Denne sponsorerede artikel blev oprettet af vores indholdspartner, BAW Media. Tak, fordi du støtter de partnere, der muliggør SitePoint.
I din rolle som professionel webudvikler er du klar til næsten enhver udfordring til at opbygge websteder. Men at opbygge en kreativ portefølje til din egen tjenester er ikke noget, du er vant til.
Så meget som du elsker webudvikling, har du sandsynligvis aldrig tænkt på det som et særligt sexet eller kreativt erhverv.
Sandheden er, det er ikke så svært at sætte en iøjnefaldende portefølje sammen ret let, når du er bevæbnet med de rigtige værktøjer, og du har et udvalg af inspirerende og relevante koncepter at vælge imellem.
Her er 8 kraftfulde ideer sammen med 32 eksempler til at inspirere dig og sætte dig i stand til at promovere dine tjenester på din egen fantastiske porteføljeside.
8 ideer, der får din webudviklingsportefølje til at skille sig ud
At eje hvad du gør og dele det med andre
Mange, hvis ikke de fleste porteføljewebsteder, har noget til fælles. På grund af deres design tager det besøgende et par sekunder at finde ud af, hvad forfatteren rent faktisk gør.
Og jo længere tid det tager en besøgende at finde ud af, hvad du laver, og hvem du gør det jo mere sandsynligt bliver det, at han eller hun forlader, inden de overhovedet får et glimt af din portefølje.
Du vil gerne lade folk vide præcis, hvad du gør, med det samme de lander på din startside, og her er et par måder at få det til at ske.
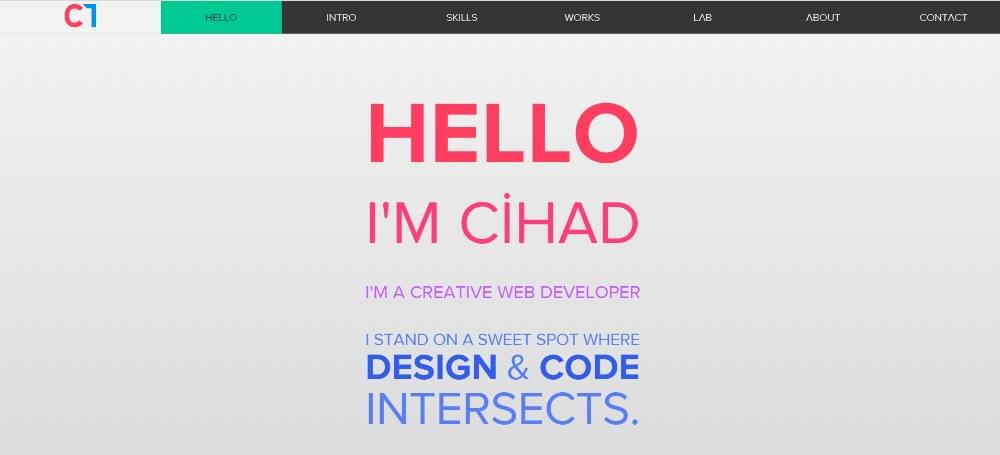
Cihad Turhan

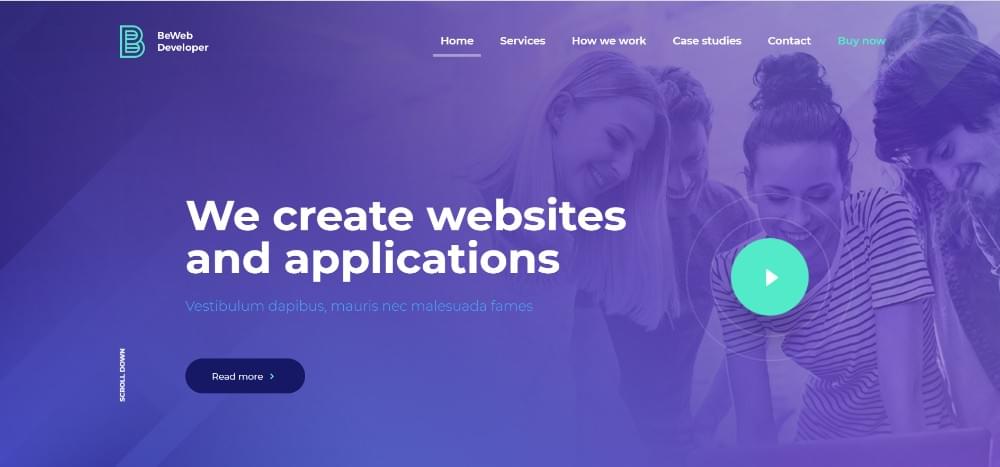
BeWebDeveloper

Denne forudbyggede hjemmesides krystalklare overskrift beskeder straks læseren ind.
BeCode

