このスポンサー記事は、コンテンツパートナーであるBAWMediaによって作成されました。 SitePointを可能にするパートナーをサポートしていただきありがとうございます。
プロのWeb開発者としてのあなたの役割は、ウェブサイト構築のあらゆる課題に対応することです。しかし、独自のクリエイティブなウェブサイトポートフォリオを構築することです。サービスは「あなたが慣れているものではありません。
Web開発が好きなだけでなく、おそらくそれが特にセクシーでクリエイティブな職業だと思ったことはないでしょう。
真実は、適切なツールを備えていて、刺激的で関連性のあるコンセプトを選択できる場合、目を引くポートフォリオを簡単にまとめることはそれほど難しいことではありません。
ここに、あなたを刺激し、あなた自身の素晴らしいポートフォリオWebサイトでサービスを宣伝できるようにするための8つの強力なアイデアと32の例があります。
WebDevポートフォリオWebサイトを際立たせる8つのアイデア
自分が行っていることを所有して他の人と共有する
ほとんどのポートフォリオWebサイトには、共通点があります。彼らのデザインのために、訪問者が著者が実際に何をしているのかを理解するのに数秒かかります。
そして、訪問者があなたが何をしているのか、そしてあなたが誰をしているのかを理解するのに時間がかかります。なぜなら、あなたのポートフォリオを垣間見る前に彼または彼女が去る可能性が高くなるからです。
あなたは、彼らがあなたのホームページに着いた瞬間にあなたが何をしているのかを正確に人々に知らせたいのです。それを実現するためのいくつかの方法があります。
Cihad Turhan

