
Jokaisella sivulla tai viestillä voi olla useita otsikoita. < H1 > HTML-tagia käytetään yleensä sivun tai viestin otsikkoon, ja se on ensimmäinen sivulla näkyvä otsikko. H1: n muotoilu eroaa yleensä sivun muista otsikkotageista (h2, h3, h4).
Tässä viestissä opit, mikä on < H1 > -tunniste, miksi se on tärkeää hakukoneoptimoinnille ja kuinka kirjoittaa otsikkotunniste, joka on sekä hakukoneoptimointi että käyttäjäystävällinen.
- Mikä on H1-tunniste?
- Miksi H1-tunniste on tärkeä hakukoneoptimoinnille?
- H1-tunnisteen SEO parhaat käytännöt
- Esimerkkejä h1-tunnisteista
- Entä h2-, h3- ja h4-tunnisteet?
- Mitä ovat HTML-otsikkotagit?
- Mitä muuta voit tehdä hakukoneoptimoinnin parantamiseksi?
Mikä on H1-tunniste?
< H1 > HTML-tagi on ensimmäinen otsikkotunniste näkyy sivulla. Sitä käytetään sivun tai viestin otsikkoon. HTML-koodissa tarkasteltuna H1-arvo on suljettu osioon < h1 > < / h1 > -tunnisteet.
Tekstin erottamiseksi H1-tunniste on yleensä muotoiltu eri tavalla kuin muut sivutunnisteet.
Katso alla olevaa esimerkkiä.
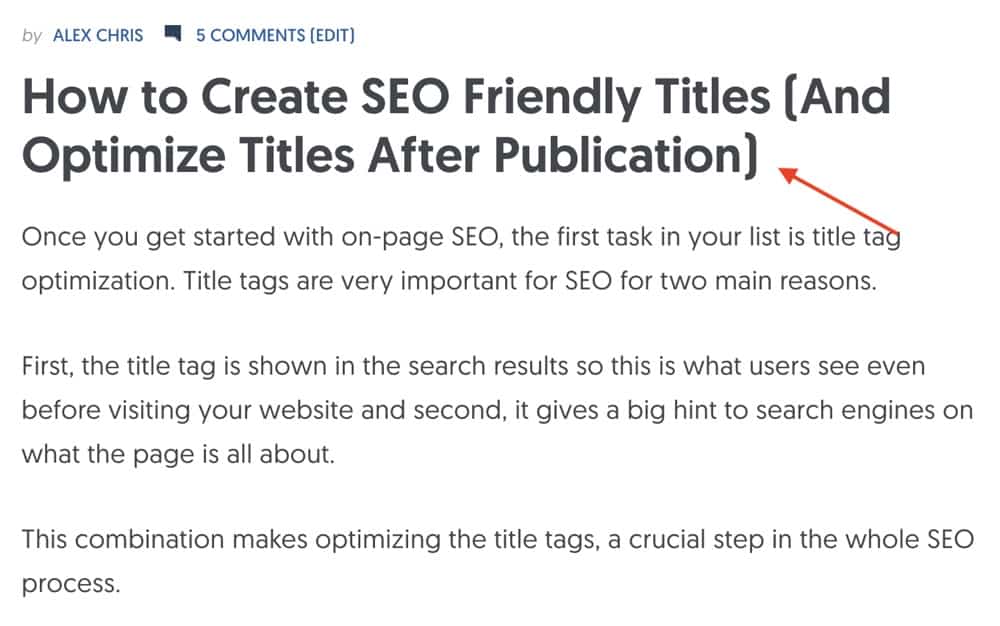
H1-tagin arvo on ”Sivun hakukoneoptimointi”, ja HTML-muodossa tarkasteltuna se näyttää tältä: <h1>On-Page SEO</h1>

Helpompi tapa ymmärtää H1-tunnisteen käyttö on kuvitella, että kirjoitat suurten asiakirjojen luonnoksia. Asiakirjan pääotsikko on < H1 >, pääkohdat < H2 > ja välität < H3 >.

H1-tunniste Vs sivu Ti tle
Yksi tärkeimmistä SEO-tarkoituksiin liittyvistä elementeistä on otsikkotunniste (< title > < / title >) eikä sitä pidä sekoittaa H1-tunnisteeseen.
