
각 페이지 또는 게시물에는 여러 제목이있을 수 있습니다. < H1 > HTML 태그는 일반적으로 페이지 또는 게시물의 제목에 사용되며 페이지에 표시되는 첫 번째 헤더입니다. h1의 형식은 일반적으로 페이지에있는 나머지 헤더 태그 (h2, h3, h4)와 다릅니다.
이 게시물에서는 H1 > 태그, 이것이 SEO에 중요한 이유, SEO 및 사용자 친화적 인 헤더 태그 작성 방법
- H1 태그 란 무엇인가요?
- H1 태그가 SEO에 중요한 이유는 무엇인가요?
- H1 태그 SEO 모범 사례
- h1 태그의 예
- h2, h3 및 h4 태그는 어떻습니까?
- HTML 제목 태그 란 무엇입니까?
- SEO를 개선하기 위해 무엇을 할 수 있습니까?
li>
H1 태그 란?
< H1 > HTML 태그가 첫 번째입니다. 헤더 태그가 페이지에 표시됩니다. 페이지 또는 게시물의 제목에 사용됩니다. HTML 코드로 볼 때 H1 값은 < h1 > < /로 묶여 있습니다. h1 > 태그.
텍스트를 돋보이게하기 위해 H1 태그는 일반적으로 나머지 페이지 태그와 다른 형식으로 지정됩니다.
아래 예를보십시오.
H1 태그의 값은 “On-Page SEO”이며 HTML에서 볼 때 다음과 같습니다. <h1>On-Page SEO</h1>

H1 태그의 사용을 이해하는 더 쉬운 방법은 큰 문서의 개요를 작성한다고 상상하는 것입니다. 문서의 기본 제목은 < H1
, 주요 지점은 < H2 >, 하위 지점은 < H3 >.

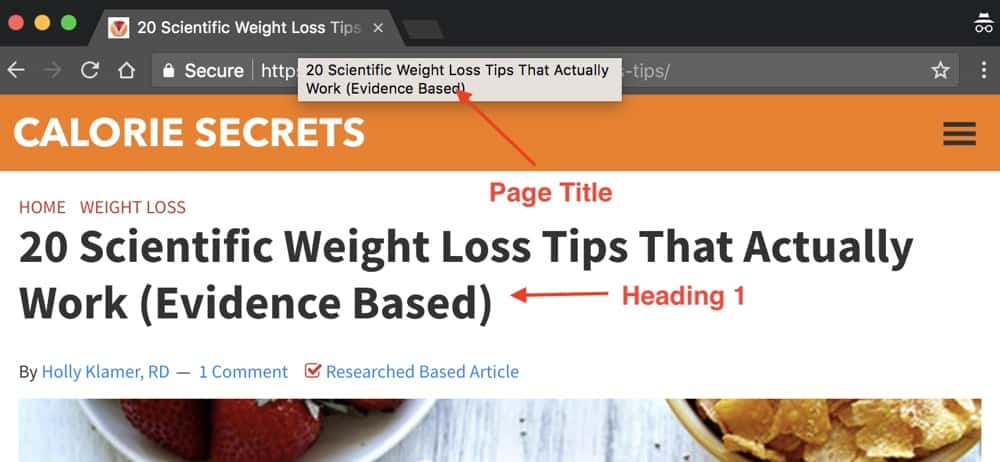
H1 태그 대 페이지 Ti tle
SEO 목적에서 가장 중요한 요소 중 하나는 제목 태그입니다 (< title > < / title >)이며 H1 태그와 혼동해서는 안됩니다.
이 두 가지의 차이점과 이유를 아래에서 살펴 보겠습니다. 주의해야합니다.
둘 사이의 주요 차이점은 다음과 같습니다.
