Denne sponsede artikkelen ble opprettet av innholdspartneren vår, BAW Media. Takk for at du støtter partnerne som gjør SitePoint mulig.
I rollen din som en profesjonell webutvikler, er du klar til omtrent enhver utfordring for nettstedsbygging. tjenester er ikke noe du er vant til.
Så mye du elsker webutvikling, har du sannsynligvis aldri tenkt på det som et spesielt sexy eller kreativt yrke.
Sannheten er at det ikke er så vanskelig å sette en iøynefallende portefølje sammen ganske enkelt når du er bevæpnet med de riktige verktøyene, og du har et utvalg av inspirerende og relevante konsepter å velge mellom.
Her er åtte kraftige ideer, sammen med 32 eksempler, for å inspirere deg og gjøre deg i stand til å markedsføre tjenestene dine på ditt fantastiske nettsted. » / h2>
Å eie hva du gjør og dele det med andre
Mange om ikke de fleste porteføljesider har noe til felles. På grunn av utformingen tar det besøkende noen sekunder å finne ut hva forfatteren faktisk gjør.
Og jo lenger tid det tar en besøkende å finne ut hva du gjør, og hvem du gjør det jo mer sannsynlig blir det at han eller hun drar før de får et glimt av porteføljen din.
Du vil fortelle folk nøyaktig hva du gjør med det samme de lander på hjemmesiden din, og her er noen få måter å få det til.
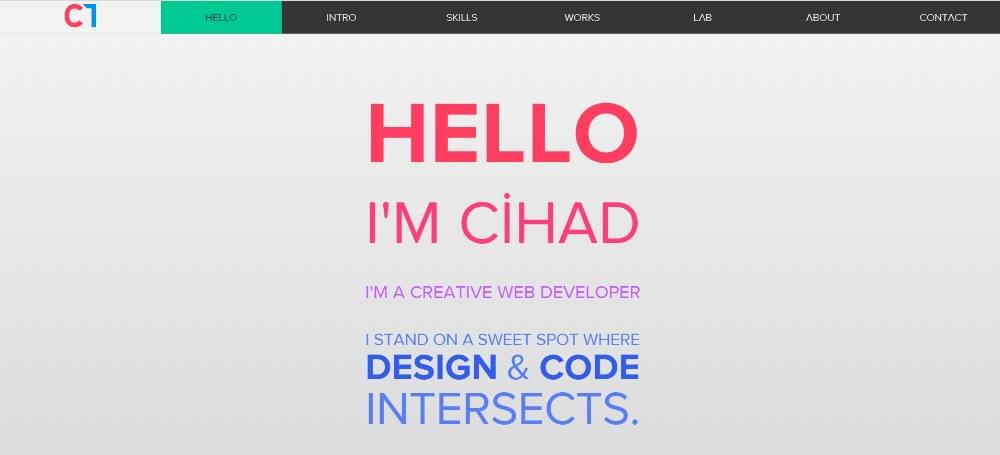
Cihad Turhan

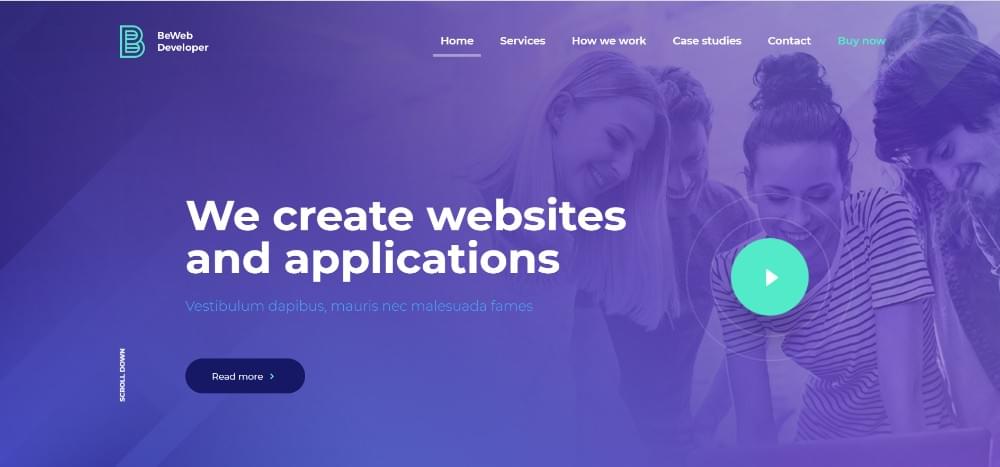
BeWebDeveloper

Denne forhåndsbygde nettsidens krystallklare overskriftsmelding trekker leseren øyeblikkelig inn.
BeCode