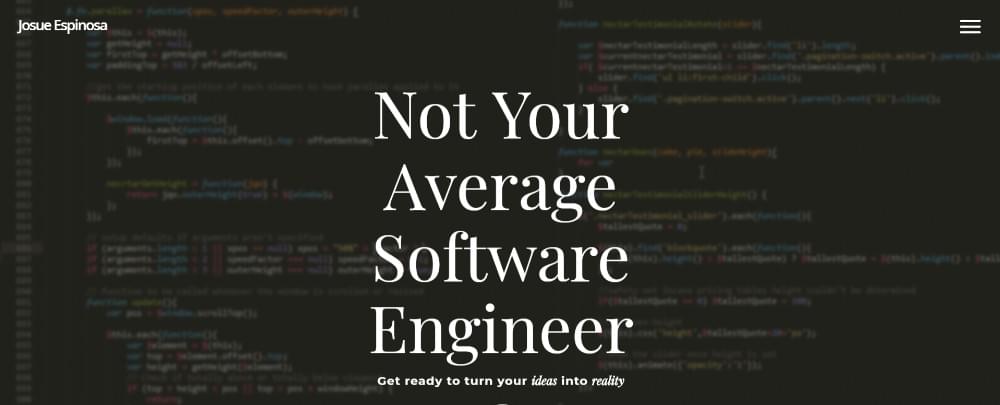
Josue Espinosa

Denne fyr fortæller dig lige hvad han gør. Han brugte endda en skærmfuld kode til sit helteskud.
Enkelhed er den ultimative sofistikering
De fleste besøgende på webstedet kan ikke lide rod, og vandt bestemt “t være villig til at vade igennem det for at finde det, du tilbyder. Da du sætter en ære i din evne til at skrive ren kode, bør et rent porteføljedesign også appellere til dig.
Det vil bestemt appellere til dine besøgende.
Et rent design vidner om dine færdigheder og din arbejdsmoral, og hvis du føler, at det er nødvendigt, kan du altid bruge farve og struktur på en måde, der får din personlighed til at skille sig ud.
For eksempel:
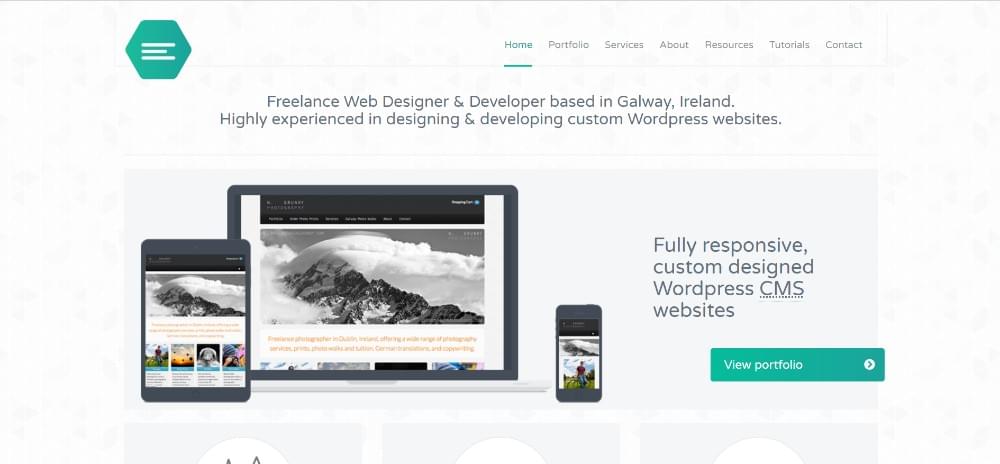
BeSimple2

Chris Biron

Denne freelance digitale designer lavede et brand af enkelhed. Hvor sejt er det?
Matthew Williams

BeCompany3

Et perfekt eksempel på, hvordan design enkelhed kan producere en ren webside hjemmeside, der er umulig at ignorere
At dreje et CV fra Blah til Wow
CV’er er så passé. Er du ikke enig?
Ikke når du lader din kunst eller dine produkter tale for sig selv, hvilket er, hvad porteføljewebsteder kan gøre; og spektakulært, hvis det gøres rigtigt.
Du kan stadig bevare den klassiske struktur i et CV, da det er, hvad en læser forventer.
Brug bare lidt kreativitet for at gøre dine færdigheder og erfaring skiller sig ud. Tilføj et par fængende billeder og / eller interaktive elementer, og se det CV, du bygger, går pludselig fra Blah eller Meh til Wow.
Nu vil læserne gerne vide mere om dig, hvad du laver , og hvad du kan tilbyde dem.
Her er nogle få eksempler på cv’er, der er så fremragende, at de er værd en anden eller tredje vurdering.
BeResume

