Vil du legge til en klikk-for-å-ring-knapp i WordPress? Etter hvert som flere besøker nettstedet ditt ved hjelp av smarttelefonene, gjør det enkelt for dem å kontakte deg ved å legge til en trykk-til-ring-knapp. I denne artikkelen vil vi vise deg hvordan du enkelt kan legge til en klikk-for-å-ring-knapp på WordPress-nettstedet ditt.

Hvorfor legge til Click-to-Call-knapp i WordPress
Mange nettsteder for småbedrifter er avhengige av kunder for å kontakte dem for tilbud, informasjon før salg eller støtte.
Derfor anbefaler vi å legge til et kontaktskjema til alle eiere av nettsteder.
Avhengig av bransje, kan det være at noen brukere vil snakke med en person med en gang.
Etter hvert som mobilnettrafikk øker over hele verden, synes brukere det er mer praktisk å bare trykke for å ringe og få den informasjonen de trenger.
Hvis du nettopp starter Vi anbefaler at du ser på en profesjonell forretningstelefontjeneste, slik at du kan viderekoble samtaler, dele numre med ansatte og svare på anrop ved hjelp av mobiltelefonene dine hvor som helst (i stedet for en fasttelefon).
sa, la oss ta en titt på hvordan du enkelt kan legge til en klikk-for-å-ring-knapp i WordPress.
Videoveiledning
Hvis du ikke liker ikke videoen eller trenger flere instruksjoner, så fortsett å lese.
Metode 1. Legge til en klikk-for-å-ring-nå-knapp i WordPress ved hjelp av plugin
Denne metoden er enklere og anbefales for alle brukere. Det lar deg enkelt lage et klikk for å ringe-knappen i Gutenberg, Classic-editor, WordPress-sidefelt-widget, og til og med en klissete flytende ringeknapp.
Det første du trenger å gjøre er å installere og aktivere WP-ringeknappen plugin på nettstedet ditt. For mer informasjon, se vår trinnvise veiledning om hvordan du installerer et WordPress-plugin.
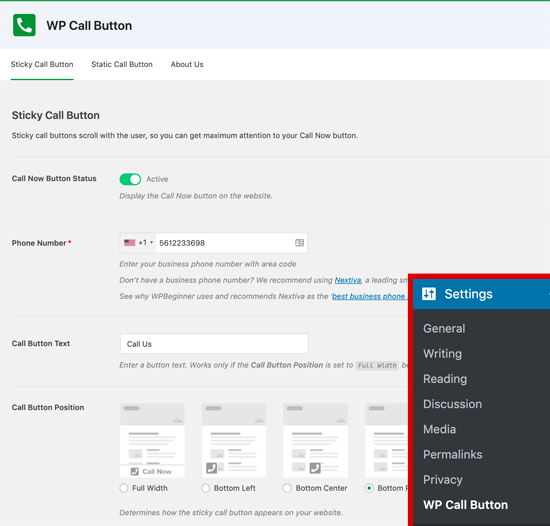
Ved aktivering må du gå til Innstillinger «WP Call Button-siden for å konfigurere plugin-innstillinger.

Den første innstillingssiden er for den mest etterspurte funksjonen, Sticky Call Button, som blar med brukeren når de surfer på nettstedet ditt.
Denne svært konverteringsoptimaliserte funksjonen hjelper deg med å få flere samtaler og lukke flere avtaler raskere.
Du må begynne med å skrive inn bedriftens telefonnummer som du vil at folk skal ringe. telefonfelt som betyr at du bare kan velge land, og det vil automatisk legge til landskoden i riktig format.
Merk: Hvis du ikke har et telefonnummer til bedriften, kan du få et fra Nextiva. Dette er selskapet vi bruker for vår VoIP-telefon.
Deretter har du muligheten til å legge til ringetekstteksten, velge posisjonering og velge knappefarge.
Som standard vil pluginet legge til et klikk for å ringe-knappen på alle sider og alle enheter. Du har imidlertid muligheten til å vise det bare på bestemte sider eller bare vise mobile enheter.
Når du er ferdig, klikker du på aktiveringsbryteren øverst og deretter klikker du på lagre endringsknappen for å lagre innstillingene dine.
Etter det kan du besøke nettstedet ditt for å se ringeknappen i aksjon.

Hvis du vil legge til en statisk ringeknapp på WordPress-kontaktsiden din, om siden eller et annet innlegg / side , så har du to alternativer.
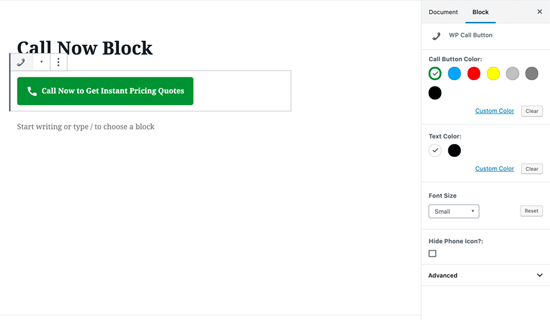
Hvis du bruker den nye WordPress-blokkeredigereren, kan du bare opprette eller redigere en eksisterende side. Deretter må du legge til WP Call Button-blokken ved å klikke på «+» -ikonet.

