
Hver side eller post kan have flere overskrifter. < H1 > HTML-tag bruges normalt til titlen på en side eller et indlæg, og det er det første overskrift, der er synligt på en side. Formateringen af en h1 adskiller sig normalt fra resten af header-tags, der findes på en side (h2, h3, h4).
I dette indlæg lærer du, hvad der er en < H1 > -tag, hvorfor det er vigtigt for SEO, og hvordan man skriver et header-tag, der er både SEO og brugervenligt.
- Hvad er et H1-tag?
- Hvorfor er et H1-tag vigtigt for SEO?
- H1-tag SEO-bedste fremgangsmåder
- Eksempler på h1-tags
- Hvad med h2-, h3- og h4-tags?
- Hvad er HTML-overskriftskoder?
- Hvad mere kan du gøre for at forbedre din SEO?
Hvad er et H1-tag?
< H1 > HTML-tag er det første header tag synlig på en side. Det bruges til titlen på en side eller et indlæg. Når den ses i HTML-kode, er H1-værdien lukket i < h1 > < / h1 > tags.
For at få teksten til at skille sig ud er H1-tagget normalt formateret anderledes end resten af sidetags.
Se på eksemplet nedenfor.
H1-tagget har værdien “On-Page SEO”, og når det ses i HTML, ser det sådan ud: <h1>On-Page SEO</h1>

Den nemmere måde at forstå brugen af H1-tagget på er at forestille sig, at du skriver en oversigt over et stort dokument. Hovedtitlen på dit dokument vil være din < H1 >, dine hovedpunkter er < H2 >, og underpunkter < H3 >.

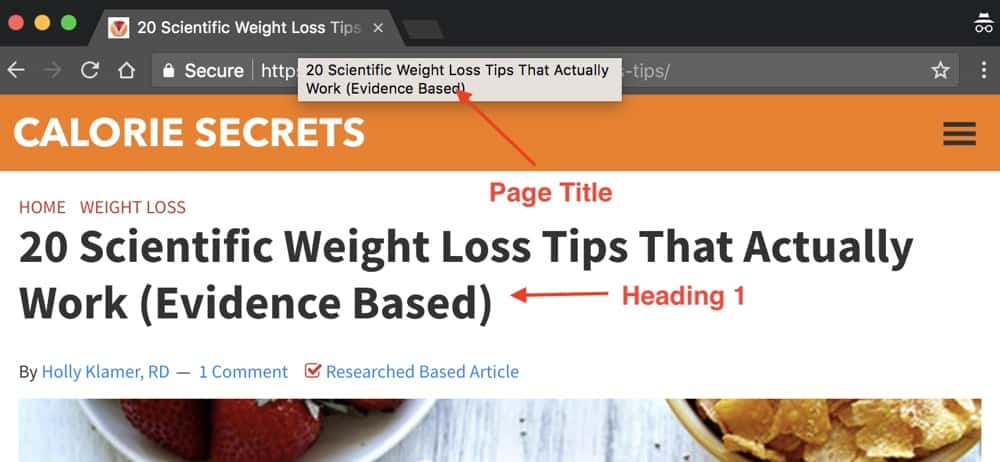
H1-tag Vs Side Ti tle
Et af de vigtigste elementer til SEO-formål er titelmærket (< title > < / title >) og bør ikke forveksles med H1-tagget.
Lad os se nedenfor, hvordan disse to adskiller sig, og hvorfor du skal være ligeglad.
De vigtigste forskelle mellem de to er:
- Titelmærket vises på SERPS (resultatsider for søgemaskiner). Det bruges som hovedoverskrift på uddraget i søgeresultaterne.
- Titelmærket vises ikke visuelt på en side, men det er en del af sideoverskriften < header > < / header > og det vises også i browsertitlen .
- < H1 > -tag vises for brugerne, mens de gennemsøger en side.
- Titelmærket er et stærkt signal til søgemaskine-crawlere om, hvad sideindholdet handler om.
Når det kommer til on- side SEO, sidetitlen er vigtigere end H1-tagget, men for de bedste resultater skal du optimere begge dele.
Hvorfor er et H1-tag vigtigt for SEO ?
En af de mest komplicerede opgaver for søgemaskiner er at forstå betydningen (kontekst) af en side.
At være i stand til at gøre det på den mest effektive og hurtigste måde, de bruger data fra forskellige signaler.
