
Varje sida eller inlägg kan ha flera rubriker. < H1 > HTML-taggen används vanligtvis för titeln på en sida eller inlägg och det är den första rubriken som syns på en sida. Formateringen av en h1 skiljer sig vanligtvis från resten av rubriktaggarna som finns på en sida (h2, h3, h4).
I det här inlägget lär du dig vad som är en < H1 > -tagg, varför det är viktigt för SEO och hur man skriver en rubriktagg som är både SEO och användarvänlig.
- Vad är en H1-tagg?
- Varför är en H1-tagg viktig för SEO?
- H1-tagg SEO Bästa praxis
- Exempel på h1-taggar
- Vad sägs om h2-, h3- och h4-taggar?
- Vad är HTML-rubriktaggar?
- Vad mer kan du göra för att förbättra din SEO?
Vad är en H1-tagg?
< H1 > HTML-taggen är den första rubriktagg synlig på en sida. Den används för titeln på en sida eller ett inlägg. När den visas i HTML-kod är H1-värdet innesluten i < h1 > < / h1 > -taggar.
För att få texten att sticka ut är H1-taggen vanligtvis formaterad annorlunda än resten av sidotaggarna.
Titta på exemplet nedan.
H1-taggen har värdet ”On-Page SEO” och när det visas i HTML ser det ut så här: <h1>On-Page SEO</h1>

Det enklare sättet att förstå användningen av H1-taggen är att föreställa sig att du skriver en kontur av ett stort dokument. Huvudrubriken på ditt dokument blir din < H1 >, dina huvudpunkter är < H2 >, och delar < H3 >.

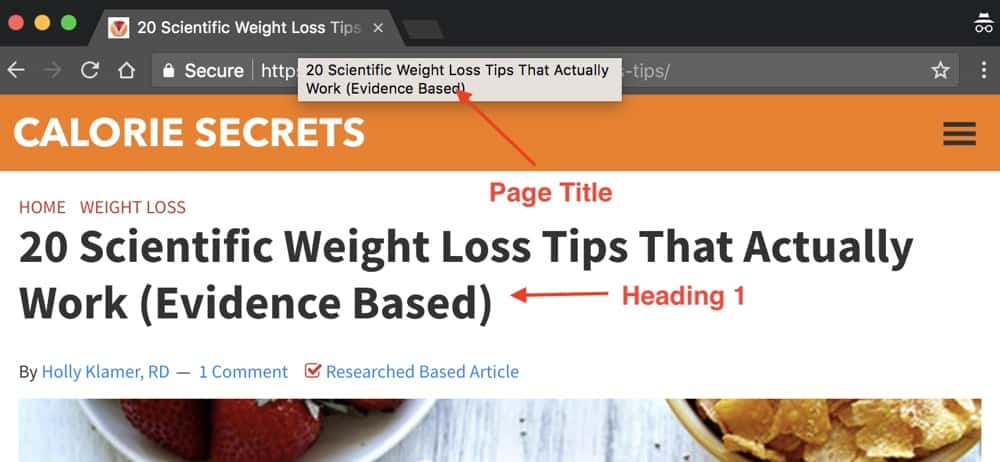
H1-tagg Vs Page Ti tle
Ett av de viktigaste elementen för SEO-ändamål är titeltaggen (< title > < / title >) och bör inte förväxlas med H1-taggen.
Låt oss se nedan hur dessa två skiljer sig åt och varför du bör bry dig.
Huvudskillnaderna mellan de två är:
- Titeltaggen visas i SERPS (sökmotors resultatsidor). Den används som huvudrubrik för utdraget i sökresultaten.
- Titeltaggen visas inte visuellt på en sida men den är en del av sidhuvudet < header > < / header > och det visas också i webbläsarens titel .
- < H1 > -taggen visas för användarna när de surfar på en sida.
- Titeltaggen är en stark signal till sökmotors sökrobotar om vad sidinnehållet handlar om.
När det gäller on- sida SEO, sidtiteln är viktigare än H1-taggen men för bästa resultat bör du optimera båda.
Varför är en H1-tagg viktig för SEO ?
En av de mest komplicerade uppgifterna för sökmotorer är att förstå innebörden (sammanhang) på en sida.
