
Jede Seite oder jeder Beitrag kann mehrere Überschriften haben. Das HTML-Tag < H1 > wird normalerweise für den Titel einer Seite oder eines Beitrags verwendet und ist der erste auf einer Seite sichtbare Header. Die Formatierung eines h1 unterscheidet sich normalerweise von den übrigen Header-Tags auf einer Seite (h2, h3, h4).
In diesem Beitrag erfahren Sie, was ein H1 > -Tag, warum es für SEO wichtig ist und wie man ein Header-Tag schreibt, das sowohl SEO als auch benutzerfreundlich ist.
- Was ist ein H1-Tag?
- Warum ist ein H1-Tag für SEO wichtig?
- H1-Tag-SEO-Best Practices
- Beispiele für h1-Tags
- Was ist mit h2-, h3- und h4-Tags?
- Was sind HTML-Überschriften-Tags?
- Was können Sie noch tun, um Ihre SEO zu verbessern?
Was ist ein H1-Tag?
Das HTML-Tag < H1 > ist das erste Header-Tag auf einer Seite sichtbar. Es wird für den Titel einer Seite oder eines Beitrags verwendet. Bei der Anzeige im HTML-Code ist der H1-Wert in < h1 > < / eingeschlossen. h1 > -Tags.
Um den Text hervorzuheben, wird das H1-Tag normalerweise anders formatiert als die übrigen Seiten-Tags.
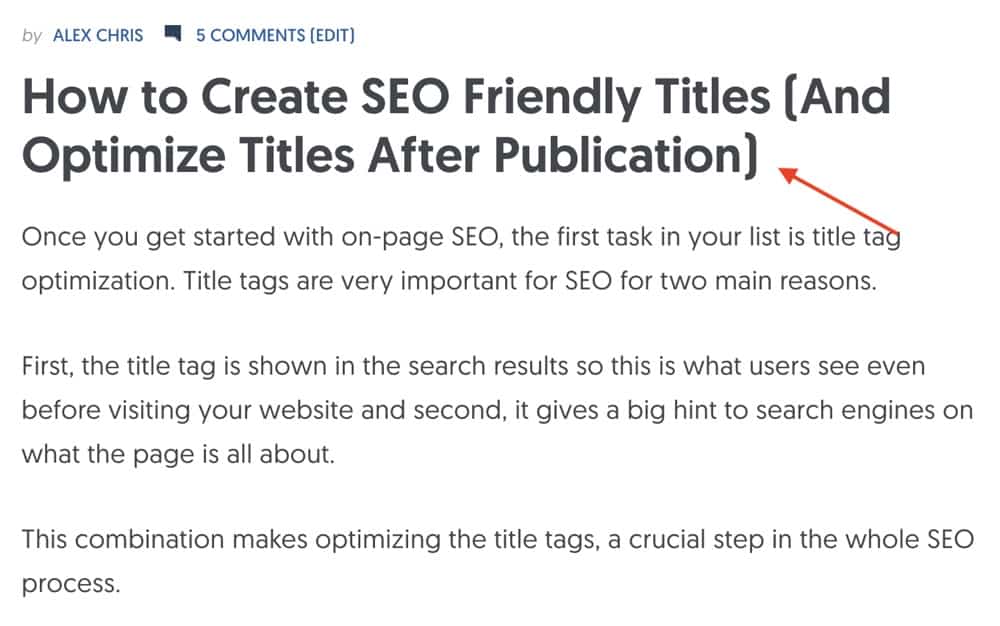
Sehen Sie sich das folgende Beispiel an.
Das H1-Tag hat den Wert „On-Page-SEO“ und sieht in HTML folgendermaßen aus: <h1>On-Page SEO</h1>

Der einfachere Weg, die Verwendung des H1-Tags zu verstehen, besteht darin, sich vorzustellen, dass Sie einen Umriss eines großen Dokuments schreiben. Der Haupttitel Ihres Dokuments lautet < H1 >, Ihre Hauptpunkte sind < H2 > und Unterpunkte die < H3 >.

