
Hver side eller innlegg kan ha flere overskrifter. < H1 > HTML-koden brukes vanligvis til tittelen på en side eller et innlegg, og det er den første overskriften som er synlig på en side. Formateringen av en h1 skiller seg vanligvis fra resten av topptekstene som finnes på en side (h2, h3, h4).
I dette innlegget lærer du hva som er en < H1 > tag, hvorfor det er viktig for SEO, og hvordan man skriver en header tag som både er SEO og brukervennlig.
- Hva er en H1-tag?
- Hvorfor er en H1-tag viktig for SEO?
- H1 Tag SEO Best Practices
- Eksempler på h1-tagger
- Hva med h2-, h3- og h4-tagger?
- Hva er HTML-overskriftskoder?
- Hva mer kan du gjøre for å forbedre SEO?
Hva er en H1-tag?
< H1 > HTML-taggen er den første header tag synlig på en side. Den brukes til tittelen på en side eller et innlegg. Når den vises i HTML-kode, er H1-verdien lukket i < h1 > < / h1 > -koder.
For å få teksten til å skille seg ut er H1-koden vanligvis formatert annerledes enn resten av sidekodene.
Se på eksemplet nedenfor.
H1-koden har verdien «On-Page SEO», og når den vises i HTML, ser den slik ut: <h1>On-Page SEO</h1>

Den enkleste måten å forstå bruken av H1-koden er å forestille seg at du skriver en oversikt over et stort dokument. Hovedtittelen på dokumentet ditt blir < H1 >, hovedpoengene dine er < H2 >, og underpunkter < H3 >.

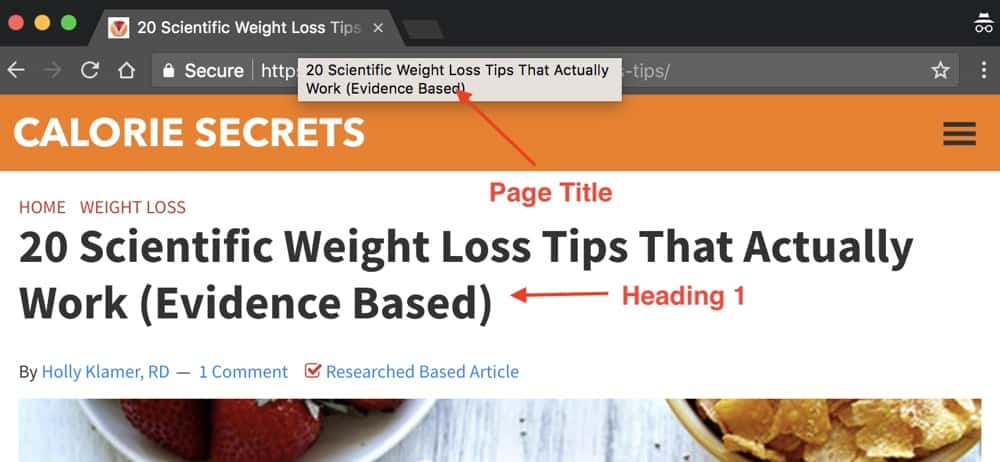
H1-tag Vs Side Ti tle
Et av de viktigste elementene for SEO-formål er tittelkoden (< title > < / title >) og bør ikke forveksles med H1-taggen.
La oss se nedenfor hvordan disse to skiller seg ut og hvorfor du bør bry deg.
De viktigste forskjellene mellom de to er:
- Tittelappen vises i SERPS (resultatsider for søkemotorer). Den brukes som hovedoverskrift for utdraget i søkeresultatene.
- Tittelappen vises ikke visuelt på en side, men den er en del av sideoverskriften < header > < / header > og det vises også i nettlesertittelen .
- < H1 > -koden vises for brukere mens de surfer på en side.
- Tittelappen er et sterkt signal til søkemotorrollere om hva sideinnholdet handler om.
Når det gjelder on- side SEO, sidetittelen er viktigere enn H1-taggen, men for best resultat, bør du optimalisere begge deler.
Hvorfor er en H1-tag viktig for SEO ?
En av de mest kompliserte oppgavene til søkemotorer er å forstå betydningen (konteksten) av en side.
For å kunne gjøre det på den mest effektive og raskeste måten, de bruker data fra forskjellige signaler.
