Haluatko lisätä soita napsauttamalla -painikkeen WordPressiin? Kun yhä useammat ihmiset käyvät verkkosivustollasi älypuhelimillaan, napauttamalla-soita-painikkeen lisääminen helpottaa heitä ottamaan sinuun yhteyttä. Tässä artikkelissa näytämme, kuinka voit helposti lisätä napsauttamalla-painikkeen WordPress-verkkosivustollesi.

Miksi lisätä soita napsauttamalla -painiketta WordPressissä
Monet pienyritysten verkkosivustot luottavat asiakkaisiin ottamaan yhteyttä heihin tarjouksia, ennakkomyyntiä koskevia tietoja tai tukea varten.
Siksi suosittelemme yhteydenottolomakkeen lisäämistä kaikille verkkosivustojen omistajille.
Alasta riippuen jotkut käyttäjät saattavat kuitenkin haluta puhua henkilön kanssa heti.
Kun mobiiliverkkoliikenne kasvaa ympäri maailmaa, usein käyttäjien on helpompaa vain soittaa napauttamalla ja saada tarvitsemansa tiedot.
Jos olet vasta aloittamassa liiketoimintaa, suosittelemme ammattimaisen yrityspuhelinpalvelun tutkimista, jotta voit tehdä soitonsiirron, jakaa numeroita työntekijöiden kanssa ja vastata puheluihin matkapuhelimellasi mistä tahansa (lankaverkon sijasta).
Tämä on sanoi, katsotaanpa, kuinka lisätä napsauttamalla-painike helposti WordPressiin.
Video-opas
Jos et Pidä videosta tai tarvitse lisää ohjeita, jatka sitten lukemista.
Tapa 1. Napsauta-soita-painikkeen lisääminen WordPress-sovellukseen laajennuksen avulla
Tämä menetelmä on helpompaa ja suositeltavaa kaikille käyttäjille. Sen avulla voit helposti luoda napsauttamalla-painikkeen Gutenbergissä, Classic-editorissa, WordPress-sivupalkin widgetissä ja jopa tahmean kelluvan puhelupainikkeen.
Ensimmäinen asia, mitä sinun tarvitsee tehdä, on asentaa ja aktivoida WP Call Button laajennus sivustollesi. Lisätietoja on WordPress-laajennuksen asentamisen vaiheittaisessa oppaassa.
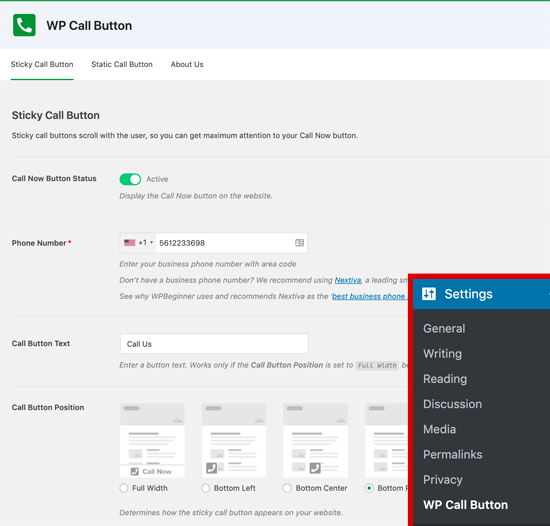
Aktivoinnin jälkeen sinun on käytävä Asetusten WP-puhelupainike -sivua konfiguroimaan laajennuksen asetukset.