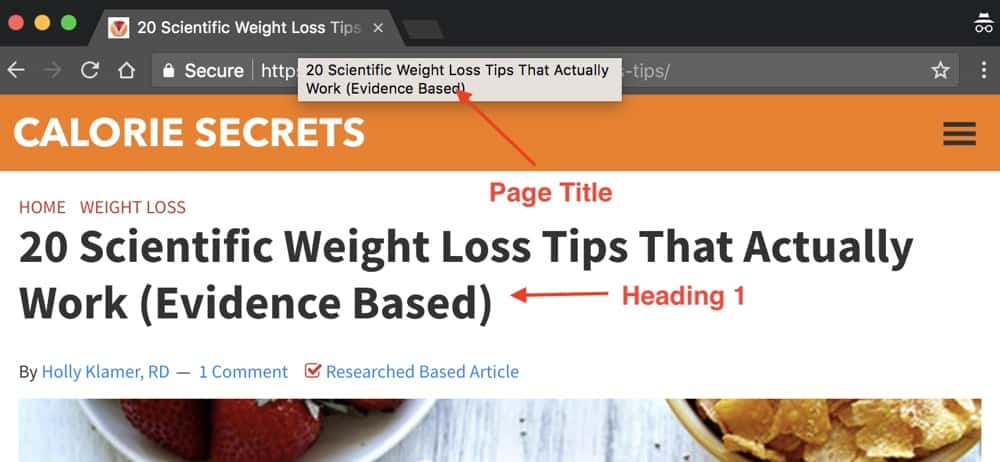
H1-Tag Vs Seite Ti tle
Eines der wichtigsten Elemente für SEO-Zwecke ist das Titel-Tag (< title > < / title >) und sollte nicht mit dem H1-Tag verwechselt werden.
Lassen Sie uns unten sehen, wie sich diese beiden unterscheiden und warum Sie sollten sich darum kümmern.
Die Hauptunterschiede zwischen den beiden sind:
- Das Titel-Tag wird im SERPS (Suchmaschinen-Ergebnisseiten) angezeigt. Es wird als Hauptüberschrift des Snippets in den Suchergebnissen verwendet.
- Das Titel-Tag wird auf einer Seite nicht visuell angezeigt, ist jedoch Teil des Seitenkopfs < header > < / header > wird auch im Browsertitel angezeigt .
- Das < H1 > -Tag wird Benutzern beim Surfen auf einer Seite angezeigt.
- Das Titel-Tag ist ein starkes Signal für Suchmaschinen-Crawler, worum es beim Seiteninhalt geht.
Wenn es um On- geht Seiten-SEO, der Seitentitel ist wichtiger als das H1-Tag, aber für beste Ergebnisse sollten Sie beide optimieren.
Warum ist ein H1-Tag für SEO wichtig? ?
Eine der kompliziertesten Aufgaben von Suchmaschinen besteht darin, die Bedeutung (den Kontext) einer Seite zu verstehen.
Um dies auf die effizienteste und schnellste Weise zu tun, Sie verwenden Daten aus verschiedenen Signalen / p>
Eines dieser Signale ist der Seitentitel und ein anderes das H1-Tag.
Beim Crawlen des Inhalts einer Seite lesen Suchmaschinenspinnen den HTML-Code und versuchen zu identifizieren, welcher Sätze sind in Überschriften-Tags (h1, h2 usw.) eingeschlossen.
Sie betrachten diese als Hinweis auf den Seiteninhalt.
Wenn Sie also Schlüsselwörter in Ihrem H1-Tag verwenden, können Sie dies tun Helfen Sie Suchmaschinen zu verstehen, worum es auf Ihrer Seite geht.
Ein weiterer Grund, warum Überschriften für SEO wichtig sind, besteht darin, dass sie den Benutzern das Navigieren durch die Seite erleichtern.
Der Benutzer kann Sehen Sie auf einen Blick, worum es auf der Seite geht, indem Sie sich das H1-Tag ansehen. Die restlichen Überschriften geben den Benutzern einen großen Hinweis darauf, was sie in den einzelnen Abschnitten erwarten können.
Nehmen wir zum Beispiel den Beitrag, den Sie gerade lesen. Ich habe alle wichtigen Punkte als h2 markiert und auch a hinzugefügt Inhaltsverzeichnis oben, das die Navigation erleichtert.
Sehen Sie sich das obige Video an Erfahren Sie, was das H1-Tag ist, warum es für SEO wichtig ist und wie Sie es optimieren können.
H1-Tag-SEO-Best Practices
Nun, da das Die Theorie der h1-Tags liegt hinter uns. Lassen Sie uns sehen, wie Sie gute Überschriften für Ihre Artikel oder Seiteninhalte im Allgemeinen schreiben.