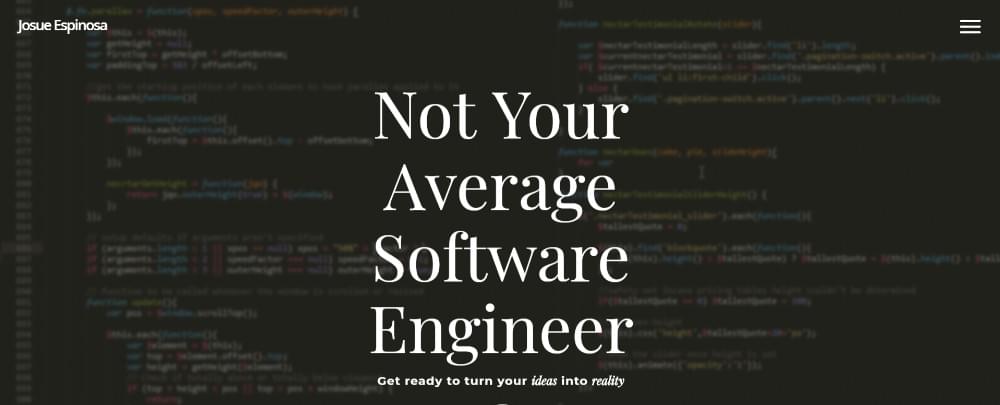
Josue Espinosa

Denne fyren forteller deg rett ut hva han gjør. Han brukte til og med en skjermende kode for helteskuddet sitt.
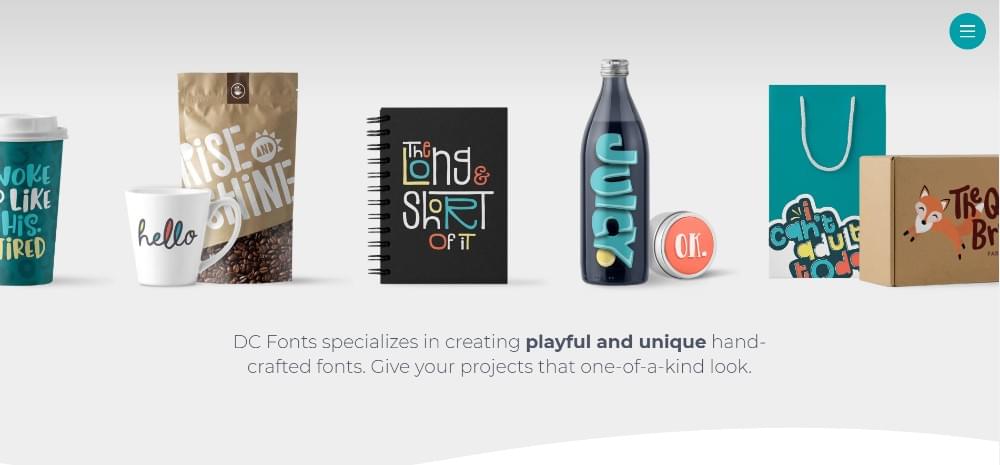
Enkelhet er den ultimate raffinementet
De fleste besøkende ikke liker rot, og vant absolutt «t være villig til å vasse gjennom den for å finne det du tilbyr. Siden du er stolt av din evne til å skrive ren kode, bør en ren porteføljedesign også appellere til deg.
Det vil absolutt appellere til dine besøkende.
Et rent design vil vitne om dine ferdigheter og arbeidsmoral, og hvis du føler at det er nødvendig, kan du alltid bruke farge og tekstur på en måte som får din personlighet til å skille seg ut.
For eksempel:
BeSimple2

Chris Biron

Denne frilans digitale designeren laget et merke av enkelhet. Hvor kult er det?
Matthew Williams

BeCompany3

Et perfekt eksempel på hvordan enkelhet i design kan gi en ren nettside som ikke er mulig å ignorere
Å slå et CV fra Blah til Wow
Resuméer er så passé. Er du ikke enig?
Ikke når du lar kunsten eller produktene dine snakke for seg selv, som er hva porteføljesider kan gjøre; og spektakulært, hvis det gjøres riktig.
Du kan fortsatt beholde den klassiske strukturen til et CV, siden det er det en leser forventer.
Bare bruk litt kreativitet for å gjøre dine ferdigheter og erfaring skiller seg ut. Legg til noen fengende bilder og / eller interaktive elementer, og se CVet du bygger plutselig går fra Blah eller Meh, til Wow.
Nå vil leserne vite mer om deg, hva du gjør , og hva du kan tilby dem.
Her er noen eksempler på CVer som er så enestående at de er verdt en andre, eller tredje vurdering.
BeResume

Dette temaets subtile animerte elementer vil gjøre det ferdige nettstedet hyggelig interaktivt .
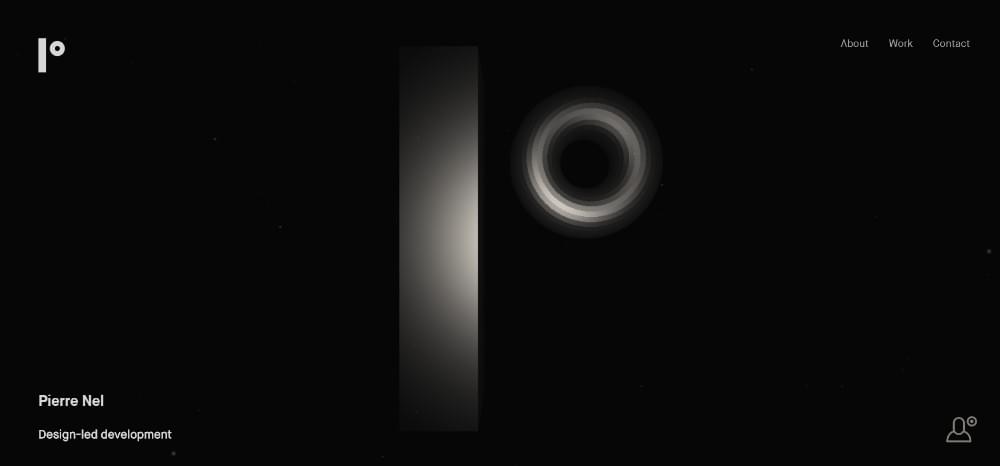
Pierre Nel

