
Każda strona lub post może mieć wiele nagłówków. Tag HTML < H1 > jest zwykle używany jako tytuł strony lub posta i jest to pierwszy nagłówek widoczny na stronie. Formatowanie h1 zazwyczaj różni się od pozostałych tagów nagłówka znajdujących się na stronie (h2, h3, h4).
W tym poście dowiesz się, co to jest < H1 >, dlaczego jest ważny dla SEO i jak napisać tag nagłówka, który jest zarówno SEO, jak i przyjazny dla użytkownika.
- Co to jest tag H1?
- Dlaczego tag H1 jest ważny dla SEO?
- Tag H1 Najlepsze praktyki w zakresie SEO
- Przykłady tagów h1
- A co z tagami h2, h3 i h4?
- Co to są tagi nagłówków HTML?
- Co jeszcze możesz zrobić, aby poprawić swoje SEO?
Co to jest tag H1?
< H1 > tag HTML jest pierwszym tag nagłówka widoczny na stronie. Służy jako tytuł strony lub posta. W kodzie HTML wartość H1 jest ujęta w < h1 > < / Tagi h1 >.
Aby wyróżnić tekst, znacznik H1 jest zwykle sformatowany inaczej niż pozostałe znaczniki strony.
Spójrz na poniższy przykład.
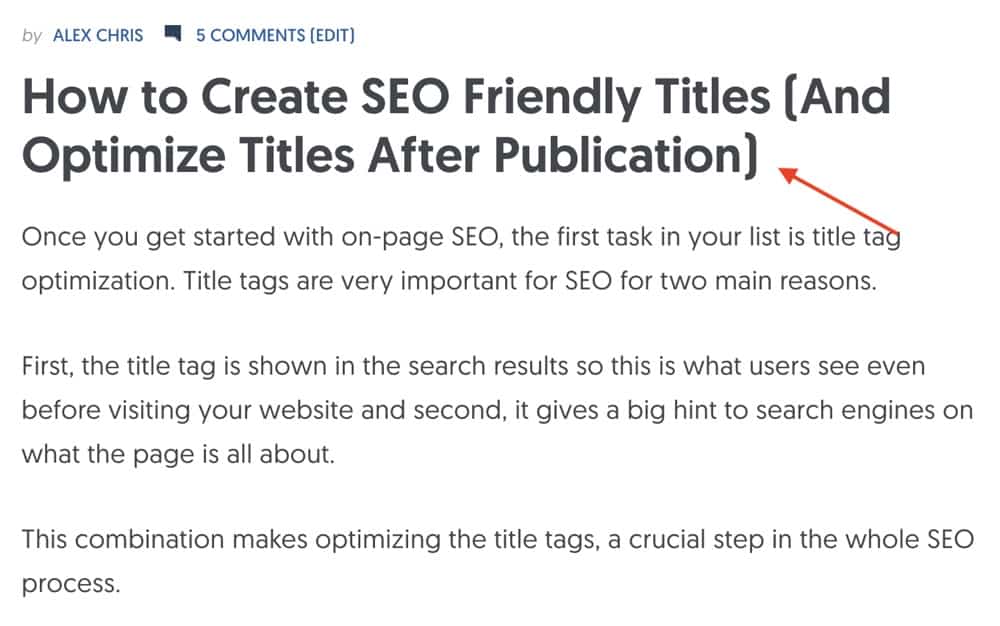
Tag H1 ma wartość „On-Page SEO” i podczas przeglądania w HTML wygląda następująco: <h1>On-Page SEO</h1>

Łatwiejszym sposobem zrozumienia użycia tagu H1 jest wyobrażenie sobie, że piszesz zarys dużego dokumentu. Głównym tytułem dokumentu będzie < H1 >, Twoje główne punkty to < H2 >, a podpunkty < H3 >.