Dette temas subtile animerede elementer vil gøre det færdige websted behageligt interaktivt .
Pierre Nel

BeFreelancer

Denise Chandler

En hurtig undersøgelse af, hvordan du tager dit CV og gør det til et kunstværk, der er “fuld af personlighed.
Professionel med en kreativ twist
Du er en no-nonsense type, når det kommer til at udføre dit job, som det er de fleste fagfolk; og du ønsker at blive set på den måde for at kunne lande større job og tiltrække bedre kunder.
Det gør aldrig ondt at “låne” lidt fra måderne, som professionelle i andre brancher præsenterer sig online. Vi taler ikke “copycat” her.
Det er simpelthen et spørgsmål om at få en idé eller to fra advokater, trænere, konsulenter og andre fagfolk om, hvordan du får dit websted til at se professionelt ud, men alligevel ikke “sidder fast”.
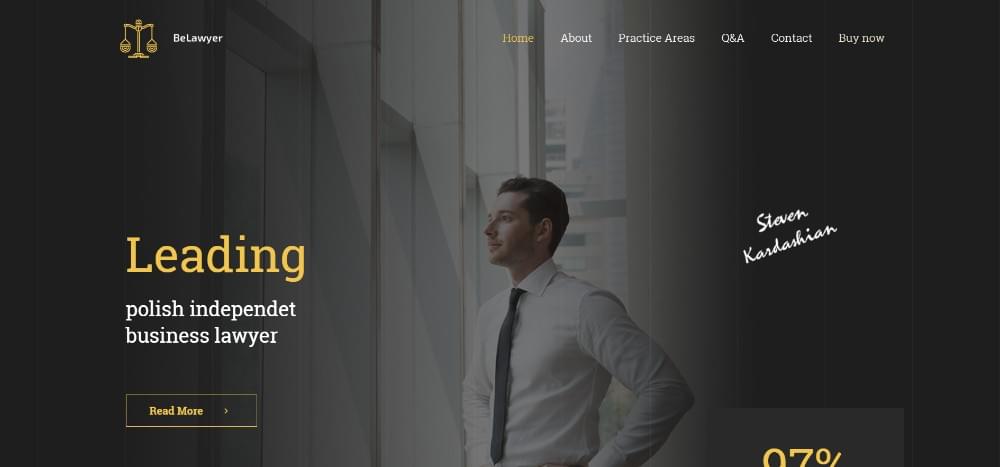
BeLawyer

Dette tema målretter mod uafhængige advokater, men det kan let tilpasses til at oprette et slankt portefølje-websted.
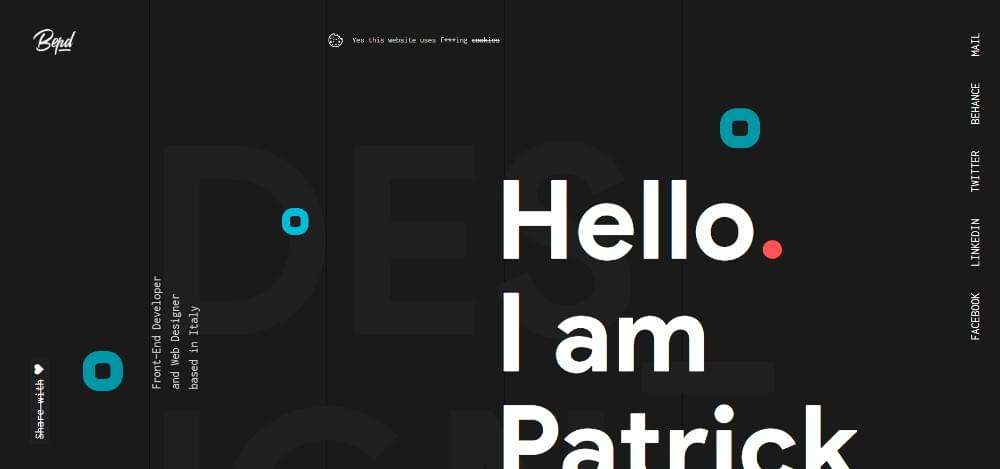
Jacek Jeznach

