
各ページまたは投稿には複数の見出しを付けることができます。 < H1 > HTMLタグは通常、ページまたは投稿のタイトルに使用され、ページに表示される最初のヘッダーです。 h1のフォーマットは通常、ページにある残りのヘッダータグ(h2、h3、h4)とは異なります。
この投稿では、 H1 >タグ、SEOにとって重要である理由、およびSEOとユーザーフレンドリーの両方のヘッダータグの記述方法。
- H1タグとは何ですか?
- H1タグがSEOにとって重要なのはなぜですか?
- H1タグSEOのベストプラクティス
- h1タグの例
- h2、h3、およびh4タグはどうですか?
- HTML見出しタグとは何ですか?
- SEOを改善するために他に何ができますか?
H1タグとは何ですか?
< H1 > HTMLタグが最初ですページに表示されるヘッダータグ。ページまたは投稿のタイトルに使用されます。 HTMLコードで表示すると、H1値は< h1 > < /で囲まれます。 h1 >タグ。
テキストを目立たせるために、H1タグは通常、他のページタグとは異なる形式になっています。
以下の例を見てください。
H1タグの値は「On-PageSEO」で、HTMLで表示すると次のようになります。<h1>On-Page SEO</h1>

H1タグの使用法を理解する簡単な方法は、大きなドキュメントのアウトラインを書いていると想像することです。ドキュメントのメインタイトルは< H1
、メインポイントは< H2 >、サブポイントは< H3 >。

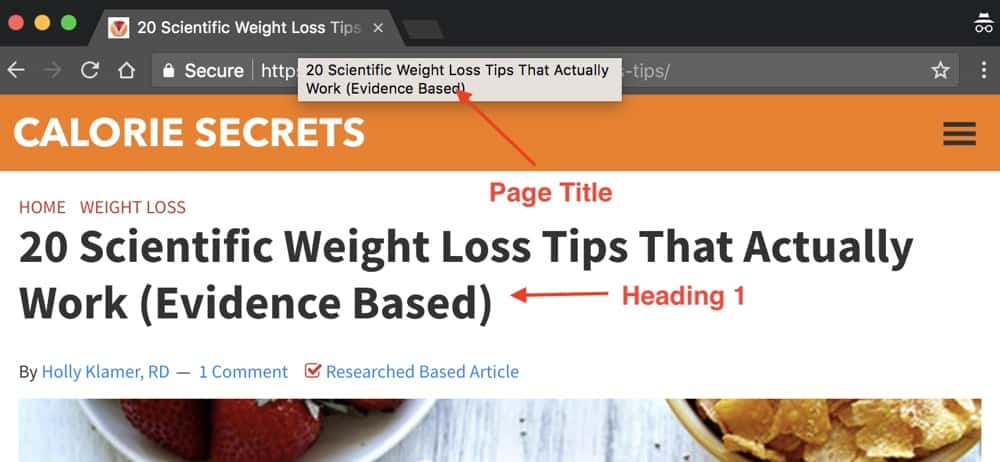
H1タグ対ページTi tle
SEOの目的で最も重要な要素の1つは、タイトルタグ(< title > < / title >)、H1タグと混同しないでください。
これら2つの違いとその理由を以下で見てみましょう。注意する必要があります。
2つの主な違いは次のとおりです。
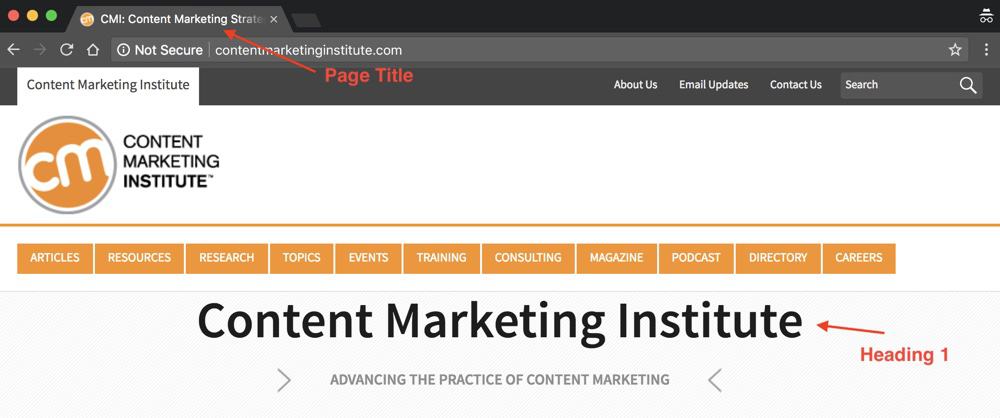
- タイトルタグはSERPS(検索エンジンの結果ページ)に表示されます。検索結果のスニペットのメイン見出しとして使用されます。
- タイトルタグはページに視覚的に表示されませんが、ページヘッダーの一部です< header > < / header >で、ブラウザのタイトルにも表示されます。
- < H1 >タグは、ページの閲覧中にユーザーに表示されます。
- タイトルタグは、ページのコンテンツが何であるかを検索エンジンクローラーに知らせる強力なシグナルです。
オンになると-ページSEO、ページタイトルはH1タグよりも重要ですが、最良の結果を得るには、両方を最適化する必要があります。
SEOにとってH1タグが重要な理由?