BeWebDeveloper

この構築済みのWebサイトの非常に明確な見出しメッセージは、読者を即座に引き込みます。
BeCode

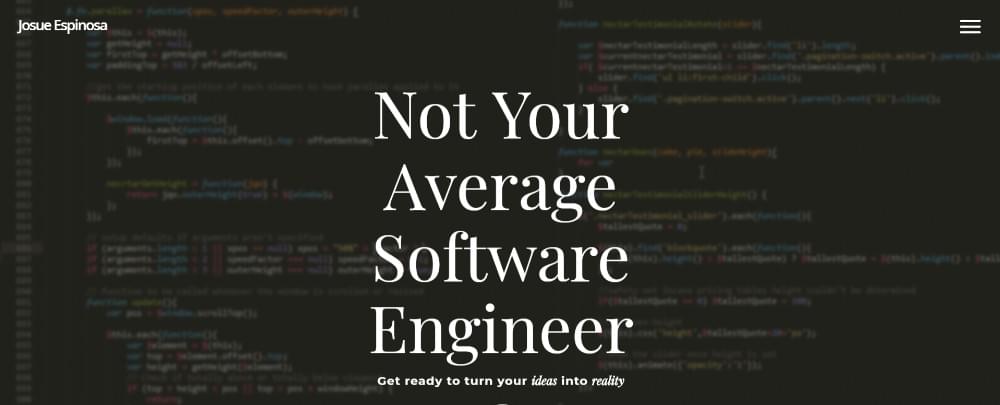
Joseph Espinosa

この男はあなたに彼が何をしているのかをまっすぐに話します。彼はヒーローショットに画面一杯のコードを使用しました。
シンプルさは究極の洗練です
ほとんどのウェブサイトの訪問者は雑然としたものを嫌い、確かに勝ちました「あなたが提供しているものを見つけるためにそれを通り抜ける気はありません」。あなたはクリーンなコードを書く能力に誇りを持っているので、クリーンなポートフォリオデザインもあなたにアピールするはずです。
それは確かにアピールします
すっきりとしたデザインはあなたのスキルと労働倫理を証明し、必要だと感じた場合はいつでもあなたの個性を際立たせる方法で色と質感を使うことができます。
例:
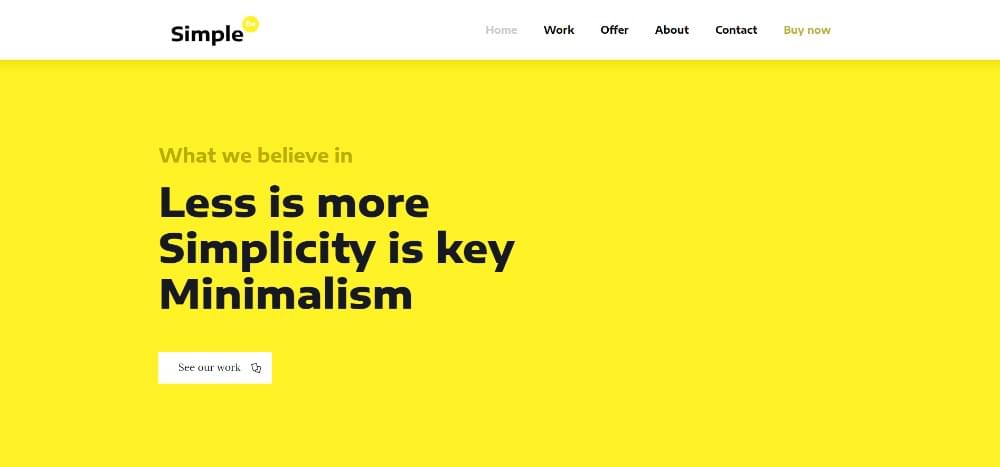
BeSimple2

Chris Biron

このフリーランスのデジタルデザイナーは、シンプルさからブランドを作り上げました。どれだけクールですか?
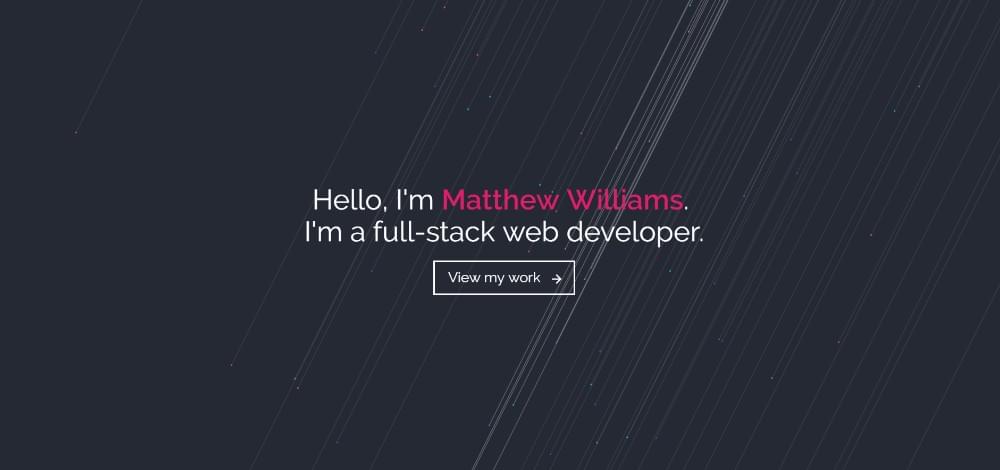
Matthew Williams