BeFreelancer

Denise Chandler

En rask studie om hvordan du tar ditt CV og gjør det til et kunstverk som er «full av personlighet.
Profesjonell med en kreativ vri
Du er en no-nonsense type når det gjelder å gjøre jobben din, det samme er de fleste profesjonelle; og du vil bli sett på den måten for å kunne lande større jobber og tiltrekke bedre kunder.
Det gjør aldri vondt å «låne» litt fra måtene toppfagfolk i andre bransjer presenterer seg online. Vi snakker ikke «kopier» her.
Det handler bare om å få en idé eller to fra advokater, trenere, konsulenter og andre fagpersoner om hvordan du kan få nettstedet ditt til å se profesjonelt ut, men likevel ikke «overlegen».
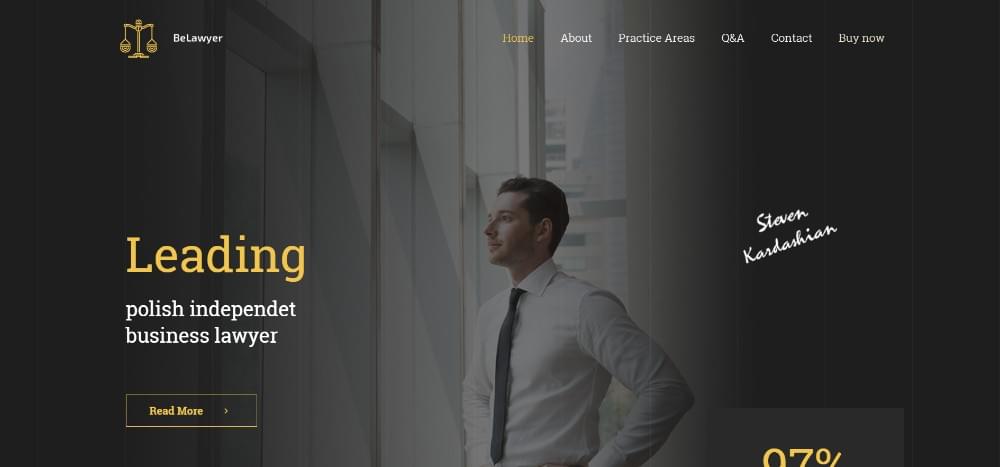
BeLawyer

Dette temaet retter seg mot uavhengige advokater, men det kan lett tilpasses for å lage et slankt porteføljeside.
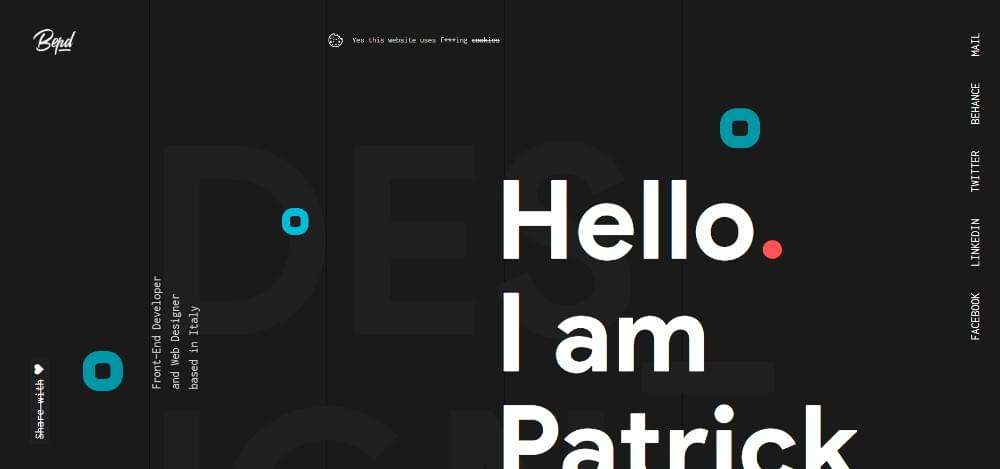
Jacek Jeznach

