Möchten Sie eine Click-to-Call-Schaltfläche in WordPress hinzufügen? Da immer mehr Menschen Ihre Website mit ihrem Smartphone besuchen, können sie Sie durch Hinzufügen einer Tap-to-Call-Taste leicht kontaktieren. In diesem Artikel zeigen wir Ihnen, wie Sie Ihrer WordPress-Website ganz einfach eine Click-to-Call-Schaltfläche hinzufügen können.

Warum in WordPress eine Click-to-Call-Schaltfläche hinzufügen
Viele Websites für kleine Unternehmen sind auf Kunden angewiesen um sie für Angebote, Vorverkaufsinformationen oder Support zu kontaktieren.
Aus diesem Grund empfehlen wir, allen Website-Eigentümern ein Kontaktformular hinzuzufügen.
Je nach Branche möchten einige Benutzer jedoch möglicherweise sofort mit einer Person sprechen.
Da der mobile Webverkehr weltweit zunimmt, ist es für Benutzer häufig bequemer, einfach auf einen Anruf zu tippen und die benötigten Informationen abzurufen.
Wenn Sie gerade erst mit a beginnen Wir empfehlen Ihnen, sich an einen professionellen Geschäftstelefondienst zu wenden, damit Sie Anrufe weiterleiten, Nummern mit Mitarbeitern teilen und Anrufe mit Ihren Handys von überall (anstelle eines Festnetzanschlusses) entgegennehmen können.
Das heißt Lassen Sie uns einen Blick darauf werfen, wie Sie in WordPress ganz einfach eine Click-to-Call-Schaltfläche hinzufügen können.
Video-Tutorial
Wenn Sie nicht Das Video gefällt Ihnen nicht oder Sie benötigen weitere Anweisungen. Lesen Sie dann weiter.
Methode 1. Hinzufügen einer Click-to-Call-Schaltfläche in WordPress mithilfe des Plugins
Diese Methode ist einfacher und empfohlen für alle Benutzer. Sie können auf einfache Weise eine Click-to-Call-Schaltfläche in Gutenberg, dem Classic-Editor, dem WordPress-Seitenleisten-Widget und sogar einer klebrigen schwebenden Anruftaste erstellen.
Als Erstes müssen Sie die WP-Anruftaste installieren und aktivieren Plugin auf Ihrer Website. Weitere Informationen finden Sie in unserer schrittweisen Anleitung zum Installieren eines WordPress-Plugins.
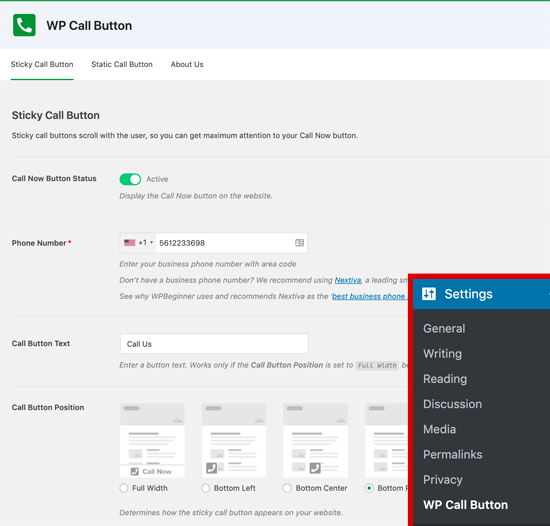
Nach der Aktivierung müssen Sie die Seite Einstellungen „WP Call Button“ aufrufen, um die Plugin-Einstellungen zu konfigurieren.