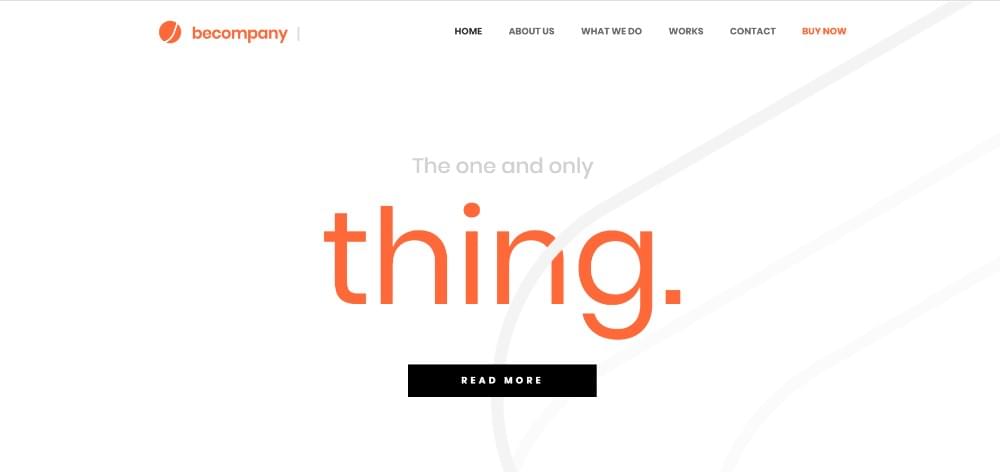
BeCompany3

デザインのシンプルさが、不可能なクリーンなWebサイトホームページを作成する方法の完璧な例無視する
履歴書をBlahからWowに変える
履歴書はとてもパスです。同意しませんか?
アートや製品に話をさせるときではありませんそれはポートフォリオのウェブサイトができることです。
読者が期待しているので、履歴書の古典的な構造を維持することができます。
少しの創造性を適用してスキルを磨くだけです。と経験が際立っています。キャッチーなビジュアルやインタラクティブな要素をいくつか追加して、作成中の履歴書が突然BlahまたはMehからWowに移動するのを見てください。
これで、読者はあなたについて、あなたが何をしているのかをもっと知りたくなるでしょう。 、およびそれらに提供できるもの。
ここに、2回目または3回目の評価に値する非常に優れた履歴書の例をいくつか示します。
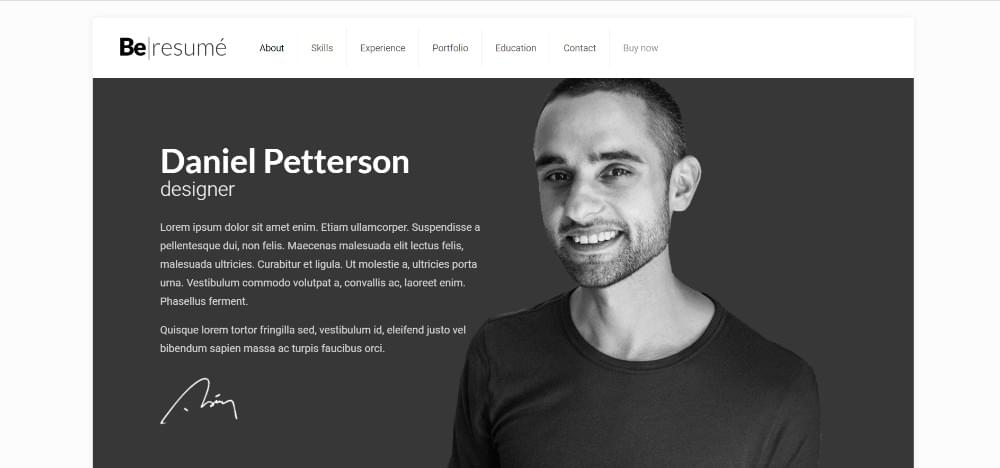
BeResume

このテーマの微妙なアニメーション要素により、完成したWebサイトが快適にインタラクティブになります。
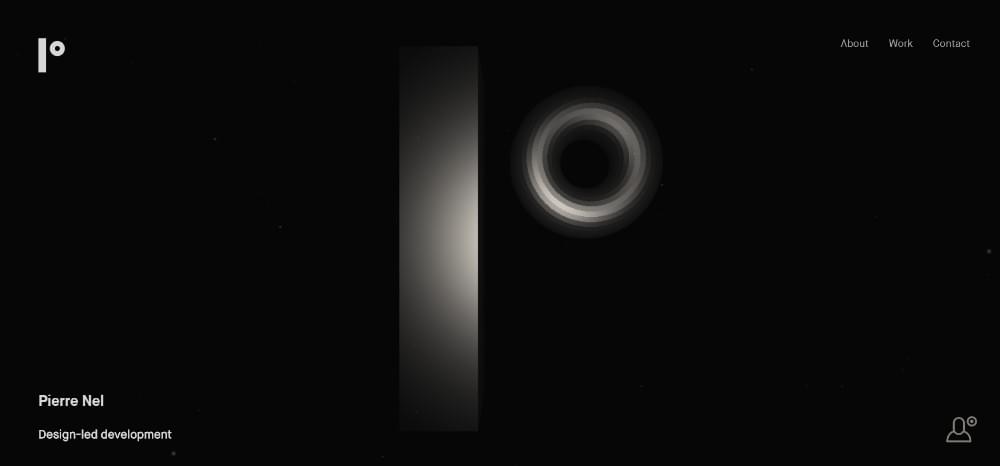
Pierre Nel