Patrick David

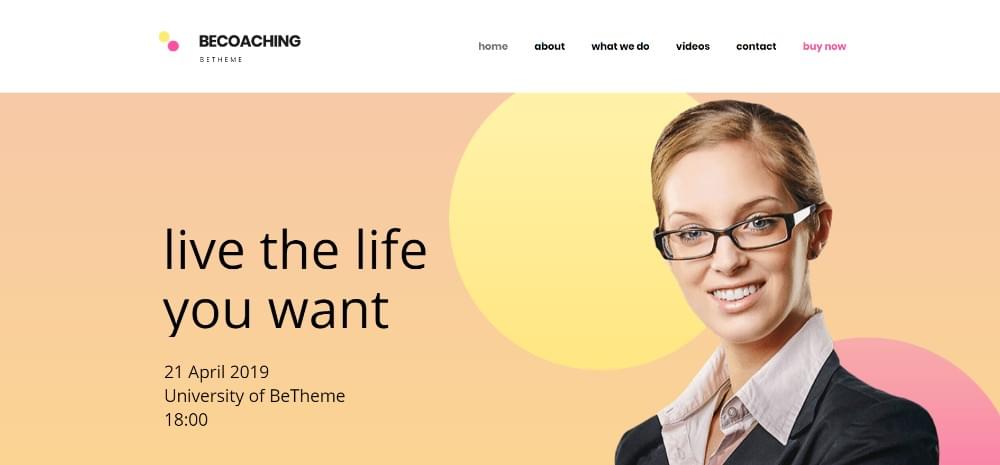
BeCoaching2

Hvis et personlighedsinfuseret portefølje-websted er dit mål, kan du tjekke, hvordan trænere tiltrækker deres kunder.
Skæve på den kunstneriske side
Kunstnere har mest sikringsværdige websteder. Du ville virkelig ikke forvente, at det skulle være nogen anden måde. Stå over for det; du ville have problemer med at prøve at konkurrere med dem.
Heldigvis behøver du ikke. Der er allerede masser af webudviklere. derude, der “med succes har oprettet nogle fantastiske porteføljesider til sig selv og endda for andre.
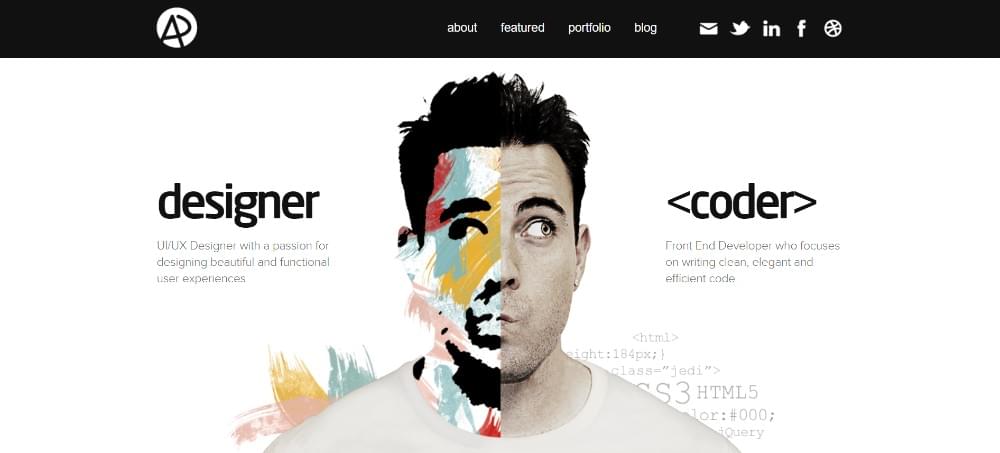
Ligesom Adham Dannaway, der brugte denne kunstneriske tilgang til at præsentere sine webudviklings- og designtjenester.

Eller Legwork Studio. Dette animationsstudie kombinerede illustration med animation og pakkede det op for at skabe et genkendeligt visuelt brand.