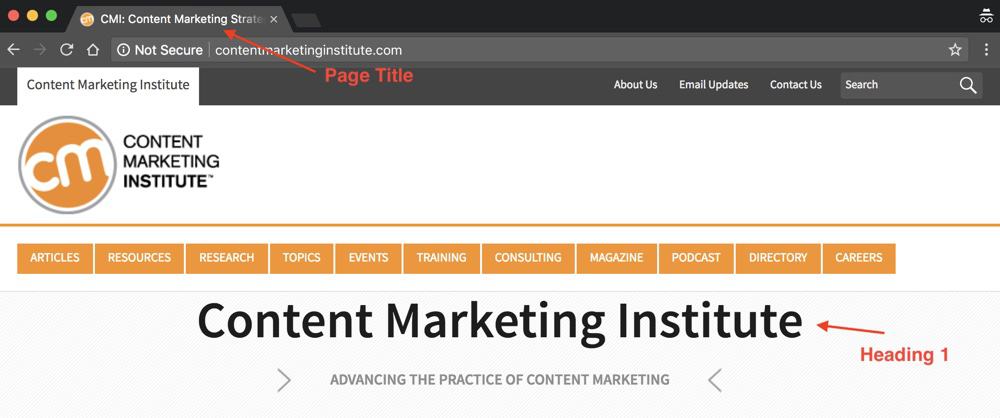
- 제목 태그는 SERPS (검색 엔진 결과 페이지)에 표시됩니다. 검색 결과에서 스 니펫의 기본 제목으로 사용됩니다.
- 제목 태그는 페이지에 시각적으로 표시되지 않지만 페이지 헤더의 일부입니다. < header > < / header > 및 브라우저 제목에도 표시됩니다. .
- 페이지를 탐색하는 동안 < H1 > 태그가 사용자에게 표시됩니다.
- 제목 태그는 페이지 콘텐츠가 무엇인지 검색 엔진 크롤러에게 강력한 신호입니다.
페이지 SEO, 페이지 제목이 H1 태그보다 더 중요하지만 최상의 결과를 얻으려면 둘 다 최적화해야합니다.
SEO에 H1 태그가 중요한 이유 ?
검색 엔진의 가장 복잡한 작업 중 하나는 페이지의 의미 (컨텍스트)를 이해하는 것입니다.
가장 효율적이고 빠른 방법으로이를 수행 할 수 있도록하려면 서로 다른 신호의 데이터를 사용합니다. / p>
이러한 신호 중 하나는 페이지 제목이고 다른 하나는 H1 태그입니다.
페이지의 콘텐츠를 크롤링 할 때 검색 엔진 스파이더는 HTML 코드를 읽고 식별하려고합니다. 문장은 제목 태그 (h1, h2 등)로 묶여 있습니다.
페이지 콘텐츠를 나타내는 것으로 간주합니다.
따라서 H1 태그에 키워드를 사용하면 검색 엔진이 페이지가 무엇인지 이해할 수 있도록 도와주세요.
SEO에서 제목이 중요한 또 다른 이유는 사용자가 페이지를 더 쉽게 탐색 할 수 있도록하기 때문입니다.
사용자는 다음을 수행 할 수 있습니다. H1 태그를 보면 페이지가 무엇인지 한눈에 볼 수 있습니다. 나머지 제목은 각 섹션에서 기대할 수있는 내용에 대해 사용자에게 큰 힌트를 제공합니다.
예를 들어 지금 읽고있는 게시물을 살펴보면 모든 중요한 사항을 h2로 표시하고 더 쉽게 탐색 할 수 있도록 상단에 목차를 표시합니다.
H1 태그가 무엇인지, SEO에 중요한 이유 및 최적화 방법에 대해 알아보십시오.
H1 태그 SEO 모범 사례
이제 h1 태그의 이론이 우리 뒤에 있습니다. 일반적으로 기사 또는 페이지 콘텐츠에 대한 좋은 제목을 작성하는 방법을 살펴 보겠습니다.
- H1 태그는 페이지 제목과 같거나 약간 달라야합니다.
- 제목에 키워드 사용
- 매우 긴 제목은 피하세요.
- H1 태그가 표시되고 사용자에게 숨겨지지 않도록합니다.
- 다른 제목과 다르게 H1 태그 스타일을 지정합니다.
- 계층 적 방식으로 제목 사용
- 페이지 당 하나의 h1 태그 만 사용
- H1 태그는 사용자 의도와 일치해야합니다.
li>
H1 태그는 페이지와 동일하거나 약간 달라야합니다. title
대부분의 경우 페이지 제목과 h1 태그는 동일합니다. CMS (예 : WordPress)가 이런 방식으로 구성 되었기 때문입니다.