BeFreelancer

Denise Chandler

履歴書の取り方に関する簡単な調査そしてそれを「個性あふれる芸術作品に変えてください。
クリエイティブなひねりを加えたプロフェッショナル
あなたは仕事をする上でナンセンスなタイプです。ほとんどの専門家がそうであるように;
他の業界のトッププロフェッショナルがオンラインで自分自身を提示する方法から少し「借りる」ことは、決して痛いことではありません。ここでは「模倣」について話しているのではありません。
ウェブサイトをプロフェッショナルに見せるための方法について、弁護士、コーチ、コンサルタント、その他の専門家から1つか2つのアイデアを得るだけです。 「立ち往生」。
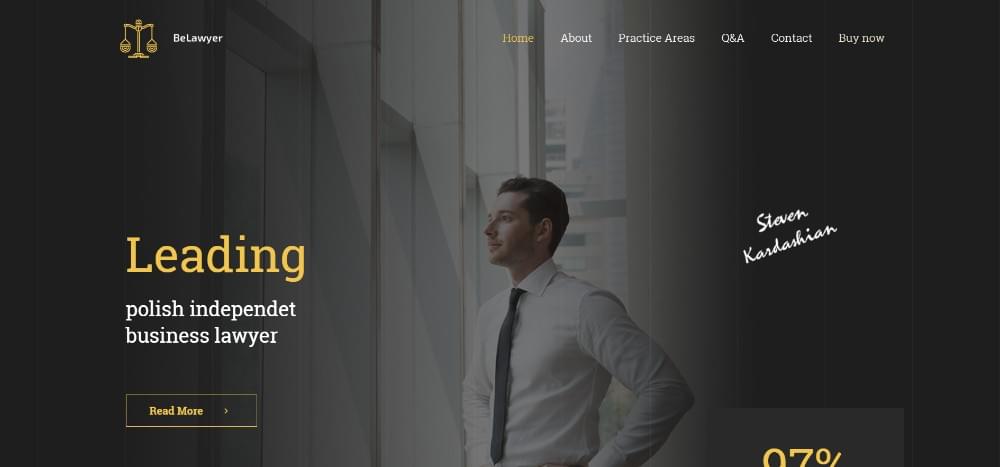
BeLawyer