Du kan også hente inspiration fra temaer som disse to, som kunstnere i øjeblikket bruger til at oprette deres webstedsporteføljer:
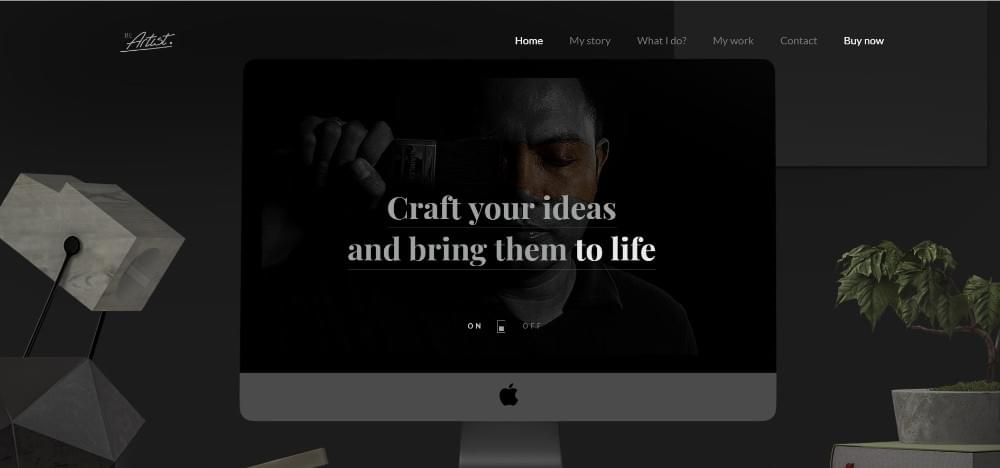
BeArtist

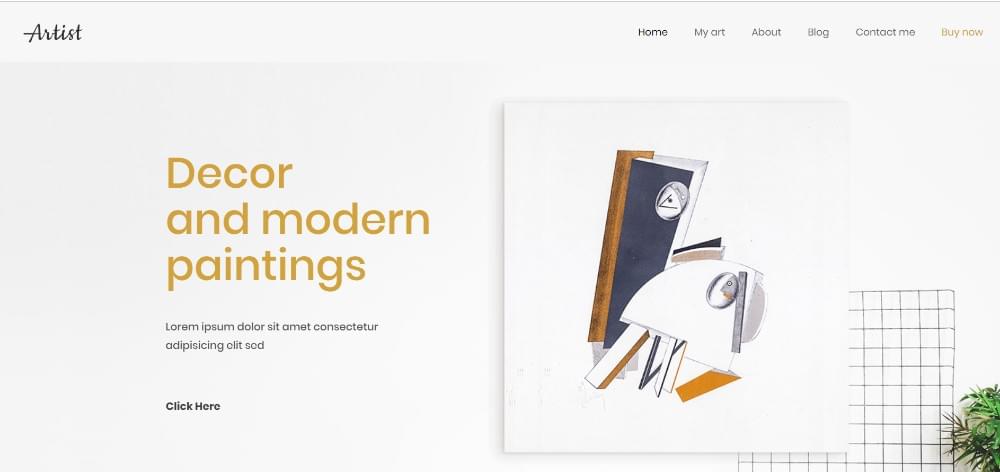
BeArtist2

Fanger opmærksomhed med gamification
Vil du vide, hvilken type webstedsportefølje, der giver størst chance for at gøre dig berømt?
Prøv at gøre din online portefølje til et spil.
Vi er allerede gået fra Blah til Wow. Hvorfor ikke sigte mod noget endnu bedre?
Når du forvandler din portefølje til et spil, er det svært for nogen at passere det. Næsten alle kan lide at deltage i et underholdende online eventyr, og det er meget sjovere end at gå ned på lister over færdigheder og præstationer.
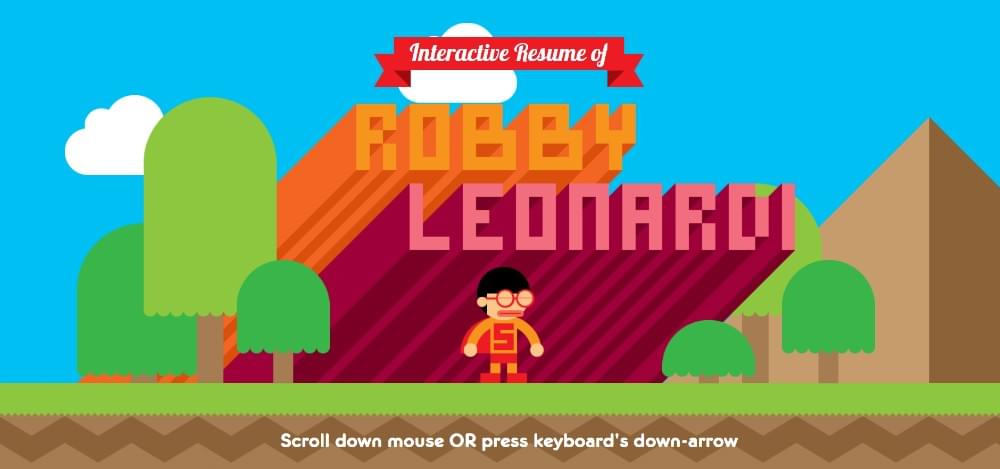
Robbie Leonardi