検索エンジンの最も複雑なタスクの1つは、ページの意味(コンテキスト)を理解することです。
これを最も効率的かつ最速の方法で実行できるようにするには、異なる信号からのデータを使用します。
これらのシグナルの1つはページタイトルで、もう1つはH1タグです。
ページのコンテンツをクロールするとき、検索エンジンスパイダーはHTMLコードを読み取り、どれを識別しようとします。文は見出しタグ(h1、h2など)で囲まれています。
これらはページコンテンツを示すものと見なされます。
したがって、H1タグでキーワードを使用すると、検索エンジンがページの内容を理解するのに役立ちます。
SEOにとって見出しが重要であるもう1つの理由は、ユーザーがページ内を移動しやすくなることです。
ユーザーは次のことができます。 H1タグを見て、ページの内容を一目で確認できます。残りの見出しは、各セクションで何を期待するかについてユーザーに大きなヒントを提供します。
たとえば、今読んでいる投稿を例にとると、すべての重要なポイントをh2としてマークし、さらにナビゲーションを容易にする上部の目次。
上記のビデオをご覧ください。 H1タグとは何か、SEOにとって重要である理由、およびそれを最適化する方法を学びます。
H1タグSEOのベストプラクティス
h1タグの理論は私たちの背後にあります、あなたの記事やページコンテンツ一般に良い見出しを書く方法を見てみましょう。
- H1タグはページタイトルと同じかわずかに異なる必要があります
