Czy chcesz dodać przycisk „kliknij, aby połączyć” w WordPress? Ponieważ coraz więcej osób odwiedza Twoją witrynę za pomocą smartfonów, dodanie przycisku „dotknij, aby zadzwonić” ułatwi im kontakt z Tobą. W tym artykule pokażemy, jak łatwo dodać przycisk „kliknij, aby połączyć” w witrynie WordPress.

Dlaczego warto dodać przycisk „Kliknij, aby połączyć” w WordPressie
Wiele witryn małych firm polega na klientach aby skontaktować się z nimi w celu uzyskania wyceny, informacji przedsprzedażowych lub wsparcia.
Dlatego zalecamy dodanie formularza kontaktowego do wszystkich właścicieli witryn.
Jednak w zależności od branży niektórzy użytkownicy mogą chcieć od razu porozmawiać z daną osobą.
Wraz ze wzrostem ruchu w sieci na całym świecie, użytkownicy często uważają, że wygodniej jest po prostu zadzwonić przez dotknięcie, aby uzyskać potrzebne informacje.
Jeśli dopiero zaczynasz biznesową, zalecamy skorzystanie z profesjonalnej usługi telefonicznej, aby móc przekierowywać połączenia, udostępniać numery pracownikom i odbierać połączenia za pomocą telefonów komórkowych z dowolnego miejsca (zamiast z telefonu stacjonarnego).
powiedział, przyjrzyjmy się, jak łatwo dodać przycisk „kliknij, aby połączyć” w WordPress.
Samouczek wideo
Jeśli nie Nie podoba mi się film lub potrzebujesz więcej instrukcji, a następnie czytaj dalej.
Metoda 1. Dodawanie przycisku Kliknij, aby zadzwonić teraz w WordPress przy użyciu wtyczki
Ta metoda jest łatwiejsza i zalecana dla wszystkich użytkowników. Pozwala łatwo utworzyć przycisk „kliknij, aby połączyć” w Gutenberg, edytorze klasycznym, widżecie paska bocznego WordPress, a nawet lepkim pływającym przyciskiem połączenia.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i aktywacja przycisku połączenia WP wtyczkę w Twojej witrynie. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
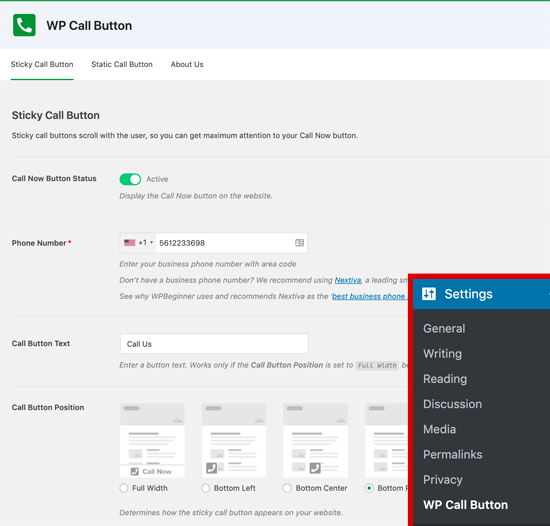
Po aktywacji musisz odwiedzić stronę Ustawienia „WP Call Button”, aby skonfigurować ustawienia wtyczki.