Ensimmäinen asetussivu on yleisimmin pyydetty ominaisuus, Sticky Call Button, joka vierittää käyttäjän mukana selatessaan verkkosivustoasi.
Tämä erittäin konversioille optimoitu ominaisuus auttaa sinua saamaan enemmän puheluita ja sulkemaan lisää sopimuksia nopeammin.
Aloita kirjoittamalla yrityksesi puhelinnumero, johon haluat ihmisten soittavan. WP Call Button -laajennus käyttää älykästä puhelinkenttä, mikä tarkoittaa, että voit yksinkertaisesti valita maasi, ja se lisää automaattisesti maakoodin oikeassa muodossa.
Huomaa: Jos sinulla ei ole yrityksen puhelinnumeroa, voit saada sen osoitteesta Nextiva. Tätä yritystä käytämme VoIP-puhelimessamme.
Seuraavaksi voit lisätä soittopainikkeen tekstin, valita paikannuksen ja valita painikkeen värin.
Oletusarvoisesti laajennus lisää napsauttamalla-painikkeen kaikille sivuille ja kaikille laitteille. Sinulla on kuitenkin mahdollisuus näyttää se vain tietyillä sivuilla tai näyttää vain mobiililaitteet.
Kun olet valmis, napsauta aktivointikytkintä yläosassa ja napsauta sitten Tallenna muutokset -painiketta tallentaaksesi. asetuksesi.
Tämän jälkeen voit käydä verkkosivustollasi nähdäksesi soittopainikkeen toiminnassa.

Jos haluat lisätä staattisen soittopainikkeen WordPress-yhteystietosivullesi, Tietoja-sivulle tai muulle viestille / sivulle , niin sinulla on kaksi vaihtoehtoa.
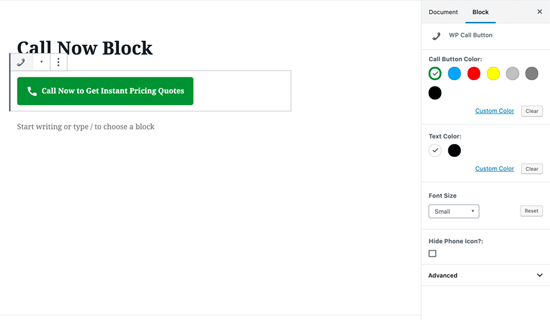
Jos käytät uutta WordPress-lohkomuokkainta, luo yksinkertaisesti olemassa oleva sivu tai muokkaa sitä. Seuraavaksi sinun on lisättävä WP Call Button -lohko napsauttamalla ”+” -kuvaketta.

WordPress Call Button block tulee monia mukautusvaihtoehtoja, kuten kyky mukauttaa painikkeen väriä, painikkeen tekstiä, fonttikokoa ja mahdollisuus näyttää tai piilottaa puhelinkuvake.
Kun lisäät painikkeen, käyttäjät voivat napsauttaa ja soittaa puhelinnumerosi, jonka määritit WP-puhelupainikkeen asetussivulla.
Jos käytät nyt WordPress classic -editoria, sinun on käytettävä staattista puhelupainiketta generaattorina lyhytkoodin saamiseksi.
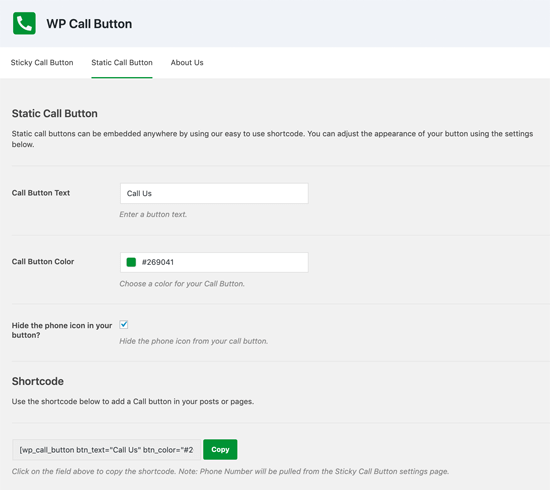
Siirry vain kohtaan Asetukset ”WP-puhelupainike ja napsauta yläosassa olevaa Staattinen puhelupainike -valikkoa.

Seuraavaksi voit mukauttaa soittopainikkeen tekstin, värin ja valita, haluatko näyttää vai piilottaa puhelinkuvakkeen. Sen jälkeen yksinkertaisesti kopioi alla oleva lyhytkoodi ja liitä se sen viestin tai sivun sisään, johon haluat lisätä sen.
WP Call Button -laajennuksen avulla voit myös lisätä soittopainikkeen verkkosivustosi sivupalkkiin sivupalkin widgetin avulla.
Tätä varten sinun on siirryttävä Ulkoasu-widgetit ja vedettävä WP Call Button -widget widgetivalmiille alueellesi.