Denne designer-programmør-animator er kendt for sit prisvindende, mind-blowing portfolio-spil. Ja, det vandt ham priser og mange høje fem.
Lille studie

BeFantasy

BeGame

Du kan tage dette spilpræsentationstema og nemt gøre det til en interaktiv portefølje.
“stjæler” det bedste fra firmaets websteder
Når du kører en firma, har du til opgave at finde en måde at sælge flere produkter af tjenester på det samme websted.
Det er ofte det samme for dig som webudvikler.
Du har flere færdigheder og tjenester, og du vil vise dem på den mest attraktive måde pos sible. Du skal også finde en måde at præsentere dine tilbud på en krystalklar måde, så klienter nemt kan finde præcis, hvad de leder efter.
Hvis du har flere færdigheder og tjenester at tilbyde, skal du find disse eksempler som inspirationskilde:
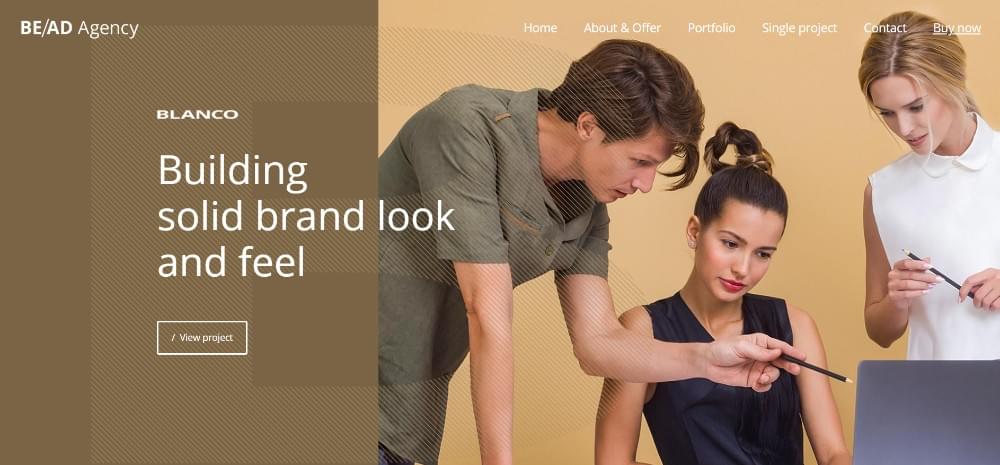
BeAdAgency2

Dette reklamebureau-tema fungerer godt til hybridtjenester.
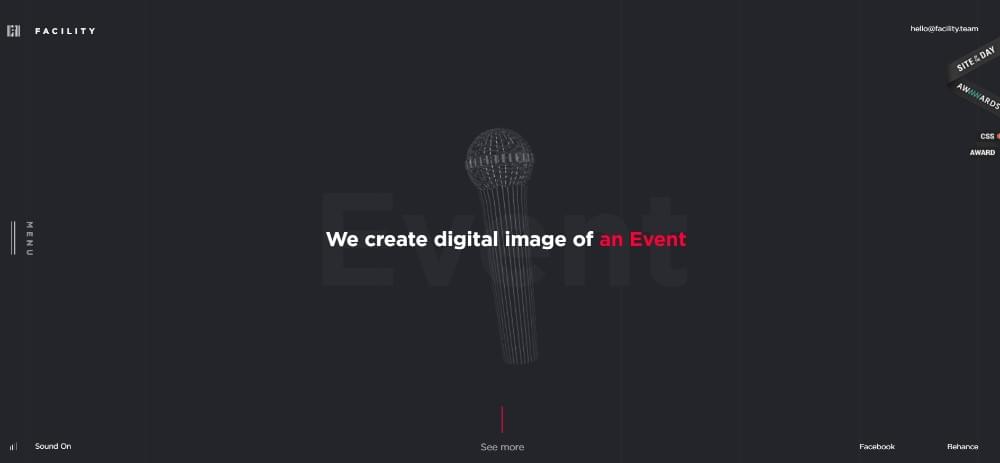
Facilitet