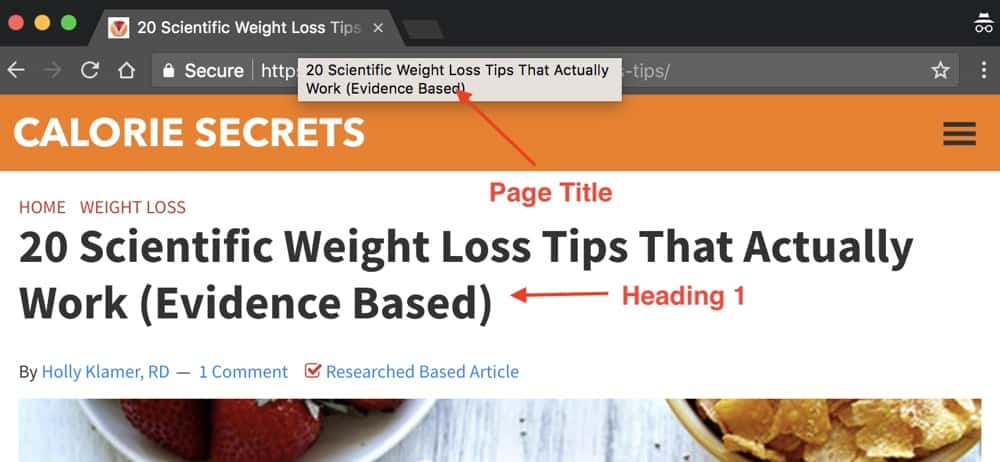
Znacznik H1 Vs Page Ti tle
Jednym z najważniejszych elementów dla celów SEO jest tag tytułu (< title > < / title >) i nie należy ich mylić ze znacznikiem H1.
Zobaczmy poniżej, czym się różnią i dlaczego powinieneś się przejmować.
Główne różnice między nimi to:
- Znacznik tytułu jest wyświetlany w SERPS (stronach wyników wyszukiwania). Jest używany jako główny nagłówek fragmentu w wynikach wyszukiwania.
- Znacznik tytułu nie jest wyświetlany wizualnie na stronie, ale stanowi część nagłówka strony < header > < / header > i jest również wyświetlany w tytule przeglądarki .
- Znacznik < H1 > jest wyświetlany użytkownikom podczas przeglądania strony.
- Tag tytułu jest silnym sygnałem dla robotów wyszukiwarek o tym, o czym jest treść strony.
Jeśli chodzi o on- w pozycjonowaniu strony, tytuł strony jest ważniejszy niż znacznik H1, ale aby uzyskać najlepsze wyniki, należy zoptymalizować oba.
Dlaczego znacznik H1 jest ważny dla SEO ?
Jednym z najbardziej skomplikowanych zadań wyszukiwarek jest zrozumienie znaczenia (kontekstu) strony.
Aby móc to zrobić w najbardziej efektywny i najszybszy sposób, używają danych z różnych sygnałów.
Jednym z tych sygnałów jest tytuł strony, a drugim tag H1.
Podczas indeksowania zawartości strony roboty-pająki wyszukiwarek odczytują kod HTML i próbują określić, które zdania są zawarte w tagach nagłówka (h1, h2 itd.).
Uważają je za wskazujące na zawartość strony.
Zatem używając słów kluczowych w tagu H1, pomóc wyszukiwarkom zrozumieć, o czym jest Twoja strona.
Innym powodem, dla którego nagłówki są ważne dla SEO, jest to, że ułatwiają użytkownikom poruszanie się po stronie.
Użytkownik może zobacz na pierwszy rzut oka, o czym jest strona, patrząc na tag H1. Pozostałe nagłówki zawierają dużą wskazówkę dla użytkowników, czego mogą się spodziewać w każdej sekcji.
Weźmy na przykład post, który teraz czytasz, wszystkie ważne punkty oznaczyłem jako h2, a także dodałem spis treści na górze, co ułatwia nawigację.
Obejrzyj powyższy film, aby dowiedz się, czym jest tag H1, dlaczego jest ważny dla SEO i jak go zoptymalizować.
Tag H1 Najlepsze praktyki w zakresie SEO
Teraz, gdy teoria tagów h1 jest już za nami, zobaczmy, jak pisać dobre nagłówki artykułów lub ogólnie zawartość strony.