이것은 완벽합니다. 페이지 제목과 h1 제목에 동일한 텍스트를 사용하는 것은 SEO 실수가 아닙니다. 반대로 페이지 제목과 H1 태그를 동일하거나 밀접하게 유지하는 것이 좋습니다.
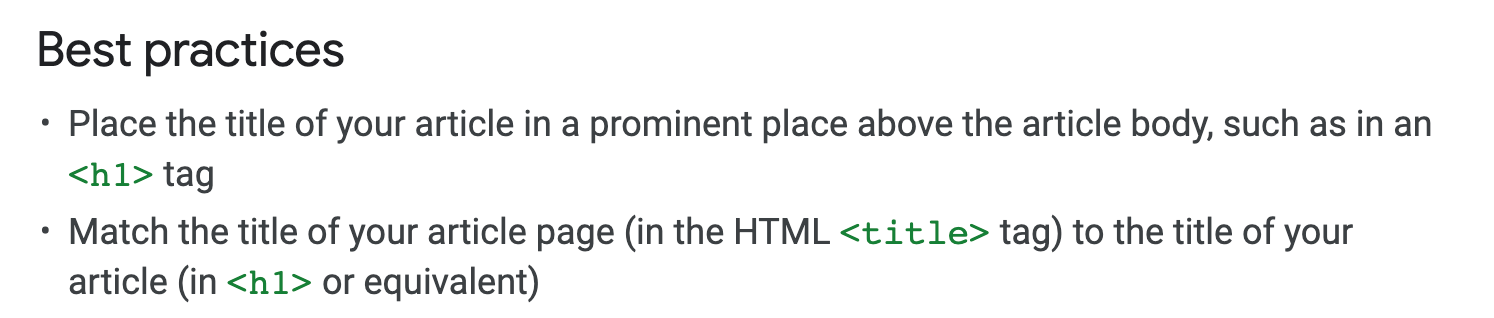
일반적인 지침으로 관련. Google은 다음을 권장합니다.

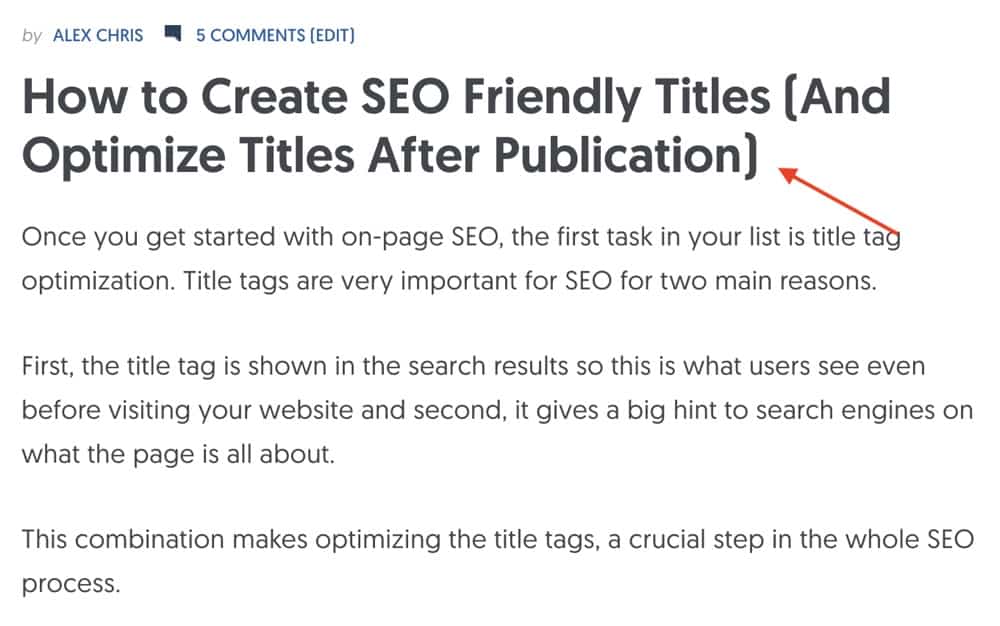
이 게시물의 시작 부분에 표시된 예에서 페이지 제목은 “On-Page SEO Techniques”이고 H1 태그는 “On-Page SEO”입니다.