Katsotaanpa alla, miten nämä kaksi eroavat ja miksi sinun tulisi huolehtia siitä.
Tärkeimmät erot näiden kahden välillä ovat:
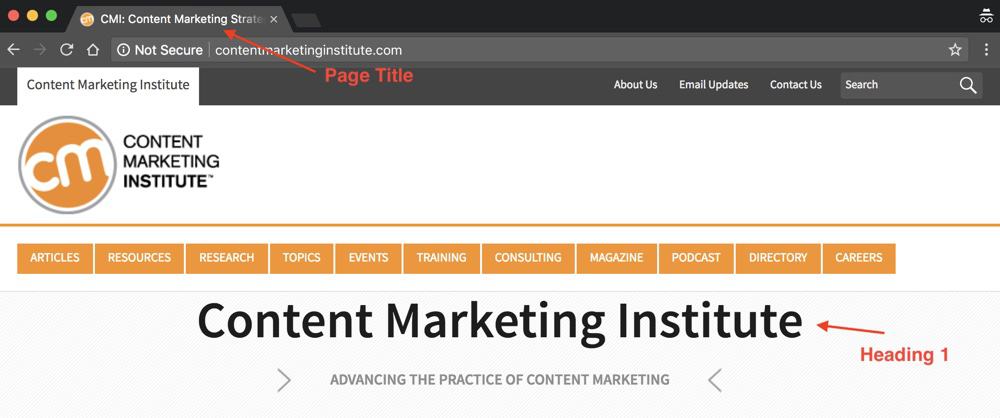
- Otsikkotunniste näkyy SERPS-ohjelmassa (hakukoneiden tulossivut). Sitä käytetään katkelman pääotsikkona hakutuloksissa.
- Otsikkotagia ei näytetä visuaalisesti sivulla, mutta se on osa sivun otsikkoa < header > < / header > ja se näkyy myös selaimen otsikossa .
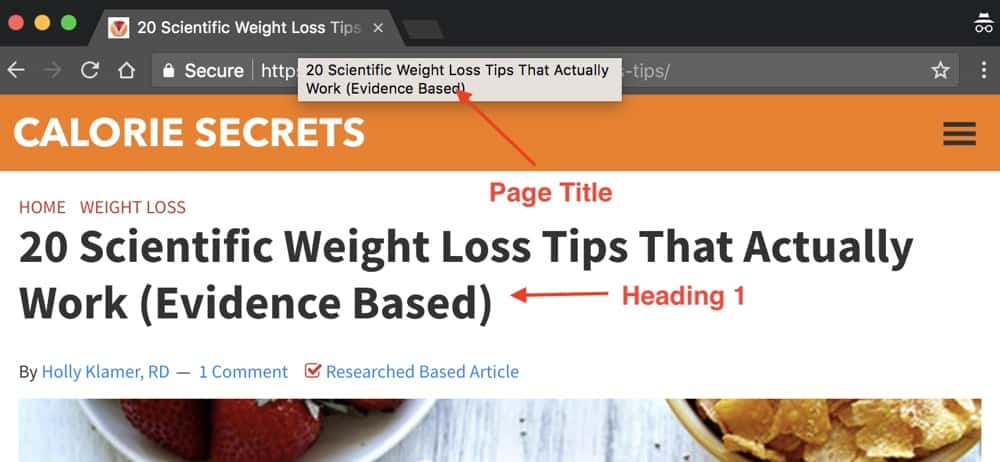
- < H1 > -tunniste näytetään käyttäjille sivua selattaessa.
- Otsikkotunniste on vahva signaali hakukoneiden indeksoijille sivun sisällöstä.
Kun on kyse sivun hakukoneoptimointi, sivun otsikko on tärkeämpi kuin H1-tagi, mutta parhaan tuloksen saavuttamiseksi sinun tulisi optimoida molemmat.
Miksi H1-tunniste on tärkeä hakukoneoptimoinnille ?
Yksi hakukoneiden monimutkaisimmista tehtävistä on ymmärtää sivun merkitys (asiayhteys).
Pystyäksesi tekemään se tehokkaimmalla ja nopeimmalla tavalla, he käyttävät tietoja eri signaaleista / p>
Yksi näistä signaaleista on sivun otsikko ja toinen H1-tunniste.