För att kunna göra det på det mest effektiva och snabbaste sättet, de använder data från olika signaler.
En av dessa signaler är sidrubriken och en annan är H1-taggen.
När innehållet på en sida genomsöks läser sökmotorspindlar HTML-koden och de försöker identifiera vilka meningar är inneslutna i rubriktaggar (h1, h2, etc.).
De anser att dessa är vägledande för sidinnehållet.
Så, genom att använda nyckelord i din H1-tagg, hjälpa sökmotorer att förstå vad din sida handlar om.
En annan anledning till att rubriker är viktiga för SEO är att de gör det lättare för användare att navigera genom sidan.
Användaren kan se en överblick vad sidan handlar om genom att titta på H1-taggen. Resten av rubrikerna ger användarna ett stort tips om vad de kan förvänta sig i varje avsnitt.
Ta till exempel inlägget du läser nu, jag har markerat alla viktiga punkter som en H2 och lagt till en Innehållsförteckning högst upp vilket underlättar navigering.
Se ovanstående video till lära sig vad som är H1-taggen, varför det är viktigt för SEO och hur man optimerar den.
H1 Tag SEO Best Practices
Nu när teorin om h1-taggar ligger bakom oss, låt oss se hur man skriver bra rubriker för dina artiklar eller sidinnehåll i allmänhet.