페이지 제목은 SERPS에 표시되기 때문에 더 설명 적이지만 페이지 제목에 대해서는 더 간단한 것을 원했습니다.
다른 h1 및 페이지 제목을 제공하는 방법은 무엇입니까?
대부분의 테마 및 웹 개발 플랫폼은 페이지 제목과 h1 태그에 동일한 값을 사용하도록 구성되어 있으며 일반적으로 페이지 또는 게시물의 제목으로 지정하는 값이라고 위에서 언급했습니다.
If 변경하고 다른 값을 갖고 싶다면 HTML 코드를 편집하거나 WordPress에서 Yoast SEO와 같은 플러그인을 사용할 수 있습니다.
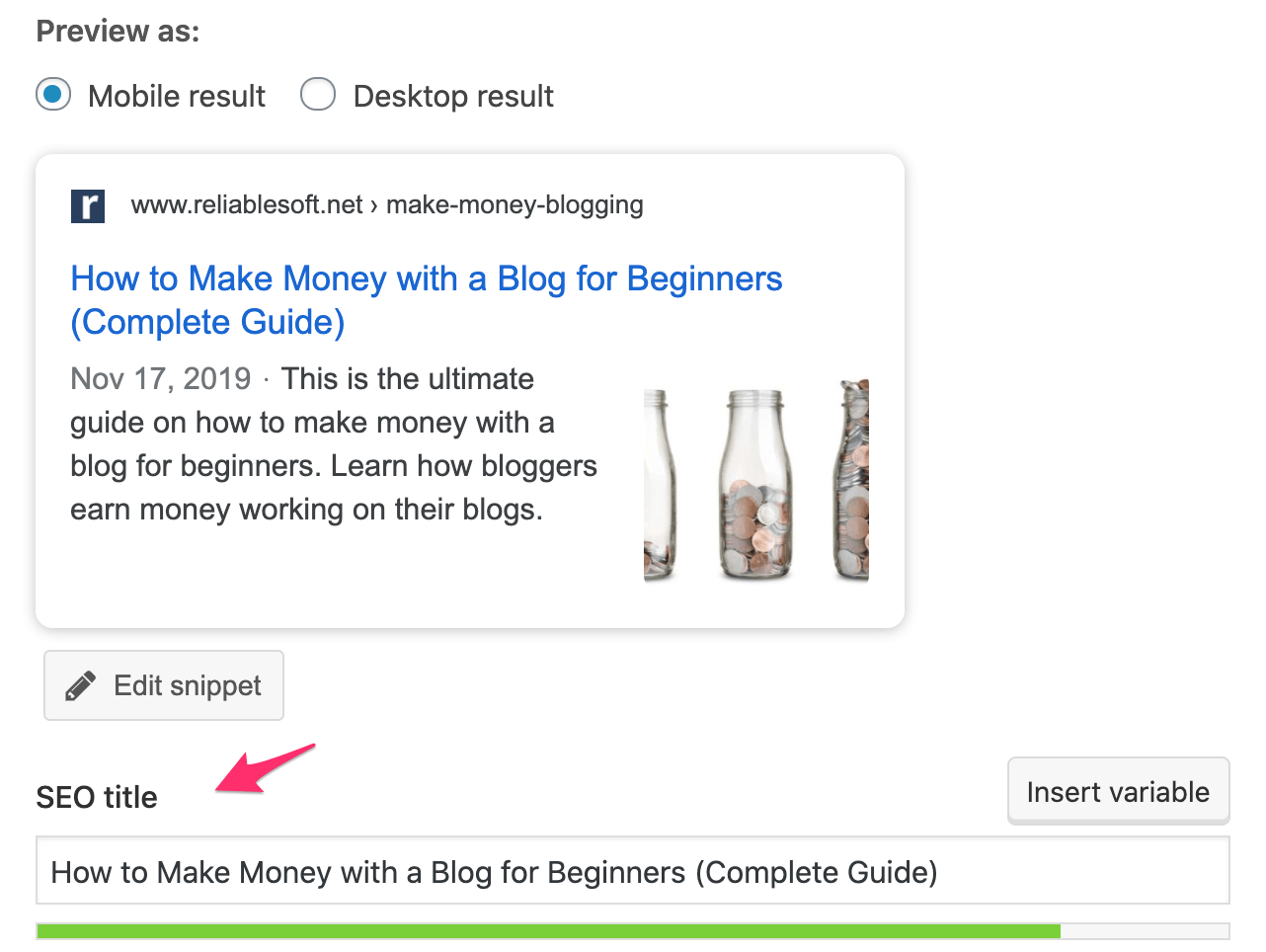
아래 스크린 샷에서 볼 수 있듯이, Yoast SEO를 설치하면 각 페이지 / 게시물 아래에 추가 영역이 있습니다. e 페이지 제목.