- Das H1-Tag sollte gleich oder geringfügig vom Seitentitel abweichen.
- Verwenden Sie Schlüsselwörter in Ihren Überschriften.
- Vermeiden Sie sehr lange Überschriften
- Stellen Sie sicher, dass Ihr H1-Tag für Benutzer sichtbar und nicht verborgen ist.
- Gestalten Sie Ihr H1-Tag anders als die übrigen Überschriften.
- Verwenden Sie Überschriften hierarchisch.
- Verwenden Sie nur ein h1-Tag pro Seite.
- H1-Tags sollten der Benutzerabsicht entsprechen.
Das H1-Tag sollte gleich oder geringfügig von der Seite verschieden sein title
In den meisten Fällen sind der Seitentitel und das h1-Tag identisch. Dies liegt daran, dass CMS (wie WordPress) auf diese Weise konfiguriert sind.
Dies ist vollkommen in Ordnung. Es ist kein SEO-Fehler, denselben Text für den Seitentitel und die Überschrift h1 zu haben, im Gegenteil, es wird empfohlen.
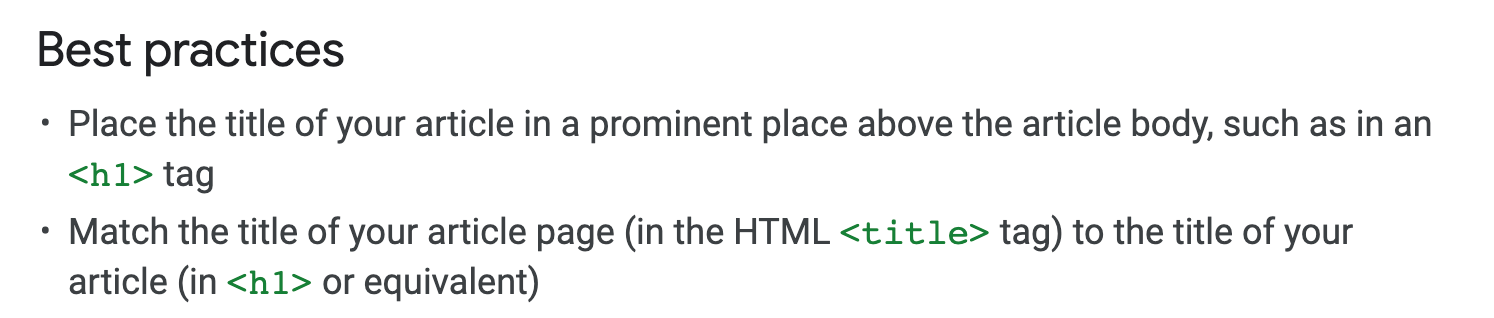
Halten Sie als allgemeine Richtlinie den Seitentitel und das H1-Tag gleich oder genau verbunden. Google empfiehlt Folgendes:

In dem am Anfang dieses Beitrags gezeigten Beispiel lautet der Seitentitel „On-Page-SEO-Techniken“, während das H1-Tag „On-Page-SEO“ lautet.
Der Seitentitel ist aussagekräftiger, da er im SERPS angezeigt wird. Für die Seitenüberschrift wollte ich jedoch etwas Einfacheres.
Wie kann ein anderer h1- und Seitentitel bereitgestellt werden?
Ich habe oben erwähnt, dass die meisten Themen und Webentwicklungsplattformen so konfiguriert sind, dass sie denselben Wert für den Seitentitel und das h1-Tag verwenden. Dies wird normalerweise als Titel einer Seite oder eines Beitrags angegeben.
Wenn Wenn Sie es ändern möchten und andere Werte haben, können Sie entweder Ihren HTML-Code bearbeiten oder, wenn Sie in WordPress sind, ein Plugin wie Yoast SEO verwenden.