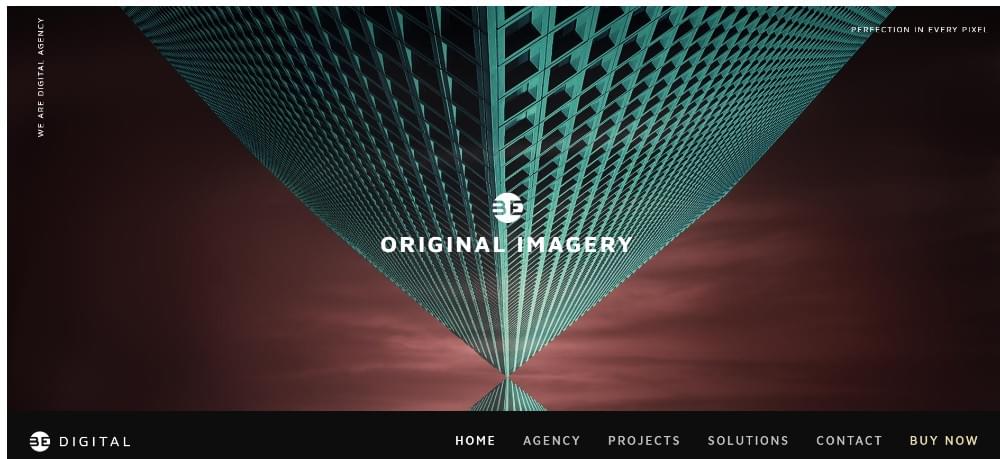
BeDigital

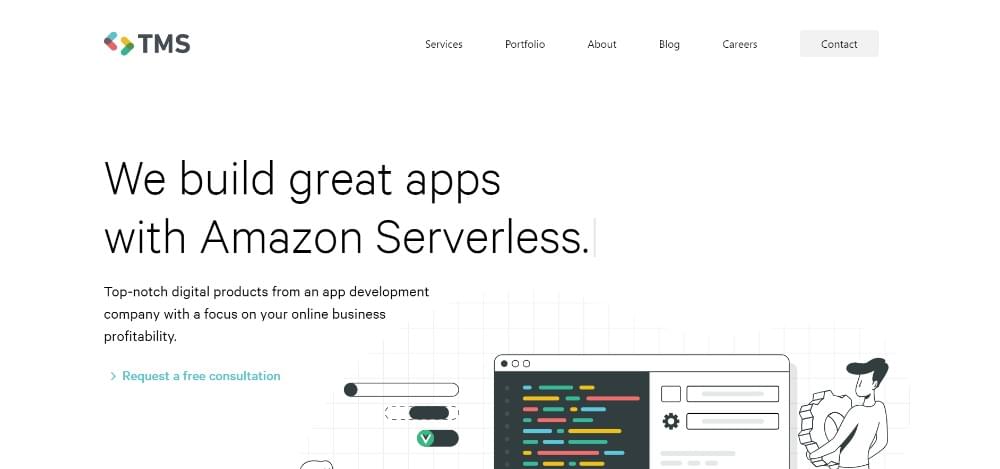
TMS-outsource

Disse folk fandt en enkel og effektiv måde at præsentere alle de teknologier, de bruger.
Præsenterer dig selv som et produkt
Tænk på, hvor højkonverterende websteder sælger tekniske produkter.
De overholder en fælles arkitektur designet til at tiltrække folk og overbevise dem om at købe eller tilmelde sig en gratis prøveperiode. Brug den samme arkitektur til at opbygge din websiteportefølje, og du kan forvente at tiltrække flere potentielle kunder a og overbevis dem om at ansætte dig.
På samme tid kan du demonstrere, hvad du kan bygge for dem, hvis de vælger at arbejde sammen med dig.
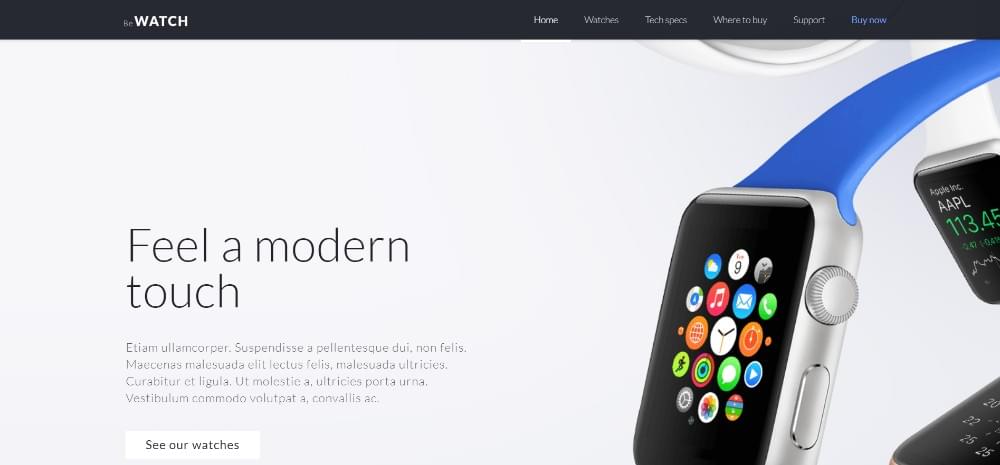
BeWatch