Patrick David

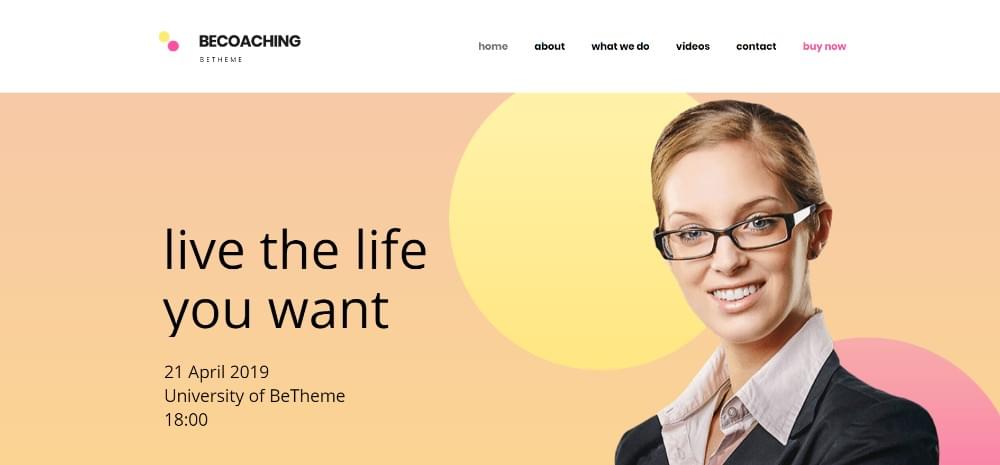
BeCoaching2

Hvis et porteføljeside til deg som personlighet er målet ditt, kan du sjekke ut hvordan trenere tiltrekker seg sine kunder.
Lenende på den kunstneriske siden
Artister har mest sikleverdige nettsteder. Du ville virkelig ikke forvente at det skulle være noen annen måte. Innse det; du ville hatt problemer med å prøve å konkurrere med dem.
Heldigvis trenger du ikke. Det er allerede mange nettutviklere der ute som vellykket har laget noen fantastiske porteføljesider for seg selv, og til og med for andre.
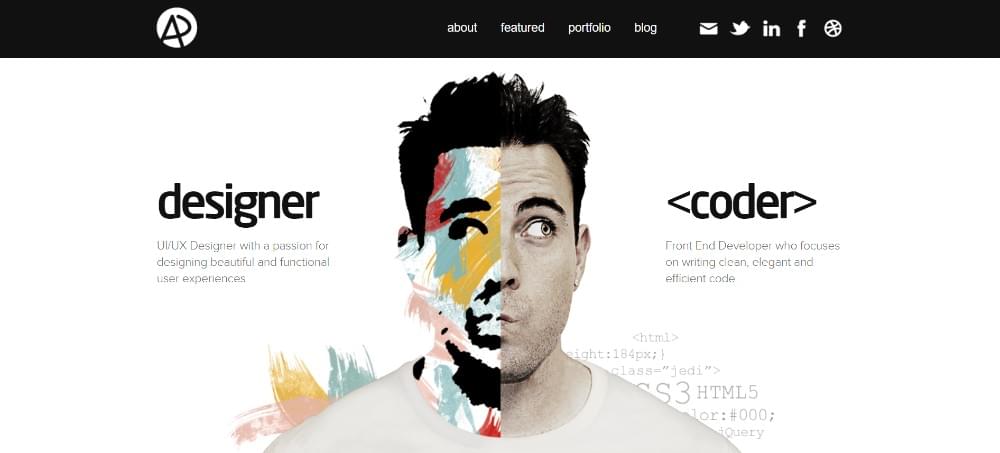
Som Adham Dannaway, som brukte denne kunstneriske tilnærmingen til å presentere sine web-dev- og designtjenester.
>
Eller Legwork Studio. Dette animasjonsstudioet kombinerte illustrasjon med animasjon og pakket den for å skape et gjenkjennelig visuelt merke.

Du kan også hente inspirasjon fra temaer som disse to som kunstnerne for øyeblikket bruker til å lage sine nettsideporteføljer:
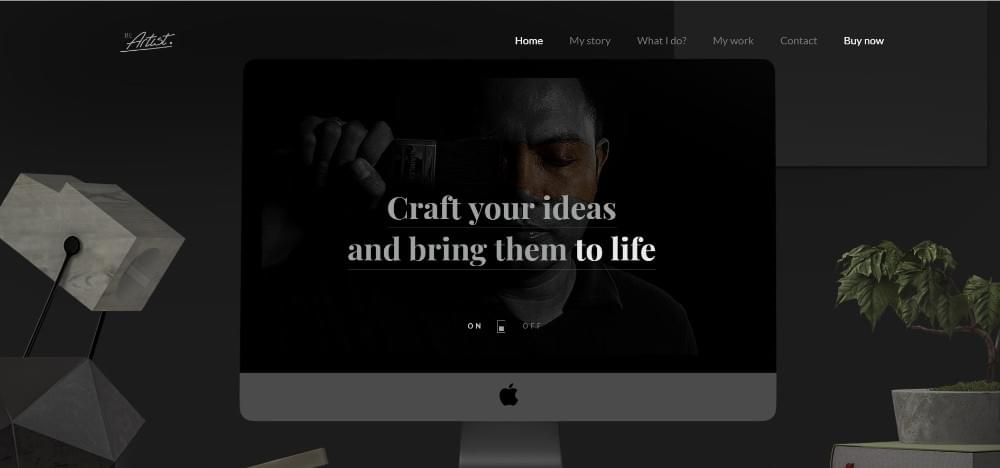
BeArtist