Pierwsza strona ustawień dotyczy najczęściej żądanej funkcji, Sticky Call Button, która jest przewijana wraz z użytkownikiem podczas przeglądania Twojej witryny.
Ta wysoce zoptymalizowana pod kątem konwersji funkcja pomaga uzyskać więcej połączeń i szybciej sfinalizować więcej transakcji.
Musisz zacząć od wprowadzenia numeru telefonu firmy, na który chcesz dzwonić. Wtyczka WP Call Button korzysta z inteligentnego pole telefonu, co oznacza, że możesz po prostu wybrać swój kraj, a kod kraju zostanie automatycznie dodany w odpowiednim formacie.
Uwaga: jeśli nie masz numeru telefonu służbowego, możesz go uzyskać od Nextiva. To firma, z której korzystamy w naszym biznesowym telefonie VoIP.
Następnie masz możliwość dodania tekstu przycisku połączenia, wybrania pozycji i koloru przycisku.
Domyślnie wtyczka doda przycisk „kliknij, aby połączyć” na wszystkich stronach i na wszystkich urządzeniach. Możesz jednak wyświetlać go tylko na niektórych stronach lub wyświetlać tylko urządzenia mobilne.
Gdy skończysz, kliknij przełącznik aktywacji u góry, a następnie kliknij przycisk Zapisz zmiany, aby zapisać Twoje ustawienia.
Następnie możesz odwiedzić swoją witrynę, aby zobaczyć przycisk połączenia w akcji.

Jeśli chcesz dodać statyczny przycisk połączenia do swojej strony kontaktowej WordPress, strony z informacjami lub dowolnego innego posta / strony , masz dwie opcje.
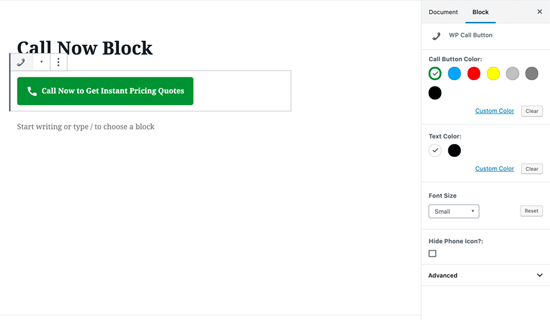
Jeśli używasz nowego edytora bloków WordPress, po prostu utwórz lub edytuj istniejącą stronę. Następnie musisz dodać blok przycisku połączenia WP, klikając ikonę „+”.

Dostępny jest blok przycisku połączenia WordPress wiele opcji dostosowywania, takich jak możliwość dostosowania koloru przycisku, tekstu przycisku, rozmiaru czcionki oraz możliwość pokazania lub ukrycia ikony telefonu.
Po dodaniu przycisku użytkownicy będą mogli klikać i dzwonić Twój numer telefonu, który podałeś na stronie ustawień przycisku WP Call.
Teraz, jeśli używasz klasycznego edytora WordPress, musisz użyć generatora statycznego przycisku połączenia, aby uzyskać krótki kod.
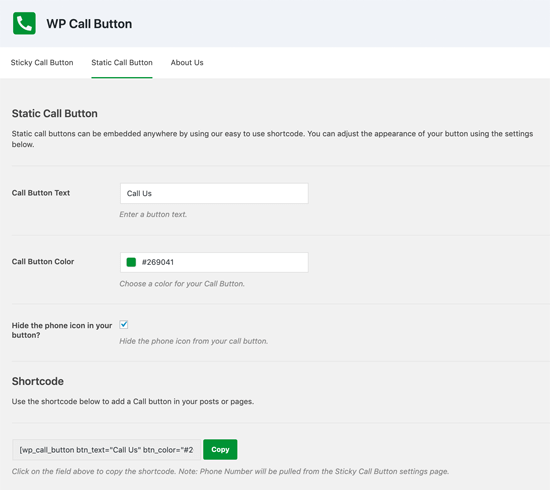
Po prostu przejdź do Ustawienia „Przycisk połączenia WP i kliknij menu Statyczny przycisk połączenia u góry.

Następnie możesz dostosować tekst przycisku połączenia, kolor i wybrać, czy chcesz pokazać, czy ukryć ikonę telefonu. Następnie po prostu skopiuj poniższy krótki kod i wklej go w poście lub na stronie, na której chcesz go dodać.
Wtyczka WP Call Button umożliwia również dodanie przycisku połączenia na pasku bocznym witryny za pomocą widżetu paska bocznego.
Aby to zrobić, musisz przejść do Widżetów „Wygląd” i przeciągnąć widżet WP Call Button do obszaru, w którym przygotowano widżet.