En av disse signalene er sidetittelen, og en annen er H1-taggen.
Når de gjennomsøker innholdet på en side, leser søkemotorspider HTML-koden og prøver å identifisere hvilken setninger er omsluttet av overskriftskoder (h1, h2 osv.).
De anser disse som en indikasjon på sideinnholdet.
Så ved å bruke nøkkelord i H1-koden din, hjelpe søkemotorer med å forstå hva siden din handler om.
En annen grunn til at overskrifter er viktige for SEO, er at de gjør det lettere for brukere å navigere gjennom siden.
Brukeren kan se et øyeblikk hva siden handler om ved å se på H1-taggen. Resten av overskriftene gir brukerne et stort hint om hva de kan forvente i hver seksjon.
Ta for eksempel innlegget du leser nå, jeg har merket alle viktige punkter som en H2 og også lagt til et Innholdsfortegnelse øverst som gjør navigasjonen enklere.
Se ovennevnte video til lære hva som er H1-taggen, hvorfor det er viktig for SEO, og hvordan du optimaliserer den.
H1 Tag SEO Best Practices
Nå som teorien om h1-koder er bak oss, la oss se hvordan du skriver gode overskrifter for artiklene dine eller sideinnholdet generelt.
- H1-taggen skal være den samme eller litt annerledes enn sidetittelen
- Bruk nøkkelord i overskriftene dine
- Unngå veldig lange overskrifter