제목에 키워드 사용
제목에 키워드를 사용하는 것이 좋습니다. 초보자를위한 SEO 튜토리얼에서 설명했듯이 제목과 제목 모두에 키워드가 포함되어야합니다.
다른 제목과 다른 제목을 선택하면 제목과 제목에 기본 키워드를 사용할 수 있습니다. H1의 관련 키워드입니다.
물론 그렇다고해서 선을 넘어 키워드로 채워진 제목을 만들어야한다는 의미는 아닙니다. 키워드 조사 결과에 따라 사용할 키워드를 선택할 수 있습니다.
일반적으로 롱테일 키워드는 H1 및 기타 제목에 사용하기에 좋은 후보입니다.
너무 긴 제목 피하기
너무 긴 제목을 만들지 마세요. 짧지 만 설명적인 제목을 사용하십시오. 페이지 제목과 동일한 길이 지침을 사용하십시오. 즉, 65 자 미만입니다.
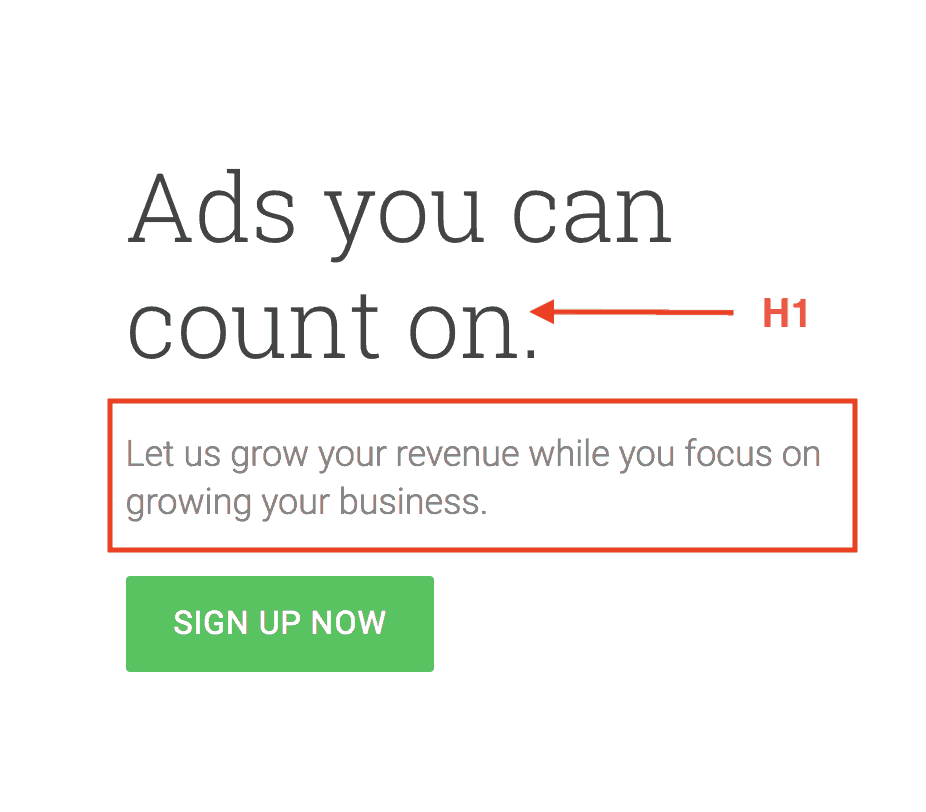
더 긴 설명을 제공해야하는 경우 짧은 제목을 사용한 다음 굵은 텍스트를 사용하여 다음과 같이 더 많은 정보를 제공 할 수 있습니다. 아래 Google 애드 센스의 예입니다.