Ten widżet umożliwia dodanie tytułu i opisu widgetu. Możesz kliknąć łącze Ustawienia zaawansowane, aby dostosować tekst przycisku połączenia i tekst przycisku połączenia.
Po przeczytaniu tego prawdopodobnie zobaczysz, dlaczego przycisk WP Call jest zdecydowanie najłatwiejszą i najbardziej wszechstronną wtyczką WordPress typu „kliknij, aby połączyć” na rynku.
Najlepsze jest to, że jest w 100% darmowy i zapewnia bezproblemową integrację z Google Analytics.
Wszystko, co musisz zrobić, to użyć wtyczki MonsterInsights, która automatycznie śledzi, ile osób klika Twój przycisk połączenia i które strony przynoszą Ci najwięcej potencjalnych klientów, dzięki czemu możesz skupić się na tym, co się rozwija Twoja firma, szybciej!
Metoda 2. Ręczne dodawanie przycisku „kliknij, aby połączyć” w WordPress
Ta metoda umożliwia ręczne dodawanie przycisków i łączy „kliknij, aby połączyć” w dowolnym miejscu witryny WordPress.
Najłatwiejszym sposobem dodania klikalnego numeru telefonu do witryny jest dodanie go w następujący sposób:
Te linki otwierają aplikację telefonu na urządzeniach mobilnych. Na komputerach stacjonarnych użytkownicy komputerów Mac zobaczą opcję otwarcia łącza w Facetime, podczas gdy użytkownicy systemu Windows 10 zobaczą opcję otwarcia go w Skypie.
Możesz również użyć HTML, aby dodać obraz lub ikonę obok tekstowego łącza „kliknij, aby połączyć”.
Przyjrzyjmy się, jak to zrobić.
Najpierw musisz odwiedzić stronę Media „Dodaj nowy” i przesłać obraz, którego chcesz użyć. Po przesłaniu obrazu, musisz kliknąć link „Edytuj”, aby kontynuować.
![]()
Spowoduje to wyświetlenie ekranu multimediów, w którym potrzebujesz aby skopiować adres URL pliku. Będziesz go potrzebować w następnym kroku.
Możesz teraz edytować post, stronę lub niestandardowy widżet HTML, w którym ma być wyświetlana ikona telefonu typu „kliknij, aby połączyć”. W do obszaru edycji, możesz teraz dodać obraz ikony telefonu zawiniętego w link tel:.
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
Po zakończeniu możesz odwiedzić swoją witrynę, aby zobaczyć kliknięcie -to-call z przesłanym obrazem.

Możesz dalej dostosować to, dodając więcej tekstu przed lub po link i użyj niestandardowego CSS, aby nadać mu styl.
![]()
Dodawanie linku typu „kliknij, aby połączyć” do menu nawigacji WordPress
Możesz również dodać opcję „kliknij, aby zadzwoń link do menu nawigacyjnego WordPress.
Po prostu przejdź do strony menu Wygląd i kliknij kartę niestandardowych łączy w prawej kolumnie. Teraz możesz dodać numer telefonu w polu łącza w następującym formacie:
tel:+155555555
Następnie dodaj tekst, który chcesz wyświetlić, a następnie kliknij przycisk „Dodaj do menu”.

Następnie odwiedź swoją witrynę, aby zobaczyć, jak działa link typu „kliknij, aby połączyć”.

Chcesz dodać ikonę obrazu obok łącza „kliknij, aby połączyć” w menu nawigacyjnym? Zobacz nasz artykuł na temat dodawania ikon obrazów do menu nawigacyjnych w WordPress.
Mamy nadzieję ten artykuł pomógł Ci dowiedzieć się, jak dodać przycisk „kliknij, aby połączyć” w WordPress. Możesz również zapoznać się z naszym przewodnikiem dotyczącym tworzenia bezpłatnego firmowego adresu e-mail.
Jeśli spodobał Ci się ten artykuł, to zasubskrybuj nasz kanał YouTube, aby obejrzeć samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.