WordPress Call Button-blokk kommer mange tilpasningsalternativer som muligheten til å tilpasse knappefarge, knappetekst, skriftstørrelse og muligheten til å vise eller skjule telefonikonet.
Når du har lagt til knappen, vil det tillate brukere å klikke og ringe telefonnummeret ditt som du angav på WP Call Button-innstillingssiden.
Nå, hvis du bruker WordPress classic editor, må du bruke Static Call Button-generatoren for å få en kortkode.
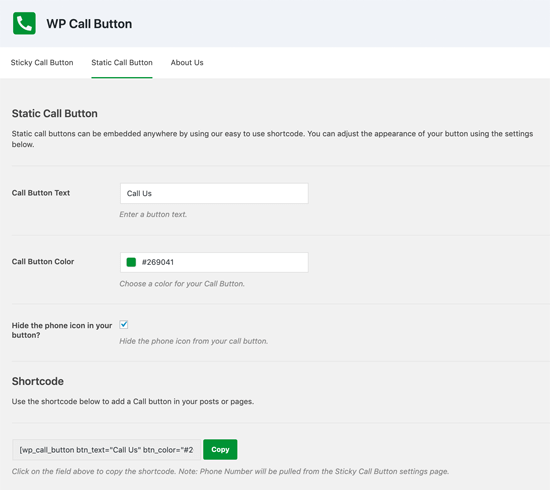
Bare gå til Innstillinger «WP Ringeknapp og klikk på menyen Statisk ringeknapp øverst.

Deretter kan du tilpasse ringeknappens tekst, farge og velge om du vil vise eller skjule telefonikonet. Etter det er det bare å kopiere kortkoden nedenfor og lime den inn i innlegget eller siden der du vil legge den til.
WP Call Button-plugin lar deg også legge til ringeknappen i sidefeltet på nettstedet ditt ved hjelp av sidepanelet.
For å gjøre dette må du gå Utseende «Widgets og dra WP Call Button-widgeten til det widgetklare området.

Denne widgeten lar deg legge til widgettittelen og beskrivelsen. Du kan klikke på lenken Avanserte innstillinger for å tilpasse ringeteksttekst og ringeknappstekst.
Etter å ha lest dette, kan du sannsynligvis se hvorfor WP Call-knappen er den klart enkleste og mest omfattende WordPress-plugin-modulen for klikk for å ringe-knappen.
Det beste er at den er 100% gratis, og den har en sømløs integrasjon med Google Analytics.
Alt du trenger å gjøre er å bruke plugin-programmet MonsterInsights, og det vil automatisk spore hvor mange som klikker på ringeknappen og hvilke sider som gir deg flest potensielle kunder, slik at du kan fokusere på hva som fungerer for å vokse din bedrift, raskere!
Metode 2. Legg til manuelt Klikk for å ringe-knappen i WordPress
Denne metoden lar deg manuelt legge til klikk for å ringe-knapper og lenker hvor som helst på WordPress-nettstedet ditt.
Den enkleste måten å legge til et klikkbart telefonnummer til nettstedet ditt er ved å legge dem til slik:
Disse lenkene åpner telefonappen på mobile enheter. På stasjonære datamaskiner vil Mac-brukere se et alternativ for å åpne lenken i Facetime, mens Windows 10-brukere vil se muligheten til å åpne den i Skype.
Du kan også bruke HTML for å legge til et bilde eller et ikon ved siden av klikk-for-å-ringe-tekstlenken.
La oss ta en titt på hvordan du gjør dette.
Først må du gå til Media «Legg til ny side og laste opp bildet du vil bruke. Etter at du har lastet opp bildet, du må klikke på «Rediger» -linken for å fortsette.
![]()
Dette vil føre deg til å redigere medieskjermen der du trenger for å kopiere filens URL. Du trenger det i neste trinn.
Du kan nå redigere innlegget, siden eller den tilpassede HTML-widgeten der du vil vise klikk-for-å-ring-telefonikonet. redigeringsområdet, kan du nå legge til telefonikonbildet innpakket i tel: lenken.
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
Når du er ferdig, kan du besøke nettstedet ditt for å se klikket -for å ringe lenke med bildet du lastet opp.

Du kan tilpasse dette ytterligere ved å legge til mer tekst før eller etter lenke, og bruk tilpasset CSS for å style den.
![]()
Legge til en klikk-for-å-ring-lenke til WordPress-navigasjonsmenyer
Du kan også legge til klikk-til- ring lenke til WordPress-navigasjonsmenyen.
Bare gå til Utseendemenyer-siden og klikk på fanen tilpassede lenker fra høyre kolonne. Nå kan du legge til telefonnummeret i lenkefeltet i følgende format:
tel:+155555555
Deretter legger du til teksten du vil vise, og klikker deretter på knappen «Legg til i menyen».

Gå deretter til nettstedet ditt for å se klikk-til-ring-lenken din i aksjon.

Vil du legge til et bildeikon ved siden av din klikk-for-å-ring-lenke i navigasjonsmenyen? Se vår artikkel om hvordan du legger til bildeikoner med navigasjonsmenyer i WordPress.
Vi håper denne artikkelen hjalp deg med å lære hvordan du legger til en klikk-for-å-ring-knapp i WordPress. Det kan også være lurt å se vår guide om hvordan du oppretter en gratis e-postadresse for bedriften.
Hvis du likte denne artikkelen, så vennligst abonner på YouTube-kanalen vår for videoveiledninger for WordPress. Du kan også finne oss på Twitter og Facebook.