- 見出しにキーワードを使用します
- 非常に長い見出しは避けてください
- H1タグが表示され、ユーザーに非表示になっていないことを確認します
- H1タグのスタイルを他の見出しとは異なる方法で設定します
- 見出しを階層的に使用します
- ページごとに1つのh1タグのみを使用する
- H1タグはユーザーの意図と一致する必要があります
li>
H1タグはページと同じかわずかに異なる必要がありますタイトル
ほとんどの場合、ページタイトルとh1タグは同じです。これは、CMS(WordPressなど)がこのように構成されているためです。
これはまったく問題ありません。 SEOの間違いではありません。逆に、ページタイトルとh1見出しに同じテキストを使用することをお勧めします。
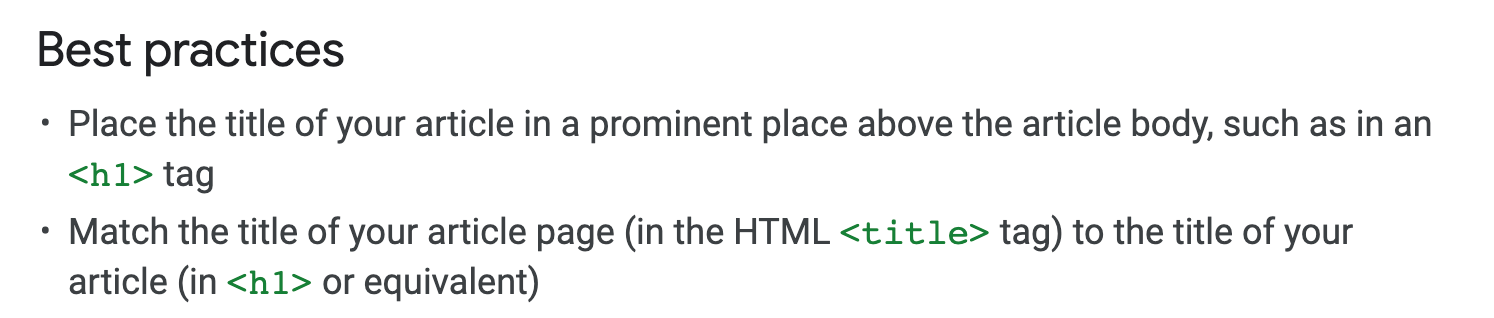
一般的なガイドラインとして、ページタイトルとH1タグを同じまたは厳密に維持します。関連。 Googleでは次のことをお勧めします:

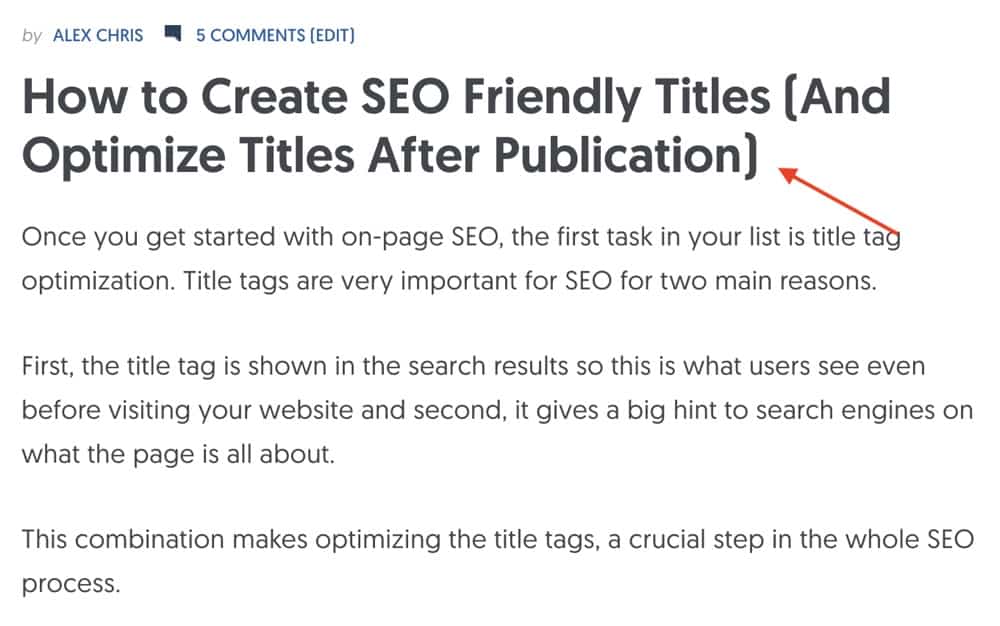
この投稿の冒頭に示した例では、ページタイトルは「オンページSEOテクニック」で、H1タグは「オンページSEO」です。
ページタイトルはSERPSに表示されるため、よりわかりやすくなりますが、ページ見出しについては、もっとシンプルなものが必要でした。
別のh1とページタイトルを提供するにはどうすればよいですか?