Tämän widgetin avulla voit lisätä widgetin otsikon ja kuvauksen. Voit muokata soittopainikkeen ja soittopainikkeen tekstiä napsauttamalla Lisäasetukset-linkkiä.
Tämän lukemisen jälkeen saat todennäköisesti nähdä, miksi WP-soittopainike on ylivoimaisesti helpoin ja kattavin WordPress-napsautussoittopainike, joka laajentaa markkinoita.
Parasta on, että se on 100% ilmainen ja integroitu saumattomasti Google Analyticsiin.
Sinun tarvitsee vain käyttää MonsterInsights-laajennusta, ja se seuraa automaattisesti, kuinka moni ihminen napsauttaa soittopainikettasi ja mitkä sivut saavat sinulle eniten liidejä, joten voit keskittyä kasvuun tähtääviin asioihin yrityksesi nopeammin!
Tapa 2. Lisää soita napsauttamalla -painike manuaalisesti WordPressissä
Tämän menetelmän avulla voit manuaalisesti lisätä soita napsauttamalla -painikkeita ja linkkejä mihin tahansa WordPress-verkkosivustosi kohtaan.
Helpoin tapa lisätä napsautettava puhelinnumero verkkosivustollesi on lisätä ne näin:
Nämä linkit avaavat puhelinsovelluksen mobiililaitteissa. Pöytätietokoneissa Mac-käyttäjät näkevät vaihtoehdon avata linkki Facetime-sovelluksessa, kun taas Windows 10 -käyttäjät näkevät vaihtoehdon avata se Skypen kautta.
Voit myös käyttää HTML-koodia lisätäksesi kuvan tai kuvakkeen soita napsauttamalla -tekstilinkin viereen.
Katsotaanpa, miten se tehdään.
Ensin sinun täytyy käydä Media ”Lisää uusi sivu ja ladata haluamasi kuva. Kun olet ladannut kuvan, sinun on napsautettava Muokkaa-linkkiä jatkaaksesi.
![]()
Tämä tuo sinut muokkaamaan medianäyttöä missä tarvitset kopioida tiedoston URL-osoite. Tarvitset sitä seuraavassa vaiheessa.
Voit nyt muokata viestiä, sivua tai mukautettua HTML-widgetiä, johon haluat näyttää soita napsauttamalla -kuvakkeen. muokkausalueella, voit nyt lisätä puhelinkuvakkeen, joka on kääritty tel: linkin sisään.
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
Kun olet valmis, voit käydä verkkosivustollasi nähdäksesi napsautuksen -soittolinkki lataamaasi kuvaan.

Voit muokata tätä edelleen lisäämällä tekstiä ennen tai jälkeen. linkkiä ja käytä mukautettua mukautettua CSS: ää.
![]()
Soita napsauttavan linkin lisääminen WordPress-navigointivalikoihin
Voit myös lisätä napsauttamalla soittolinkki WordPress-navigointivalikkoon.
Siirry vain Ulkoasu-valikkosivulle ja napsauta mukautettujen linkkien välilehteä oikeassa sarakkeessa. Nyt voit lisätä puhelinnumeron linkkikenttään seuraavassa muodossa:
tel:+155555555
Lisää sen jälkeen näytettävä teksti ja napsauta sitten Lisää valikkoon -painiketta.

Käy sitten verkkosivustollasi nähdäksesi napsauttamalla -linkkisi toiminnassa.

Haluatko lisätä kuvakuvakkeen soita napsauttamalla -linkkisi viereen navigointivalikossa? Katso artikkeli artikkelista kuinka kuvakuvakkeita lisätään navigointivalikoilla WordPressissä.
Toivomme tämä artikkeli auttoi sinua oppimaan, kuinka lisätä soita napsauttamalla -painikkeen WordPressiin. Saatat myös haluta tutustua oppaasemme, jolla luodaan ilmainen yrityssähköpostiosoite.
Jos pidit tästä artikkelista, tilaa YouTube-kanavamme WordPress-video-oppaat. Löydät meidät myös Twitteristä ja Facebookista.