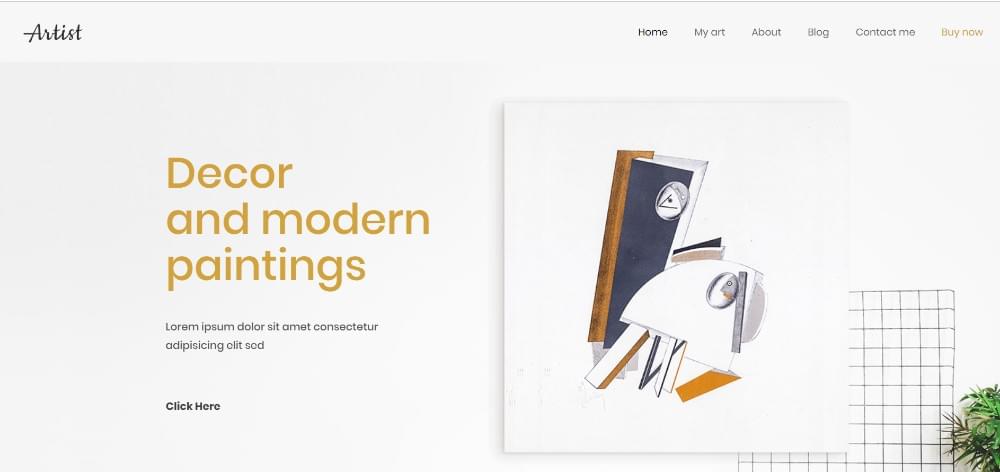
BeArtist2

Fanger oppmerksomhet med gamification
Vil du vite hvilken type nettstedsportefølje som gir størst sjanse for å gjøre deg kjent?
Prøv å gjøre online-porteføljen din til et spill.
Vi har allerede gått fra Blah til Wow. Hvorfor ikke sikte på noe enda bedre?
Når du gjør porteføljen din til et spill, er det vanskelig for noen å passere den. Nesten alle liker å delta i et underholdende online eventyr, og det er mye morsommere enn å gå ned på lister over ferdigheter og prestasjoner.
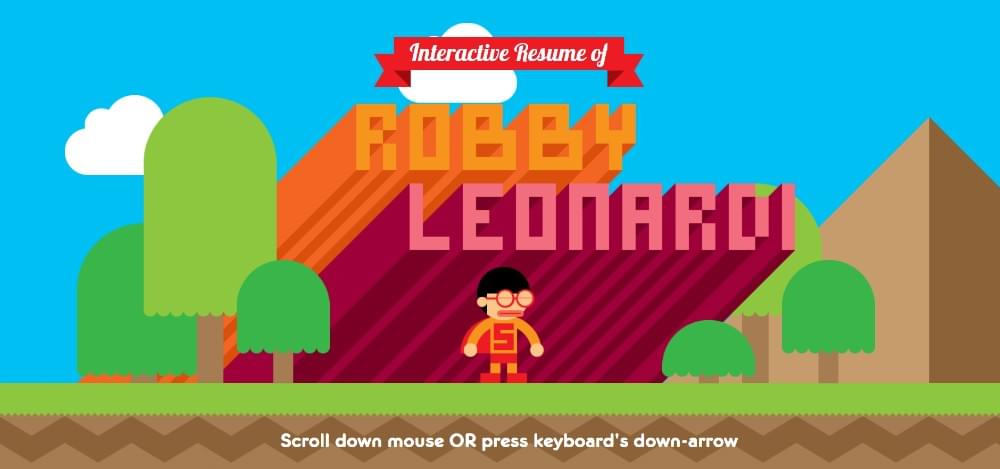
Robbie Leonardi

Denne designer-programmerer-animatøren er kjent for sitt prisbelønte, imponerende porteføljespill. Ja, det vant ham priser, og mange høye fem.
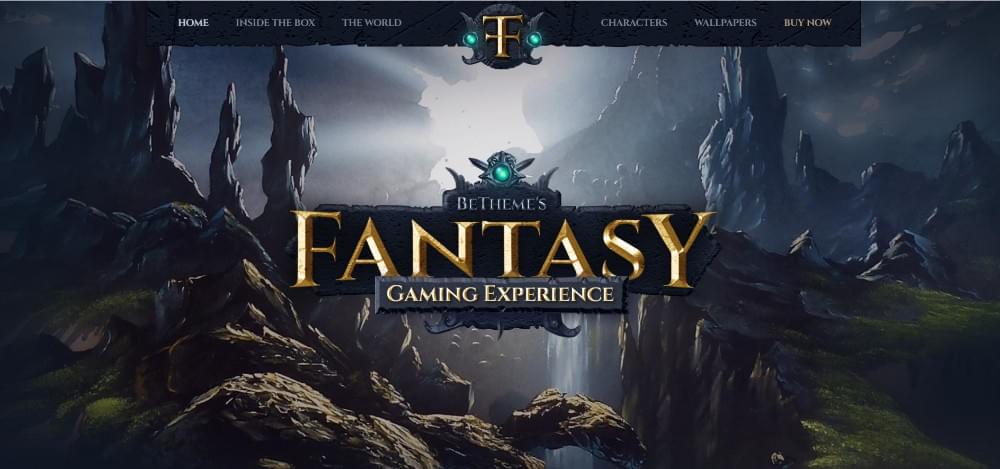
Lite studio