Et af disse signaler er sidetitlen, og et andet er H1-mærket.
Når der gennemsøges indholdet på en side, læser søgemaskinespiders HTML-koden, og de prøver at identificere hvilken sætninger er lukket i overskriftskoder (h1, h2 osv.).
De betragter disse som vejledende for sideindholdet.
Så ved at bruge nøgleord i dit H1-tag, hjælpe søgemaskiner med at forstå, hvad din side handler om.
En anden grund til, at overskrifter er vigtige for SEO er, at de gør det lettere for brugerne at navigere gennem siden.
Brugeren kan se et øjeblik, hvad siden handler om, ved at se på H1-koden. Resten af overskrifterne giver brugerne et stort tip til, hvad de kan forvente i hvert afsnit.
Tag for eksempel det indlæg, du læser nu, jeg har markeret alle vigtige punkter som en H2 og tilføjet også et indholdsfortegnelse øverst, hvilket gør navigationen lettere.
Se ovenstående video til lære, hvad der er H1-mærket, hvorfor det er vigtigt for SEO, og hvordan man optimerer det.
H1-tag SEO bedste fremgangsmåder
Nu hvor teori om h1-tags er bag os, lad os se, hvordan man skriver gode overskrifter til dine artikler eller sideindhold generelt.
- H1-koden skal være den samme eller lidt anderledes end sidetitlen
- Brug nøgleord i dine overskrifter