ほとんどのテーマとWeb開発プラットフォームは、ページタイトルとh1タグに同じ値を使用するように構成されており、これは通常、ページまたは投稿のタイトルとして指定するものです。
If変更して値を変えたい場合は、HTMLコードを編集するか、WordPressを使用してYoastSEOなどのプラグインを使用することができます。
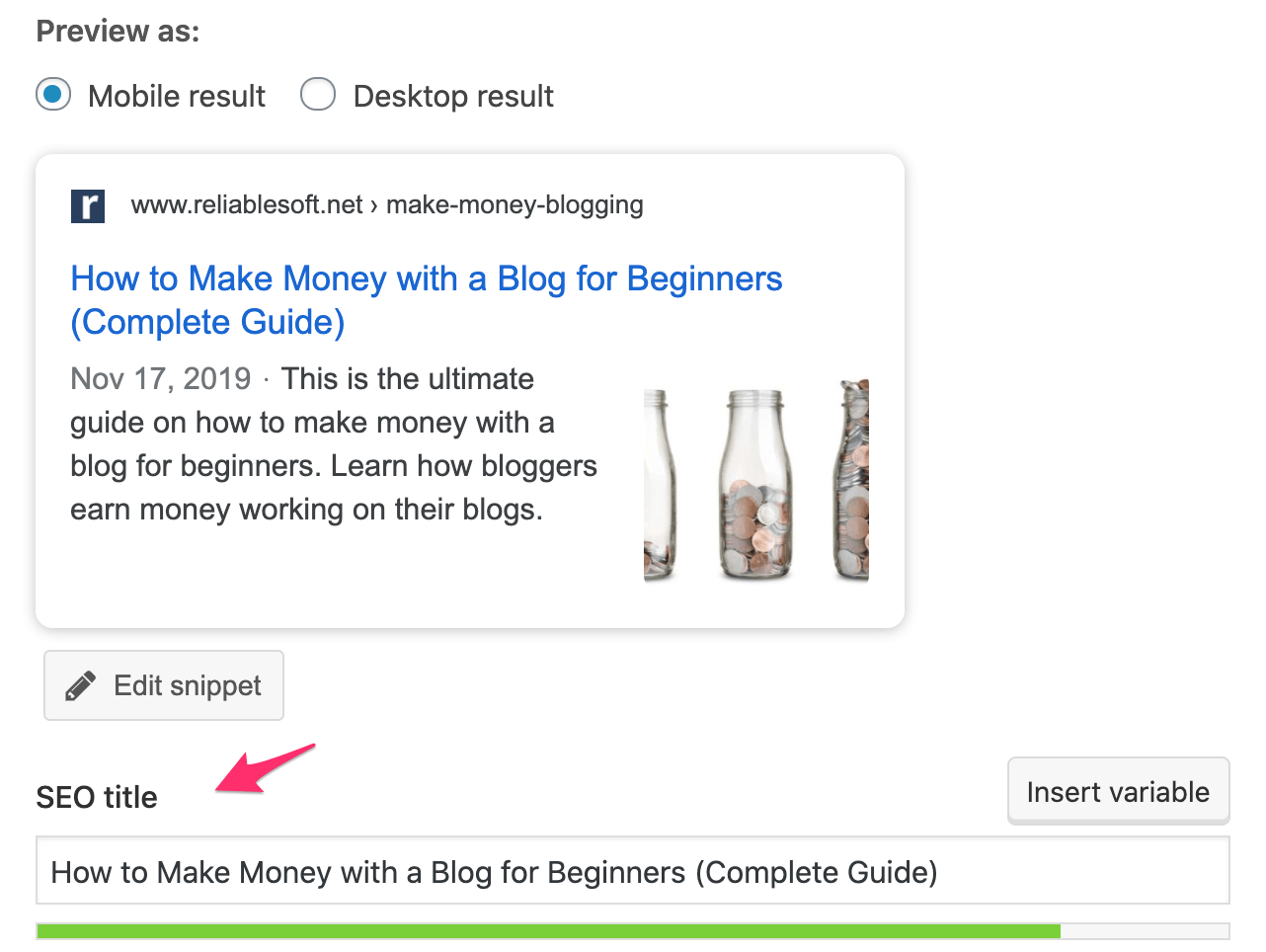
下のスクリーンショットにあるように、 Yoast SEOをインストールすると、各ページ/投稿の下に、設定できる追加の領域があります。 eページのタイトル。

見出しにキーワードを使用する
見出しにキーワードを使用することを強くお勧めします。初心者向けのSEOチュートリアルで説明したように、キーワードはタイトルと見出しの両方に含める必要があります。
別のタイトルと別の見出しを選択した場合は、タイトルとH1の関連キーワード。
もちろん、それはあなたが一線を越えてキーワードを詰め込んだ見出しの作成を開始する必要があるという意味ではありません。キーワード調査の結果に基づいて、使用するキーワードを選択できます。
経験則として、ロングテールキーワードは、H1やその他の見出しで使用するのに最適な候補です。
非常に長い見出しは避けてください
見出しを長くしすぎないでください。短いが説明的な見出しを使用します。ページタイトルと同じ長さのガイドライン、つまり65文字未満を使用します。
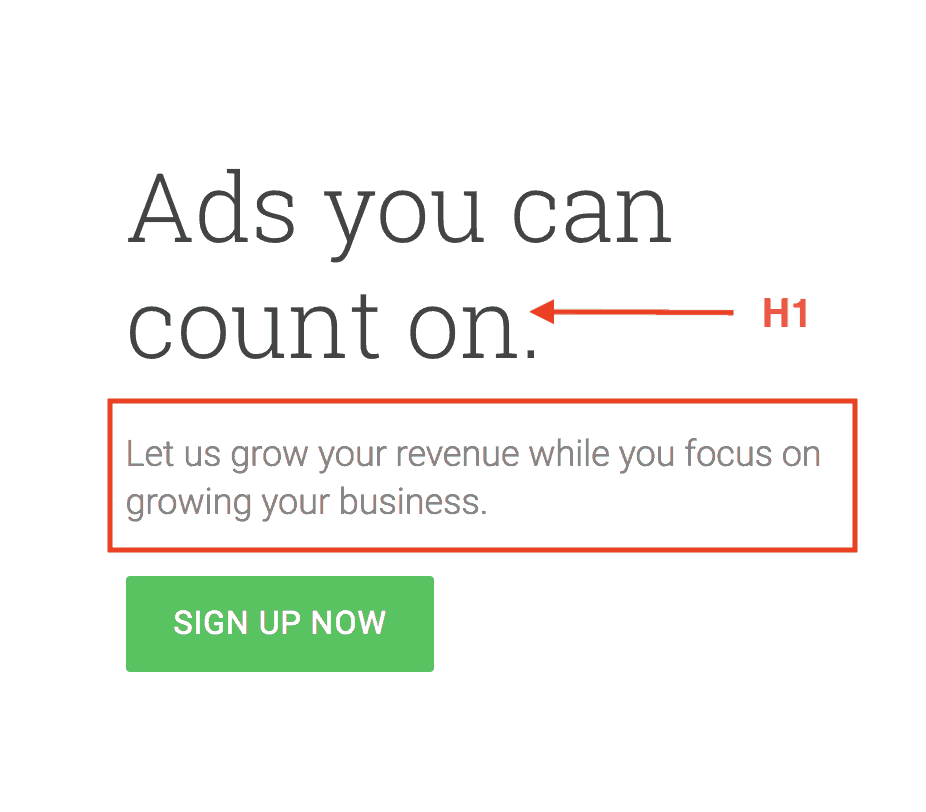
より長い説明を提供する必要がある場合は、短い見出しを使用してから太字のテキストを使用して、に示すように詳細情報を提供できます。以下の例はGoogleAdSenseからのものです。

H1タグが表示され、ユーザーに非表示になっていないことを確認してください