- Znacznik H1 powinien być taki sam lub nieco inny niż tytuł strony
- Używaj słów kluczowych w nagłówkach
- Unikaj bardzo długich nagłówków
- Upewnij się, że tag H1 jest widoczny i nie jest ukryty dla użytkowników.
- Styl tagu H1 inaczej niż pozostałe nagłówki
- Używaj nagłówków w sposób hierarchiczny
- Używaj tylko jednego tagu H1 na stronę
- Tagi H1 powinny pasować do intencji użytkownika
Tag H1 powinien być taki sam lub nieco inny niż strona tytuł
W większości przypadków tytuł strony i znacznik h1 są takie same. Dzieje się tak, ponieważ CMS (jak WordPress) są skonfigurowane w ten sposób.
To jest w porządku. Nie jest błędem SEO, aby mieć ten sam tekst w tytule strony i nagłówku h1, wręcz przeciwnie, jest to zalecane.
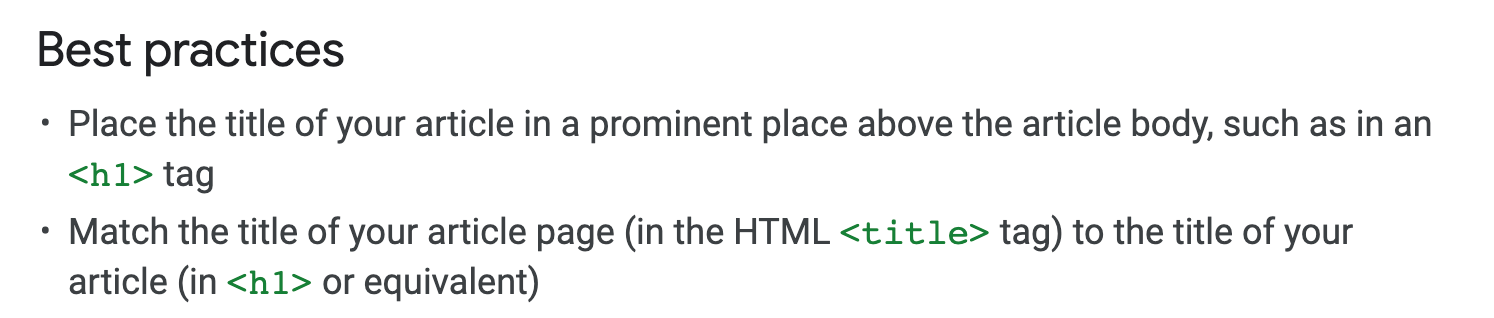
Jako ogólną wskazówkę, tytuł strony i tag H1 powinny być takie same lub ściśle związane z. Google zaleca:

W przykładzie pokazanym na początku tego posta tytuł strony to „Techniki SEO na stronie”, a tag H1 to „SEO na stronie”.
Tytuł strony jest bardziej opisowy, ponieważ jest wyświetlany w SERPS-ie, ale w przypadku nagłówka strony chciałem czegoś prostszego.
Jak ustawić inny h1 i tytuł strony?
Wspomniałem powyżej, że większość motywów i platform do tworzenia stron internetowych jest skonfigurowanych tak, aby używać tej samej wartości dla tytułu strony i tagu h1 i zwykle to właśnie określasz jako tytuł strony lub posta.
Jeśli chcesz to zmienić i mieć inne wartości, możesz edytować swój kod HTML lub jeśli korzystasz z WordPressa, aby użyć wtyczki, takiej jak Yoast SEO.