- Forsikre deg om at H1-taggen din er synlig og ikke skjult for brukerne
- Stil H1-taggen din annerledes enn resten av overskriftene
- Bruk overskrifter på en hierarkisk måte
- Bruk bare en h1-tag per side
- H1-tagger skal samsvare med brukerens intensjon
H1-taggen skal være den samme eller litt annerledes enn siden title
I de fleste tilfeller er sidetittelen og h1-taggen den samme. Dette er fordi CMS (som WordPress) er konfigurert på denne måten.
Dette er helt greit. Det er ikke en SEO-feil å ha den samme teksten for sidetittelen og h1-overskriften, tvert imot anbefales det.
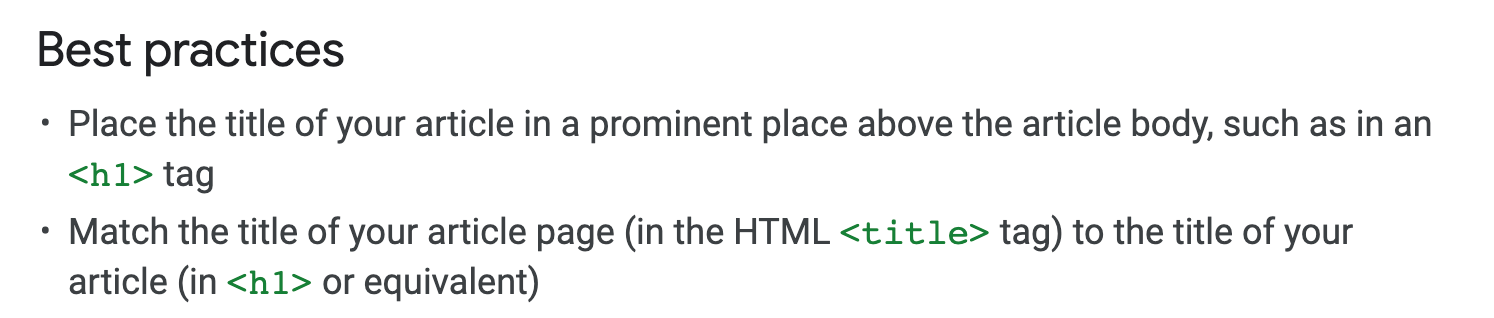
Som en generell retningslinje, hold sidetittelen og H1-taggen like eller tett i slekt. Google anbefaler følgende:

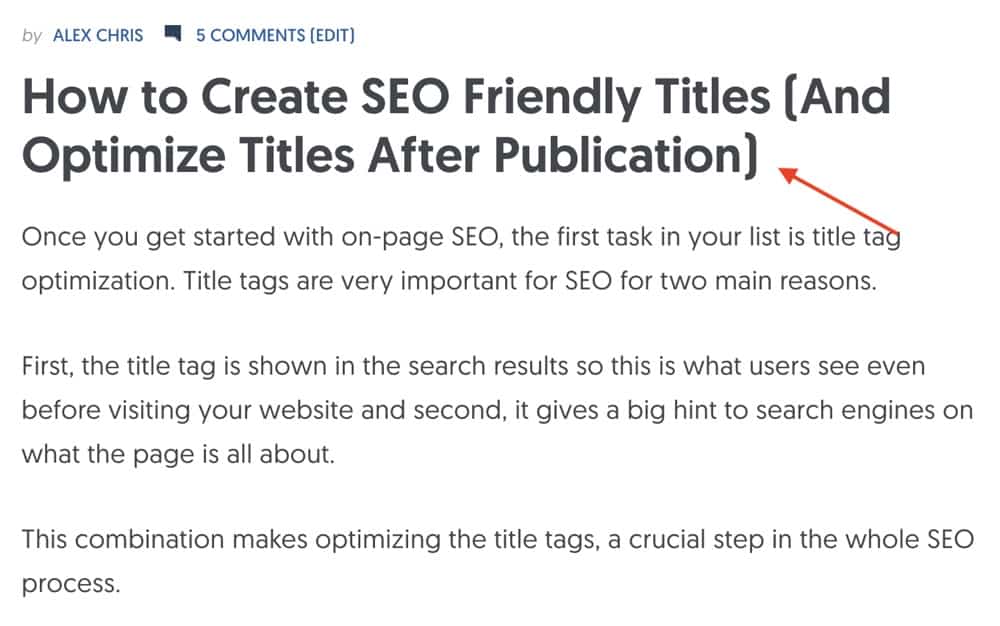
I eksemplet vist i begynnelsen av dette innlegget er sidetittelen «On-Page SEO Techniques» mens H1-taggen er «On-Page SEO».
Sidetittelen er mer beskrivende fordi den vises i SERPS, men for sideoverskriften ønsket jeg noe enklere.
Hvordan sørge for en annen h1 og sidetittel?
Jeg nevnte ovenfor at de fleste temaer og nettutviklingsplattformer er konfigurert til å bruke den samme verdien for sidetittelen og h1-taggen, og dette er vanligvis det du angir som tittelen på en side eller et innlegg.