このテーマ独立した弁護士を対象としていますが、簡単にカスタマイズして洗練されたポートフォリオWebサイトを作成できます。
Jacek Jeznach

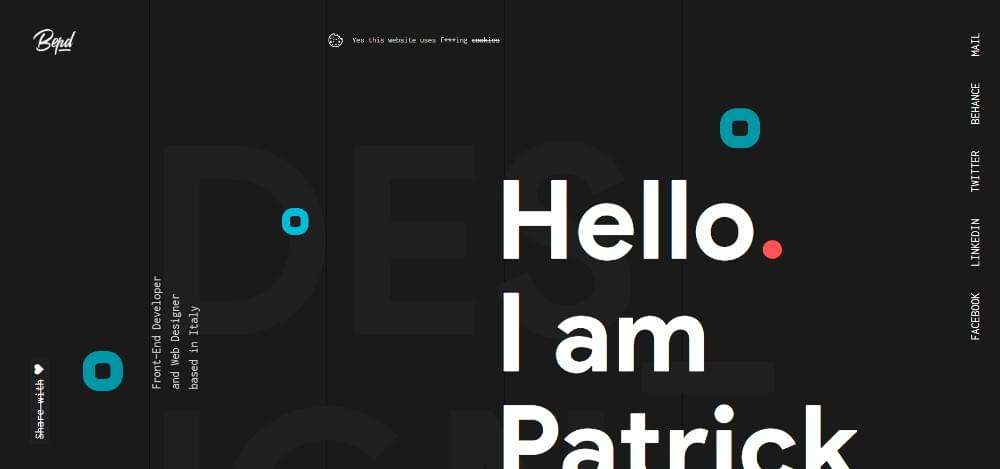
Patrick David

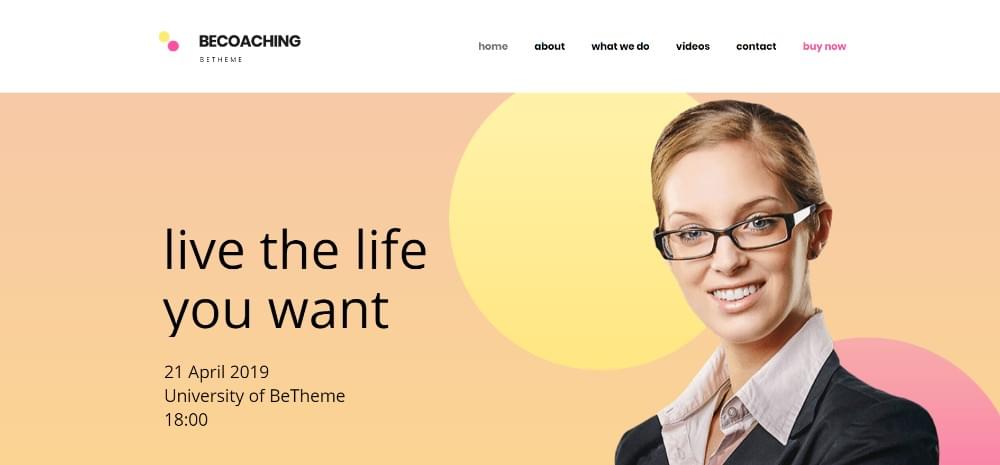
BeCoaching2

個性を取り入れたポートフォリオのウェブサイトが目標である場合は、コーチがどのようにクライアントを引き付けるかを確認できます。
芸術的側面に傾倒
アーティストは最もよだれが出そうなウェブサイト。本当に他の方法になるとは思わないでしょう。それに直面してください。彼らと競争しようとすると問題が発生します。
幸いなことに、そうする必要はありません。すでに多くのWeb開発者がいます。 「自分自身のために、そして他の人のためにさえ、いくつかの素晴らしいポートフォリオWebサイトを作成することに成功した人がいます。
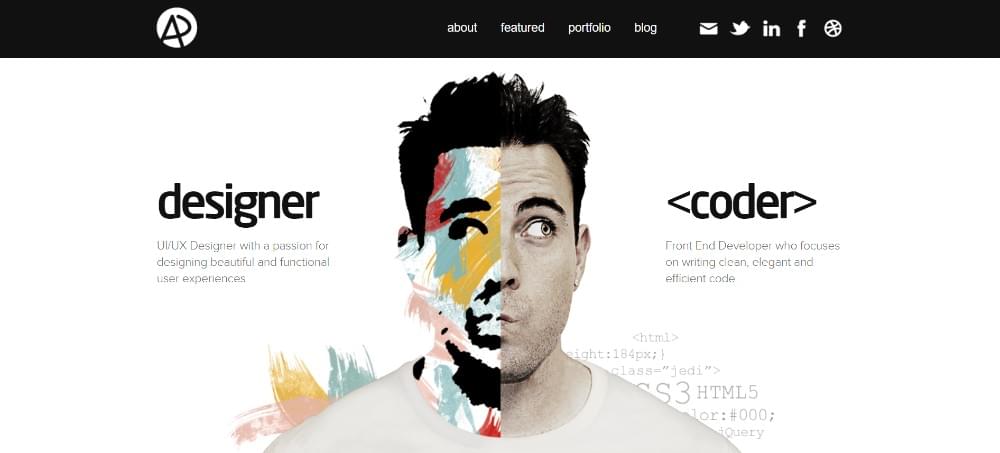
この芸術的なアプローチを使用して、Web開発および設計サービスを提示したAdhamDannawayのように。