多くのWordPressテーマでは、ページのHTMLにh1タグが含まれていますが、非表示になっています(CSSを使用) )ユーザー向け。これはSEOの良い習慣ではありません。
テーマがH1タグを正しく出力し、それがページに表示されていることを確認してください。
これを行う最も簡単な方法は、ソースを表示することです。ページをクリックして(右クリックして[ソースを表示]を選択)、H1を検索します。
< h1 > < / h1 >もページに表示されます。
H1のスタイルは残りの見出し
h1を目立たせます。文字を他のテキストや見出しよりも大きくします。

見出しを階層的に使用する
上記のように、本のアウトラインを書くのと同じ方法で見出しにアプローチする必要があります。フォームドキュメント。
SEOにとって重要なのは、タグを階層的に配置することです。そうしないと、検索エンジンとユーザーの両方が混乱する可能性があります。
つまり、< h1 >はHTMLコードの上にあり、残り(h2、h3など)はこの順序で続く必要があります。

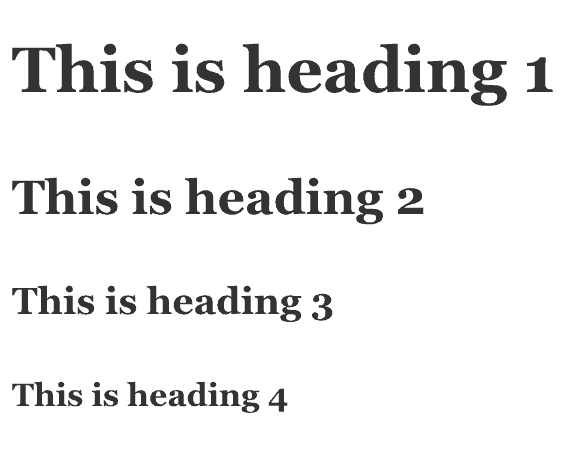
上記の例では、階層を下に移動するとフォントサイズがどのように変化するかを示しています。
ページごとに1つのH1タグのみを使用する
SEOのベストプラクティスでは、ページごとに1つのh1タグのみを使用する必要があります。 e。これは、それがより理にかなっており、これがあなたが目指すべきものだからです。
1つのページに複数のh1タグが含まれることになったとしても、これは世界の終わりではありません。状況を修正できる場合は修正し、そうでない場合はそのままにします。
これは、ページごとに複数のh1タグを使用する方法に関するGoogleの動画です。
H1タグはユーザーの意図と一致する必要があります
h1を作成するときはユーザーの意図を忘れないでください。これがユーザーの期待と一致しない場合、コンテンツを読まずにWebサイトを離れる可能性があります。
