Vill du lägga till en klicka-för-att-ring-knapp i WordPress? När fler människor besöker din webbplats med sina smarta telefoner gör det enkelt för dem att kontakta dig genom att lägga till en knapp för att ringa. I den här artikeln visar vi hur du enkelt kan lägga till en klicka-för-att-ring-knapp på din WordPress-webbplats.

Varför lägga till Click-to-Call-knapp i WordPress
Många webbplatser för småföretag är beroende av kunder att kontakta dem för offert, information om försäljning eller support.
Därför rekommenderar vi att du lägger till ett kontaktformulär för alla webbplatsägare.
Beroende på bransch kanske vissa användare kanske vill prata med en person direkt.
När mobil webbtrafik ökar runt om i världen, är det ofta bekvämare för användarna att bara trycka för att ringa och få den information de behöver.
Om du precis startar en Vi rekommenderar att du undersöker en professionell telefontjänst för företag, så att du kan vidarekoppla, dela nummer med anställda och svara på samtal med dina mobiltelefoner var som helst (istället för en fast telefon).
sagt, låt oss ta en titt på hur man enkelt lägger till en klicka-för-att-ring-knapp i WordPress.
Videohandledning
Om du inte gillar inte videon eller behöver fler instruktioner, fortsätt sedan läsa.
Metod 1. Lägg till en Click-to-Call Now-knapp i WordPress med hjälp av plugin
Den här metoden är enklare och rekommenderas för alla användare. Det låter dig enkelt skapa en klick för att ringa-knappen i Gutenberg, Classic-redigeraren, WordPress-sidofältwidget och till och med en klibbig flytande samtalsknapp.
Det första du behöver göra är att installera och aktivera WP-samtalsknappen plugin på din webbplats. För mer information, se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
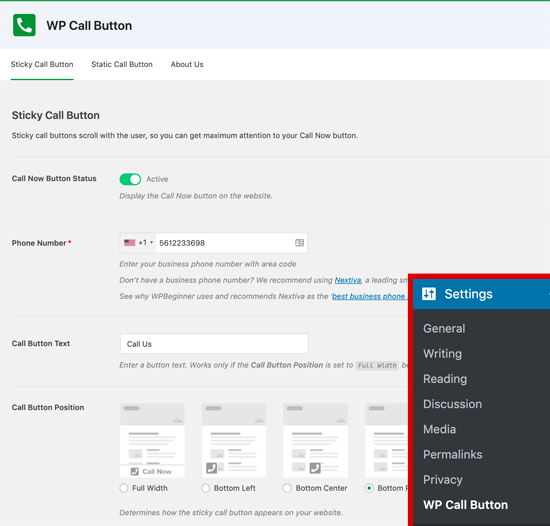
Vid aktivering måste du besöka inställningar ”WP Call Button-sida för att konfigurera plugininställningar.

Den första inställningssidan är för den mest efterfrågade funktionen, Sticky Call Button, som rullar med användaren när de surfar på din webbplats.
Denna mycket omvandlingsoptimerade funktion hjälper dig att få fler samtal och stänga fler erbjudanden snabbare.
Du måste börja med att ange ditt företagstelefonnummer som du vill att folk ska ringa. WP Call-plugin-programmet använder det smarta telefonfält vilket innebär att du helt enkelt kan välja ditt land och det kommer automatiskt att lägga till landskoden i rätt format.
Obs: Om du inte har ett företagstelefonnummer kan du få ett från Nextiva. Detta är företaget vi använder för vår affärs-VoIP-telefon.
Därefter har du möjlighet att lägga till samtalsknappstexten, välja positionering och välja knappfärg.
Som standard lägger plugin till en klicka för att ringa-knappen på alla sidor och alla enheter. Du har dock möjlighet att bara visa den på vissa sidor eller bara visa mobila enheter.
När du är klar klickar du på aktiveringsväxeln högst upp och klickar sedan på knappen Spara ändringar för att lagra dina inställningar.
Därefter kan du besöka din webbplats för att se samtalsknappen i aktion.

Om du vill lägga till en statisk samtalsknapp på din WordPress-kontaktsida, om sidan eller något annat inlägg / sida , då har du två alternativ.
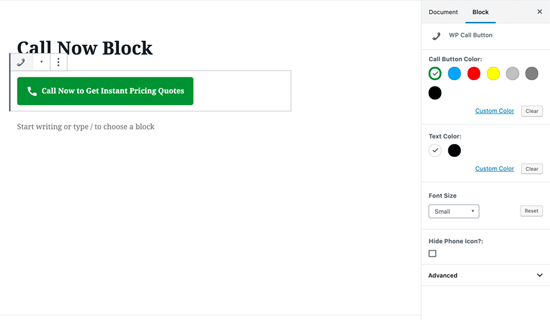
Om du använder den nya WordPress-blockredigeraren skapar eller redigerar du helt enkelt en befintlig sida. Därefter måste du lägga till WP-samtalsknappsblocket genom att klicka på ”+” -ikonen.