Hvis du vil endre den og ha forskjellige verdier, kan du enten redigere HTML-koden din, eller hvis du er på WordPress for å bruke et plugin som Yoast SEO.
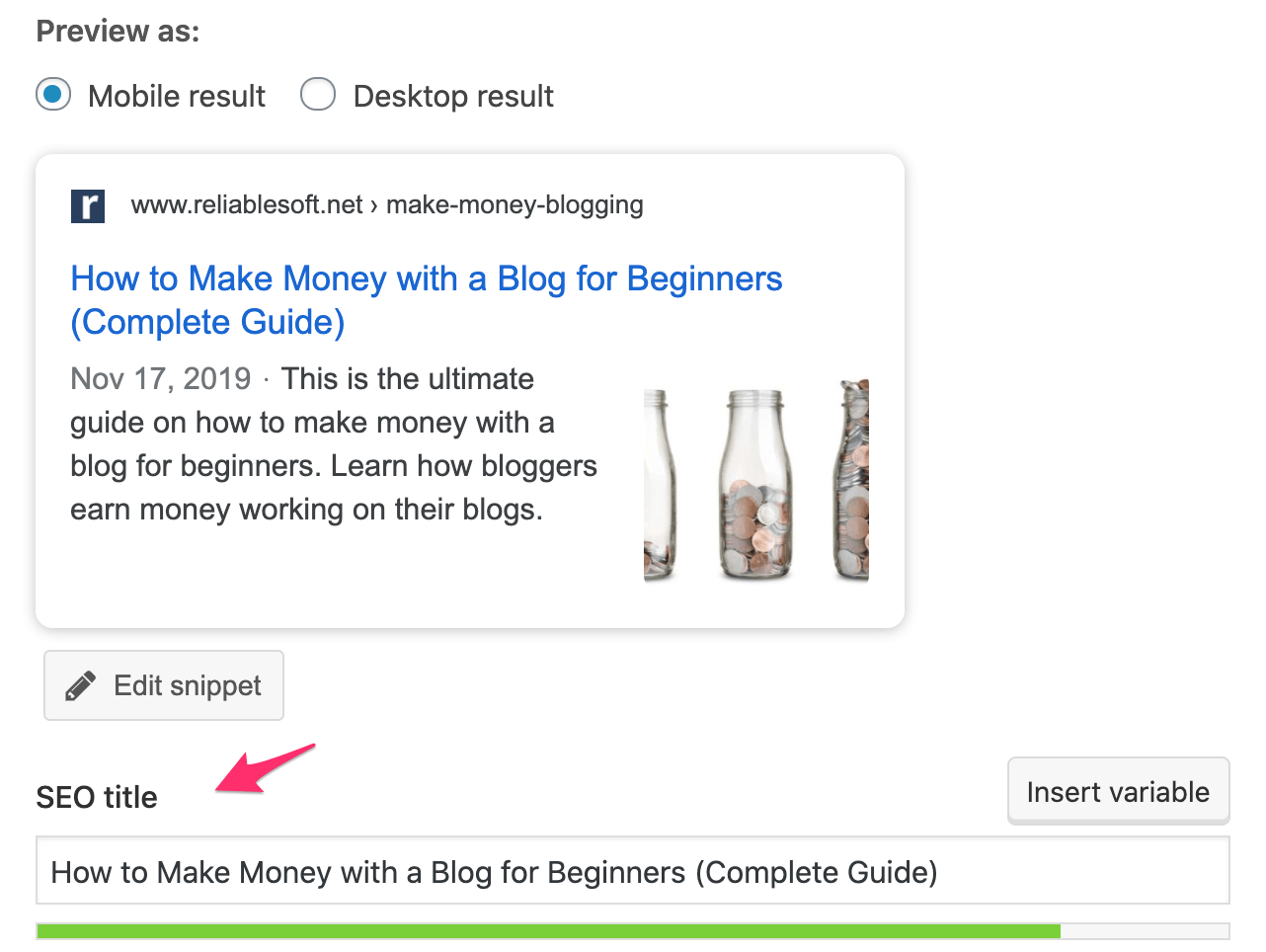
Som du kan se på skjermbildet nedenfor, når du installer Yoast SEO, det er et ekstra område under hver side / innlegg der du kan angi th e sidetittel.

Bruk nøkkelord i overskriftene dine
Det anbefales sterkt å bruke nøkkelord i overskriftene dine. Som forklart i min SEO-veiledning for nybegynnere, bør nøkkelord inkluderes i både tittelen og overskriftene.
Hvis du velger å ha en annen tittel og en annen overskrift, kan du bruke hovednøkkelordet i tittelen og et beslektet nøkkelord i H1.
Det betyr selvfølgelig ikke at du skal krysse linjen og begynne å lage overskrifter med nøkkelord. Basert på resultatene av søkeordforskningen din, kan du velge hvilke søkeord du vil bruke.
Som en tommelfingerregel er langhale søkeord gode kandidater til å bruke i H1 og andre overskrifter.
Unngå veldig lange overskrifter
Ikke gjør overskriftene dine for lange. Bruk korte, men beskrivende overskrifter. Bruk de samme retningslinjene for lengden som sidetittelen, dvs. mindre enn 65 tegn.