Kun indeksoidaan sivun sisältöä, hakukoneiden hämähäkit lukevat HTML-koodin ja yrittävät tunnistaa lauseet ovat otsikkotagien sisällä (h1, h2 jne.).
He pitävät näitä viitteinä sivun sisällöstä.
Joten käyttämällä H1-tagissasi avainsanoja auttaa hakukoneita ymmärtämään, mistä sivullasi on kyse.
Toinen syy, miksi otsikot ovat tärkeitä hakukoneoptimoinnille, on se, että ne helpottavat käyttäjien siirtymistä sivulla.
Käyttäjä voi katso yhdellä silmäyksellä, mistä sivu on kyse, tarkastelemalla H1-tagia. Loput otsikot tarjoavat käyttäjille suuren vihjeen siitä, mitä kussakin osassa on odotettavissa.
Otetaan esimerkiksi lukemasi viesti, olen merkinnyt kaikki tärkeät kohdat h2: ksi ja lisännyt myös ylhäällä oleva sisällysluettelo, joka helpottaa navigointia.
Katso yllä oleva video oppia mikä on H1-tunniste, miksi se on tärkeää hakukoneoptimoinnille ja miten se voidaan optimoida.
H1-tunnisteen hakukoneoptimoinnin parhaat käytännöt
Nyt kun h1-tunnisteiden teoria on takanamme, katsotaanpa, kuinka kirjoittaa hyvät otsikot artikkeleihisi tai sivusi sisältöön yleensä.
- H1-tagin on oltava sama tai hieman erilainen kuin sivun otsikko
- Käytä otsikoissa avainsanoja
- Vältä erittäin pitkiä otsikoita
- Varmista, että H1-tunnisteesi on näkyvissä eikä sitä ole piilotettu käyttäjille
- Tyylittele H1-tunnisteesi eri tavalla kuin muut otsikot
- Käytä otsikoita hierarkkisella tavalla
- Käytä vain yhtä h1-tunnistetta sivua kohti
- H1-tunnisteiden tulee vastata käyttäjän tarkoitusta
H1-tunnisteen tulee olla sama tai hieman erilainen kuin sivu otsikko
Useimmissa tapauksissa sivun otsikko ja h1-tunniste ovat samat. Tämä johtuu siitä, että CMS (kuten WordPress), on määritetty tällä tavalla.
Tämä on täysin hieno. Se ei ole hakukoneoptimointivirhe, sillä on sama teksti sivun otsikolle ja h1-otsikolle, päinvastoin, on suositeltavaa.
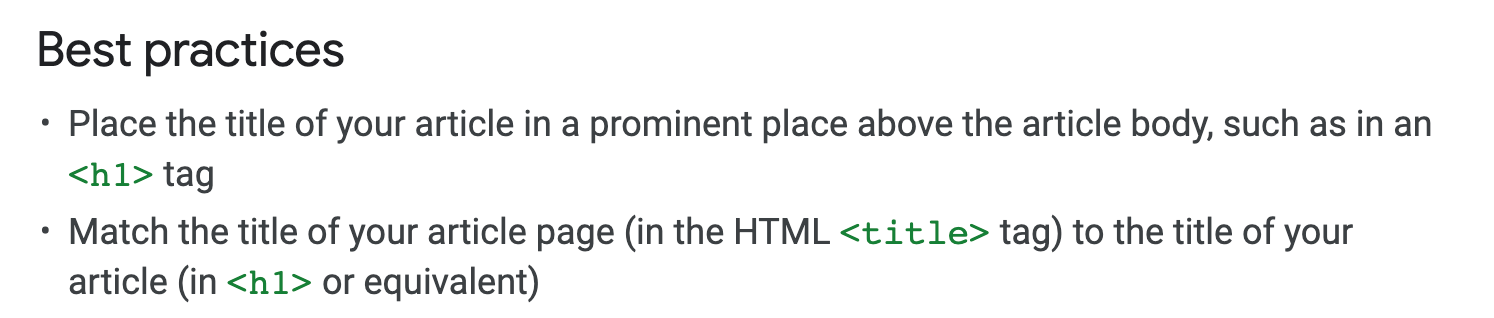
Pidä sivun otsikko ja H1-tunniste yleisenä ohjeena samat tai läheisesti liittyvät. Google suosittelee seuraavia:

Tämän viestin alussa olevassa esimerkissä sivun otsikko on ”Sivun SEO-tekniikat”, kun taas H1-tagi on ”Sivun hakukoneoptimointi”.