- Undgå meget lange overskrifter
- Sørg for, at dit H1-tag er synligt og ikke skjult for brugerne
- Stil dit H1-tag anderledes end resten af overskrifterne
- Brug overskrifter på en hierarkisk måde
- Brug kun et h1-tag pr. side
- H1-tags skal matche brugerens hensigt
H1-tagget skal være det samme eller lidt anderledes end siden titel
I de fleste tilfælde er sidetitel og h1-tag de samme. Dette skyldes, at CMS (som WordPress) er konfigureret på denne måde.
Dette er helt fint. Det er ikke en SEO-fejl at have den samme tekst til sidetitlen og h1-overskriften, tværtimod anbefales det.
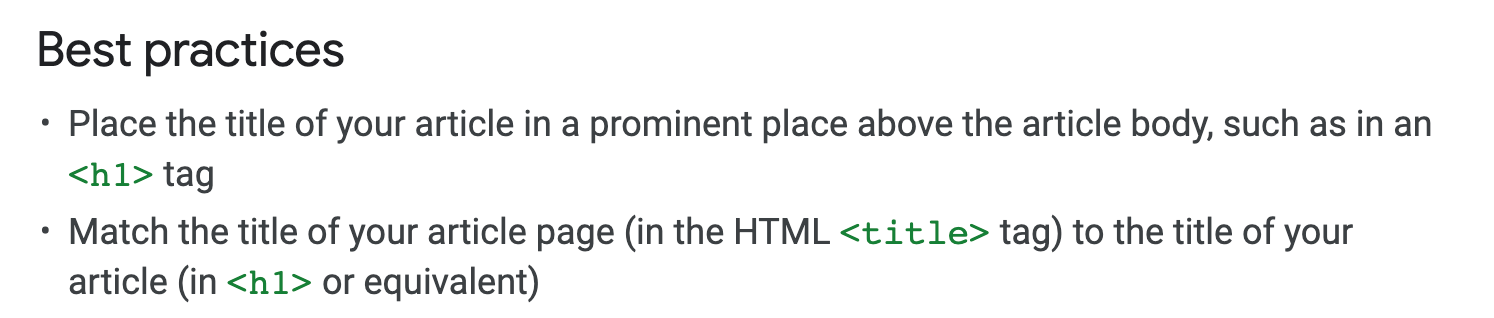
Som en generel retningslinje skal du holde sidetitlen og H1-tag den samme eller tæt relaterede. Google anbefaler følgende:

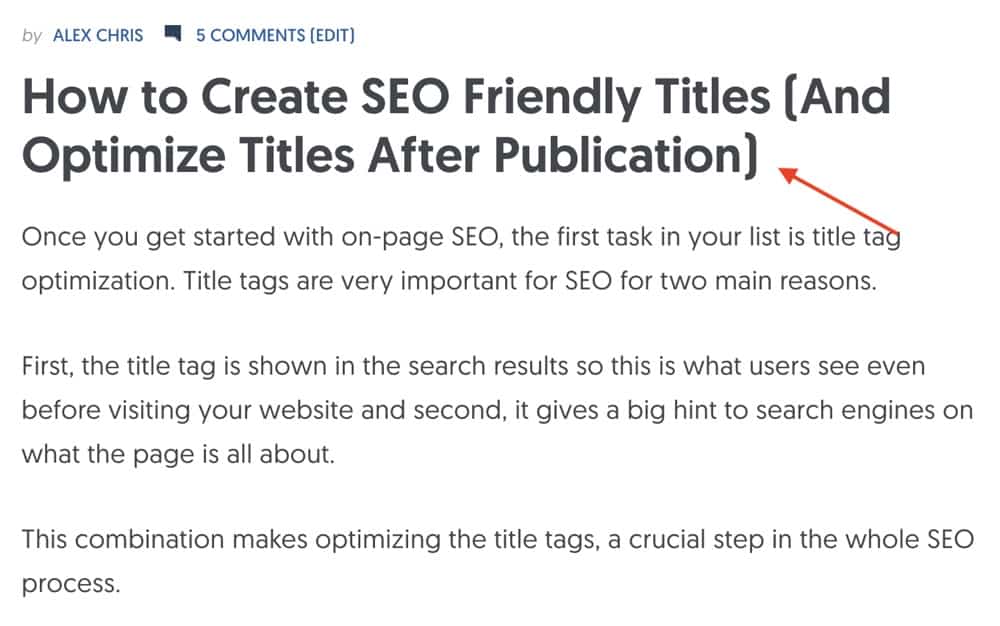
I eksemplet vist i begyndelsen af dette indlæg er sidetitlen “On-Page SEO Techniques”, mens H1-tagget er “On-Page SEO”.
Sidetitlen er mere beskrivende, fordi den vises i SERPS, men for sideoverskriften ville jeg have noget enklere.
Hvordan skal jeg sørge for en anden h1 og sidetitel?
Jeg nævnte ovenfor, at de fleste temaer og webudviklingsplatforme er konfigureret til at bruge den samme værdi til sidetitel og h1-tag, og det er normalt det, du angiver som titel på en side eller et indlæg.
