WordPress에 클릭 투 콜 버튼을 추가 하시겠습니까? 더 많은 사람들이 스마트 폰을 사용하여 웹 사이트를 방문함에 따라 탭하여 통화 버튼을 추가하면 쉽게 연락 할 수 있습니다. 이 기사에서는 WordPress 웹 사이트에 클릭 투 콜 버튼을 쉽게 추가하는 방법을 보여줍니다.

WordPress에 Click-to-Call 버튼을 추가하는 이유
많은 중소기업 웹 사이트가 고객에게 의존 견적, 사전 판매 정보 또는 지원에 대해 문의하십시오.
그래서 모든 웹 사이트 소유자에게 문의 양식을 추가하는 것이 좋습니다.
그러나 업계에 따라 일부 사용자는 즉시 대화를 나누고 싶어 할 수 있습니다.
전 세계적으로 모바일 웹 트래픽이 증가함에 따라 사용자는 탭하여 전화를 걸고 필요한 정보를 얻는 것이 더 편리하다고 생각합니다.
전화를 걸고 직원과 번호를 공유하고 휴대 전화를 사용하여 전화를받을 수 있도록 전문적인 비즈니스 전화 서비스를 찾아 보는 것이 좋습니다 (유선 전화 대신).
WordPress에 클릭 투 콜 버튼을 쉽게 추가하는 방법을 살펴 보겠습니다.
동영상 자습서
동영상이 마음에 들지 않거나 더 많은 지침이 필요하면 계속 읽으십시오.
방법 1. 플러그인을 사용하여 WordPress에 지금 Click-to-Call 버튼 추가
이 방법은 더 쉽고 권장됩니다. 모든 사용자를 위해. 구텐베르크, 클래식 편집기, 워드 프레스 사이드 바 위젯, 고정 플로팅 콜 버튼까지 클릭 투 콜 버튼을 쉽게 만들 수 있습니다.
가장 먼저해야 할 일은 WP 콜 버튼을 설치하고 활성화하는 것입니다. 귀하의 사이트에 플러그인. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
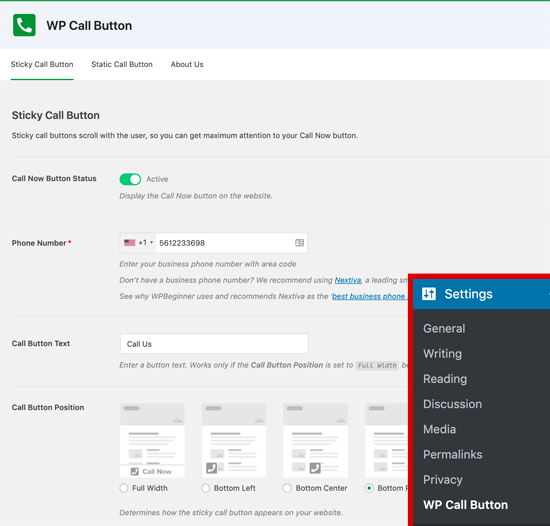
활성화되면 설정 “WP 통화 버튼 페이지를 방문하여 플러그인 설정을 구성해야합니다.

첫 번째 설정 페이지는 사용자가 웹 사이트를 탐색 할 때 함께 스크롤되는 가장 일반적으로 요청되는 기능인 고정 통화 버튼에 대한 것입니다.
이 고도로 전환 최적화 된 기능은 더 많은 전화를 받고 더 많은 거래를 더 빨리 성사시킬 수 있도록 도와줍니다.
사람들이 전화를 걸 회사 전화 번호를 입력하는 것부터 시작해야합니다. WP 통화 버튼 플러그인은 스마트 국가를 선택하기 만하면 적절한 형식으로 국가 코드가 자동으로 추가됩니다.
참고 : 회사 전화 번호가없는 경우 다음에서받을 수 있습니다. Nextiva. 이것은 우리가 비즈니스 VoIP 전화에 사용하는 회사입니다.
다음으로 통화 버튼 텍스트를 추가하고 위치를 선택하고 버튼 색상을 선택할 수 있습니다.
p>
기본적으로 플러그인은 모든 페이지와 모든 장치에 클릭 투 콜 버튼을 추가합니다. 그러나 특정 페이지에만 표시하거나 모바일 장치 만 표시 할 수있는 옵션이 있습니다.
완료하면 상단의 활성화 토글을 클릭 한 다음 변경 사항 저장 버튼을 클릭하여 저장합니다. 설정.
그런 다음 웹 사이트를 방문하여 통화 버튼이 작동하는지 확인할 수 있습니다.