H1 태그가 표시되고 사용자에게 숨겨지지 않는지 확인
많은 WordPress 테마에는 페이지의 HTML에 h1 태그가 있지만 숨겨집니다 (CSS 사용 ). 이것은 좋은 SEO 관행이 아닙니다.
테마가 H1 태그를 올바르게 출력하고 페이지에 표시되는지 확인합니다.
이 작업을 수행하는 가장 쉬운 방법은 소스를 보는 것입니다. 페이지 (마우스 오른쪽 버튼을 클릭하고 소스보기 선택)를 검색하고 H1을 검색합니다.
< h1 > < / h1 >도 페이지에 표시되어야합니다.
H1 스타일을 나머지 제목
h1을 돋보이게 만드세요. 글자를 나머지 텍스트 및 제목보다 크게 만듭니다.

계층 적 방식으로 제목 사용
책에 대한 개요를 작성하는 것과 동일한 방식으로 제목에 접근해야한다고 위에서 언급했습니다. 양식 문서입니다.
SEO에 중요한 것은 태그를 계층 구조로 만드는 것입니다. 그렇지 않으면 검색 엔진과 사용자를 혼동 할 수 있습니다.
즉, < h1 >는 HTML 코드의 맨 위에 있어야하며 나머지 (h2, h3 등)는 해당 순서를 따라야합니다.

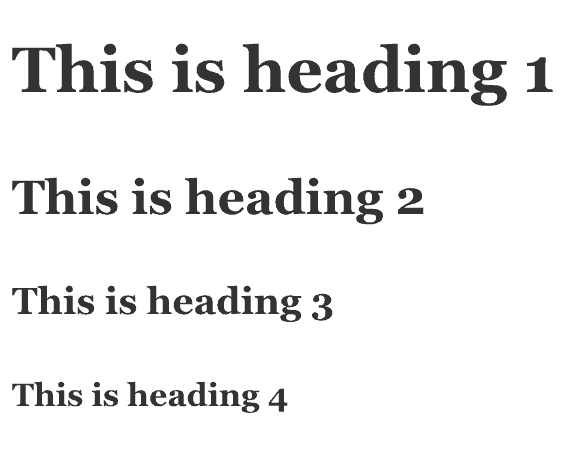
위의 예는 계층 아래로 이동할 때 글꼴 크기가 변경되는 방식입니다.
페이지 당 하나의 H1 태그 만 사용
최상의 SEO 사례는 페이지 당 하나의 h1 태그 만 있어야 함을 나타냅니다. 이자형. 이것은 더 의미가 있고 이것이 당신이 목표로해야하는 것이기 때문입니다.
한 페이지에 h1 태그가 여러 개있는 경우에도 이것이 세상의 끝이 아닙니다. 상황을 바로 잡을 수 있으면 그대로하세요. 그렇지 않으면 그대로 두세요.
다음은 페이지 당 여러 개의 h1 태그 사용에 대한 Google의 동영상입니다.
H1 태그는 사용자 인 텐트와 일치해야합니다.
h1을 작성할 때 사용자 인 텐트를 잊지 마세요. 이것이 사용자의 기대와 일치하지 않으면 콘텐츠를 읽지 않고 웹 사이트를 떠날 수 있습니다.
이 경우 고객이나 잠재 독자를 잃을뿐만 아니라 SEO에도 좋지 않습니다.
p>
사용자가 웹 사이트를 방문한 후 만족하지 않아 검색 결과로 다시 돌아가는 행동을 포고 고정이라고하며 장기적으로 순위에 부정적인 영향을 미칠 수 있습니다.
만들기 h1이 사용자에게 페이지에서 기대하는 내용을 제공하는지 확인하세요.