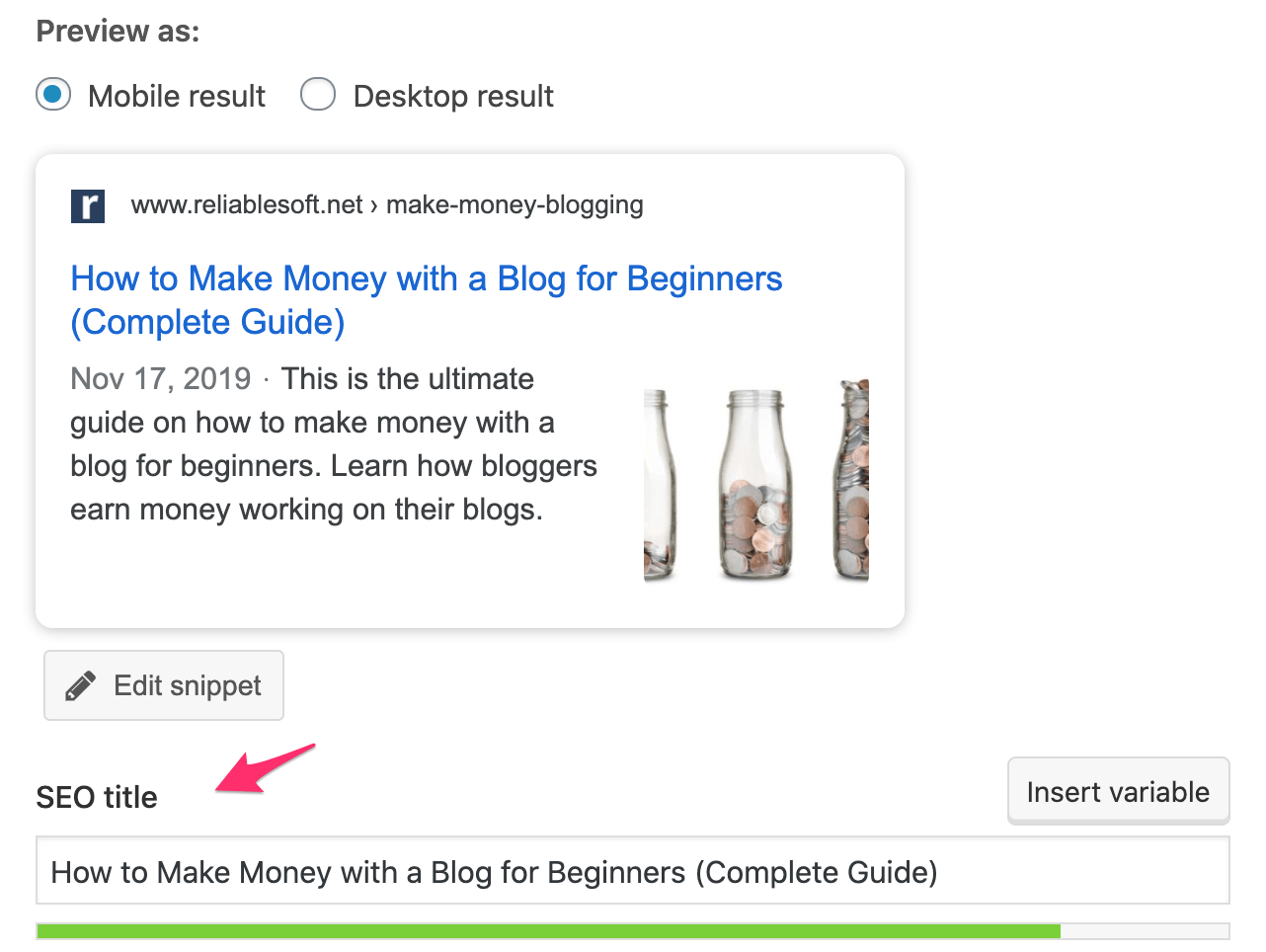
Wie Sie im folgenden Screenshot sehen können, wenn Sie Installieren Sie Yoast SEO. Unter jeder Seite / jedem Beitrag befindet sich ein zusätzlicher Bereich, in dem Sie th einstellen können Der Seitentitel.

Schlüsselwörter in Ihren Überschriften verwenden
Es wird dringend empfohlen, Schlüsselwörter in Ihren Überschriften zu verwenden. Wie in meinem SEO-Tutorial für Anfänger erläutert, sollten Schlüsselwörter sowohl im Titel als auch in den Überschriften enthalten sein.
Wenn Sie einen anderen Titel und eine andere Überschrift wählen, können Sie Ihr Hauptschlüsselwort im Titel und verwenden ein verwandtes Schlüsselwort im ersten Halbjahr.
Das bedeutet natürlich nicht, dass Sie die Grenze überschreiten und mit der Erstellung von mit Schlüsselwörtern gefüllten Überschriften beginnen sollten. Basierend auf den Ergebnissen Ihrer Keyword-Recherche können Sie auswählen, welche Keywords verwendet werden sollen.