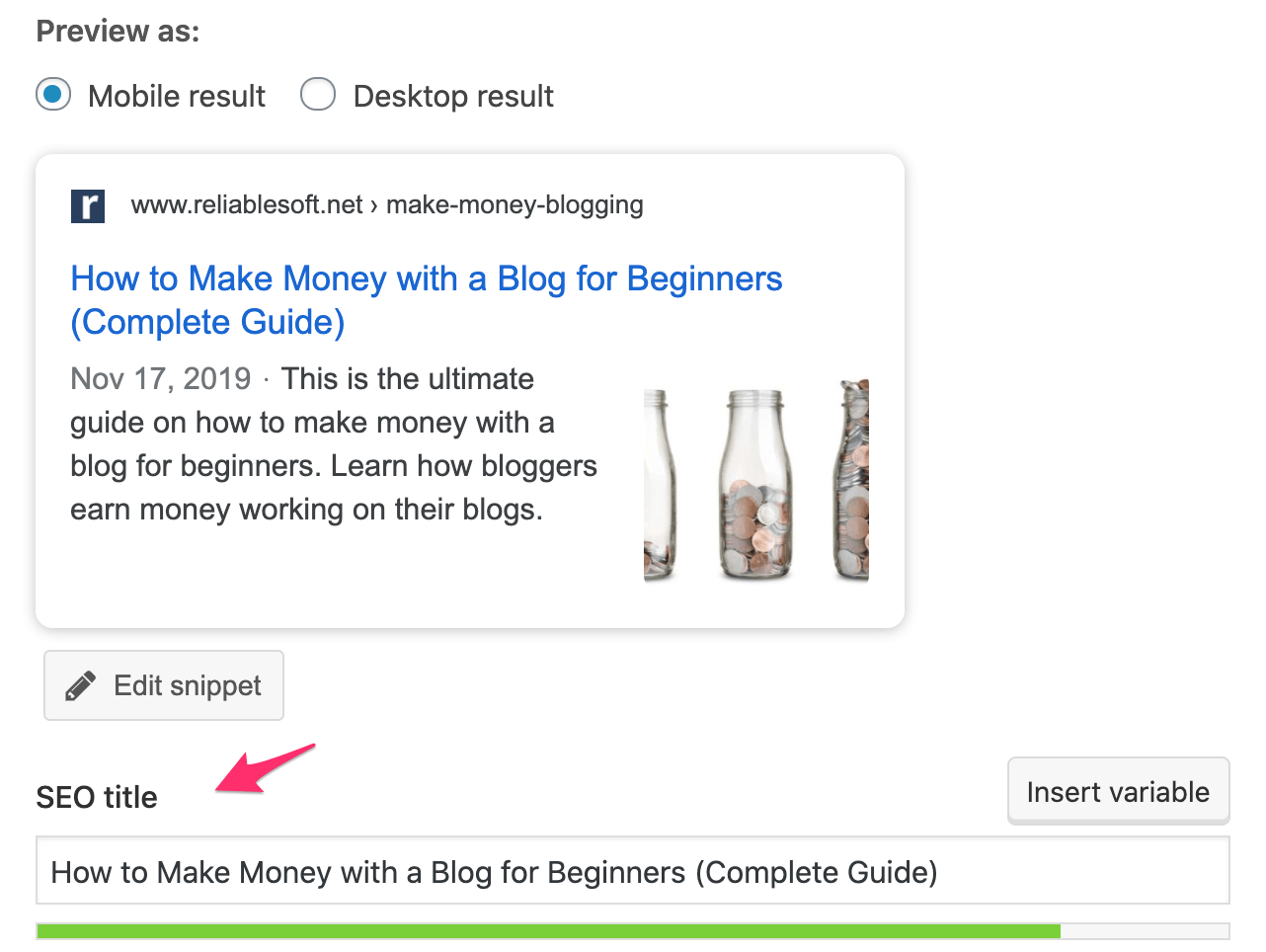
Jak widać na poniższym zrzucie ekranu, kiedy zainstaluj Yoast SEO, pod każdą stroną / postem znajduje się dodatkowy obszar, w którym możesz ustawić th e tytuł strony.

Używaj słów kluczowych w nagłówkach
Zdecydowanie zalecamy używanie słów kluczowych w nagłówkach. Jak wyjaśniono w moim samouczku dotyczącym SEO dla początkujących, słowa kluczowe powinny być zawarte zarówno w tytule, jak i nagłówkach.