Sivun otsikko on kuvailevampi, koska se näkyy SERPS: ssä, mutta sivun otsikossa halusin jotain yksinkertaisempaa.
Kuinka antaa erilainen h1 ja sivun otsikko?
Mainitsin yllä, että useimmat teemat ja verkkokehitysalustat on määritetty käyttämään samaa arvoa sivun otsikossa ja h1-tagissa, ja tämä on yleensä se, mitä määrität sivun tai viestin otsikoksi.
Jos haluat muuttaa sitä ja sinulla on erilaiset arvot, voit joko muokata HTML-koodiasi tai käyttää WordPressiä käyttääksesi laajennusta, kuten Yoast SEO.
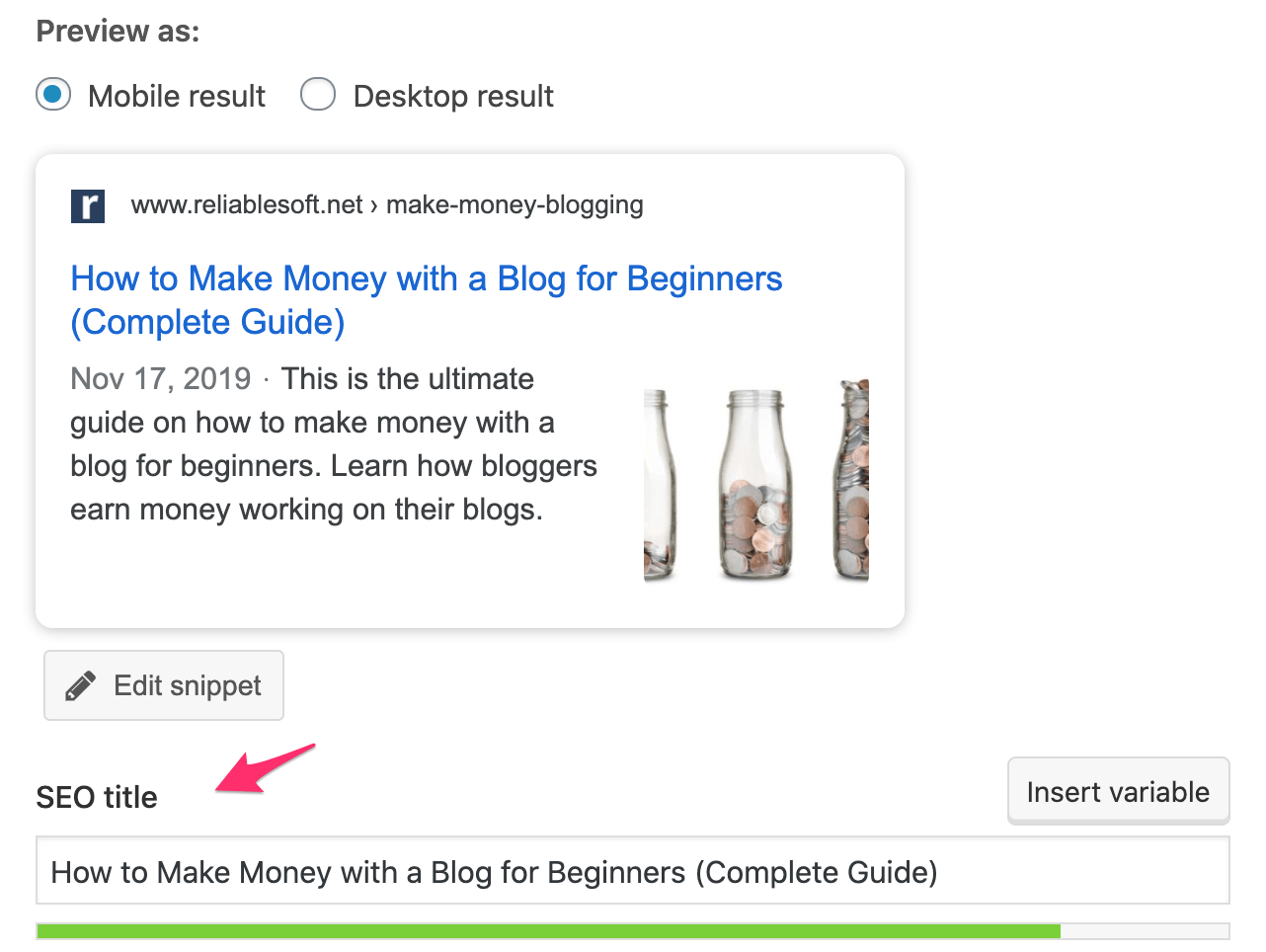
Kuten alla olevasta kuvakaappauksesta näet, kun Asenna Yoast SEO, jokaisen sivun / viestin alla on ylimääräinen alue, johon voit asettaa sen e-sivun otsikko.