H1 태그의 예
H1 태그를 최적화 한 웹 사이트의 몇 가지 좋은 예를 검토해 보겠습니다. 위의 원칙이 연습에 어떻게 적용될 수 있는지 이해하세요.
예 1
제목 h1 태그는 사용자에게 최적화 된 반면 페이지 제목은 더 짧고 SEO 친화적입니다.

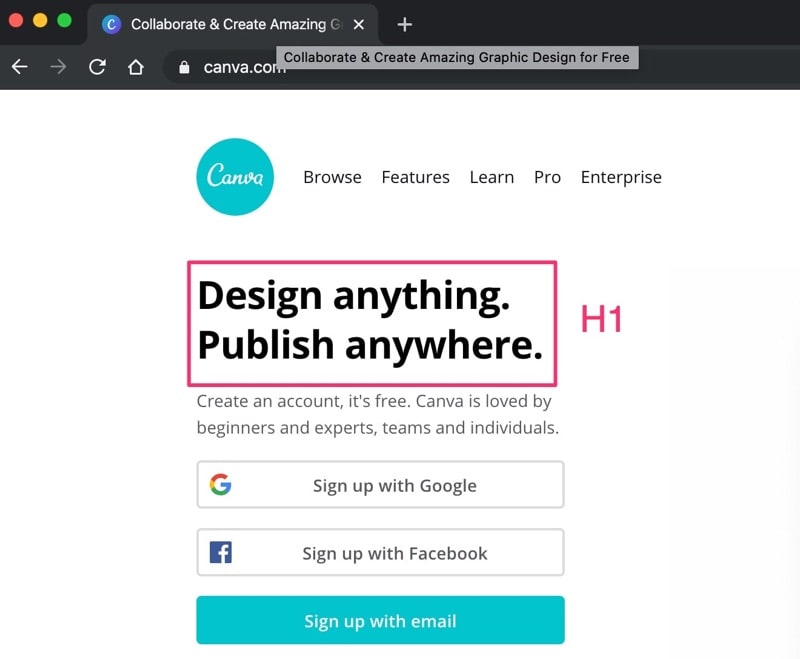
예 2
알려진 밀기울의 경우 ds, 제목 1 (홈 페이지 용)은 브랜드 이름과 일치 할 수 있지만 페이지 제목에는 키워드가 포함될 수 있습니다.

예 3
동일한 값을 사용하는 것이 좋습니다. 페이지 제목 및 제목.

h2, h3 및 h4 태그는 어떻습니까?
혼란을 피하기 위해 무엇인가 삭제하겠습니다. 위에 설명 된 모든 원칙은 H1뿐만 아니라 모든 헤더 태그에 적용됩니다.
또한 다음 사항에 유의하세요.
- 다른 경우에는 제목 태그를 사용하지 마세요. 굵게 또는 기울임 꼴과 같은 태그가 더 적합합니다.
- 제목을 너무 많이 사용하지 마십시오. 구조, 탐색 목적이 중요하고 페이지 콘텐츠를 더 쉽게 읽을 수 있도록 제목을 사용하세요.
- 페이지에서 모든 제목 유형을 사용할 필요는 없습니다. 콘텐츠의 길이와 유형에 따라 h1과 h2 만 가질 수 있습니다.
- 제목과 기타 서식 요소 사용간에 균형을 유지하는 것이 항상 최선의 방법입니다.
HTML 표제 태그 란 무엇입니까?
브라우저에서 웹 페이지를 표시하는 데 사용되는 언어 인 HTML (HyperText Markup Language) (CMS 플랫폼에 관계없이)에는 다음과 같은 다양한 태그가 있습니다. 문서에서 제목을 만드는 데 사용할 수 있습니다.
Microsoft Word에서 제목을 만드는 것과 매우 유사합니다. 특정 텍스트 나 문장을 돋보이게하려면 제목 1, 제목 2 등으로 스타일을 설정할 수 있습니다.
Word 문서의 제목을 사용하여 문서를 여러 부분으로 나눌 수 있습니다. 또는 목차를 만들기위한 가이드로 사용할 수 있습니다.
