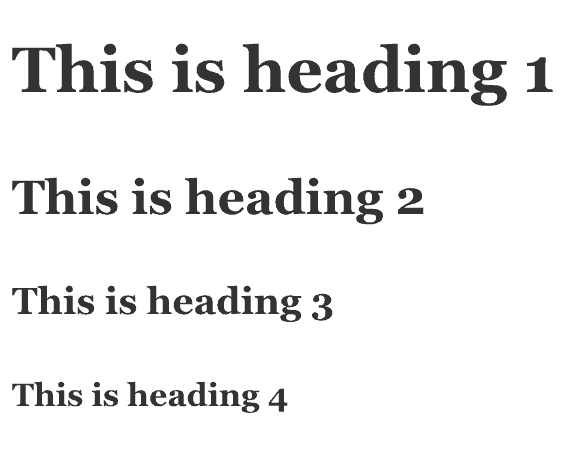
Upozornění v příklad výše, jak se velikost písma mění, jak se pohybujete v hierarchii dolů.
Na stránku používejte pouze jednu značku H1
Doporučené postupy SEO naznačují, že na stránku by měla být pouze JEDNA značka h1 E. Je to proto, že to dává větší smysl a o to byste se měli snažit.
V případech, kdy na stránce máte více značek h1, to však není konec světa. Pokud můžete situaci napravit, udělejte to, jinak to nechte tak, jak je.
Zde je video od společnosti Google o použití více značek h1 na stránku.
Značky H1 by se měly shodovat se záměrem uživatele
Při psaní souboru h1 nezapomeňte na záměr uživatele. Pokud to neodpovídá očekáváním uživatelů, mohou opustit váš web, aniž by si obsah přečetli.
Pokud k tomu dojde, ztrácíte nejen zákazníky nebo potenciální čtenáře, ale je to také špatné pro vaše SEO.
Toto chování uživatelů, kteří navštíví web a poté se vrátí zpět k výsledkům vyhledávání, protože nebyli šťastní, se označuje jako pogo-sticking a může dlouhodobě negativně ovlivnit vaše hodnocení.
Vytvořit ujistěte se, že vaše h1 dává uživatelům to, co na stránce očekávají.
Příklady značek H1
Podívejme se na několik pěkných příkladů z webů, které mají optimalizované značky H1, abychom vám pomohli pochopit, jak lze výše uvedené principy aplikovat v praxi.
Příklad 1
Značka nadpisu h1 je optimalizována pro uživatele, zatímco název stránky je kratší a přátelštější pro SEO.

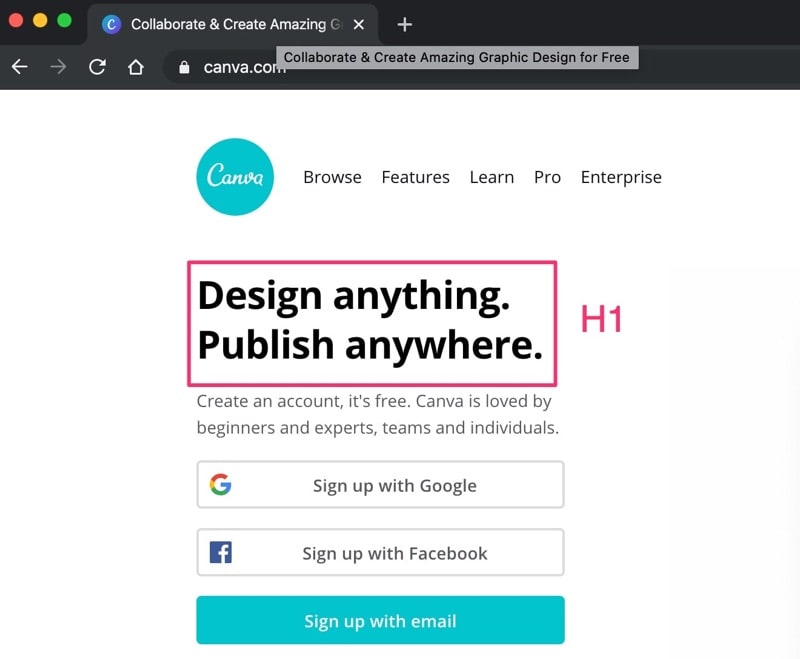
Příklad 2
Pro známé otruby ds, nadpis 1 (pro domovskou stránku) se může shodovat se jménem značky, zatímco název stránky může obsahovat klíčová slova.

Příklad 3
Je naprosto v pořádku použít stejnou hodnotu pro nadpis a nadpis stránky.