Als Faustregel sind Long-Tail-Keywords hervorragende Kandidaten für Ihre H1- und andere Überschriften.
Vermeiden Sie sehr lange Überschriften
Machen Sie Ihre Überschriften nicht zu lang. Verwenden Sie kurze, aber beschreibende Überschriften. Verwenden Sie die gleichen Längenrichtlinien wie der Seitentitel, dh weniger als 65 Zeichen.
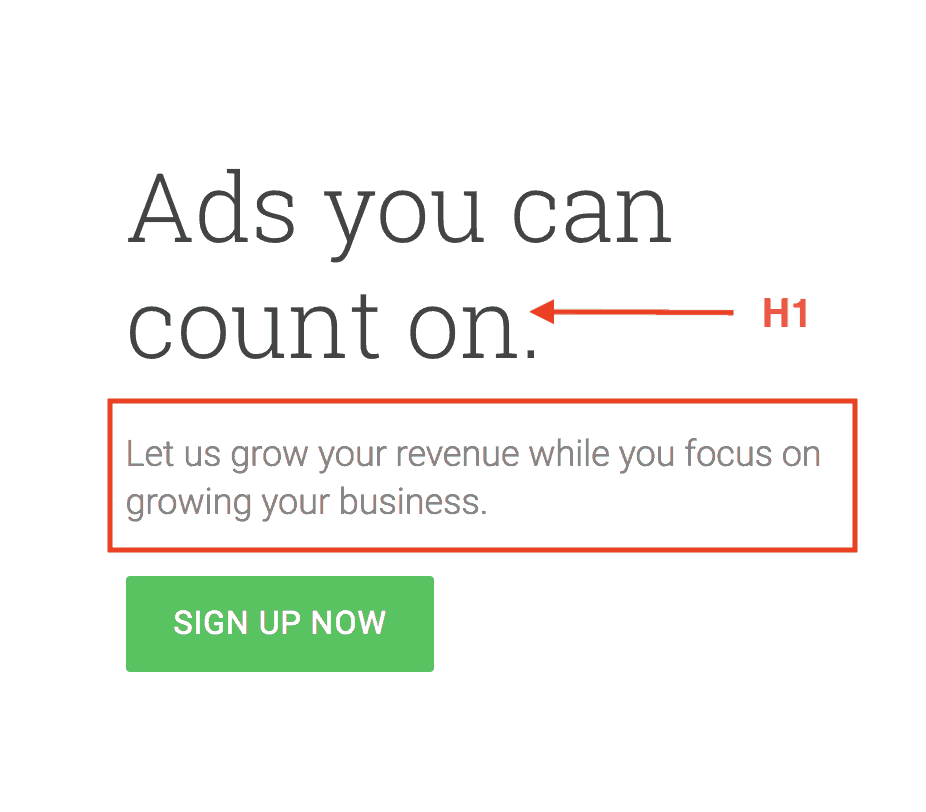
Wenn Sie eine längere Beschreibung angeben müssen, können Sie eine kurze Überschrift und dann fetten Text verwenden, um weitere Informationen zu erhalten, wie in der Abbildung gezeigt Beispiel unten aus Google AdSense.

Stellen Sie sicher, dass Ihr H1-Tag für Benutzer sichtbar und nicht verborgen ist.
Viele WordPress-Themes haben das h1-Tag im HTML-Code der Seite, aber sie verbergen es (mithilfe von CSS) ) für Benutzer. Dies ist keine gute SEO-Praxis.
Überprüfen Sie, ob Ihr Thema das H1-Tag korrekt ausgibt und auf der Seite sichtbar ist.
Der einfachste Weg, dies zu tun, besteht darin, die Quelle anzuzeigen einer Seite (klicken Sie mit der rechten Maustaste und wählen Sie QUELLE ANZEIGEN) und suchen Sie nach H1.
Was Sie in < h1 > < / h1 > sollte auch auf der Seite sichtbar sein.
Gestalten Sie Ihren H1 anders als der Rest der Überschriften
Heben Sie Ihr h1 hervor. Machen Sie die Buchstaben größer als der Rest des Textes und der Überschriften.

Verwenden Sie Überschriften hierarchisch
Ich habe oben erwähnt, dass Sie Überschriften genauso behandeln sollten wie das Schreiben einer Gliederung für ein Buch oder eine lange Überschrift. Formulardokument.