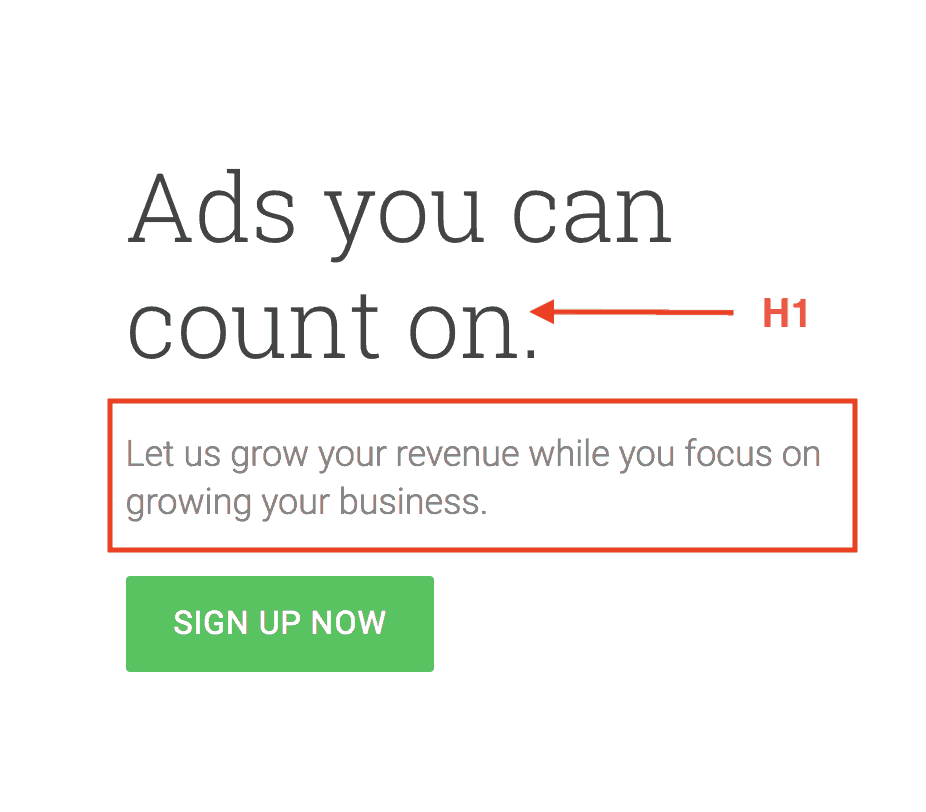
Hvis du trenger å gi en lengre beskrivelse, kan du bruke en kort overskrift og deretter fet skrift for å gi mer informasjon som vist i eksempel nedenfor fra Google AdSense.

Forsikre deg om at H1-taggen din er synlig og ikke skjult for brukere
Mange WordPress-temaer har h1-taggen i HTML-en på siden, men de skjuler den (ved hjelp av CSS ) for brukere. Dette er ikke en god SEO-praksis.
Sjekk at temaet ditt sender H1-koden riktig og som er synlig på siden.
Den enkleste måten å gjøre dette på er å se kilden på en side (høyreklikk og velg VIS KILDE) og søk etter H1.
Det du ser vedlagt i < h1 > < / h1 > skal også være synlig på siden.
Stil din H1 annerledes enn resten av overskriftene
Få h1 til å skille seg ut. Gjør bokstavene større enn resten av teksten og overskriftene.

Bruk overskrifter på en hierarkisk måte
Jeg nevnte ovenfor at du bør nærme deg overskrifter på samme måte som å skrive en disposisjon for en bok eller lang- skjema dokument.
Det som er viktig for SEO er å ha kodene dine på en hierarkisk måte ellers kan du forvirre både søkemotorer og brukere.
Med andre ord, din < h1 > skal være på toppen av HTML-koden og resten (h2, h3 osv.) For å følge i den rekkefølgen.

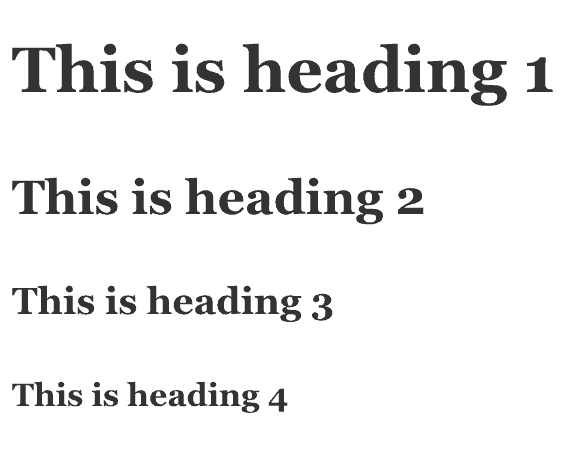
Merknad i eksempel over hvordan skriftstørrelsen endres når du beveger deg nedover i hierarkiet.
Bruk bare én H1-tag per side
Beste SEO-fremgangsmåter indikerer at det bare skal være EN h1-tag per side e. Dette er fordi det gir mer mening, og dette er hva du bør sikte på.
I tilfeller av at du ender med å ha flere h1-koder på en side, er dette ikke verdens ende. Hvis du kan rette opp situasjonen, så gjør det, ellers la den være som den er.
Her er en video fra Google om bruk av flere h1-koder per side.
H1-tagger skal samsvare med brukerens hensikt
Ikke glem brukerens hensikt når du skriver h1. Hvis dette ikke stemmer overens med brukerens forventninger, kan de forlate nettstedet ditt uten å lese innholdet.