Die erste Einstellungsseite enthält die am häufigsten angeforderte Funktion, die Sticky Call-Schaltfläche, die beim Durchsuchen Ihrer Website mit dem Benutzer einen Bildlauf durchführt.
Mit dieser stark für die Conversion optimierten Funktion können Sie mehr Anrufe tätigen und mehr Geschäfte schneller abschließen.
Sie müssen zunächst Ihre geschäftliche Telefonnummer eingeben, die die Benutzer anrufen sollen. Das WP Call Button-Plugin verwendet das Smart Telefonfeld, dh Sie können einfach Ihr Land auswählen und automatisch den Ländercode im richtigen Format hinzufügen.
Hinweis: Wenn Sie keine geschäftliche Telefonnummer haben, können Sie eine von erhalten Nextiva. Dies ist die Firma, die wir für unser VoIP-Geschäftstelefon verwenden.
Als Nächstes haben Sie die Möglichkeit, den Text der Anruftaste hinzuzufügen, die Positionierung auszuwählen und die Tastenfarbe auszuwählen.
Standardmäßig fügt das Plugin auf allen Seiten und allen Geräten eine Click-to-Call-Schaltfläche hinzu. Sie haben jedoch die Möglichkeit, es nur auf bestimmten Seiten oder nur auf Mobilgeräten anzuzeigen.
Wenn Sie fertig sind, klicken Sie oben auf den Aktivierungsschalter und dann auf die Schaltfläche zum Speichern der Änderungen, um sie zu speichern Ihre Einstellungen.
Danach können Sie Ihre Website besuchen, um die Anruftaste in Aktion zu sehen.

Wenn Sie Ihrer WordPress-Kontaktseite, einer Info-Seite oder einem anderen Beitrag / einer anderen Seite eine statische Anruftaste hinzufügen möchten Dann haben Sie zwei Möglichkeiten.
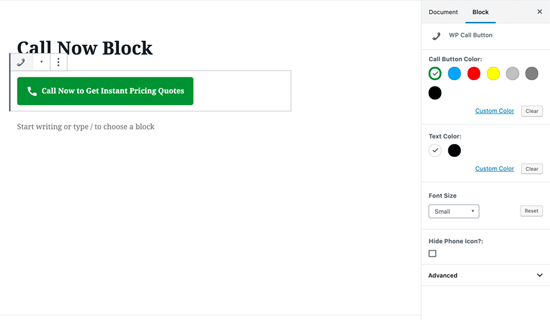
Wenn Sie den neuen WordPress-Blockeditor verwenden, erstellen oder bearbeiten Sie einfach eine vorhandene Seite. Als Nächstes müssen Sie den WP Call Button-Block hinzufügen, indem Sie auf das Symbol „+“ klicken.

Der WordPress Call Button-Block wird angezeigt Viele Anpassungsoptionen wie die Möglichkeit, die Tastenfarbe, den Schaltflächentext, die Schriftgröße und das Ein- oder Ausblenden des Telefonsymbols anzupassen.
Sobald Sie die Schaltfläche hinzugefügt haben, können Benutzer darauf klicken und anrufen Ihre Telefonnummer, die Sie auf der Seite mit den Einstellungen für die WP-Anruftaste angegeben haben.
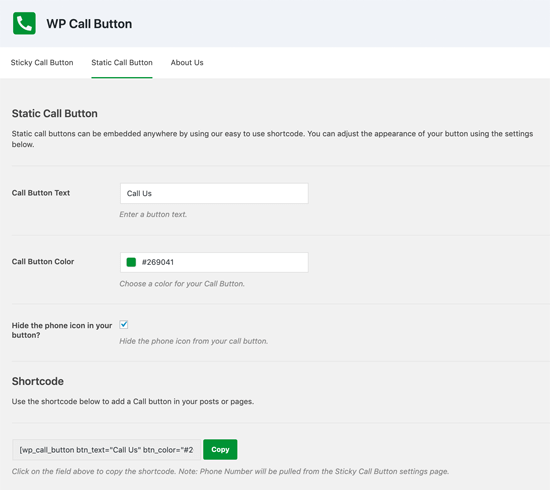
Wenn Sie jetzt den klassischen WordPress-Editor verwenden, müssen Sie den Generator für statische Anruftasten verwenden, um einen Shortcode zu erhalten.
Gehen Sie einfach zu Einstellungen „WP-Anruftaste und klicken Sie oben auf das Menü Statische Anruftaste.

Als Nächstes können Sie den Text und die Farbe der Anruftaste anpassen und auswählen, ob das Telefonsymbol ein- oder ausgeblendet werden soll. Kopieren Sie anschließend einfach den folgenden Shortcode und fügen Sie ihn in den Beitrag oder die Seite ein, auf der Sie ihn hinzufügen möchten.
Mit dem WP Call Button-Plugin können Sie die Anrufschaltfläche auch über das Seitenleisten-Widget in die Seitenleiste Ihrer Website einfügen.
Dazu müssen Sie auf Widgets „Darstellung“ klicken und das Widget „WP Call Button“ in Ihren Widget-fähigen Bereich ziehen.