Denne klassiske webstedsstruktur til salg af IoT-produkter er designet til at tiltrække og konvertere.
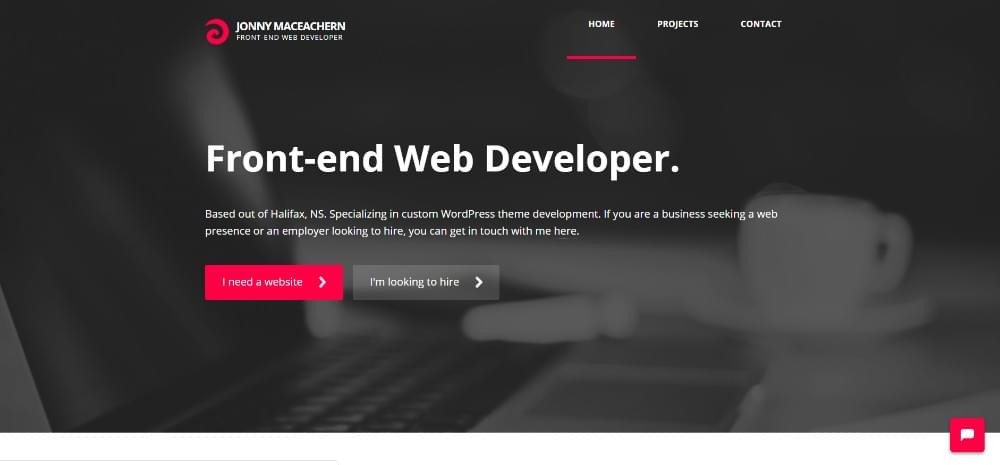
Emily Ridge

En webudvikler brugte en struktur svarende til denne for sin online portefølje.
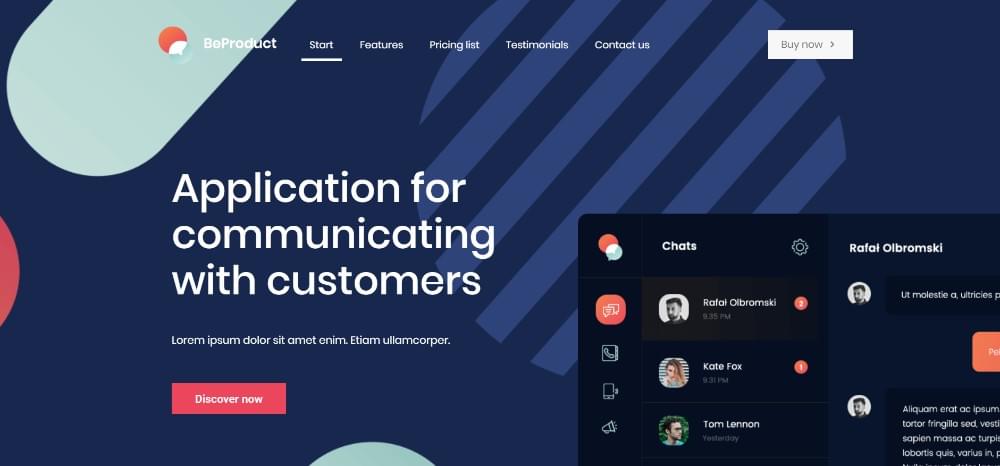
BeProduct4

Johnny Maceachern

Kom godt i gang
Med et par kreative koncepter, der kan komme i gang, har du ikke længere en grund eller undskyldninger for at fortsætte med at udskyde opbygningen af din egen porteføljeside.
Hvis du er bekymret for, at du ikke virkelig har tid til at jonglere klientens arbejde med at arbejde på din online portefølje, er der en genvej, du kan tage.
Medmindre eller indtil du har tid nok til at bygge det fra bunden, et forudbygget websted c en giver en hurtig og effektiv måde at skabe en blændende onlineportefølje på, der viser dit arbejde.
En god ressource er Be Theme med sit enorme bibliotek med 70+ ensidige personsøgere (og 400+ forudbyggede websteder af alle slags).
Hver er designet med nem navigation i tankerne, og hver indeholder interaktive elementer designet til at øge brugerengagementet på siden. Alt hvad du behøver for at gøre det for at tilføje din kreative vision, som vil være mere end nok til at tage din portefølje fra “meh” til “bedøvelse”.