- H1-taggen ska vara samma eller något annorlunda än sidrubriken
- Använd nyckelord i dina rubriker
- Undvik mycket långa rubriker
- Se till att din H1-tagg är synlig och inte dold för användare
- Formatera din H1-tagg annorlunda än resten av rubrikerna
- Använd rubriker på ett hierarkiskt sätt
- Använd bara en h1-tagg per sida
- H1-taggar ska matcha användarens avsikt
H1-taggen ska vara densamma eller något annorlunda än sidan titel
I de flesta fall är sidans titel och h1-taggen desamma. Detta beror på att CMS (som WordPress) är konfigurerat på detta sätt.
Detta är helt bra. Det är inte ett SEO-misstag, att ha samma text för sidrubriken och h1-rubriken, tvärtom rekommenderas det.
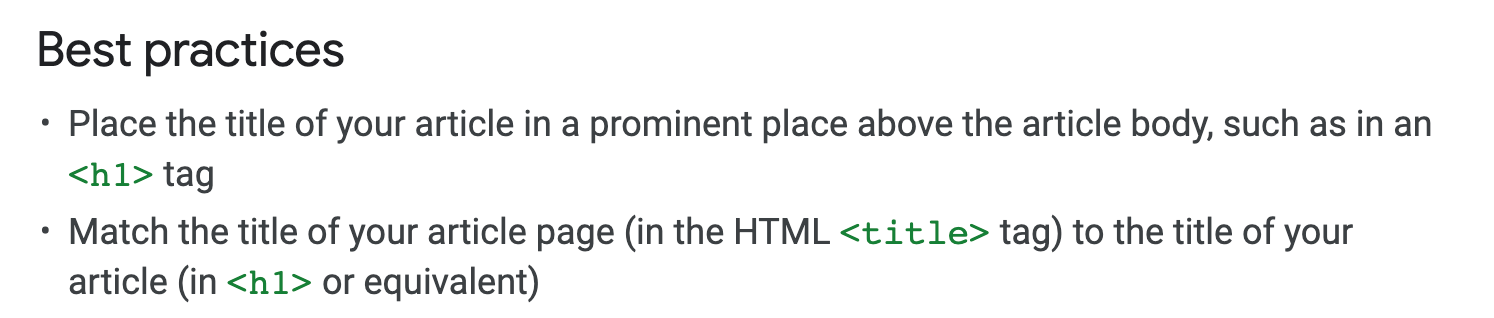
Som en allmän riktlinje, håll sidrubriken och H1-taggen lika eller nära relaterad. Google rekommenderar följande:

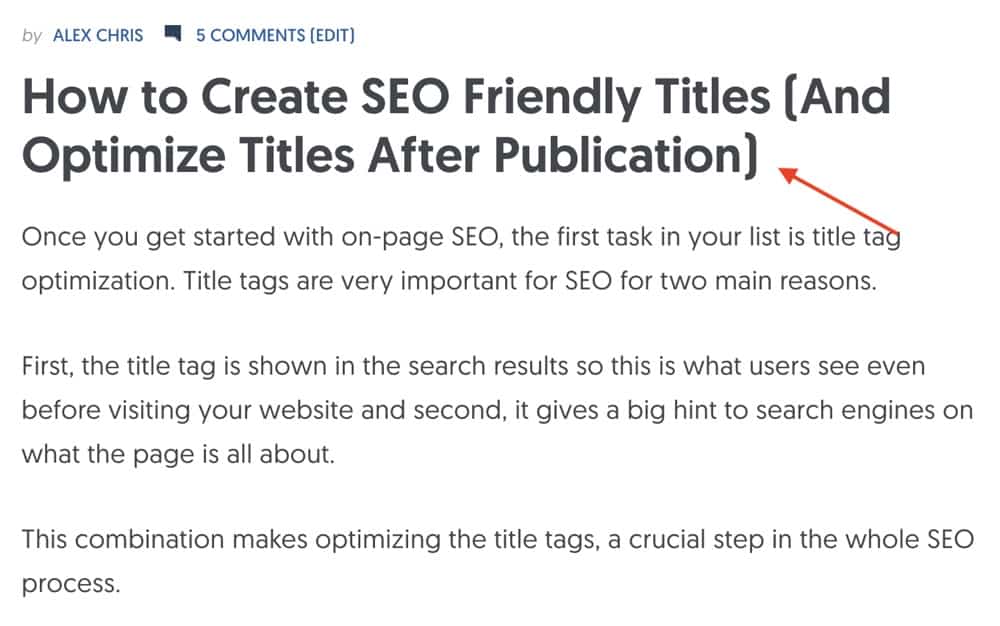
I exemplet som visas i början av detta inlägg är sidtiteln ”On-Page SEO Techniques” medan H1-taggen är ”On-Page SEO”.
Sidtiteln är mer beskrivande eftersom den visas i SERPS men för sidrubriken ville jag ha något enklare.
Hur kan jag skapa en annan h1- och sidrubrik?
Jag nämnde ovan att de flesta teman och webbutvecklingsplattformar är konfigurerade för att använda samma värde för sidrubriken och h1-taggen och detta är vanligtvis vad du anger som titel på en sida eller inlägg.