またはLegworkStudio。このアニメーションスタジオは、イラストとアニメーションを組み合わせてパッケージ化し、認識可能なビジュアルブランドを作成しました。

アーティストが現在ウェブサイトポートフォリオを作成するために使用している次の2つのテーマからインスピレーションを得ることもできます:
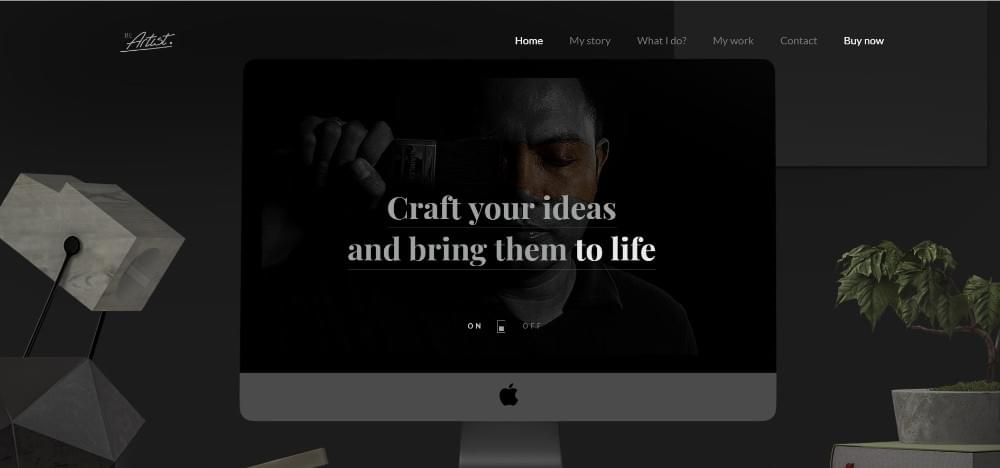
BeArtist

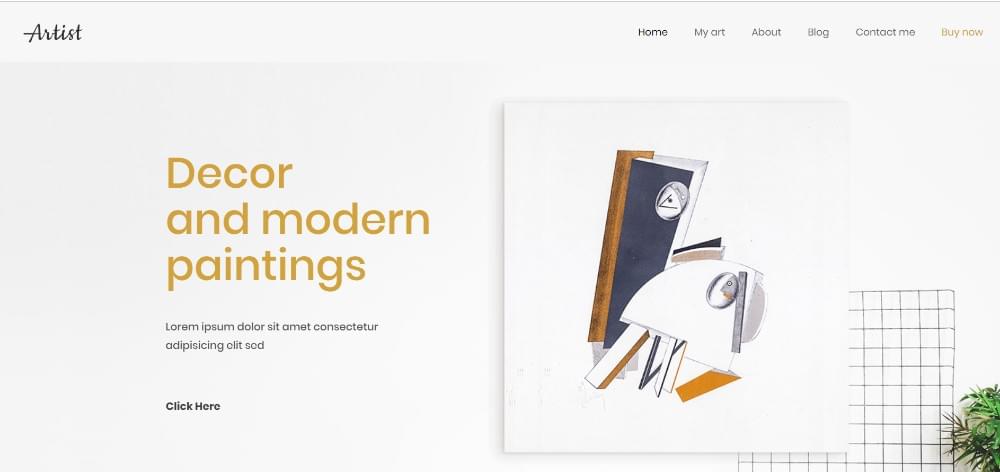
BeArtist2

ゲーミフィケーションで注目を集める
あなたを有名にする可能性が最も高いウェブサイトポートフォリオの種類を知りたいですか?
オンラインポートフォリオをゲームに変えてみてください。
私たちはすでにBlahからうわー。もっと良いものを目指してみませんか?
ポートフォリオをゲームに変えるとき、誰もがそれを通り過ぎるのは難しいです。ほとんどの人が面白いオンラインアドベンチャーに参加するのが好きで、スキルや成果のリストを下に行くよりもはるかに楽しいです。
Robbie Leonardi