Für SEO ist es wichtig, dass Ihre Tags hierarchisch angeordnet sind. Andernfalls können Sie sowohl Suchmaschinen als auch Benutzer verwirren.
Mit anderen Worten, Ihre < h1 > sollte über dem HTML-Code stehen und der Rest (h2, h3 usw.) muss in dieser Reihenfolge folgen.

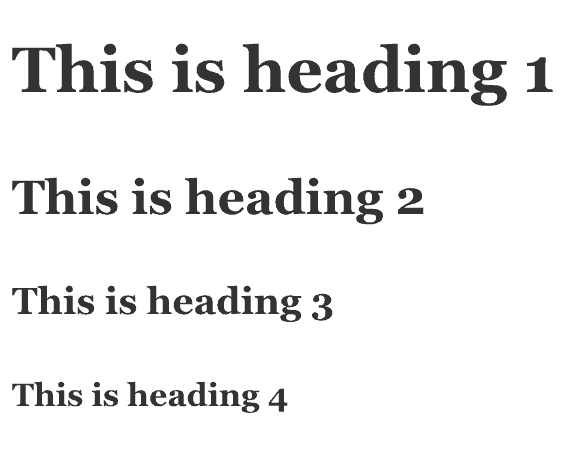
Hinweis in der Beispiel oben, wie sich die Schriftgröße ändert, wenn Sie sich in der Hierarchie nach unten bewegen.
Verwenden Sie nur ein H1-Tag pro Seite
Nach den besten SEO-Methoden sollte nur EIN h1-Tag pro Seite vorhanden sein e. Dies liegt daran, dass es sinnvoller ist und dass Sie darauf abzielen sollten.
In Fällen, in denen Sie am Ende mehrere h1-Tags auf einer Seite haben, ist dies nicht das Ende der Welt. Wenn Sie die Situation korrigieren können, lassen Sie es andernfalls unverändert.
Hier ist ein Video von Google über die Verwendung mehrerer h1-Tags pro Seite.
H1-Tags sollten mit der Benutzerabsicht übereinstimmen
Vergessen Sie beim Schreiben Ihres h1 nicht die Benutzerabsicht. Wenn dies nicht den Erwartungen der Benutzer entspricht, verlassen sie möglicherweise Ihre Website, ohne den Inhalt zu lesen.
Wenn dies passiert, verlieren Sie nicht nur Kunden oder potenzielle Leser, sondern auch schlecht für Ihre SEO.
Dieses Verhalten von Benutzern, die eine Website besuchen und dann zu den Suchergebnissen zurückkehren, weil sie nicht zufrieden waren, wird als Pogo-Sticking bezeichnet und kann Ihre Platzierungen langfristig negativ beeinflussen.
Make Stellen Sie sicher, dass Ihr h1 den Benutzern das bietet, was sie auf der Seite erwarten.
Beispiele für H1-Tags
Sehen wir uns einige schöne Beispiele von Websites an, die optimierte H1-Tags haben, um Ihnen zu helfen Verstehen Sie, wie die oben genannten Prinzipien in der Praxis angewendet werden können.
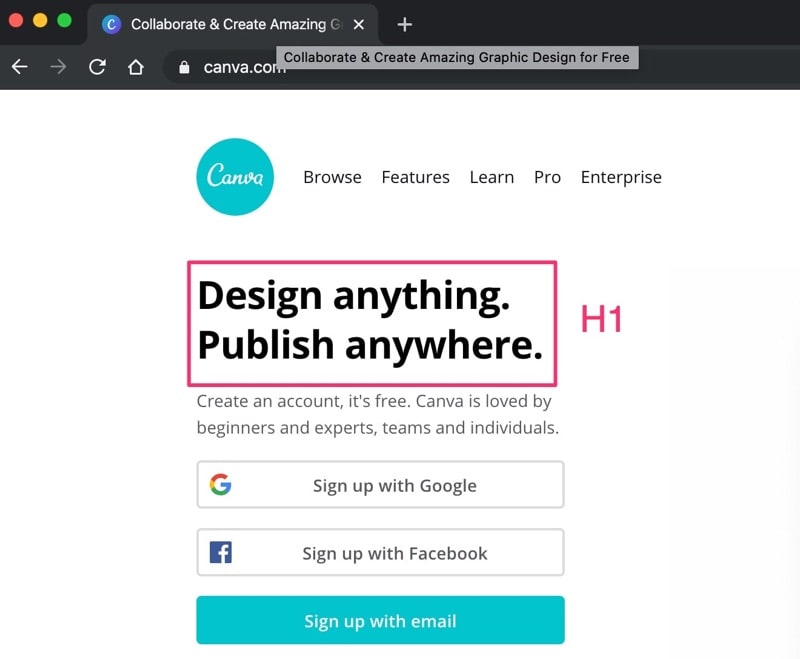
Beispiel 1
Das Tag mit der Überschrift h1 ist für Benutzer optimiert, während der Seitentitel kürzer und SEO-freundlich ist.