Jeśli wybierzesz inny tytuł i inny nagłówek, możesz użyć głównego słowa kluczowego w tytule i powiązane słowo kluczowe w H1.
Oczywiście nie oznacza to, że powinieneś przekroczyć linię i zacząć tworzyć nagłówki wypełnione słowami kluczowymi. Na podstawie wyników badań słów kluczowych możesz wybrać, które słowa kluczowe chcesz użyć.
Zasadą jest, że słowa kluczowe z długiego ogona są świetnymi kandydatami do użycia w nagłówkach H1 i innych.
Unikaj bardzo długich nagłówków
Nie rób zbyt długich nagłówków. Używaj krótkich, ale opisowych nagłówków. Użyj tych samych wskazówek dotyczących długości, co tytuł strony, tj. Mniej niż 65 znaków.
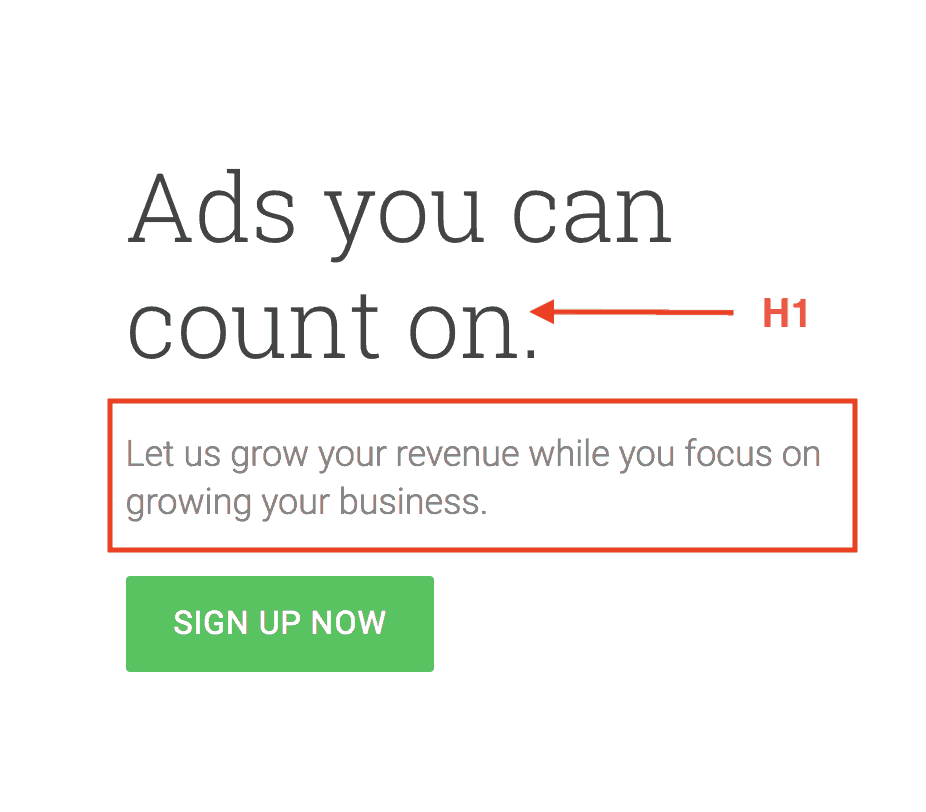
Jeśli potrzebujesz dłuższego opisu, możesz użyć krótkiego nagłówka, a następnie pogrubionego tekstu, aby podać więcej informacji, jak pokazano w poniższy przykład z Google AdSense.

Upewnij się, że Twój tag H1 jest widoczny i nie jest ukryty przed użytkownikami
Wiele motywów WordPress ma tag h1 w kodzie HTML strony, ale ukrywają go (używając CSS ) dla użytkowników. To nie jest dobra praktyka SEO.
Sprawdź, czy Twój motyw prawidłowo wyświetla tag H1 i czy jest on widoczny na stronie.