このデザイナー、プログラマー、アニメーターは、受賞歴のある驚異的なポートフォリオゲームでよく知られています。そうです、彼は賞を受賞しました。ファイブ。
小さなスタジオ

BeFantasy

BeGame

このゲームプレゼンテーションのテーマを取り上げて、簡単にインタラクティブなポートフォリオに変えることができます。
会社のウェブサイトから最高のものを「盗む」
実行しているとき会社では、「同じWebサイトで複数のサービス製品を販売する方法を見つける必要があります。
多くの場合、Web開発者と同じです。
複数のスキルとサービス、そしてあなたはそれらを最も魅力的な方法で披露したいsible。また、クライアントが探しているものを正確に簡単に見つけられるように、オファーを明確な方法で提示する方法を見つける必要があります。
提供するスキルとサービスが複数ある場合は、これらの例をインスピレーションの源として見つけてください:
BeAdAgency2

この広告代理店のテーマはハイブリッドサービスに最適です。
施設

BeDigital

TMS-アウトソース

これらの人々は、使用するすべてのテクノロジーを提示するためのシンプルで強力な方法を見つけました。
製品のように自分を表現する
コンバージョン率が高いことを考えてください。ウェブサイトはハイテク製品を販売しています。
人々を引き付け、無料トライアルを購入または登録するように説得するように設計された共通のアーキテクチャに準拠しています。同じアーキテクチャを使用してウェブサイトのポートフォリオを構築すると、次のことが期待できます。より多くの潜在的なクライアントを引き付ける
同時に、彼らがあなたと一緒に仕事をすることを選択した場合に、彼らのために何を構築できるかを示すことができます。
BeWatch

IoT製品を販売するためのこの古典的なウェブサイト構造は、引き付けて変換するように設計されています。
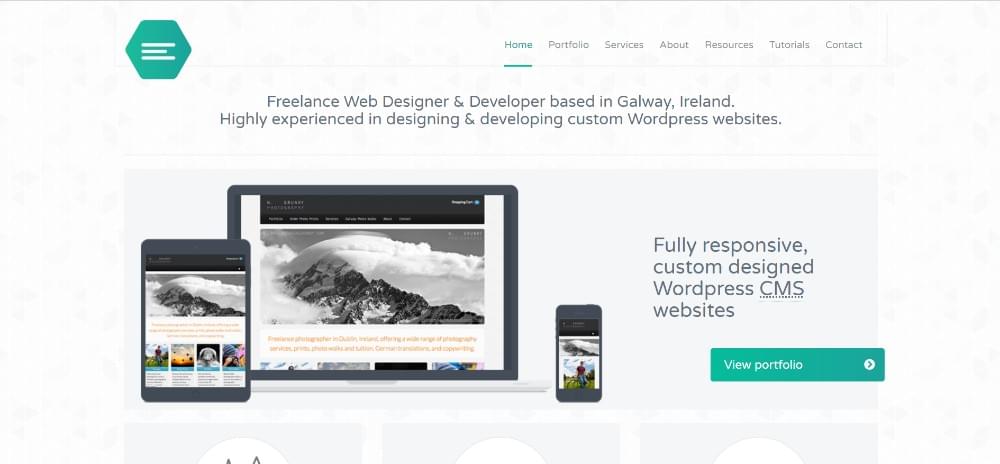
Emily Ridge