これが発生すると、顧客や潜在的な読者を失うだけでなく、SEOにも悪影響を及ぼします。
ユーザーがウェブサイトにアクセスした後、満足しなかったために検索結果に戻るというこの動作は、pogo-stickingと呼ばれ、長期的にはランキングに悪影響を与える可能性があります。
h1がユーザーにページに表示されると期待するものを提供することを確認してください。
H1タグの例
H1タグが最適化されているWebサイトのいくつかの良い例を確認してみましょう。上記の原則を実践に適用する方法を理解してください。
例1
見出しh1タグはユーザー向けに最適化されていますが、ページタイトルは短くSEOに適しています。

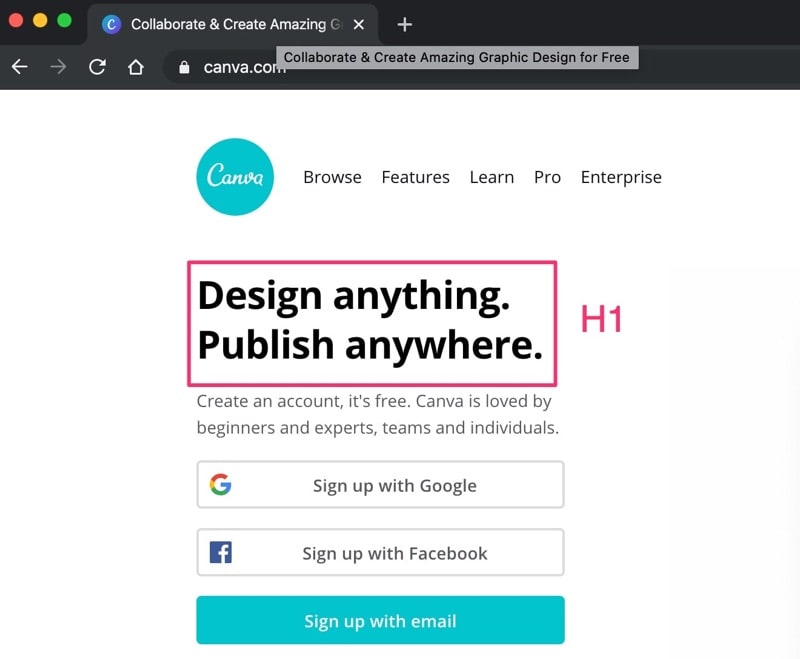
例2
既知のふすまの場合ds、見出し1(ホームページ用)はブランド名と一致でき、ページタイトルにはキーワードを含めることができます。

例3
同じ値を使用しても、まったく問題ありません。ページのタイトルと見出し。

h2、h3、h4タグはどうですか?
混乱を避けるために、何かを明確にしておきます。上記で説明したすべての原則は、H1だけでなく、すべてのヘッダータグに適用されます。
さらに、次の点に注意してください。
- 他の場合は見出しタグを使用しないでください太字や斜体などのタグの方が適切です。
- 見出しを使用してやりすぎないでください。構造、ナビゲーションの目的、およびページコンテンツを読みやすくするために重要な場合は、見出しを使用します。
- ページですべての見出しタイプを使用する必要はありません。コンテンツの長さとタイプに応じて、h1とh2のみを使用できます。
- 見出しと他の書式設定要素の使用のバランスをとることが常に最善のアプローチです。
HTML見出しタグとは何ですか?