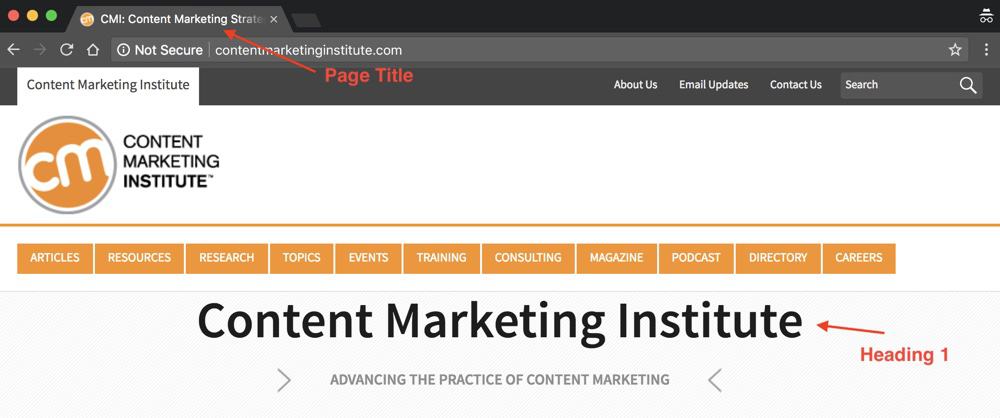
Beispiel 2
Für bekannte Kleie ds, die Überschrift 1 (für die Startseite) kann mit dem Markennamen übereinstimmen, während der Seitentitel Schlüsselwörter enthalten kann.

Beispiel 3
Es ist vollkommen in Ordnung, denselben Wert für das zu verwenden Seitentitel und Überschrift.

Was ist mit den Tags h2, h3 und h4?
Um Verwirrung zu vermeiden, lassen Sie mich etwas klären. Alle oben erläuterten Prinzipien gelten für alle Header-Tags und nicht nur für das H1.
Beachten Sie außerdem Folgendes:
- Verwenden Sie keine Überschriften-Tags, wenn andere Tags wie Fett oder Kursiv sind besser geeignet.
- Übertreiben Sie es nicht mit Überschriften. Verwenden Sie Überschriften, wenn dies für Struktur, Navigationszwecke und zur besseren Lesbarkeit des Seiteninhalts von Bedeutung ist.
- Sie müssen nicht alle Überschriftentypen auf einer Seite verwenden. Je nach Länge und Art Ihres Inhalts können Sie h1 und nur h2 verwenden.
- Ein ausgewogenes Verhältnis zwischen der Verwendung von Überschriften und anderen Formatierungselementen ist immer der beste Ansatz.
Was sind HTML-Überschriften-Tags?
In der HyperText Markup Language (HTML), der Sprache, in der Webseiten in einem Browser angezeigt werden (unabhängig von der CMS-Plattform), gibt es verschiedene Tags kann zum Erstellen von Überschriften in einem Dokument verwendet werden.
Es ist dem Erstellen von Überschriften in Microsoft Word sehr ähnlich. Wenn Sie möchten, dass ein bestimmter Text oder Satz hervorsticht, können Sie seinen Stil auf Überschrift 1, Überschrift 2 usw. festlegen.
Überschriften in einem Word-Dokument können verwendet werden, um ein Dokument in verschiedene Teile aufzuteilen oder als Leitfaden zum Erstellen eines Inhaltsverzeichnisses.
Im Allgemeinen erleichtern sie das Lesen eines Dokuments, indem sie ein großes Dokument in kleinere Teile aufteilen, wobei jeder Teil eine Überschrift mit unterschiedlicher Formatierung (größerer Text) aufweist , fett usw.) als der Rest des Dokuments.