BeFantasy

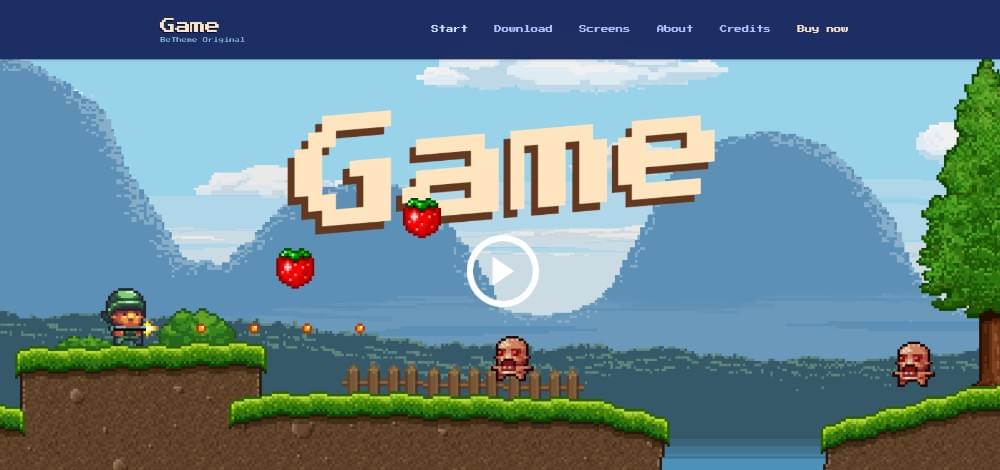
BeGame

Du kan ta dette spillpresentasjonstemaet, og enkelt gjøre det om til en interaktiv portefølje.
«stjele» det beste fra selskapets nettsteder
Når du kjører en selskap, har du i oppgave å finne en måte å selge flere produkter av tjenester på samme nettsted.
Det er ofte det samme for deg som webutvikler.
Du har flere ferdigheter og tjenester, og du vil vise dem frem på den mest attraktive måten pos sible. Du må også finne en måte å presentere tilbudene dine på en krystallklar måte, slik at klienter enkelt kan finne nøyaktig det de leter etter.
Hvis du har flere ferdigheter og tjenester å tilby, bør du finn disse eksemplene som inspirasjonskilde:
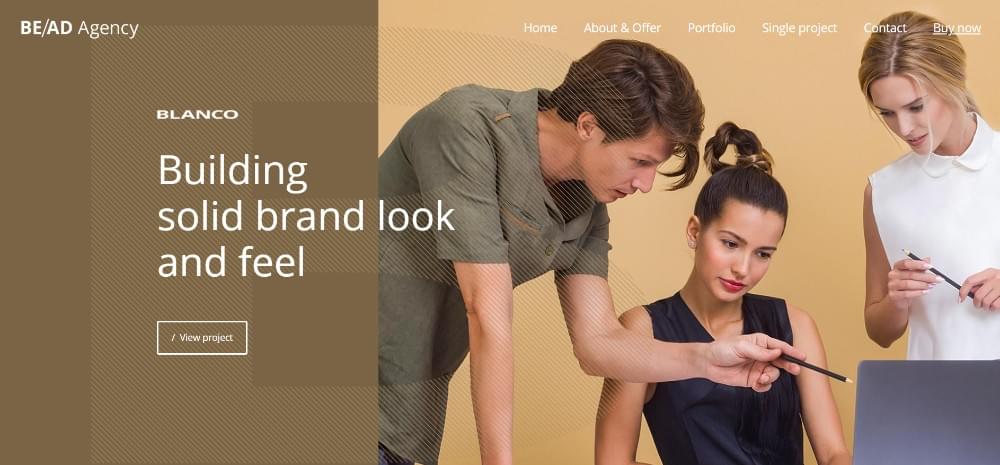
BeAdAgency2

Dette annonsebyråstemaet fungerer utmerket for hybridtjenester.
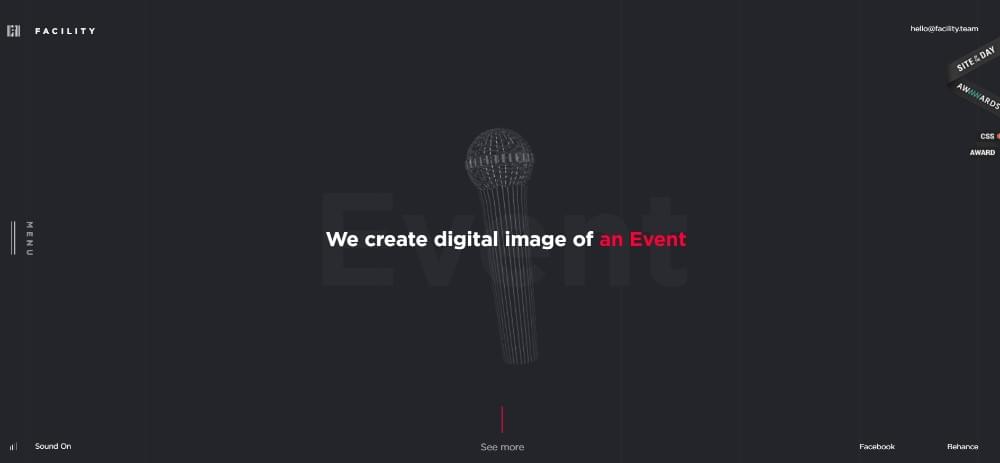
Anlegg