A co značky h2, h3 a h4?
Abyste se vyhnuli nejasnostem, dovolte mi něco vyjasnit. Všechny zásady vysvětlené výše platí pro všechny značky záhlaví, nejen pro H1.
Kromě toho mějte na paměti následující:
- Nepoužívejte značky záhlaví, pokud jiné tagy jako tučné nebo kurzíva jsou vhodnější.
- Nepřehánějte to s použitím nadpisů. Pokud je to důležité, použijte záhlaví pro účely struktury, navigace a pro snazší čtení obsahu stránky.
- Na stránce nemusíte používat všechny typy záhlaví. Můžete mít h1 a pouze h2s, v závislosti na délce a typu vašeho obsahu.
- Rovnováha mezi použitím nadpisů a dalších formátovacích prvků je vždy nejlepší přístup.
Co jsou značky záhlaví HTML?
V HyperText Markup Language (HTML), což je jazyk používaný k zobrazování webových stránek v prohlížeči (bez ohledu na platformu CMS), existují různé značky, které lze použít k vytvoření nadpisů v dokumentu.
Je to velmi podobné vytváření nadpisů v aplikaci Microsoft Word. Pokud chcete, aby konkrétní text nebo věta vynikly, můžete nastavit jejich styl na nadpis 1, nadpis 2 atd.
Nadpisy v dokumentu Word lze použít k rozdělení dokumentu na různé části nebo jako vodítko pro vytvoření obsahu.
Obecně usnadňují čtení dokumentu tím, že rozdělí velký dokument na menší části, přičemž každá část má záhlaví, které má jiné formátování (větší text , tučně atd.), než zbytek dokumentu.
Značky záhlaví HTML fungují stejně.
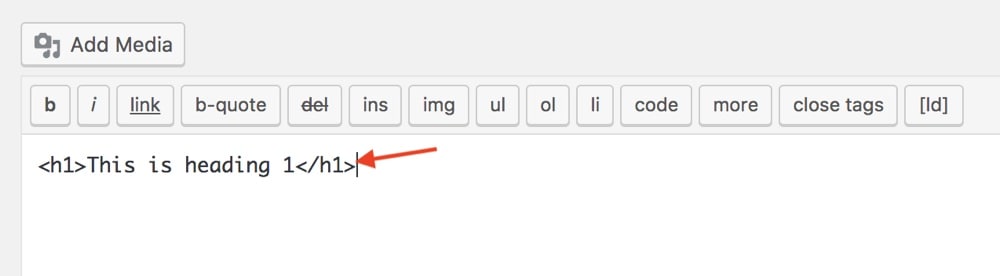
Když v editoru WordPress zvýrazníte větu a nastavíte ji na nadpis 1 , systém přidá do HTML následující kód:
<h1>This is an H1 heading</h1>
Toto řekne prohlížeči, aby tuto větu naformátoval jiným stylem ( definované třídami CSS) vašeho motivu.
Podívejte se na níže uvedený příklad:


Když nastavíte nadpis jako H2 nebo H3, HTML se změní na:
<h2>This is an H2 heading </h2>
<h3>This is an H3 heading </h3>
Značky záhlaví HTML jsou části kódu HTML, které se používají k určení záhlaví stránky.
Co jiného můžete udělat, abyste vylepšili své SEO?
SEO, které je součástí marketingu ve vyhledávačích „je poskytnout uživatelům skvělé zážitky a jedním z těchto uživatelů je vyhledávač, který se zase snaží svým uživatelům nabídnout ty nejlepší zážitky.
Se SEO se obvykle snažíte opravit mnoho malé věci, které se samy o sobě nemusí zdát tak důležité, ale v kombinaci mohou zlepšit vaše hodnocení ve vyhledávání.
Kromě optimalizace značky h1 je zde tedy seznam dalších věcí, které jsou pro úspěch SEO zásadní.
- Kontrola technického SEO a zajištění toho, aby vyhledávací stroje mohly přistupovat, procházet a indexovat vaše webové stránky bez ut nějaké problémy.
- Konfigurace vašeho webu tak, aby pro vaše příspěvky a stránky používal adresy URL vhodné pro SEO
- Vytváření vysoce kvalitních webů poskytujících uživatelům skvělé zážitky
- Psaní vysoce kvalitních SEO přátelský obsah, který má pro uživatele velkou hodnotu
- Propojení vašeho obsahu pomocí interních odkazů k vytvoření vlastního malého webu, což uživatelům usnadní objevování dalších stránek z vašeho webu.
- Propagace vaše webové stránky využívají osvědčené postupy s cílem získávat odkazy z jiných webových stránek na internetu (toto je také známé jako vytváření přirozených odkazů).
Závěr
Vaše SEO úsilí nezačínejte a nekončete optimalizací značek H1. Optimalizace nadpisů je jednou z věcí, kterou musíte udělat, ale rozhodně to není její konec.
Na rozdíl od jiných SEO faktorů je značka h1 něčím, co můžete ovládat a pokud je správně optimalizováno, může vytvořit rozdíl ve vašem žebříčku.
Pokud máte jistotu z toho, co jste si přečetli výše, dalším krokem je provedení auditu H1 vašeho webu a identifikace h1, které je třeba optimalizovat.
Nástroje jako SEMRUSH vám mohou práci mnohem usnadnit, protože dokáží určit, které stránky nemají definované žádné značky h1, které stránky mají duplicitní značky h1, a také vám poradí, jak je optimalizovat.