WordPress 연락처 페이지, 정보 페이지 또는 기타 게시물 / 페이지에 정적 통화 버튼을 추가하려는 경우 , 그러면 두 가지 옵션이 있습니다.
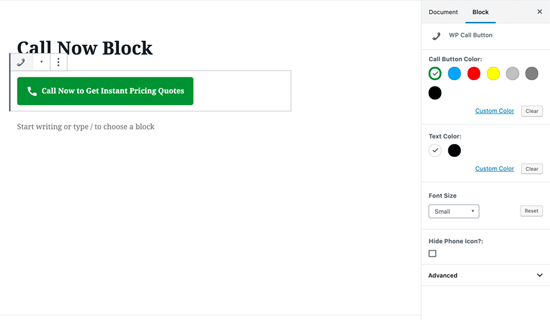
새 WordPress 블록 편집기를 사용하는 경우 기존 페이지를 만들거나 편집하기 만하면됩니다. 다음으로 “+”아이콘을 클릭하여 WP 통화 버튼 블록을 추가해야합니다.

WordPress 통화 버튼 블록이 제공됩니다. 버튼 색상, 버튼 텍스트, 글꼴 크기를 사용자 지정하는 기능, 전화 아이콘을 표시하거나 숨기는 기능과 같은 다양한 사용자 지정 옵션이 있습니다.
버튼을 추가하면 사용자가 클릭하여 전화를 걸 수 있습니다. WP 통화 버튼 설정 페이지에서 지정한 전화 번호입니다.
이제 WordPress 클래식 편집기를 사용하는 경우 정적 통화 버튼 생성기를 사용하여 단축 코드를 받아야합니다.
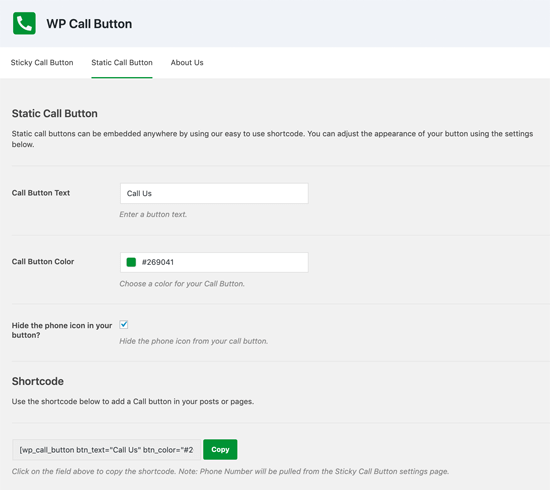
설정 “WP 통화 버튼으로 이동하여 상단의 정적 통화 버튼 메뉴를 클릭하기 만하면됩니다.

다음으로 통화 버튼 텍스트, 색상을 사용자 정의하고 전화기 아이콘을 표시하거나 숨길 지 선택할 수 있습니다. 그런 다음 아래의 단축 코드를 복사하여 추가하려는 게시물 또는 페이지에 붙여 넣으십시오.
WP 통화 버튼 플러그인을 사용하면 사이드 바 위젯을 사용하여 웹 사이트 사이드 바에 통화 버튼을 추가 할 수도 있습니다.
이 작업을 수행하려면 Appearance “위젯으로 이동하여 WP 통화 버튼 위젯을 위젯 준비 영역으로 드래그해야합니다.