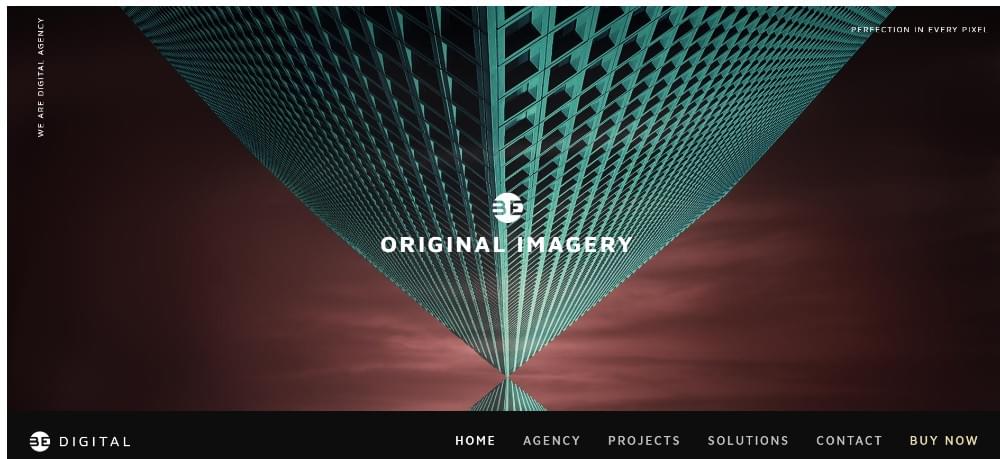
BeDigital

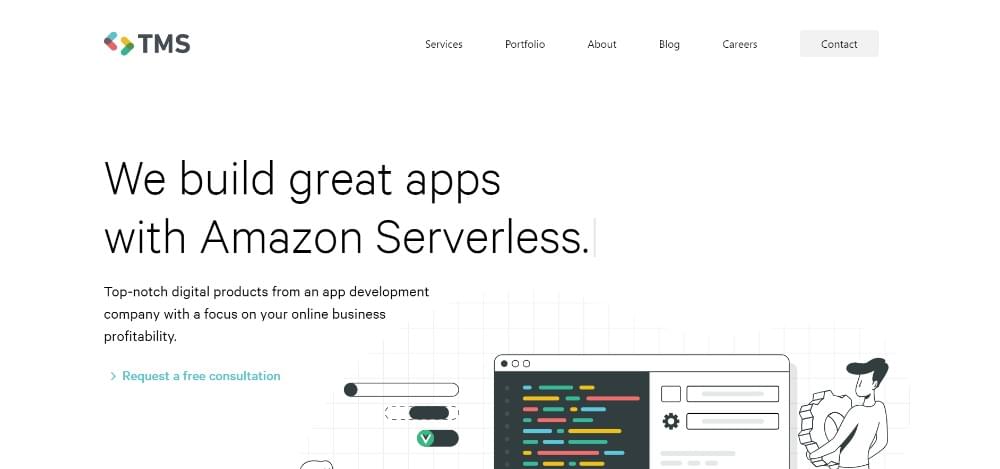
TMS-Outsource

Disse menneskene fant en enkel og kraftig måte å presentere all teknologien de bruker.
Presentere deg selv som et produkt
Tenk på hvor høykonverterende nettsteder selger tekniske produkter.
De overholder en felles arkitektur designet for å tiltrekke seg mennesker og overbevise dem om å kjøpe eller registrere seg for en gratis prøveperiode. Bruk den samme arkitekturen for å bygge din nettsideportefølje, og du kan forvente å tiltrekke flere potensielle kunder a og overbevise dem om å ansette deg.
Samtidig kan du demonstrere hva du kan bygge for dem hvis de velger å jobbe med deg.
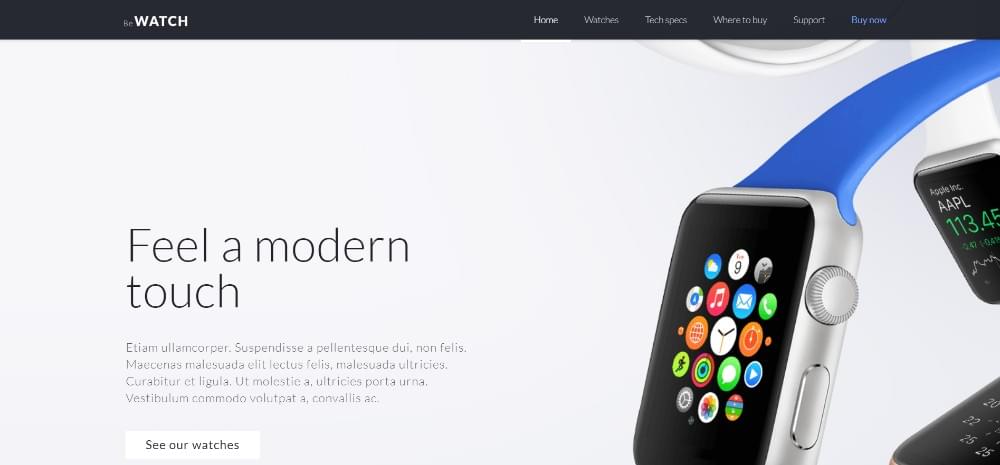
BeWatch

