WordPressにClick-to-Callボタンを追加しますか?スマートフォンを使用してウェブサイトにアクセスする人が増えるにつれ、タップして電話をかけるボタンを追加すると、簡単に連絡できるようになります。この記事では、WordPressWebサイトにClick-to-Callボタンを簡単に追加する方法を紹介します。

WordPressにClick-to-Callボタンを追加する理由
多くの中小企業のウェブサイトは顧客に依存しています見積もり、販売前の情報、またはサポートについては、それらに連絡してください。
そのため、すべてのWebサイト所有者に連絡フォームを追加することをお勧めします。
ただし、業界によっては、すぐに人と話したいユーザーもいます。
世界中でモバイルウェブトラフィックが増加しているため、ユーザーはタップして電話をかけ、必要な情報を入手する方が便利だと感じることがよくあります。
始めたばかりの場合ビジネスの場合は、プロのビジネス電話サービスを検討することをお勧めします。これにより、電話の転送、従業員との番号の共有、および携帯電話を使用して(固定電話ではなく)どこからでも電話に応答できます。
とはいえ、WordPressにClick-to-Callボタンを簡単に追加する方法を見てみましょう。
ビデオチュートリアル
ビデオが気に入らない、または詳細な手順が必要な場合は、読み続けてください。
方法1.プラグインを使用してWordPressにClick-to-CallNowボタンを追加する
この方法はより簡単で、推奨されますすべてのユーザー向け。 GutenbergのClick-to-Callボタン、クラシックエディター、WordPressサイドバーウィジェット、さらにはスティッキーなフローティングコールボタンを簡単に作成できます。
最初に行う必要があるのは、WPコールボタンをインストールしてアクティブ化することです。あなたのサイトのプラグイン。詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
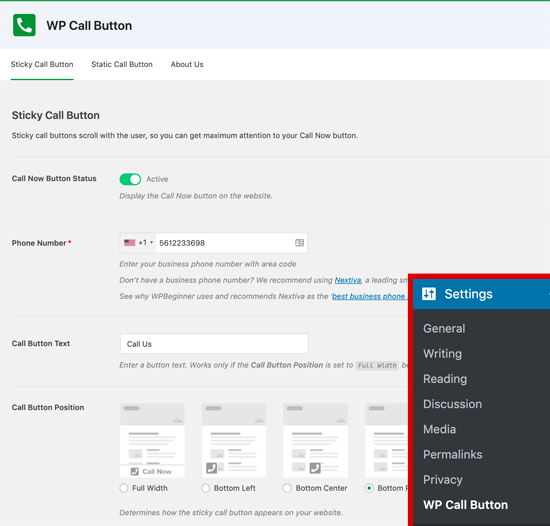
アクティベーション時に、[設定]の[WP通話ボタン]ページにアクセスして、プラグイン設定を構成する必要があります。

最初の設定ページは、最も一般的に要求される機能であるスティッキーコールボタン用です。このボタンは、ユーザーがWebサイトを閲覧するときにスクロールします。
この高度に変換が最適化された機能により、より多くの電話をかけ、より多くの取引をより迅速に成立させることができます。
まず、ユーザーに電話をかけたい会社の電話番号を入力する必要があります。WPCallButtonプラグインはスマート電話フィールドは、国を選択するだけで、適切な形式で国コードが自動的に追加されることを意味します。
注:会社の電話番号がない場合は、から取得できます。 Nextiva。これは私たちがビジネスVoIP電話に使用している会社です。
次に、通話ボタンのテキストを追加し、位置を選択し、ボタンの色を選択するオプションがあります。
デフォルトでは、プラグインはすべてのページとすべてのデバイスにClick-to-Callボタンを追加します。ただし、特定のページにのみ表示するか、モバイルデバイスのみに表示するかを選択できます。
完了したら、上部のアクティブ化トグルをクリックし、[変更を保存]ボタンをクリックして保存します。あなたの設定。
その後、ウェブサイトにアクセスして、通話ボタンの動作を確認できます。

WordPressの連絡先ページ、概要ページ、またはその他の投稿/ページに静的な呼び出しボタンを追加する場合、次に2つのオプションがあります。
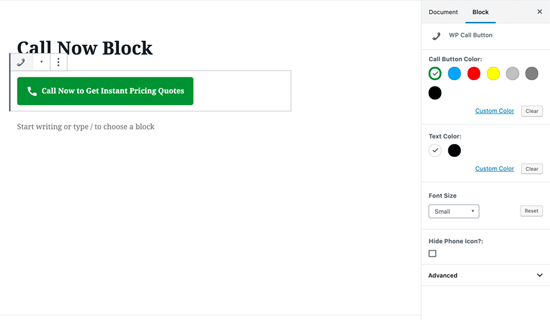
新しいWordPressブロックエディターを使用している場合は、既存のページを作成または編集するだけです。次に、「+」アイコンをクリックしてWP CallButtonブロックを追加する必要があります。