이 위젯을 사용하면 위젯 제목과 설명을 추가 할 수 있습니다. 고급 설정 링크를 클릭하여 통화 버튼 텍스트와 통화 버튼 텍스트를 맞춤 설정할 수 있습니다.
이 글을 읽고 나면 WP Call 버튼이 시장에서 가장 쉽고 포괄적 인 WordPress click to call 버튼 플러그인 인 이유를 알 수있을 것입니다.
가장 좋은 점은 100 % 무료이며 Google Analytics와 원활하게 통합된다는 점입니다.
MonsterInsights 플러그인을 사용하기 만하면 통화 버튼을 클릭하는 사람의 수와 가장 많은 리드를 유도하는 페이지를 자동으로 추적하므로 성장을 위해 노력하는 것에 집중할 수 있습니다. 귀하의 비즈니스를 더 빠르게!
방법 2. WordPress에 클릭 통화 버튼 수동 추가
이 방법을 사용하면 WordPress 웹 사이트의 어느 곳에 나 클릭 통화 버튼과 링크를 수동으로 추가 할 수 있습니다.
클릭 가능한 전화 번호를 웹 사이트에 추가하는 가장 쉬운 방법은 다음과 같이 추가하는 것입니다.
이 링크는 휴대 기기에서 전화 앱을 엽니 다. 데스크톱 컴퓨터에서 Mac 사용자는 Facetime에서 링크를 여는 옵션이 표시되고 Windows 10 사용자는 Skype에서 링크를 여는 옵션이 표시됩니다.
HTML을 사용하여 클릭 투 콜 텍스트 링크 옆에 이미지 나 아이콘을 추가 할 수도 있습니다.
이 작업을 수행하는 방법을 살펴 보겠습니다.
먼저 Media “Add New 페이지를 방문하여 사용하려는 이미지를 업로드해야합니다. 이미지를 업로드 한 후, 계속하려면 ‘편집’링크를 클릭해야합니다.
![]()
그러면 필요한 미디어 편집 화면이 표시됩니다. 파일 URL을 복사합니다. 다음 단계에서 필요합니다.
이제 클릭 투 콜 전화 아이콘을 표시 할 게시물, 페이지 또는 사용자 정의 HTML 위젯을 편집 할 수 있습니다. 편집 영역에서 이제 전화 아이콘 이미지를 tel : 링크 안에 추가 할 수 있습니다.
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
완료하면 웹 사이트를 방문하여 클릭을 확인할 수 있습니다. 업로드 한 이미지가있는 -to-call 링크입니다.

앞이나 뒤에 더 많은 텍스트를 추가하여 추가로 맞춤 설정할 수 있습니다. 링크를 클릭하고 맞춤 CSS를 사용하여 스타일을 지정하세요.
![]()
WordPress 탐색 메뉴에 클릭 투 콜 링크 추가
h4>
클릭하여 WordPress 탐색 메뉴에 대한 링크를 호출하십시오.
모양 “메뉴 페이지로 이동하여 오른쪽 열에서 사용자 정의 링크 탭을 클릭하십시오. 이제 다음 형식으로 링크 필드에 전화 번호를 추가 할 수 있습니다.
tel:+155555555
표시 할 텍스트를 추가 한 다음 ‘메뉴에 추가’버튼을 클릭합니다.

다음으로 웹 사이트를 방문하여 클릭 투 콜 링크가 작동하는지 확인하세요.

탐색 메뉴의 클릭 투 콜 링크 옆에 이미지 아이콘을 추가하고 싶으십니까? WordPress의 탐색 메뉴에 이미지 아이콘을 추가하는 방법에 대한 도움말을 참조하십시오.
희망합니다. 이 기사는 WordPress에 클릭 투 콜 버튼을 추가하는 방법을 배우는 데 도움이되었습니다. 무료 비즈니스 이메일 주소를 만드는 방법에 대한 가이드를 참조 할 수도 있습니다.
이 기사가 마음에 드 셨다면 WordPress 동영상 자습서 용 YouTube 채널을 구독하세요. Twitter 및 Facebook에서도 찾을 수 있습니다.