Hvis du vil ændre det og have forskellige værdier, så kan du enten redigere din HTML-kode, eller hvis du er på WordPress for at bruge et plugin som f.eks.Yoast SEO.
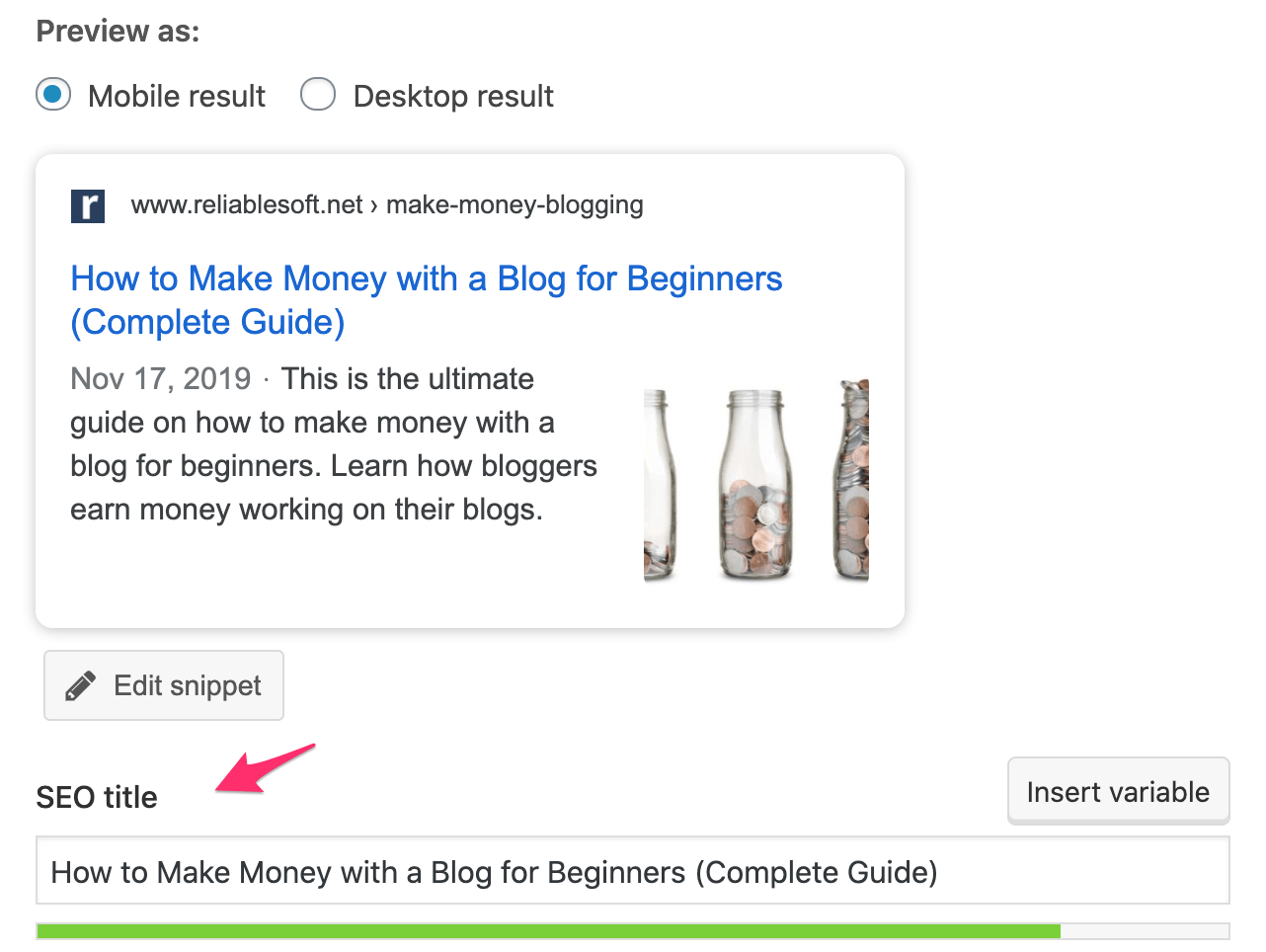
Som du kan se i skærmbilledet nedenfor, når du installer Yoast SEO, der er et ekstra område under hver side / indlæg, hvor du kan indstille th e-sidetitel.

Brug nøgleord i dine overskrifter
Det anbefales stærkt at bruge nøgleord i dine overskrifter. Som forklaret i min SEO-tutorial for begyndere, skal nøgleord inkluderes i både titlen og overskrifter.
Hvis du vælger at have en anden titel og en anden overskrift, kan du bruge dit hovednøgleord i titlen og et relateret nøgleord i H1.
Det betyder selvfølgelig ikke, at du skal krydse linjen og begynde at oprette nøgleord-overfyldte overskrifter. Baseret på resultaterne af din søgeordsundersøgelse kan du vælge, hvilke søgeord du vil bruge.
Som en tommelfingerregel er langhalede søgeord gode kandidater til at bruge i din H1 og andre overskrifter.
Undgå meget lange overskrifter
Foretag ikke dine overskrifter for lange. Brug korte, men beskrivende overskrifter. Brug de samme retningslinjer for længden som sidetitlen, dvs. mindre end 65 tegn.