일반적으로 큰 문서를 작은 부분으로 나누고 각 부분에 다른 형식 (큰 텍스트)을 가진 제목을 가짐으로써 문서를 읽기 쉽게 만듭니다. , 굵게 등).
HTML 제목 태그는 동일한 방식으로 작동합니다.
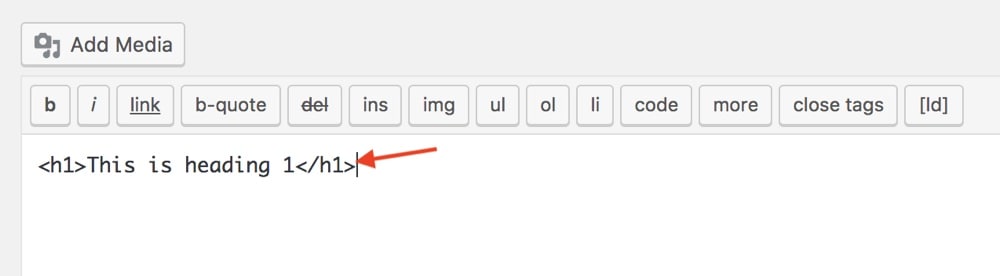
WordPress 편집기에서 문장을 강조 표시하고 제목 1로 설정하면 , 시스템은 HTML에 다음 코드를 추가합니다.
<h1>This is an H1 heading</h1>
브라우저가 해당 문장의 형식을 다른 스타일 ( CSS 클래스에 의해 정의 됨).
아래 예를보십시오.


제목을 H2 또는 H3으로 설정하면 HTML이 다음과 같이 변경됩니다.
<h2>This is an H2 heading </h2>
<h3>This is an H3 heading </h3>
따라서 HTML 제목 태그 페이지의 제목을 지정하는 데 사용되는 HTML 코드입니다.
SEO를 개선하기 위해 무엇을 할 수 있습니까?
검색 엔진 마케팅의 구성 요소 인 SEO 은 사용자에게 훌륭한 경험을 제공하는 것이며, 사용자 중 한 명은 사용자에게 최상의 경험을 제공하려는 검색 엔진입니다.
일반적으로 SEO를 사용하면 많은 문제를 해결하려고합니다. 독립적으로 중요하지 않은 것처럼 보일 수 있지만 함께 결합하면 검색 순위를 높일 수 있습니다.
따라서 h1 태그를 최적화하는 것 외에도 SEO 성공에 필수적인 다른 항목 목록이 있습니다.
- 기술 SEO를 검토하고 검색 엔진이 웹 사이트에 액세스, 크롤링 및 색인을 생성 할 수 있는지 확인 ut 어떤 문제.
- 게시물 및 페이지에 SEO 친화적 인 URL을 사용하도록 웹 사이트 구성
- 사용자에게 훌륭한 경험을 제공하는 고품질 웹 사이트 만들기
- 고품질 SEO 작성 사용자에게 큰 가치를 제공하는 친근한 콘텐츠
- 내부 링크를 사용하여 콘텐츠를 연결하여 자신 만의 작은 웹을 만들어 사용자가 웹 사이트에서 더 많은 페이지를 쉽게 찾을 수 있도록합니다.
- 홍보 인터넷의 다른 웹 사이트에서 링크를 가져 오는 것을 목표로 탄탄한 관행을 사용하는 웹 사이트 (자연스러운 링크 구축이라고도 함)
결론
귀하의 SEO 노력 H1 태그 최적화로 시작하고 끝나지 마십시오. 제목 최적화는해야 할 일 중 하나이지만 확실히 끝이 아닙니다.
다른 SEO 요소와 달리 h1 태그는 제어 할 수 있으며 올바르게 최적화하면 순위 차이입니다.
위에서 읽은 내용에 확신이 있다면 다음 단계는 웹 사이트의 H1 감사를 수행하고 최적화해야하는 h1을 식별하는 것입니다.
SEMRUSH와 같은 도구는 h1 태그가 정의되지 않은 페이지, 중복 h1 태그가있는 페이지를 정확히 찾아 내고 최적화 방법에 대한 권장 사항을 제공하므로 작업을 훨씬 쉽게 할 수 있습니다.