Najłatwiejszym sposobem na to jest wyświetlenie źródła strony (kliknij prawym przyciskiem myszy i wybierz WYŚWIETL ŹRÓDŁO) i wyszukaj H1.
Co widzisz w < h1 > < / h1 > powinno być również widoczne na stronie.
Styl H1 inny niż pozostałe nagłówki
Wyróżnij swój h1. Spraw, by litery były większe niż reszta tekstu i nagłówki.

Używaj nagłówków w sposób hierarchiczny
Wspomniałem powyżej, że do nagłówków należy podchodzić w taki sam sposób, jak przy pisaniu konspektu książki lub długiej formularz.
Dla SEO ważne jest, aby Twoje tagi były hierarchiczne, w przeciwnym razie możesz pomylić wyszukiwarki i użytkowników.
Innymi słowy, Twój h1 > powinien znajdować się nad kodem HTML, a resztę (h2, h3 itd.) Należy wykonać w tej kolejności.

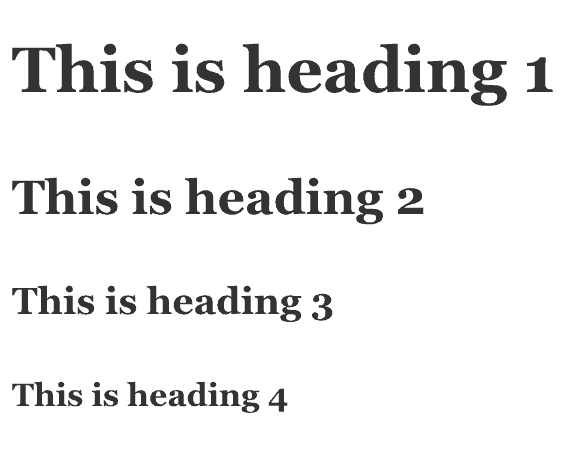
Uwaga w przykład powyżej, jak zmienia się rozmiar czcionki w miarę przesuwania się w dół hierarchii.
Używaj tylko jednego tagu H1 na stronę
Najlepsze praktyki SEO wskazują, że na każdej stronie powinien znajdować się tylko JEDEN tag h1 mi. Dzieje się tak, ponieważ ma to większy sens i do tego powinieneś dążyć.
W przypadku, gdy kończy się to na wielu tagach h1 na stronie, to jeszcze nie koniec świata. Jeśli możesz naprawić sytuację, zrób to, w przeciwnym razie zostaw to bez zmian.
Oto film od Google o używaniu wielu tagów h1 na stronie.
Tagi H1 powinny pasować do intencji użytkownika
Nie zapomnij o intencji użytkownika podczas pisania h1. Jeśli nie jest to zgodne z oczekiwaniami użytkownika, mogą opuścić witrynę bez czytania jej treści.
Jeśli tak się stanie, tracisz nie tylko klientów lub potencjalnych czytelników, ale także niekorzystnie wpływa na SEO.
To zachowanie użytkowników odwiedzających witrynę, a następnie wracających do wyników wyszukiwania, ponieważ nie byli zadowoleni, jest znane jako sklejanie pogo i może negatywnie wpłynąć na Twoje rankingi w dłuższej perspektywie.
upewnij się, że h1 daje użytkownikom to, czego oczekują na stronie.
Przykłady tagów H1
Przyjrzyjmy się kilku ładnym przykładom ze stron internetowych, które mają zoptymalizowane tagi H1, aby pomóc zrozumieć, jak powyższe zasady można zastosować w praktyce.
Przykład 1
Tag nagłówka h1 jest zoptymalizowany dla użytkowników, podczas gdy tytuł strony jest krótszy i przyjazny dla SEO.