Web開発者は、オンラインポートフォリオにこれと同様の構造を使用しました。
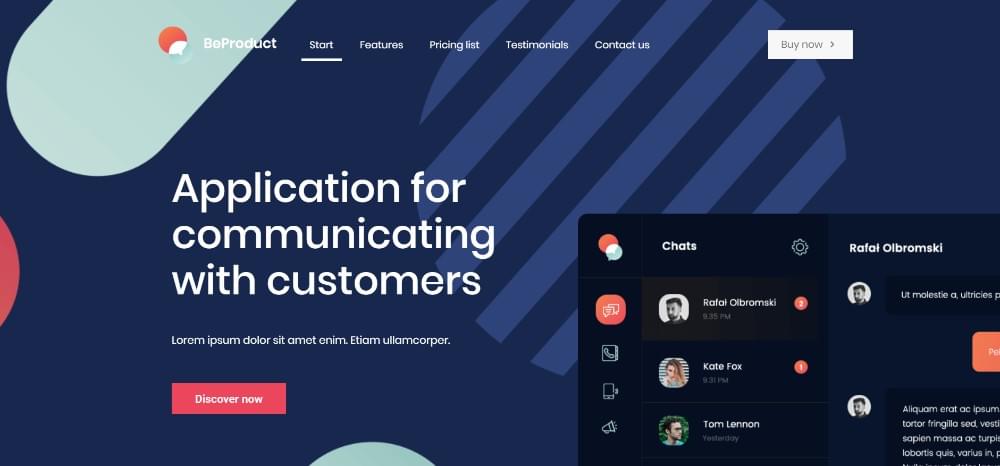
BeProduct4

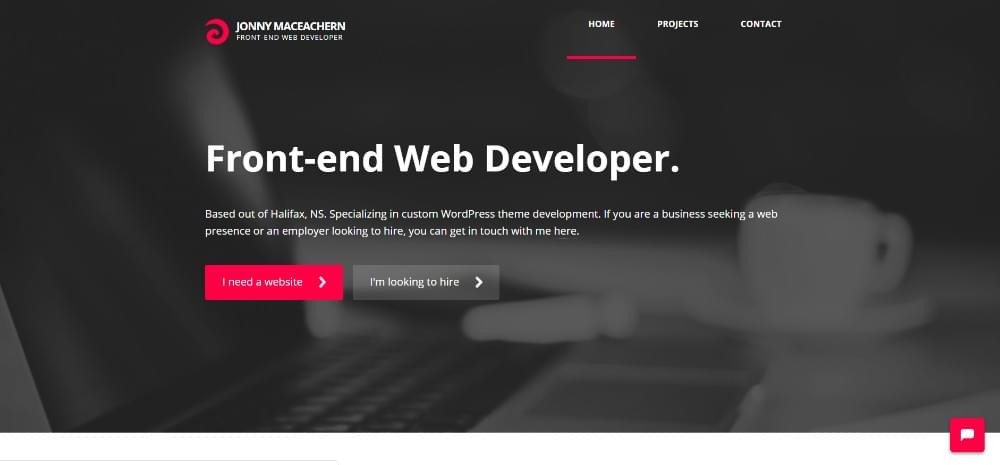
Johnny Maceachern

はじめに
始めるためのいくつかの創造的な概念があれば、独自のポートフォリオWebサイトの構築を延期する理由や言い訳はもうありません。
オンラインポートフォリオでの作業でクライアントの作業を調整する時間が本当にないのではないかと心配している場合は、「ショートカットを使用できます。
構築済みのWebサイトであるゼロから構築するのに十分な時間がありますcあなたの仕事を披露するためにまばゆいばかりのオンラインポートフォリオを作成するための迅速かつ効果的な方法を提供します。
優れたリソースはBeThemeで、70以上のポケットベル(およびあらゆる種類の400以上の構築済みWebサイト)の膨大なライブラリがあります。
それぞれが簡単なナビゲーションで設計されています 念頭に置いて、それぞれがページ上のユーザーエンゲージメントを高めるように設計されたインタラクティブな要素を組み込んでいます。 創造的なビジョンを追加するために必要なことはすべて、ポートフォリオを「まあ」から「見事な」に変えるのに十分すぎるほどです。