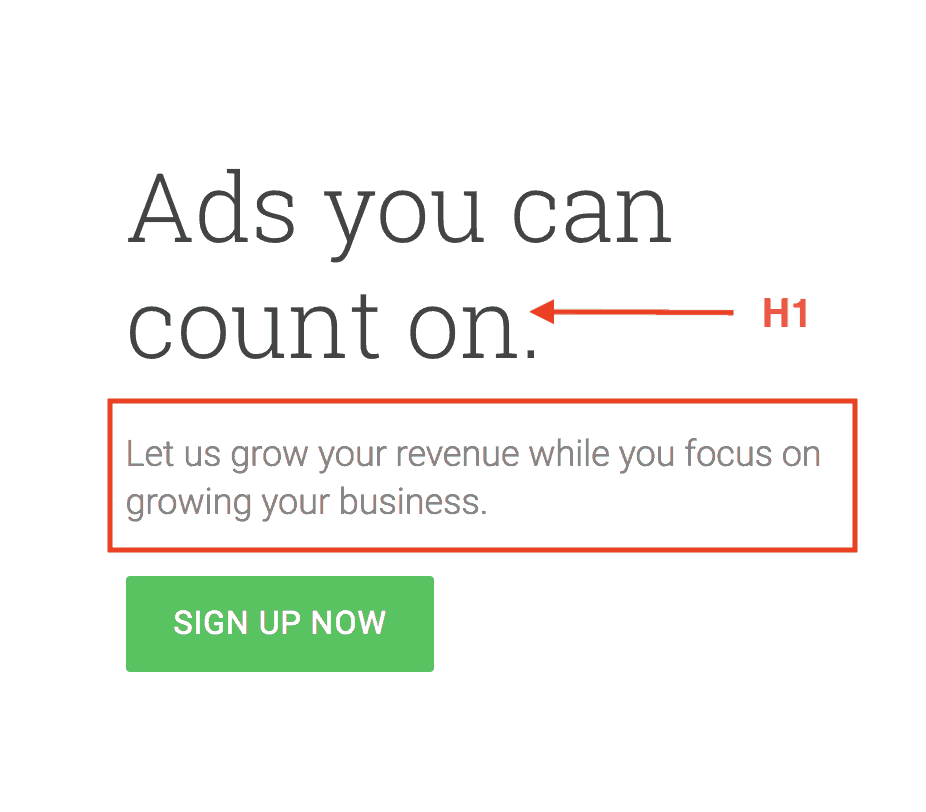
Hvis du har brug for en længere beskrivelse, kan du bruge en kort overskrift og derefter fed skrift til at give mere information som vist i eksempel nedenfor fra Google AdSense.

Sørg for, at dit H1-tag er synligt og ikke skjult for brugere
Mange WordPress-temaer har h1-tagget i sidens HTML, men de skjuler det (ved hjælp af CSS ) til brugere. Dette er ikke en god SEO-praksis.
Kontroller, at dit tema sender H1-koden korrekt, og at det er synligt på siden.
Den nemmeste måde at gøre dette på er at se kilden på en side (højreklik og vælg VIS KILDE) og søg efter H1.
Hvad du ser indeholdt i < h1 > < / h1 > skal også være synlig på siden.
Stil din H1 anderledes end resten af overskrifterne
Få din h1 til at skille sig ud. Gør bogstaverne større end resten af teksten og overskrifter.

Brug overskrifter på en hierarkisk måde
Jeg nævnte ovenfor, at du skal nærme overskrifter på samme måde som at skrive en oversigt over en bog eller lang- formdokument.
Hvad der er vigtigt for SEO er at have dine tags på en hierarkisk måde, ellers kan du forvirre både søgemaskiner og brugere.
Med andre ord, din < h1 > skal være oven på HTML-koden og resten (h2, h3 osv.), Der skal følges i den rækkefølge.

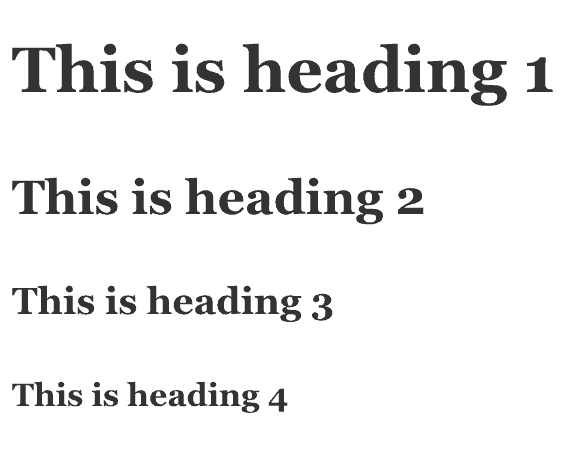
Bemærk i eksempel ovenfor, hvordan skriftstørrelsen ændres, når du bevæger dig ned i hierarkiet.
Brug kun et H1-tag pr. side
Bedste SEO-fremgangsmåder angiver, at der kun skal være ET h1-tag pr. side e. Dette er fordi det giver mere mening, og det er det, du skal sigte efter.
I tilfælde af at du ender med at have flere h1-tags på en side, er dette ikke verdens ende. Hvis du kan rette op på situationen, skal du gøre det, ellers skal du lade den være som den er.
Her er en video fra Google om brugen af flere h1-tags pr. Side.