Käytä avainsanoja otsikoissasi
On erittäin suositeltavaa käyttää avainsanoja otsikoissasi. Kuten SEO-oppaassani aloittelijoille selitettiin, avainsanat tulisi sisällyttää sekä otsikkoon että otsakkeisiin.
Jos valitset toisen otsikon ja eri otsikon, voit käyttää päähakusanaa otsikossa ja liittyvä avainsana H1: ssä.
Tämä ei tietenkään tarkoita, että sinun pitäisi ylittää rivi ja alkaa luoda avainsanoilla täytettyjä otsikoita. Avainsanatutkimuksen tulosten perusteella voit valita käytettävät avainsanat.
Nyrkkisääntönä pitkät pyrstön avainsanat ovat hyviä ehdokkaita käytettäväksi H1- ja muissa otsikoissa.
Vältä erittäin pitkiä otsakkeita
Älä tee otsikoista liian pitkiä. Käytä lyhyitä mutta kuvaavia otsikoita. Käytä samoja pituusohjeita kuin sivun otsikko eli vähemmän kuin 65 merkkiä.
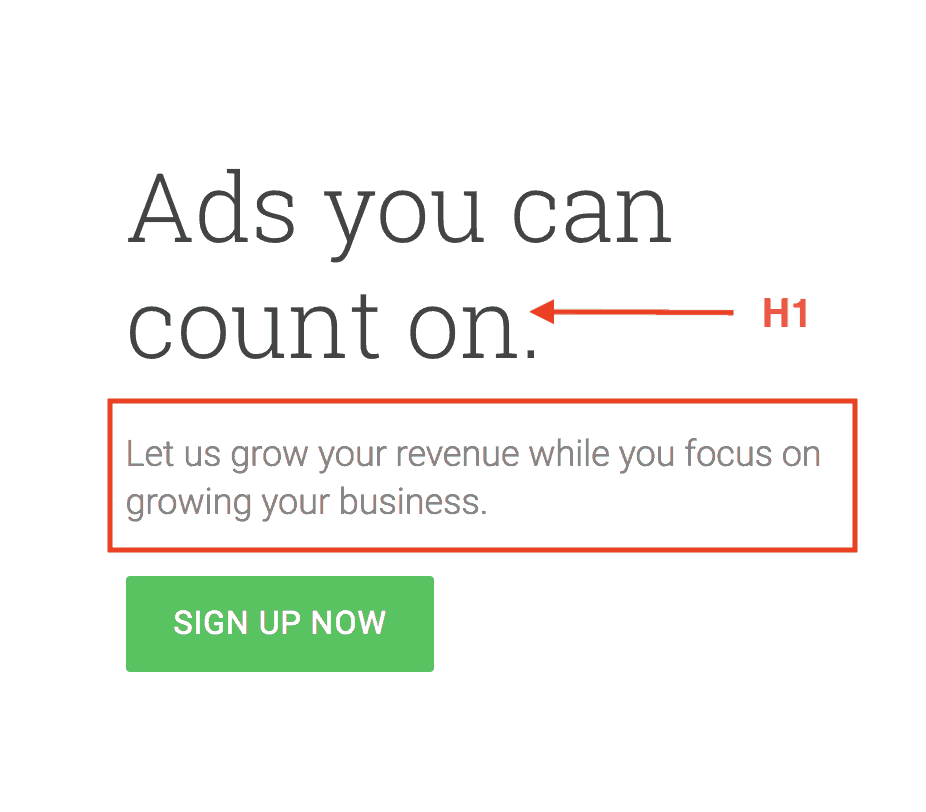
Jos haluat antaa pidemmän kuvauksen, voit antaa lyhyen otsikon ja sitten lihavoidun tekstin antaa lisätietoja, kuten kuvassa. alla oleva esimerkki Google AdSensesta.