Hvis dette skjer, mister du ikke bare kunder eller potensielle lesere, det er også dårlig for SEO.
Denne oppførselen til brukere som besøker et nettsted og deretter går tilbake til søkeresultatene fordi de ikke var fornøyd, er kjent som pogo-sticking og kan påvirke rangeringene dine på lang sikt negativt.
Lag sørg for at h1 gir brukerne det de forventer å se på siden.
Eksempler på H1-koder
La oss se gjennom noen fine eksempler fra nettsteder som har optimaliserte H1-koder, for å hjelpe deg forstå hvordan prinsippene ovenfor kan brukes til praksis.
Eksempel 1
Overskrift h1-taggen er optimalisert for brukere, mens sidetittelen er kortere og SEO-vennlig.

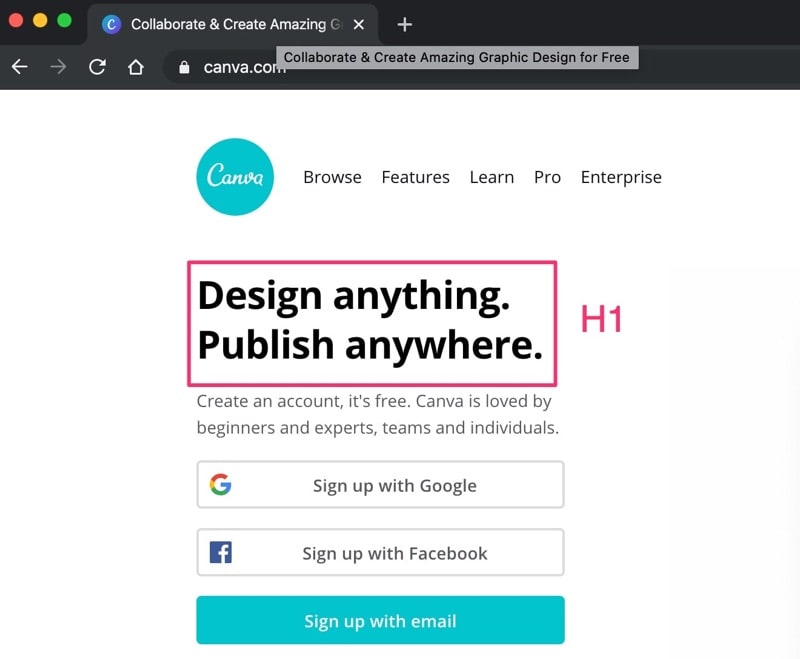
Eksempel 2
For kjent kli ds, overskriften 1 (for hjemmesiden) kan matche merkenavnet mens sidetittelen kan inneholde nøkkelord.

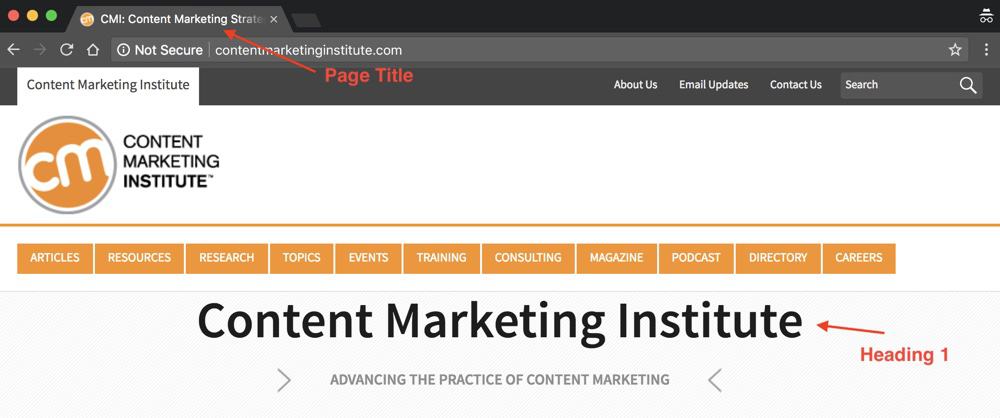
Eksempel 3
Det er helt greit å bruke samme verdi for sidetittel og overskrift.

Hva med h2-, h3- og h4-tagger?