H1-tags skal matche brugerens hensigt
Glem ikke brugerens hensigt, når du skriver din h1. Hvis dette ikke stemmer overens med brugernes forventninger, kan de muligvis forlade dit websted uden selv at læse indholdet.
Hvis dette sker, mister du ikke kun kunder eller potentielle læsere, det er også dårligt for din SEO.
Denne adfærd for brugere, der besøger et websted og derefter vender tilbage til søgeresultaterne, fordi de ikke var glade, kaldes pogo-sticking og kan påvirke din placering negativt på lang sigt.
Lav sørg for, at din h1 giver brugerne, hvad de forventer at se på siden.
Eksempler på H1-tags
Lad os gennemgå nogle gode eksempler fra websteder, der har optimerede H1-tags, for at hjælpe dig forstå hvordan ovenstående principper kan anvendes til praksis.
Eksempel 1
Overskrift h1-tag er optimeret til brugere, mens sidetitlen er kortere og SEO-venlig.

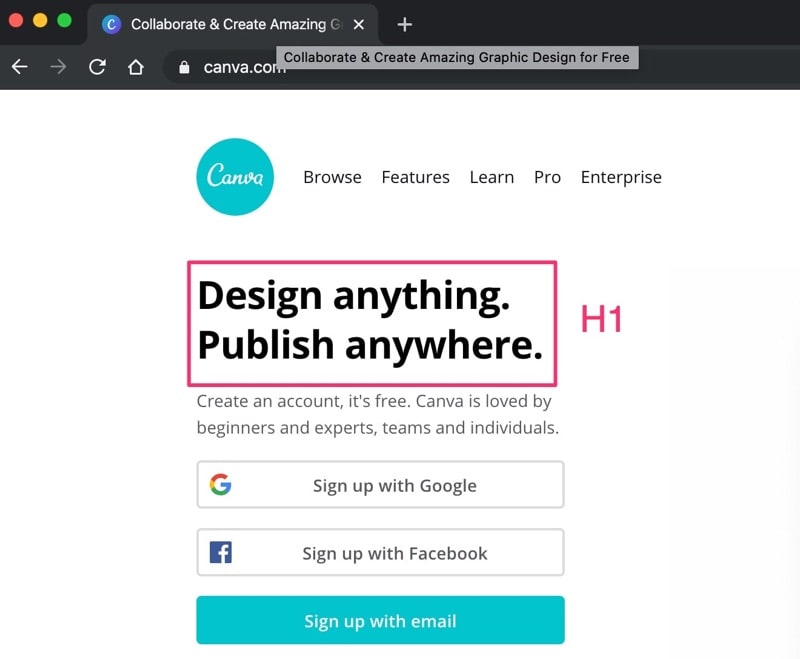
Eksempel 2
Til kendt klid ds, overskrift 1 (til startsiden) kan matche mærkenavnet, mens sidetitlen kan omfatte nøgleord.

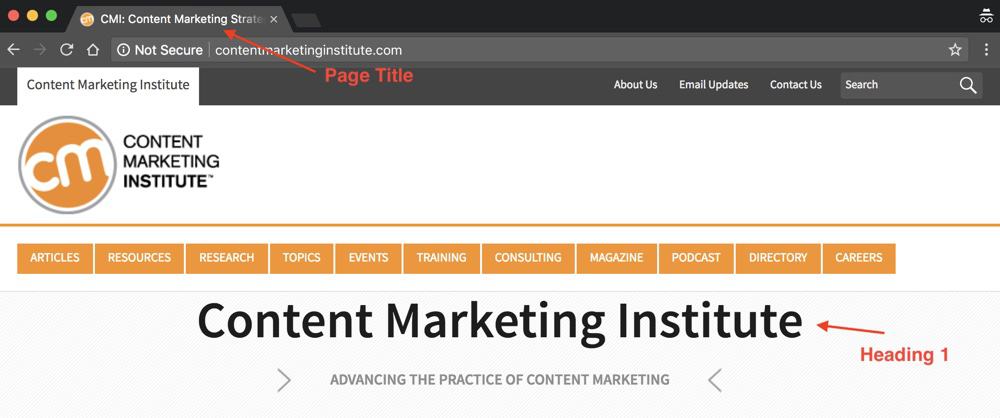
Eksempel 3
Det er helt fint at bruge den samme værdi til sidetitel og overskrift.