Varmista, että H1-tagisi on näkyvissä eikä sitä ole piilotettu käyttäjiltä
Monissa WordPress-teemoissa on h1-tagi sivun HTML-koodissa, mutta ne piilottavat sen (CSS: n avulla ) käyttäjille. Tämä ei ole hyvä SEO-käytäntö.
Tarkista, että teema tuottaa H1-tunnisteen oikein ja että se näkyy sivulla.
Helpoin tapa tehdä tämä on tarkastella lähdettä sivulta (napsauta hiiren kakkospainikkeella ja valitse NÄYTÄ LÄHDE) ja etsi H1.
Mitä näet < h1 > < / h1 > pitäisi myös olla näkyvissä sivulla.
Tyylittele H1 eri tavalla kuin loput otsikot
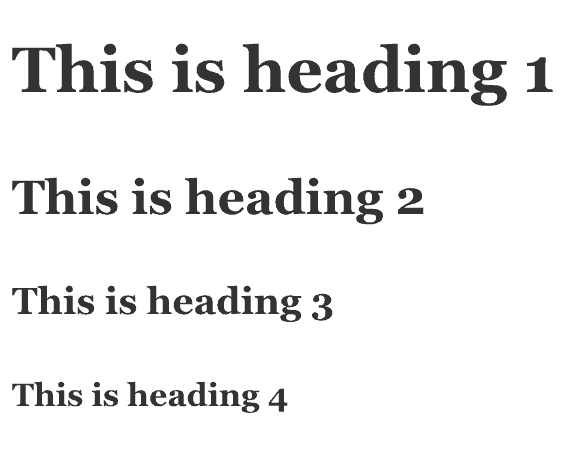
Tee h1: stä erottuva. Tee kirjaimet isompia kuin muu teksti ja otsikot.

Käytä otsikoita hierarkkisella tavalla
Edellä mainitsin, että sinun on lähestyttävä otsikoita samalla tavalla kuin kirjoittamalla ääriviivat kirjaan tai pitkään lomake.
Hakukoneoptimoijille on tärkeää, että tagit ovat hierarkkisella tavalla, muuten voit sekoittaa sekä hakukoneet että käyttäjät.
Toisin sanoen < h1 > tulisi olla HTML-koodin päällä ja loput (h2, h3 jne.) Seurata tässä järjestyksessä.

Ilmoitus yllä oleva esimerkki siitä, kuinka fonttikoko muuttuu, kun siirryt hierarkiassa alaspäin.
Käytä vain yhtä H1-tunnistetta sivua kohti
Parhaat SEO-käytännöt osoittavat, että sivua tulee olla vain YKSI h1-tagia sivua kohden e. Tämä johtuu siitä, että sillä on järkevämpää, ja tähän pitäisi pyrkiä.
Jos sinulla kuitenkin on useita h1-tunnisteita sivulla, tämä ei ole maailman loppu. Jos voit korjata tilanteen, tee se, muuten jätä se sellaisenaan.
Tässä on Googlen video useiden h1-tunnisteiden käytöstä sivua kohti.
H1-tunnisteiden on vastattava käyttäjän tarkoitusta
Älä unohda käyttäjän tarkoitusta kirjoittaessasi h1: tä. Jos tämä ei vastaa käyttäjän odotuksia, he voivat poistua verkkosivustoltasi edes lukematta sisältöä.
Jos näin tapahtuu, menetät paitsi asiakkaita tai potentiaalisia lukijoita myös haittaa hakukoneoptimoijillesi.
Tätä käyttäjien käyttäytymistä, jotka vierailevat verkkosivustolla ja palaavat sitten takaisin hakutuloksiin, koska he eivät olleet tyytyväisiä, kutsutaan pogo-tarttumiseksi ja se voi vaikuttaa negatiivisesti sijoituksiisi pitkällä aikavälillä.
Tee varmista, että h1 antaa käyttäjille sen, mitä he odottavat näkevänsä sivulla.
Esimerkkejä H1-tunnisteista
Katsotaanpa joitain hyviä esimerkkejä verkkosivustoilta, joilla on optimoituja H1-tunnisteita, auttamaan sinua ymmärrä, miten yllä olevia periaatteita voidaan soveltaa käytäntöön.