WordPress Call Button-blocket kommer många anpassningsalternativ som möjligheten att anpassa knappfärg, knapptext, teckenstorlek och möjligheten att visa eller dölja telefonikonen.
När du har lagt till knappen låter användarna klicka och ringa ditt telefonnummer som du angav på inställningssidan för WP-samtalsknappar.
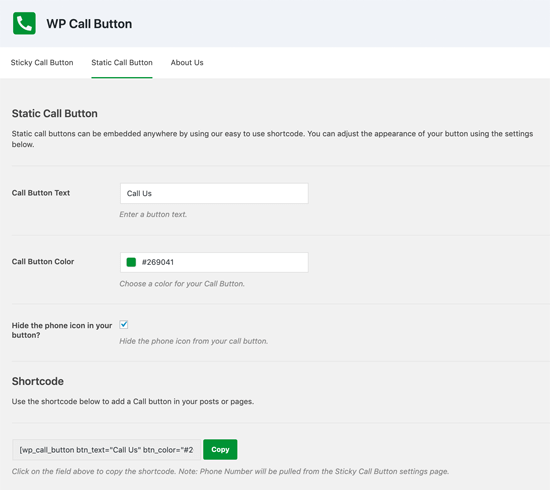
Nu, om du använder WordPress classic-redigeraren, måste du använda generatorn för statisk samtalsknapp för att få en kortkod.
Gå helt enkelt till Inställningar ”WP-samtalsknapp och klicka på menyn Statisk samtalsknapp överst.

Därefter kan du anpassa samtalsknappens text, färg och välja om du vill visa eller dölja telefonikonen. Efter det kopierar du bara kortkoden nedan och klistrar in den i inlägget eller sidan där du vill lägga till den.
WP Call Button-plugin låter dig också lägga till samtalsknappen i sidans sidofält med sidofältets widget.
För att göra detta måste du gå Utseende ”Widgets och dra widgeten WP Call Button till ditt widget-klara område.

Med den här widgeten kan du lägga till widgetens titel och beskrivning. Du kan klicka på länken Avancerade inställningar för att anpassa samtalsknappstext och samtalsknappstext.
Efter att ha läst detta kan du förmodligen se varför WP Call-knappen är den överlägset enklaste och mest omfattande WordPress-plugin-knappen för att klicka på samtalsknappen.
Det bästa är att det är 100% gratis och att det har en sömlös integration med Google Analytics.
Allt du behöver göra är att använda plugin-programmet MonsterInsights, och det spåras automatiskt hur många som klickar på din samtalsknapp och vilka sidor som ger dig flest potentiella kunder så att du kan fokusera på vad som fungerar för att växa ditt företag, snabbare!
Metod 2. Lägg till manuellt Klicka för att ringa-knappen manuellt i WordPress
Denna metod låter dig manuellt lägga till klicka för att ringa-knappar och länkar var som helst på din WordPress-webbplats.
Det enklaste sättet att lägga till ett klickbart telefonnummer på din webbplats är att lägga till dem så här:
Dessa länkar öppnar telefonappen på mobila enheter. På stationära datorer kommer Mac-användare att se ett alternativ för att öppna länken i Facetime, medan Windows 10-användare kommer att se möjligheten att öppna den i Skype.
Du kan också använda HTML för att lägga till en bild eller en ikon bredvid klicka för att ringa textlänken.
Låt oss ta en titt på hur du gör det.
Först måste du besöka Media ”Lägg till ny sida och ladda upp bilden du vill använda. Efter uppladdning av bilden, du måste klicka på länken ”Redigera” för att fortsätta.
![]()
Detta gör att du kan redigera medieskärmen där du behöver för att kopiera filens URL. Du behöver den i nästa steg.
Du kan nu redigera inlägget, sidan eller anpassad HTML-widget där du vill visa klick-för-att-ring-telefonikonen. redigeringsområdet kan du nu lägga till telefonikonbilden insvept i tel: länken.
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
När du är klar kan du besöka din webbplats för att se klicket -samtalslänk med bilden du laddade upp.

Du kan anpassa detta ytterligare genom att lägga till mer text före eller efter länk och använd anpassad CSS för att utforma den.
![]()
Lägga till en Click-to-Call-länk till WordPress-navigeringsmenyer
Du kan också lägga till klicka för att ringlänk till din WordPress-navigeringsmeny.
Gå helt enkelt till sidan Utseendemenyer och klicka på fliken anpassade länkar från höger kolumn. Nu kan du lägga till telefonnumret i länkfältet i följande format:
tel:+155555555
Lägg sedan till texten du vill visa och klicka sedan på knappen ”Lägg till i menyn”.

Besök sedan din webbplats för att se din klicka för att ringa länk i aktion.

Vill du lägga till en bildikon bredvid din klicka för att ringa-länk i navigeringsmenyn? Se vår artikel om hur du lägger till bildikoner med navigeringsmenyer i WordPress.
Vi hoppas den här artikeln hjälpte dig att lära dig hur du lägger till en klicka-för-att-ring-knapp i WordPress. Du kanske också vill se vår guide om hur du skapar en kostnadsfri e-postadress för företag.
Om du gillade den här artikeln, då prenumerera på vår YouTube-kanal för WordPress-självstudier. Du hittar oss också på Twitter och Facebook.