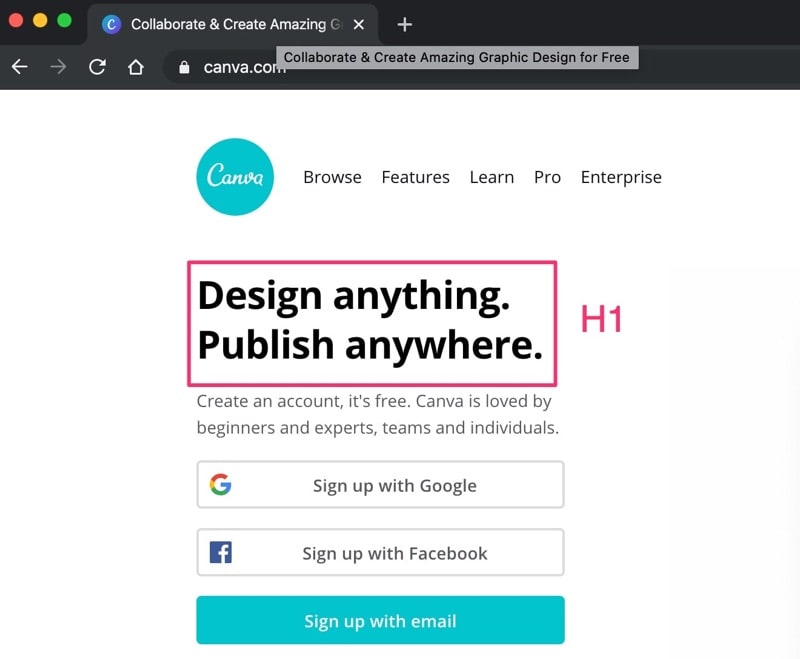
Przykład 2
Dla znanych otrąb ds, nagłówek 1 (dla strony głównej) może odpowiadać nazwie marki, podczas gdy tytuł strony może zawierać słowa kluczowe.

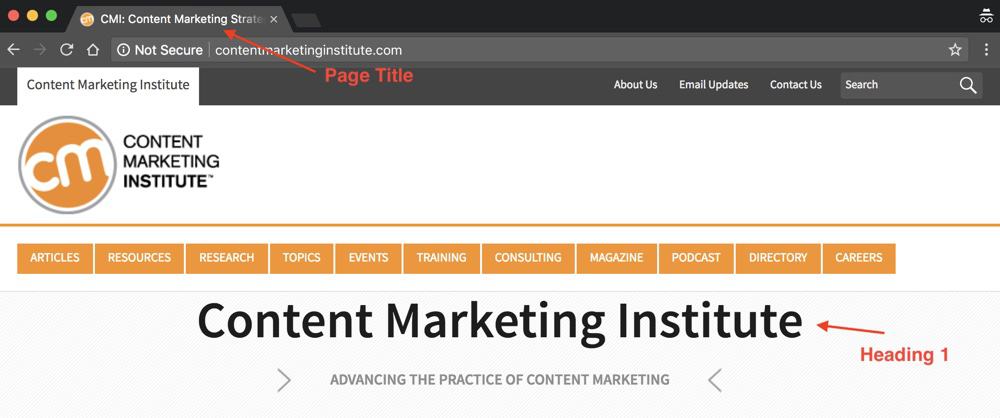
Przykład 3
Bardzo dobrze jest użyć tej samej wartości dla tytuł i nagłówek strony.

A co ze znacznikami h2, h3 i h4?
Aby uniknąć nieporozumień, wyjaśnię coś. Wszystkie zasady wyjaśnione powyżej mają zastosowanie do wszystkich tagów nagłówka, a nie tylko do H1.
Ponadto zwróć uwagę na następujące kwestie:
- Nie używaj tagów nagłówka, gdy inne tagi takie jak pogrubienie lub kursywa są bardziej odpowiednie.
- Nie przesadzaj z użyciem nagłówków. Używaj nagłówków, gdy ma to znaczenie dla struktury, celów nawigacji i ułatwienia czytania zawartości.
- Nie musisz używać wszystkich typów nagłówków na stronie. Możesz mieć h1 i tylko h2, w zależności od długości i typu treści.
- Równowaga między użyciem nagłówków a innymi elementami formatującymi jest zawsze najlepszym podejściem.
Co to są tagi nagłówków HTML?