Om du vill ändra den och ha olika värden kan du antingen redigera din HTML-kod eller om du är på WordPress för att använda ett plugin som Yoast SEO.
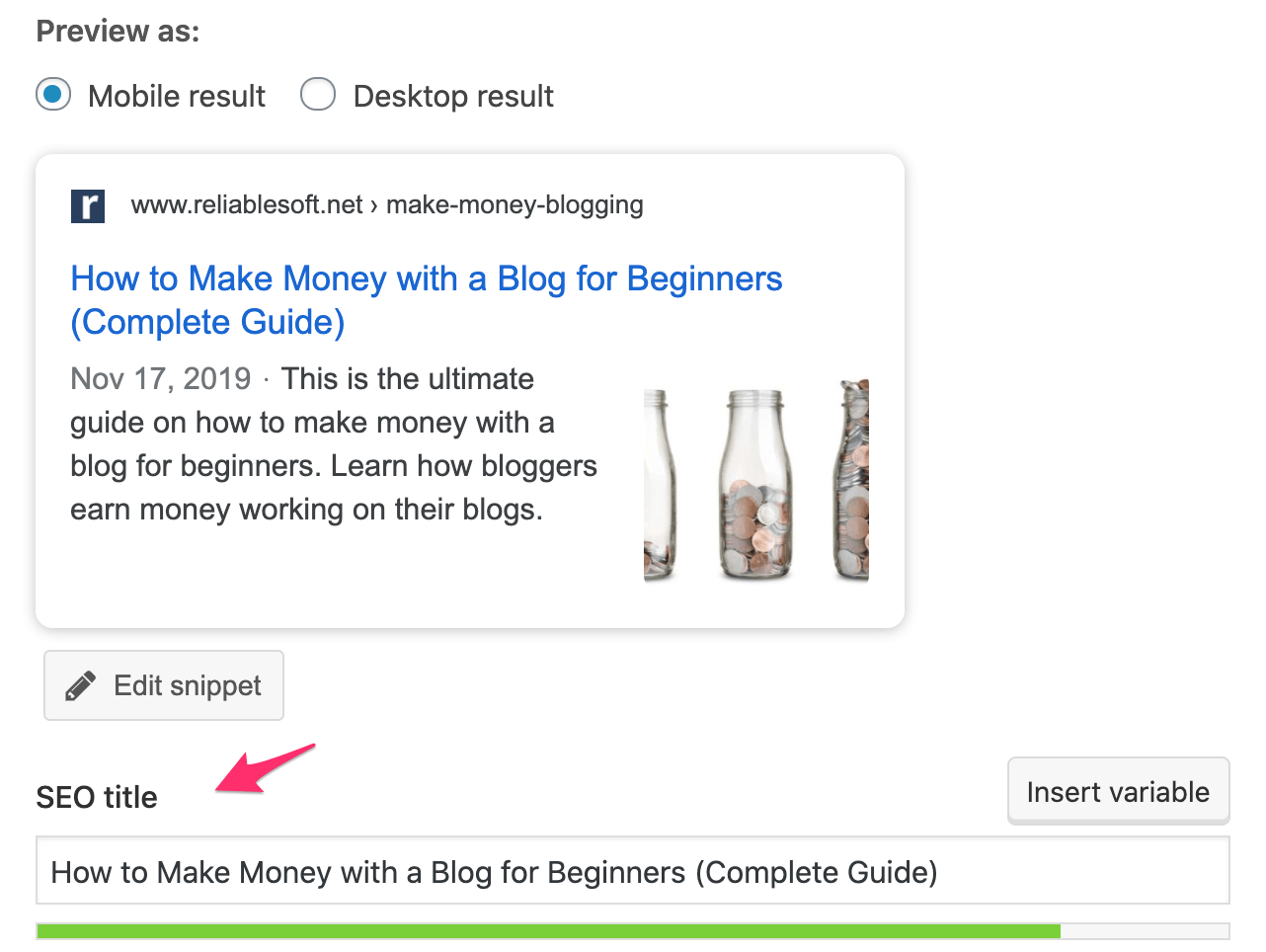
Som du kan se på skärmdumpen nedan, när du installera Yoast SEO, det finns ett extra område under varje sida / inlägg där du kan ställa in th e-sidans titel.

Använd nyckelord i dina rubriker
Det rekommenderas starkt att du använder sökord i dina rubriker. Som förklarats i min SEO-handledning för nybörjare bör nyckelord ingå i både titeln och rubrikerna.
Om du väljer att ha en annan titel och en annan rubrik kan du använda ditt huvudnyckelord i titeln och ett relaterat nyckelord i H1.
Det betyder naturligtvis inte att du ska korsa linjen och börja skapa nyckelordstoppade rubriker. Baserat på resultaten av din sökordsundersökning kan du välja vilka nyckelord som ska användas.
Som tumregel är långsvansnyckelord bra kandidater att använda i din H1 och andra rubriker.
Undvik mycket långa rubriker
Gör inte dina rubriker för långa. Använd korta men beskrivande rubriker. Använd samma längdriktlinjer som sidrubriken, dvs. mindre än 65 tecken.