Denne klassiske nettsidestrukturen for salg av IoT-produkter er designet for å tiltrekke og konvertere.
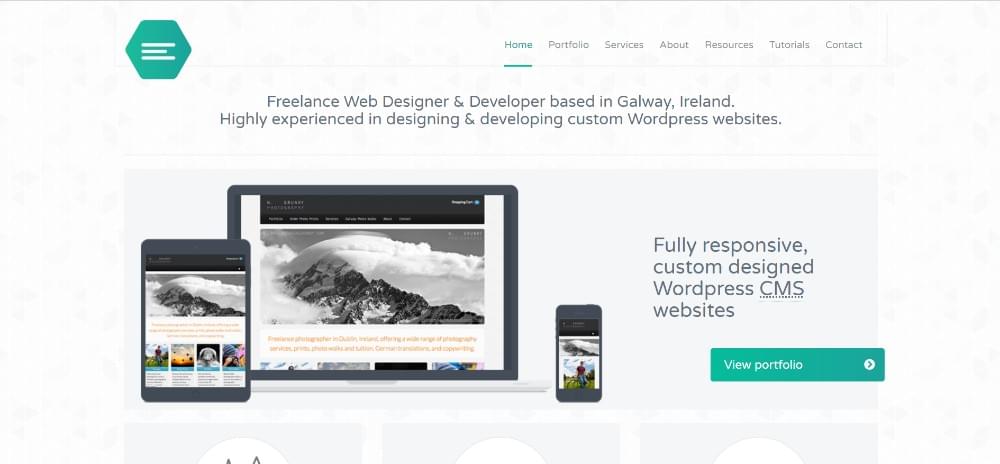
Emily Ridge

En nettutvikler brukte en struktur som ligner denne for sin online portefølje.
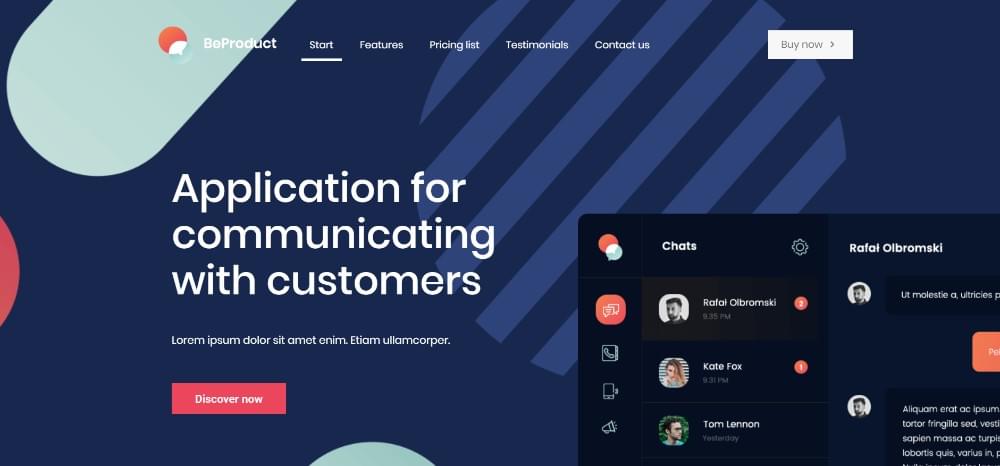
BeProduct4

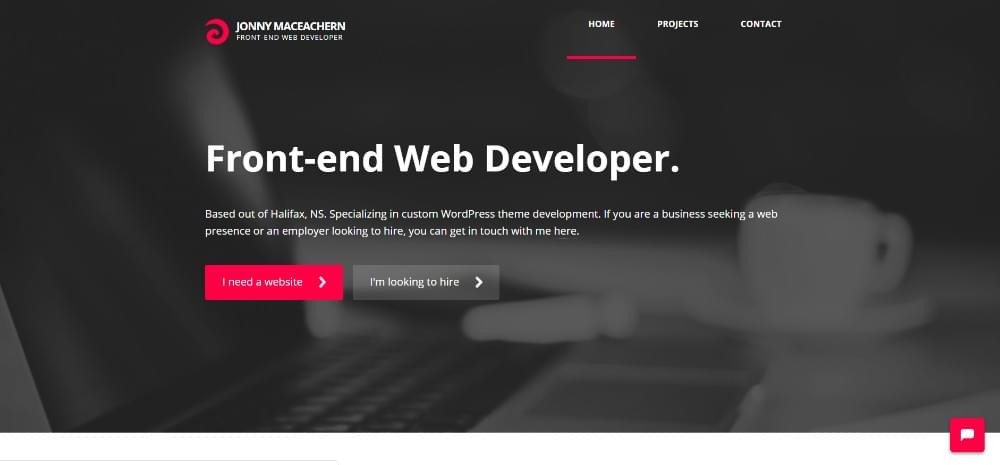
Johnny Maceachern

Kom i gang
Med noen få kreative konsepter for å komme i gang, har du ikke lenger noen grunn eller noen unnskyldninger for å fortsette å utsette å bygge din egen porteføljeside.
Hvis du er bekymret for at du ikke virkelig har tid til å sjonglere klientens arbeid med å jobbe med din online portefølje, er det en snarvei du kan ta.
Med mindre eller til du har nok tid på hendene til å bygge den fra bunnen av, et forhåndsbygd nettsted c en gir en rask og effektiv måte å lage en blendende online portefølje for å vise frem arbeidet ditt.
En god ressurs er Be Theme, med sitt enorme bibliotek med over 70 ensidige sider (og 400+ forhåndsbygde nettsteder av alle slag).
Hver er designet med enkel navigering i tankene, og hver inneholder interaktive elementer designet for å øke brukerengasjementet på siden. Alt du trenger for å gjøre det for å legge til din kreative visjon, som vil være mer enn nok til å ta porteføljen din fra «meh» til «fantastisk».