Esimerkki 1
Otsikko h1 -tunniste on optimoitu käyttäjille, kun taas sivun otsikko on lyhyempi ja SEO-ystävällinen.

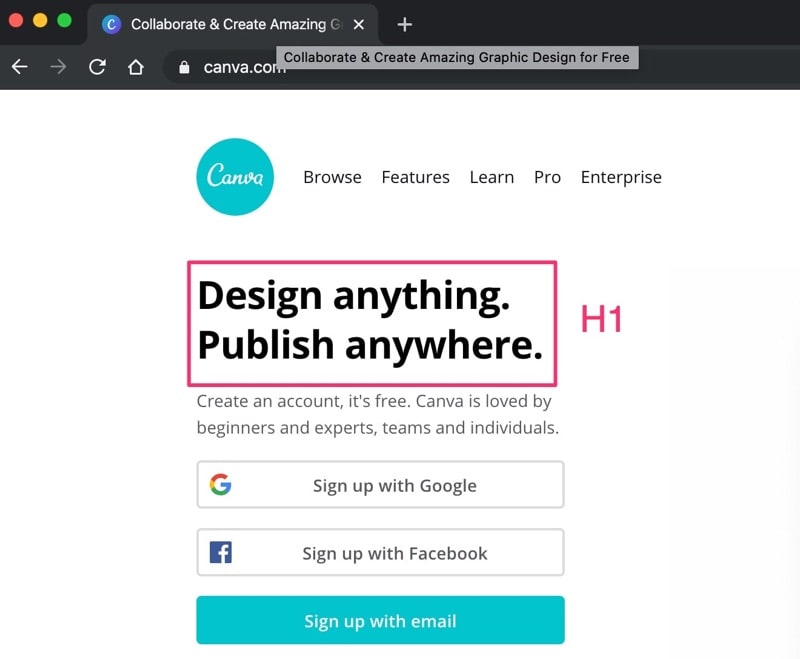
Esimerkki 2
Tunnetuille leseille ds, otsikko 1 (kotisivulle) voi vastata tuotemerkkiä, kun taas sivun otsikko voi sisältää avainsanoja.

Esimerkki 3
On hienoa käyttää samaa arvoa sivun otsikko ja otsikko.

Entä h2-, h3- ja h4-tunnisteet?
Sekaannusten välttämiseksi anna minun tyhjentää jotain. Kaikkia yllä selitettyjä periaatteita voidaan soveltaa kaikkiin otsikkotageihin, ei pelkästään H1: een.
Huomaa lisäksi seuraavat asiat:
- Älä käytä otsikkotunnisteita, kun muut lihavoidut tai kursivoidut tagit ovat sopivampia.
- Älä liioittele sitä otsikoiden avulla. Käytä otsikoita, kun sillä on merkitystä rakenteen, navigoinnin ja sivun sisällön helpomman luettavuuden kannalta.
- Sinun ei tarvitse käyttää kaikkia otsikkotyyppejä sivulla. Sinulla voi olla h1 ja vain h2, riippuen sisällön pituudesta ja tyypistä.
- Tasapaino otsikoiden ja muiden muotoiluelementtien käytön välillä on aina paras tapa.
Mitä ovat HTML-otsikkotagit?
HyperText Markup Language (HTML) -kielellä, jota käytetään verkkosivujen näyttämiseen selaimessa (CMS-alustasta riippumatta), on useita tunnisteita, jotka voidaan käyttää otsikkojen luomiseen asiakirjaan.
Se muistuttaa hyvin otsikoiden luomista Microsoft Wordissa. Kun haluat tietyn tekstin tai lauseen erottuvan, voit asettaa sen tyyliksi otsikon 1, otsikon 2 jne.
Word-asiakirjan otsikoita voidaan käyttää asiakirjan hajottamiseen eri osiin tai ohjeena sisällysluettelon luomiseen.
Yleensä ne helpottavat asiakirjan lukemista jakamalla suuren asiakirjan pienempiin osiin, joista jokaisella on otsikko, jolla on erilainen muotoilu (suurempi teksti , lihavoitu jne.) kuin muu dokumentti.
HTML-otsikkotagit toimivat samalla tavalla.