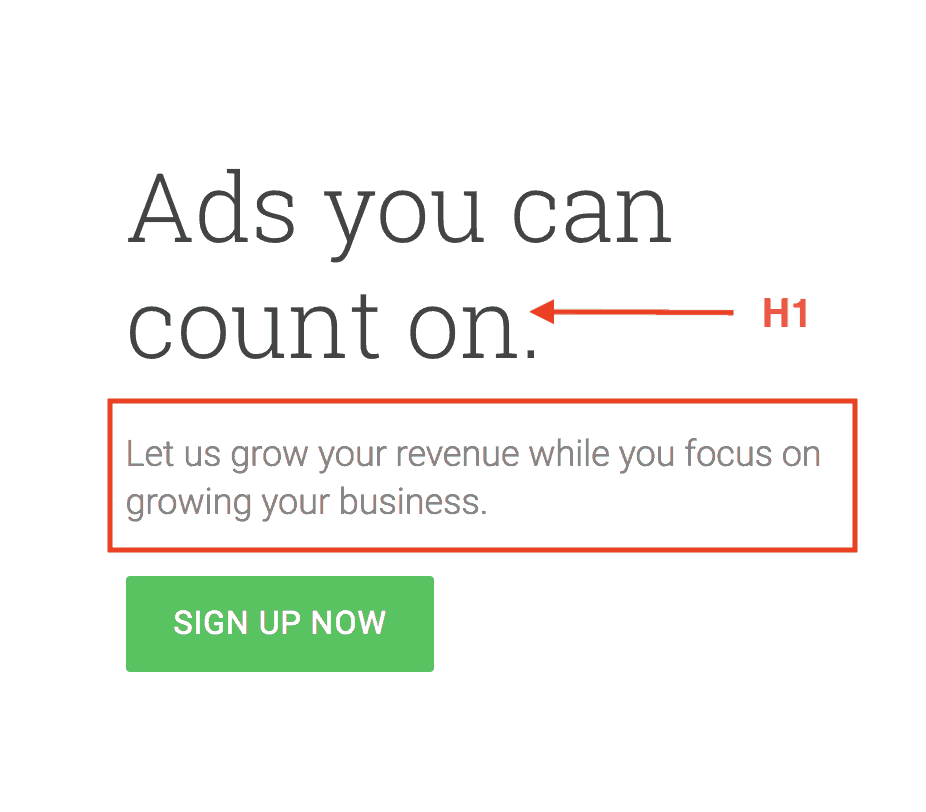
Om du behöver ge en längre beskrivning kan du använda en kort rubrik och sedan fet text för att ge mer information som visas i exempel nedan från Google AdSense.

Se till att din H1-tagg är synlig och inte dold för användare
Många WordPress-teman har h1-taggen i sidans HTML men de döljer den (med CSS ) för användare. Detta är inte en bra SEO-praxis.
Kontrollera att ditt tema matar ut H1-taggen korrekt och att det syns på sidan.
Det enklaste sättet att göra detta är att visa källan på en sida (högerklicka och välj VISA KÄLLA) och sök efter H1.
Vad du ser bifogas i < h1 > < / h1 > ska också vara synlig på sidan.
Formatera din H1 annorlunda än resten av rubrikerna
Gör att din h1 sticker ut. Gör bokstäverna större än resten av texten och rubrikerna.

Använd rubriker på ett hierarkiskt sätt
Jag nämnde ovan att du bör gå till rubriker på samma sätt som att skriva en kontur för en bok eller lång- formulardokument.
Det som är viktigt för SEO är att ha dina taggar på ett hierarkiskt sätt, annars kan du förvirra både sökmotorer och användare.
Med andra ord, din < h1 > bör ligga ovanpå HTML-koden och resten (h2, h3, etc) att följa i den ordningen.

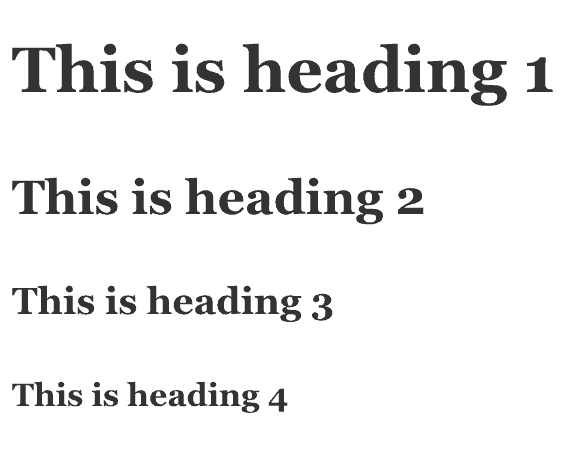
Observera i exempel ovan hur teckenstorleken ändras när du flyttar ner i hierarkin.
Använd bara en H1-tagg per sida
Bästa SEO-metoder indikerar att det bara bör finnas EN h1-tagg per sida e. Det beror på att det är mer vettigt och det är det du borde sträva efter.
Om du slutligen har flera h1-taggar på en sida är detta inte världens ände. Om du kan korrigera situationen ska du göra det, annars lämna det som det är.
Här är en video från Google om användningen av flera h1-taggar per sida.