Mit diesem Widget können Sie den Widget-Titel und die Beschreibung hinzufügen. Sie können auf den Link Erweiterte Einstellungen klicken, um den Text der Anruftaste und den Text der Anruftaste anzupassen.
Nachdem Sie dies gelesen haben, können Sie wahrscheinlich sehen, warum die WP Call-Schaltfläche bei weitem das einfachste und umfassendste WordPress-Plugin für Click-to-Call-Schaltflächen auf dem Markt ist.
Das Beste daran ist, dass es 100% kostenlos ist und nahtlos in Google Analytics integriert werden kann.
Sie müssen lediglich das MonsterInsights-Plugin verwenden und es wird automatisch nachverfolgt, wie viele Personen auf Ihre Anruftaste klicken und auf welchen Seiten Sie die meisten Leads erhalten, sodass Sie sich auf das konzentrieren können, was für das Wachstum funktioniert Ihr Unternehmen, schneller!
Methode 2. Manuelles Hinzufügen einer Click-to-Call-Schaltfläche in WordPress
Mit dieser Methode können Sie manuell Click-to-Call-Schaltflächen und Links an einer beliebigen Stelle auf Ihrer WordPress-Website hinzufügen.
Der einfachste Weg, Ihrer Website eine anklickbare Telefonnummer hinzuzufügen, besteht darin, sie wie folgt hinzuzufügen:
Über diese Links wird die Telefon-App auf Mobilgeräten geöffnet. Auf Desktop-Computern sehen Mac-Benutzer eine Option zum Öffnen des Links in Facetime, während Windows 10-Benutzer die Option zum Öffnen in Skype sehen.
Sie können auch HTML verwenden, um ein Bild oder ein Symbol neben dem Click-to-Call-Textlink hinzuzufügen.
Schauen wir uns an, wie das geht.
Zuerst müssen Sie die Medienseite „Neue Seite hinzufügen“ aufrufen und das Bild hochladen, das Sie verwenden möchten. Nach dem Hochladen des Bildes Sie müssen auf den Link „Bearbeiten“ klicken, um fortzufahren.
![]()
Dadurch gelangen Sie zum Bearbeiten des Medienbildschirms, wo Sie ihn benötigen Sie benötigen sie im nächsten Schritt.
Sie können jetzt den Beitrag, die Seite oder das benutzerdefinierte HTML-Widget bearbeiten, in dem Sie das Click-to-Call-Telefonsymbol anzeigen möchten Im Bearbeitungsbereich können Sie jetzt das Telefonsymbol hinzufügen, das in den tel: link eingeschlossen ist.
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
Sobald Sie fertig sind, können Sie Ihre Website besuchen, um den Klick zu sehen -to-call-Link mit dem Bild, das Sie hochgeladen haben.

Sie können dies weiter anpassen, indem Sie vor oder nach dem Bild weiteren Text hinzufügen Verknüpfen Sie und verwenden Sie benutzerdefiniertes CSS, um es zu formatieren.
![]()
Hinzufügen eines Click-to-Call-Links zu WordPress-Navigationsmenüs
Sie können auch den Click-to- hinzufügen Rufen Sie den Link zu Ihrem WordPress-Navigationsmenü auf.
Gehen Sie einfach zur Seite „Darstellung“ und klicken Sie in der rechten Spalte auf die Registerkarte „Benutzerdefinierte Links“. Jetzt können Sie die Telefonnummer im Linkfeld im folgenden Format hinzufügen:
tel:+155555555
Fügen Sie anschließend den anzuzeigenden Text hinzu und klicken Sie auf die Schaltfläche „Zum Menü hinzufügen“.

Besuchen Sie als Nächstes Ihre Website, um Ihren Click-to-Call-Link in Aktion zu sehen.

Möchten Sie ein Bildsymbol neben Ihrem Click-to-Call-Link im Navigationsmenü hinzufügen? Lesen Sie unseren Artikel zum Hinzufügen von Bildsymbolen mit Navigationsmenüs in WordPress.
Wir hoffen In diesem Artikel erfahren Sie, wie Sie in WordPress eine Click-to-Call-Schaltfläche hinzufügen. Vielleicht möchten Sie auch unseren Leitfaden zum Erstellen einer kostenlosen geschäftlichen E-Mail-Adresse lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann Bitte abonnieren Sie unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.