WordPress CallButtonブロックが付属していますボタンの色、ボタンのテキスト、フォントサイズをカスタマイズする機能、電話のアイコンを表示または非表示にする機能など、多くのカスタマイズオプション。
ボタンを追加すると、ユーザーはクリックして電話をかけることができます。 WPコールボタン設定ページで指定した電話番号。
これで、WordPressクラシックエディターを使用している場合は、静的コールボタンジェネレーターを使用してショートコードを取得する必要があります。
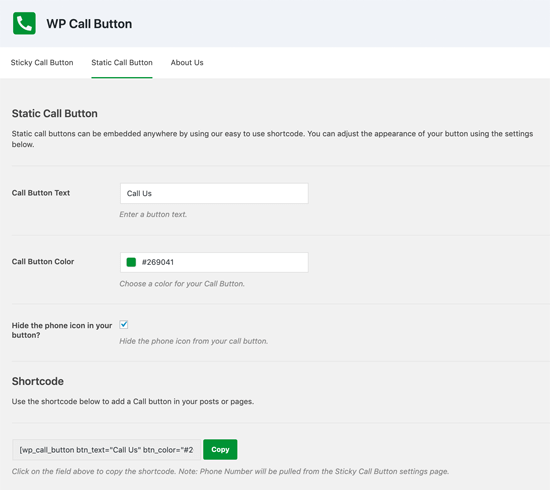
設定 “WP Call Buttonに移動し、上部のStatic CallButtonメニューをクリックするだけです。

次に、通話ボタンのテキストと色をカスタマイズし、電話アイコンを表示するか非表示にするかを選択できます。その後、以下のショートコードをコピーして、追加する投稿またはページ内に貼り付けます。
WP Call Buttonプラグインを使用すると、サイドバーウィジェットを使用してWebサイトのサイドバーに通話ボタンを追加することもできます。
これを行うには、[外観]ウィジェットに移動し、[WP呼び出しボタン]ウィジェットをウィジェット対応領域にドラッグする必要があります。

このウィジェットを使用すると、ウィジェットのタイトルと説明を追加できます。[詳細設定]リンクをクリックして、通話ボタンのテキストと通話ボタンのテキストをカスタマイズできます。
これを読むと、WPCallボタンが市場で最も簡単で最も包括的なWordPressClick-to-Callボタンプラグインである理由がわかるでしょう。
最大の利点は、100%無料であり、Googleアナリティクスとシームレスに統合されていることです。
MonsterInsightsプラグインを使用するだけで、通話ボタンをクリックした人の数と、最も多くのリードを獲得しているページが自動的に追跡されるため、成長に向けて取り組んでいることに集中できます。
方法2.WordPressのClick-to-Callボタンを手動で追加する
この方法では、WordPressWebサイトの任意の場所にClick-to-Callボタンとリンクを手動で追加できます。
クリック可能な電話番号をWebサイトに追加する最も簡単な方法は、次のように追加することです。
これらのリンクは、モバイルデバイスで電話アプリを開きます。デスクトップコンピューターでは、MacユーザーにはFacetimeでリンクを開くオプションが表示されますが、Windows10ユーザーにはSkypeでリンクを開くオプションが表示されます。
HTMLを使用して、Click-to-Callテキストリンクの横に画像またはアイコンを追加することもできます。
これを行う方法を見てみましょう。
まず、メディアの「新しいページを追加」にアクセスして、使用する画像をアップロードする必要があります。画像をアップロードした後、続行するには、[編集]リンクをクリックする必要があります。
![]()
これにより、必要な場所でメディア画面を編集できます。ファイルのURLをコピーします。次の手順で必要になります。
これで、クリックして電話をかける電話アイコンを表示する投稿、ページ、またはカスタムHTMLウィジェットを編集できます。編集領域で、tel:リンク内にラップされた電話アイコン画像を追加できるようになりました。
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
完了したら、Webサイトにアクセスしてクリックを確認できます。 -アップロードした画像のリンクを呼び出す。

テキストを前後に追加することで、これをさらにカスタマイズできます。リンクをクリックし、カスタムCSSを使用してスタイルを設定します。
![]()
WordPressナビゲーションメニューへのClick-to-Callリンクの追加
クリックして追加することもできます- WordPressナビゲーションメニューへのリンクを呼び出します。
[外観]メニューページに移動し、右側の列から[カスタムリンク]タブをクリックします。これで、リンクフィールドに次の形式で電話番号を追加できます。
tel:+155555555
その後、表示するテキストを追加し、[メニューに追加]ボタンをクリックします。

次に、ウェブサイトにアクセスして、Click-to-Callリンクの動作を確認します。

ナビゲーションメニューのClick-to-Callリンクの横に画像アイコンを追加しますか?WordPressのナビゲーションメニューで画像アイコンを追加する方法に関する記事を参照してください。
この記事は、WordPressにClick-to-Callボタンを追加する方法を学ぶのに役立ちました。また、無料のビジネス用メールアドレスを作成する方法についてのガイドもご覧ください。
この記事が気に入った場合は、 WordPressビデオチュートリアル用のYouTubeチャンネルに登録してください。TwitterやFacebookでも見つけることができます。