H1-taggar ska matcha användarens avsikt
Glöm inte användarens avsikt när du skriver din h1. Om detta inte överensstämmer med användarnas förväntningar kan de lämna din webbplats utan att ens läsa innehållet.
Om detta händer förlorar du inte bara kunder eller potentiella läsare, det är också dåligt för din SEO.
Detta beteende för användare som besöker en webbplats och sedan återvänder till sökresultaten eftersom de inte var nöjda kallas pogo-sticking och kan påverka din ranking negativt på lång sikt.
Gör se till att din h1 ger användarna vad de förväntar sig att se på sidan.
Exempel på H1-taggar
Låt oss granska några fina exempel från webbplatser som har optimerade H1-taggar, för att hjälpa dig förstå hur ovanstående principer kan tillämpas för att träna.
Exempel 1
Rubriken h1-taggen är optimerad för användare, medan sidrubriken är kortare och SEO-vänlig.

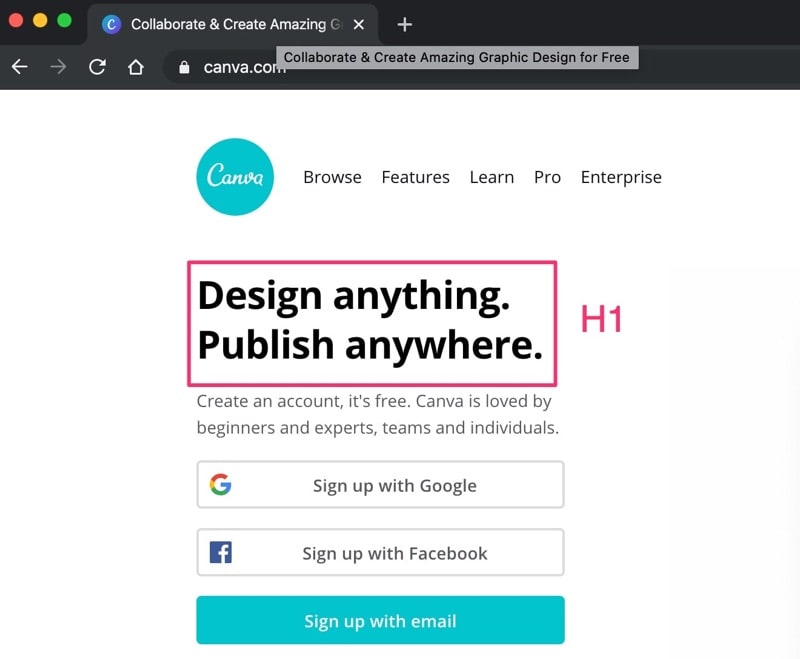
Exempel 2
För känt kli ds, rubrik 1 (för startsidan) kan matcha varumärket medan sidrubriken kan innehålla nyckelord.

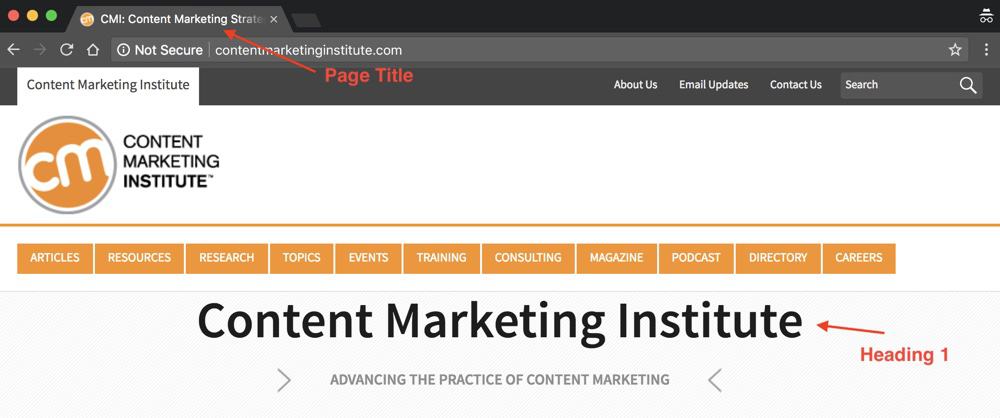
Exempel 3
Det är helt bra att använda samma värde för sidrubrik och rubrik.