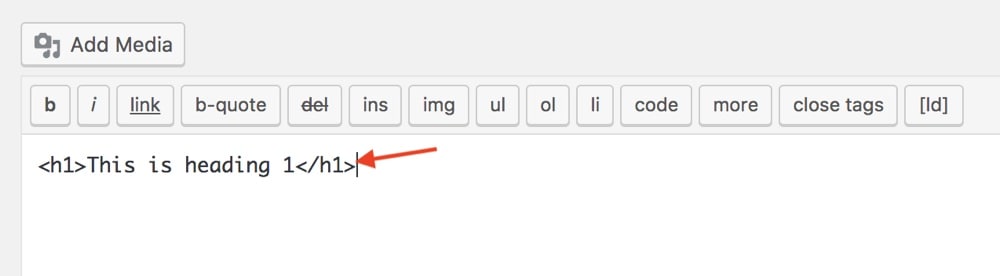
Kun korostat lauseen WordPress-editorissa ja asetat sen otsikkoon 1 , järjestelmä lisää seuraavan koodin HTML-koodiin:
<h1>This is an H1 heading</h1>
Tämä käskee selainta muotoilemaan lauseen eri tyylillä ( teeman CSS-luokkien määrittelemä).
Katso seuraava esimerkki:


Kun asetat otsikoksi H2 tai H3, HTML muuttuu:
<h2>This is an H2 heading </h2>
<h3>This is an H3 heading </h3>
Joten, HTML-otsikkotagit ovat HTML-koodinpaloja, joita käytetään määrittämään sivun otsikot.
Mitä muuta voit tehdä SEO: n parantamiseksi?
Hakukoneoptimointi, joka on osa hakukoneiden markkinointia , on tarkoitettu tarjoamaan käyttäjille hyvä kokemus ja yksi näistä käyttäjistä on hakukone, joka puolestaan yrittää tarjota parhaan kokemuksen käyttäjilleen.
Yleensä SEO-toiminnolla yrität korjata paljon pienet asiat, jotka itsenäisesti eivät ehkä näytä olevan niin tärkeitä, mutta yhdistettynä ne voivat parantaa hakusijoitustasi.
Joten h1-tunnisteen optimoinnin lisäksi tässä on luettelo muista SEO-menestyksen kannalta välttämättömistä asioista.
- Tarkistetaan tekninen hakukoneoptimointi ja varmistetaan, että hakukoneet voivat käyttää, indeksoida ja indeksoida verkkosivustoasi ilman ut mitään ongelmia.
- verkkosivustosi määrittäminen käyttämään hakukoneoptimointiin sopivia URL-osoitteita viesteissäsi ja sivuillasi
- laadukkaiden verkkosivustojen luominen, joka tarjoaa käyttäjille erinomaisen kokemuksen
- laadukkaan hakukoneoptimoinnin kirjoittaminen ystävällinen sisältö, joka tarjoaa suurta arvoa käyttäjille
- Yhdistämällä sisältösi sisäisten linkkien avulla oman pienen verkon luomiseen, jolloin käyttäjien on helpompi löytää lisää sivuja verkkosivustoltasi.
- Mainostaminen verkkosivustosi vankkojen käytäntöjen avulla tavoitteenaan saada linkkejä muilta Internetin verkkosivustoilta (tämä tunnetaan myös luonnollisena linkkien luomisena).
Päätelmä
Hakukoneoptimointiprosessisi älä aloita ja lopeta H1-tunnisteen optimoinnilla. Otsikoiden optimointi on yksi niistä asioista, jotka sinun on tehtävä, mutta varmasti, se ei ole sen loppu.
Toisin kuin muut SEO-tekijät, h1-tunniste on jotain, jota voit hallita ja jos se on optimoitu oikein, se voi ero sijoituksissasi.
Jos tunnet itsesi luottavaiseksi yllä luetusta, seuraava askel on suorittaa verkkosivustosi H1-tarkastus ja tunnistaa optimoitavat h1-ryhmät.
Työkalut, kuten SEMRUSH, voivat tehdä työstäsi paljon helpompaa, koska ne pystyvät tunnistamaan, millä sivuilla ei ole määritelty h1-tunnisteita, millä sivuilla on päällekkäisiä h1-tunnisteita, ja antamaan sinulle myös suosituksia niiden optimoimiseksi.