HTML-Überschriften-Tags funktionieren genauso.
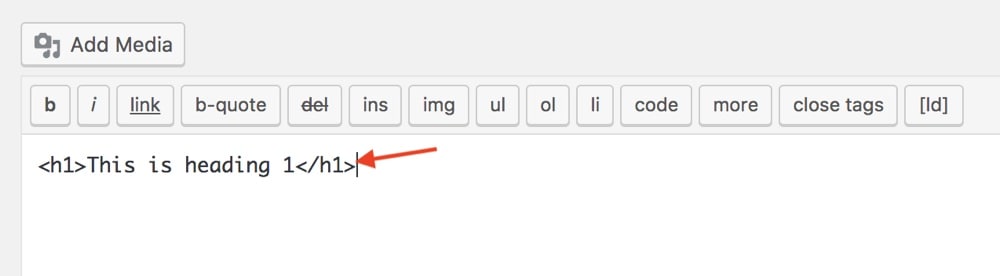
Wenn Sie einen Satz im WordPress-Editor markieren und auf Überschrift 1 setzen Das System fügt den folgenden Code in den HTML-Code ein:
<h1>This is an H1 heading</h1>
Dies weist den Browser an, diesen Satz in einem anderen Stil zu formatieren ( definiert durch die CSS-Klassen) Ihres Themas.
Sehen Sie sich das folgende Beispiel an:


Wenn Sie die Überschrift als H2 oder H3 festlegen, ändert sich der HTML-Code in:
<h2>This is an H2 heading </h2>
<h3>This is an H3 heading </h3>
Also, HTML-Überschriften-Tags sind Teile des HTML-Codes, mit denen die Überschriften einer Seite angegeben werden.
Was können Sie noch tun, um Ihre SEO zu verbessern?
SEO, eine Komponente des Suchmaschinenmarketings Es geht darum, Benutzern eine großartige Erfahrung zu bieten, und einer dieser Benutzer ist eine Suchmaschine, die wiederum versucht, ihren Benutzern die beste Erfahrung zu bieten.
Normalerweise versuchen Sie mit SEO, eine Menge zu beheben kleine Dinge, die unabhängig voneinander nicht so wichtig erscheinen, aber zusammengenommen Ihre Suchrankings verbessern können.
Neben der Optimierung des h1-Tags finden Sie hier eine Liste weiterer Dinge, die für den Erfolg von SEO entscheidend sind.
- Überprüfen Sie die technische Suchmaschinenoptimierung und stellen Sie sicher, dass Suchmaschinen auf Ihre Website zugreifen, sie crawlen und sie indizieren können ut irgendwelche Probleme.
- Konfigurieren Ihrer Website für die Verwendung von SEO-freundlichen URLs für Ihre Beiträge und Seiten
- Erstellen hochwertiger Websites, die Benutzern eine großartige Erfahrung bieten
- Schreiben von qualitativ hochwertigem SEO Freundliche Inhalte, die für Benutzer von großem Wert sind
- Verbinden Sie Ihre Inhalte mithilfe interner Links, um Ihr eigenes kleines Web zu erstellen. So können Benutzer leichter mehr Seiten Ihrer Website entdecken.
- Bewerben Ihre Website verwendet solide Methoden mit dem Ziel, Links von anderen Websites im Internet zu erhalten (dies wird auch als natürlicher Linkaufbau bezeichnet).
Fazit
Ihre SEO-Bemühungen Beginnen und enden Sie nicht mit der H1-Tag-Optimierung. Das Optimieren der Überschriften ist eines der Dinge, die Sie tun müssen, aber sicherlich ist es nicht das Ende.
Im Gegensatz zu anderen SEO-Faktoren können Sie das h1-Tag steuern und bei korrekter Optimierung ein Ergebnis erzielen Unterschied in Ihren Rankings.
Wenn Sie sich von dem, was Sie oben gelesen haben, sicher fühlen, besteht der nächste Schritt darin, ein H1-Audit Ihrer Website durchzuführen und die H1s zu identifizieren, die optimiert werden müssen.
Tools wie SEMRUSH können Ihre Arbeit erheblich erleichtern, da sie genau bestimmen können, auf welchen Seiten keine h1-Tags definiert sind, auf welchen Seiten doppelte h1-Tags vorhanden sind, und Ihnen Empfehlungen zur Optimierung geben können.