Vad sägs om h2-, h3- och h4-taggar?
Låt mig ta bort något för att undvika förvirring. Alla principerna som förklaras ovan gäller för alla rubriktaggar och inte bara för H1.
Observera även följande:
- Använd inte rubriktaggar när andra Taggar som fetstil eller kursiv är mer lämpliga.
- Överdriv inte med rubriker. Använd rubriker när det gäller struktur, navigering och för att göra sidans innehåll lättare att läsa.
- Du behöver inte använda alla rubriktyper på en sida. Du kan ha h1 och bara h2s, beroende på innehållets längd och typ.
- Det är alltid det bästa sättet att ha en balans mellan rubriker och andra formateringselement.
Vad är HTML-rubriktaggar?
I HyperText Markup Language (HTML), vilket är språket som används för att visa webbsidor i en webbläsare (oavsett CMS-plattform), finns det olika taggar som kan användas för att skapa rubriker i ett dokument.
Det liknar mycket att skapa rubriker i Microsoft Word. När du vill att en viss text eller mening ska sticka ut kan du ställa in dess stil till rubrik 1, rubrik 2 etc.
Rubriker i ett Word-dokument kan användas för att dela upp ett dokument i olika delar eller som en guide för att skapa en innehållsförteckning.
I allmänhet gör de ett dokument lättare att läsa genom att dela upp ett stort dokument i mindre delar, varvid varje del har en rubrik som har olika formatering (större text , fetstil osv.) än resten av dokumentet.
HTML-rubriktaggar fungerar på samma sätt.
När du markerar en mening i WordPress-redigeraren och ställer in den på Rubrik 1 , lägger systemet till följande kod i HTML:
<h1>This is an H1 heading</h1>
Detta ber webbläsaren att formatera den meningen i en annan stil ( definieras av CSS-klasserna) för ditt tema.
Titta på exemplet nedan:


När du ställer in rubriken som H2 eller H3 ändras HTML till:
<h2>This is an H2 heading </h2>
<h3>This is an H3 heading </h3>
Så, HTML-rubriktaggar är HTML-koder som används för att specificera rubrikerna på en sida.
Vad mer kan du göra för att förbättra din SEO?
SEO, som är en del av sökmotormarknadsföring , handlar om att ge användarna en fantastisk upplevelse och en av dessa användare är en sökmotor som i sin tur försöker erbjuda den bästa upplevelsen för sina användare.
Normalt, med SEO försöker du fixa en hel del små saker som oberoende kanske verkar inte så viktiga, men när de kombineras kan de förbättra din sökrankning.
Så förutom att optimera h1-taggen, här är en lista med andra saker som är viktiga för SEO-framgång.
- Granska teknisk SEO och se till att sökmotorer kan komma åt, genomsöka och indexera din webbplats med ut några problem.
- Konfigurera din webbplats för att använda SEO-vänliga URL: er för dina inlägg och sidor
- Skapa webbplatser av hög kvalitet som ger användarna en fantastisk upplevelse
- Skriva SEO av hög kvalitet vänligt innehåll som ger användarna stort värde
- Ansluter ditt innehåll med interna länkar för att skapa din egen lilla webb, vilket gör det lättare för användare att upptäcka fler sidor från din webbplats.
- din webbplats använder solida metoder med målet att få länkar från andra webbplatser på Internet (detta kallas också naturlig länkbyggnad).
Slutsats
Din SEO-insats starta inte och sluta med H1-taggoptimering. Optimera rubrikerna, det är en av de saker du behöver göra, men det är verkligen inte slutet på det.
Till skillnad från andra SEO-faktorer är h1-taggen något du kan kontrollera och om du optimerar det korrekt kan du göra skillnad i din ranking.
Om du känner dig säker på vad du har läst ovan är nästa steg att utföra en H1-granskning av din webbplats och identifiera de h1s som behöver optimeras.
Verktyg som SEMRUSH kan göra ditt jobb mycket lättare eftersom de kan hitta vilka sidor som inte har definierade h1-taggar, vilka sidor som har duplicerade h1-taggar och också ge dig rekommendationer om hur du optimerar dem.