For å unngå forvirring, la meg fjerne noe. Alle prinsippene som er forklart ovenfor, gjelder for alle topptekster og ikke bare H1.
I tillegg, vær oppmerksom på følgende:
- Ikke bruk overskriftskoder når andre koder som fet eller kursiv er mer passende.
- Ikke overdriv med bruk av overskrifter. Bruk overskrifter når det gjelder struktur, navigasjonsformål og for å gjøre sideinnholdet lettere å lese.
- Du trenger ikke å bruke alle overskriftstyper på en side. Du kan ha h1 og bare h2s, avhengig av lengden og typen innholdet ditt.
- Å ha en balanse mellom bruk av overskrifter og andre formateringselementer er alltid den beste tilnærmingen.
Hva er HTML-overskriftskoder?
I HyperText Markup Language (HTML), som er språket som brukes til å vise websider i en nettleser (uavhengig av CMS-plattformen), er det forskjellige tagger som kan brukes til å lage overskrifter i et dokument.
Det ligner veldig på å opprette overskrifter i Microsoft Word. Når du vil at en bestemt tekst eller setning skal skille seg ut, kan du sette stilen til overskrift 1, overskrift 2 osv.
Overskrifter i et Word-dokument kan brukes til å dele opp et dokument i forskjellige deler eller som en guide for å lage en innholdsfortegnelse.
Generelt gjør de et dokument lettere å lese ved å dele opp et stort dokument i mindre deler, hver del har en overskrift som har annen formatering (større tekst , fet, osv.) enn resten av dokumentet.
HTML-overskriftskoder fungerer på samme måte.
Når du markerer en setning i WordPress-editor og setter den til Overskrift 1 , legger systemet til følgende kode i HTML:
<h1>This is an H1 heading</h1>
Dette ber nettleseren om å formatere setningen i en annen stil ( definert av CSS-klassene) for temaet ditt.
Se på eksemplet nedenfor:


Når du setter overskriften som H2 eller H3, endres HTML til:
<h2>This is an H2 heading </h2>
<h3>This is an H3 heading </h3>
Så, HTML-overskriftskoder er HTML-koder som brukes til å spesifisere overskriftene på en side.
Hva mer kan du gjøre for å forbedre SEO?
SEO, som er en del av søkemotormarkedsføring , handler om å gi brukerne en flott opplevelse, og en av brukerne er en søkemotor som igjen prøver å tilby den beste opplevelsen for brukerne.
Vanligvis prøver du å fikse mye med SEO små ting som uavhengig kan virke ikke så viktige, men når de kombineres, kan de forbedre søkerangeringen.
Så, i tillegg til å optimalisere h1-taggen, er det en liste over andre ting som er viktige for SEO-suksess.
- Gjennomgang av teknisk SEO og sørge for at søkemotorer kan få tilgang til, gjennomgå og indeksere nettstedet ditt med ut eventuelle problemer.
- Konfigurere nettstedet ditt til å bruke SEO-vennlige nettadresser til innleggene og sidene dine
- Opprette nettsteder av høy kvalitet som gir en flott opplevelse for brukerne
- Skrive SEO av høy kvalitet vennlig innhold som gir stor verdi for brukerne
- Koble innholdet ditt sammen ved hjelp av interne lenker for å lage ditt eget lille nett, noe som gjør det lettere for brukere å oppdage flere sider fra nettstedet ditt.
- Fremme nettstedet ditt bruker solid praksis med mål om å få lenker fra andre nettsteder på Internett (dette er også kjent som naturlig koblingsbygging).
Konklusjon
Din SEO-innsats ikke start og slutt med H1-tagoptimalisering. Optimalisering av overskriftene, det er en av tingene du trenger å gjøre, men absolutt er det ikke slutten på det.
I motsetning til andre SEO-faktorer er h1-koden noe du kan kontrollere, og hvis du optimaliserer den riktig, kan forskjell i rangeringene dine.
Hvis du føler deg trygg fra det du har lest ovenfor, er neste trinn å utføre en H1-revisjon av nettstedet ditt og identifisere de h1-ene som må optimaliseres.
Verktøy som SEMRUSH kan gjøre jobben din mye enklere siden de kan finne hvilke sider som ikke har definert h1-koder, hvilke sider som har dupliserte h1-koder, og også gi deg anbefalinger om hvordan du optimaliserer dem.