W języku HTML (HyperText Markup Language), który jest językiem używanym do wyświetlania stron internetowych w przeglądarce (niezależnie od platformy CMS), istnieją różne tagi, które może służyć do tworzenia nagłówków w dokumencie.
Jest to bardzo podobne do tworzenia nagłówków w programie Microsoft Word. Jeśli chcesz, aby określony tekst lub zdanie wyróżniało się, możesz ustawić jego styl na nagłówek 1, nagłówek 2 itd.
Nagłówki w dokumencie programu Word można wykorzystać do podzielenia dokumentu na różne części lub jako przewodnik po tworzeniu spisu treści.
Ogólnie rzecz biorąc, ułatwiają czytanie dokumentu, dzieląc duży dokument na mniejsze części, z których każda ma nagłówek o innym formatowaniu (większy tekst , pogrubienie itp.), niż reszta dokumentu.
Tagi nagłówków HTML działają w ten sam sposób.
Po zaznaczeniu zdania w edytorze WordPress i ustawieniu go na Nagłówek 1 , system dodaje następujący kod w kodzie HTML:
<h1>This is an H1 heading</h1>
To mówi przeglądarce, aby sformatowała to zdanie w innym stylu ( zdefiniowane przez klasy CSS) Twojego motywu.
Spójrz na poniższy przykład:


Gdy ustawisz nagłówek jako H2 lub H3, kod HTML zmieni się na:
<h2>This is an H2 heading </h2>
<h3>This is an H3 heading </h3>
A więc tagi nagłówków HTML to fragmenty kodu HTML używane do określenia nagłówków strony.
Co jeszcze możesz zrobić, aby poprawić swoje SEO?
SEO, które jest składnikiem marketingu w wyszukiwarkach , polega na zapewnieniu użytkownikom doskonałych wrażeń, a jednym z tych użytkowników jest wyszukiwarka, która z kolei stara się zapewnić swoim użytkownikom jak najlepsze wrażenia.
Zwykle za pomocą SEO próbujesz naprawić wiele małe rzeczy, które niezależnie mogą wydawać się nieistotne, ale połączone razem mogą poprawić rankingi wyszukiwania.
Więc oprócz optymalizacji tagu h1, oto lista innych rzeczy, które są kluczowe dla sukcesu SEO.
- Przegląd techniczny SEO i upewnienie się, że wyszukiwarki mogą uzyskać dostęp do Twojej witryny, przeszukiwać ją i indeksować bez żadnych problemów.
- Konfiguracja witryny pod kątem używania przyjaznych dla SEO adresów URL dla Twoich postów i stron
- Tworzenie wysokiej jakości witryn internetowych zapewniających doskonałe wrażenia użytkownikom
- Pisanie wysokiej jakości SEO przyjazna treść, która oferuje dużą wartość dla użytkowników.
- Łączenie treści za pomocą wewnętrznych linków w celu stworzenia własnej małej sieci, co ułatwi użytkownikom odkrywanie większej liczby stron w Twojej witrynie.
- Promowanie Twoja witryna korzysta z solidnych praktyk w celu uzyskiwania linków z innych witryn w Internecie (jest to również znane jako naturalne budowanie linków).
Wniosek
Twoje wysiłki w zakresie SEO nie zaczynaj i nie kończ z optymalizacją tagów H1. Optymalizacja nagłówków to jedna z rzeczy, które musisz zrobić, ale z pewnością to nie koniec.
W przeciwieństwie do innych czynników SEO, tag h1 jest czymś, co możesz kontrolować i jeśli zostanie odpowiednio zoptymalizowany, może spowodować różnica w twoich rankingach.
Jeśli czujesz się pewnie po tym, co przeczytałeś powyżej, następnym krokiem jest przeprowadzenie audytu H1 swojej witryny i zidentyfikowanie h1, które wymagają optymalizacji.
Narzędzia takie jak SEMRUSH mogą znacznie ułatwić pracę, ponieważ mogą wskazać, które strony nie mają zdefiniowanych tagów h1, które strony mają zduplikowane tagi h1, a także podają zalecenia dotyczące ich optymalizacji.