Hvad med h2-, h3- og h4-tags?
Lad mig fjerne noget for at undgå forvirring. Alle de principper, der er forklaret ovenfor, gælder for alle header-tags og ikke kun H1.
Derudover skal du være opmærksom på følgende:
- Brug ikke head-tags, når andre tags som fed eller kursiv er mere passende.
- Overdriv det ikke ved brug af overskrifter. Brug overskrifter, når det betyder noget for struktur, navigationsformål og for at gøre sideindholdet lettere at læse.
- Du behøver ikke bruge alle overskriftstyper på en side. Du kan have h1 og kun h2’er afhængigt af dit indholds længde og type.
- At have en balance mellem brugen af overskrifter og andre formateringselementer er altid den bedste tilgang.
Hvad er HTML-overskriftskoder?
I HyperText Markup Language (HTML), som er det sprog, der bruges til at vise websider i en browser (uanset CMS-platformen) er der forskellige tags, der kan bruges til at oprette overskrifter i et dokument.
Det ligner meget oprettelse af overskrifter i Microsoft Word. Når du vil have en bestemt tekst eller sætning til at skille sig ud, kan du indstille dens stil til overskrift 1, overskrift 2 osv.
Overskrifter i et Word-dokument kan bruges til at opdele et dokument i forskellige dele eller som en guide til oprettelse af en indholdsfortegnelse.
Generelt gør de et dokument lettere at læse ved at opdele et stort dokument i mindre dele, hvor hver del har en overskrift med forskellig formatering (større tekst , fed osv.) end resten af dokumentet.
HTML-overskriftskoder fungerer på samme måde.
Når du fremhæver en sætning i WordPress-editor og indstiller den til Overskrift 1 , tilføjer systemet følgende kode i HTML:
<h1>This is an H1 heading</h1>
Dette fortæller browseren at formatere denne sætning i en anden stil ( defineret af CSS-klasser) for dit tema.
Se eksemplet nedenfor:


Når du indstiller overskriften som H2 eller H3, ændres HTML til:
<h2>This is an H2 heading </h2>
<h3>This is an H3 heading </h3>
Så HTML-overskriftskoder er HTML-kode stykker, der bruges til at specificere overskrifter på en side.
Hvad kan du ellers gøre for at forbedre din SEO?
SEO, som er en del af søgemaskinemarkedsføring , handler om at give brugerne en god oplevelse, og en af disse brugere er en søgemaskine, som igen forsøger at tilbyde den bedste oplevelse for deres brugere.
Normalt forsøger du med SEO at rette en masse små ting, der uafhængigt måske ikke virker så vigtige, men når de kombineres, kan de forbedre din søgerangering.
Så udover at optimere h1-koden er her en liste over andre ting, der er vigtige for SEO-succes.
- Gennemgang af teknisk SEO og sørg for, at søgemaskiner kan få adgang til, gennemgå og indeksere dit websted med ut eventuelle problemer.
- Konfiguration af dit websted til at bruge SEO-venlige URL’er til dine indlæg og sider
- Oprettelse af websteder af høj kvalitet, der giver brugerne en god oplevelse
- Skrivning af SEO i høj kvalitet venligt indhold, der giver brugerne stor værdi
- Forbindelse af dit indhold ved hjælp af interne links for at oprette dit eget lille web, hvilket gør det lettere for brugerne at finde flere sider fra dit websted.
- Promovering dit websted ved hjælp af solide fremgangsmåder med det formål at få links fra andre websteder på Internettet (dette kaldes også naturlig linkopbygning).
Konklusion
Din SEO-indsats start og slut ikke med H1-tagoptimering. Optimering af overskrifter, det er en af de ting, du skal gøre, men bestemt er det ikke slutningen af det.
I modsætning til andre SEO-faktorer er h1-tagget noget, du kan kontrollere, og hvis det optimeres korrekt, kan det forskel i din placering.
Hvis du føler dig sikker på det, du har læst ovenfor, er næste trin at udføre en H1-revision af dit websted og identificere de h1’er, der skal optimeres.
Værktøjer som SEMRUSH kan gøre dit job meget lettere, da de kan finde ud af, hvilke sider der ikke er defineret h1-tags, hvilke sider der har duplikat af h1-tags, og også give dig anbefalinger til, hvordan du optimerer dem.