ブラウザでWebページを表示するために使用される言語であるハイパーテキストマークアップ言語(HTML)には、(CMSプラットフォームに関係なく)さまざまなタグがあります。ドキュメントに見出しを作成するために使用できます。
これは、MicrosoftWordで見出しを作成するのと非常によく似ています。特定のテキストや文を目立たせたい場合は、そのスタイルを見出し1、見出し2などに設定できます。
Wordドキュメントの見出しを使用して、ドキュメントをさまざまな部分に分割できます。または、目次を作成するためのガイドとして。
一般に、大きなドキュメントを小さな部分に分割し、各部分の見出しの見出しが異なる(大きなテキスト)ことで、ドキュメントを読みやすくします。 、太字など)、ドキュメントの他の部分よりも。
HTML見出しタグは同じように機能します。
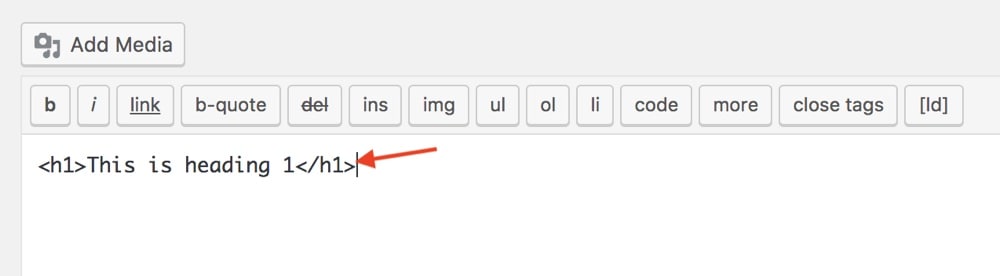
WordPressエディタで文を強調表示して、見出し1に設定すると、システムはHTMLに次のコードを追加します。
<h1>This is an H1 heading</h1>
これは、その文を別のスタイルでフォーマットするようにブラウザに指示します(テーマのCSSクラスによって定義されます。
以下の例を見てください。


見出しをH2またはH3に設定すると、HTMLは次のように変更されます。
<h2>This is an H2 heading </h2>
<h3>This is an H3 heading </h3>
つまり、HTML見出しタグは、ページの見出しを指定するために使用されるHTMLコードの一部です。
SEOを改善するために他に何ができますか?
検索エンジンマーケティングのコンポーネントであるSEOは、ユーザーに優れたエクスペリエンスを提供することを目的としており、そのうちの1つは検索エンジンであり、検索エンジンはユーザーに最高のエクスペリエンスを提供しようとしています。
通常、SEOを使用すると、多くの問題を修正しようとします。独立してはそれほど重要ではないように思われるかもしれませんが、一緒に組み合わせると検索ランキングを向上させることができます。
したがって、h1タグを最適化する以外に、SEOの成功に不可欠なその他の事項のリストを示します。
- 技術的なSEOを確認し、検索エンジンがウェブサイトにアクセス、クロール、インデックスを作成できることを確認します。 ut問題。
- 投稿やページにSEO対応のURLを使用するようにウェブサイトを構成する
- ユーザーに優れたエクスペリエンスを提供する高品質のウェブサイトを作成する
- 高品質のSEOを作成するユーザーに大きな価値を提供するフレンドリーなコンテンツ
- 内部リンクを使用してコンテンツを接続し、独自の小さなWebを作成して、ユーザーがWebサイトからより多くのページを見つけやすくします。
- 宣伝インターネット上の他のウェブサイトからリンクを取得することを目的とした堅実な慣行を使用したウェブサイト(これは自然なリンク構築とも呼ばれます)。
結論
SEOの取り組みH1タグの最適化で開始および終了しないでください。見出しを最適化することは、あなたがしなければならないことの1つですが、確かにそれで終わりではありません。
他のSEO要因とは異なり、h1タグは制御できるものであり、正しく最適化されていれば、ランキングの違い。
上記の内容に自信がある場合は、次のステップとして、ウェブサイトのH1監査を実行し、最適化する必要のあるh1を特定します。
SEMRUSHのようなツールは、h1タグが定義されていないページ、重複したh1タグがあるページを特定し、それらを最適化する方法に関する推奨事項を提供するため、作業をはるかに簡単にします。