Vil du tilføje en click-to-call-knap i WordPress? Da flere mennesker besøger dit websted ved hjælp af deres smartphones, er det let for dem at kontakte dig at tilføje en tryk-til-ring-knap. I denne artikel viser vi dig, hvordan du nemt tilføjer en klik-til-ring-knap på dit WordPress-websted.

Hvorfor tilføje Click-to-Call-knap i WordPress
Mange websteder med små virksomheder er afhængige af kunder for at kontakte dem for tilbud, information om salg eller support.
Derfor anbefaler vi, at du tilføjer en kontaktformular til alle webstedsejere.
Afhængigt af branchen vil nogle brugere muligvis tale med en person med det samme.
Da mobil webtrafik øges rundt omkring i verden, finder brugerne det ofte mere bekvemt at bare trykke for at ringe og få de oplysninger, de har brug for.
Hvis du lige er ved at starte en forretning, så anbefaler vi at se på en professionel forretningstelefontjeneste, så du kan viderestille opkald, dele numre med medarbejderne og besvare opkald ved hjælp af dine mobiltelefoner hvor som helst (i stedet for en fastnet).
Når det er sagde, lad os se på, hvordan du nemt tilføjer en klik-til-ring-knap i WordPress.
Videovejledning
Hvis du ikke kan ikke lide videoen eller have brug for flere instruktioner, så læs videre.
Metode 1. Tilføjelse af en Click-to-Call-knap nu i WordPress ved hjælp af plugin
Denne metode er lettere og anbefales for alle brugere. Det giver dig mulighed for nemt at oprette et klik for at ringe-knap i Gutenberg, Classic-editor, WordPress sidebar-widget og endda en klæbrig flydende opkaldsknap.
Den første ting du skal gøre er at installere og aktivere WP Call-knappen plugin på dit websted. For flere detaljer, se vores trinvise vejledning om, hvordan du installerer et WordPress-plugin.
Ved aktivering skal du gå til Indstillinger “WP Call Button-siden for at konfigurere plugin-indstillinger.

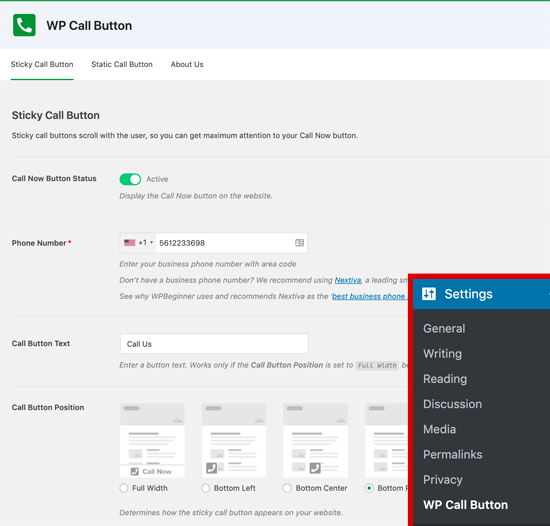
Den første indstillingsside er for den mest efterspurgte funktion, Sticky Call Button, der ruller med brugeren, når de gennemsøger dit websted.
Denne meget konverteringsoptimerede funktion hjælper dig med at få flere opkald og lukke flere tilbud hurtigere.
Du skal starte med at indtaste dit virksomhedstelefonnummer, som du vil have folk til at ringe til. WP Call Button-plugin bruger det smarte telefonfelt, hvilket betyder, at du simpelthen kan vælge dit land, og det vil automatisk tilføje landekoden i det rigtige format.
Bemærk: Hvis du ikke har et virksomhedstelefonnummer, kan du få et fra Nextiva. Dette er det firma, vi bruger til vores forretnings VoIP-telefon.
Derefter har du mulighed for at tilføje opkaldsknapteksten, vælge placeringen og vælge knapfarven.
Som standard tilføjer pluginet et klik for at ringe-knap på alle sider og alle enheder. Du har dog mulighed for kun at vise det på bestemte sider eller kun vise mobile enheder.
Når du er færdig, skal du klikke på aktiveringsknappen øverst og derefter klikke på knappen Gem ændringer for at gemme dine indstillinger.
Derefter kan du besøge dit websted for at se opkaldsknappen i aktion.

Hvis du vil tilføje en statisk opkaldsknap på din WordPress-kontaktside, om siden eller ethvert andet indlæg / side , så har du to muligheder.
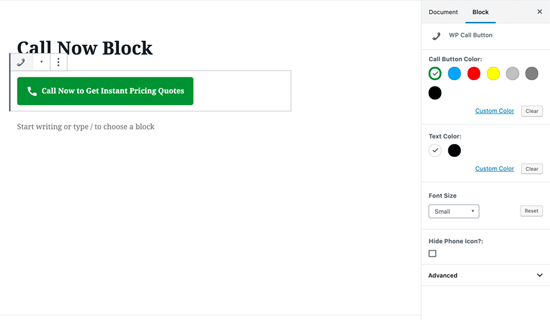
Hvis du bruger den nye WordPress-blokeditor, skal du blot oprette eller redigere en eksisterende side. Dernæst skal du tilføje WP Call Button-blokken ved at klikke på ikonet “+”.

Blokken med WordPress-opkaldsknappen kommer mange tilpasningsmuligheder såsom muligheden for at tilpasse knapfarve, knaptekst, skriftstørrelse og evnen til at vise eller skjule telefonikonet.
Når du tilføjer knappen, giver det brugerne mulighed for at klikke og ringe dit telefonnummer, som du angav på siden med WP-opkaldsindstillinger.
Nu, hvis du bruger WordPress classic editor, skal du bruge den statiske opkaldsknapgenerator for at få en kort kode.
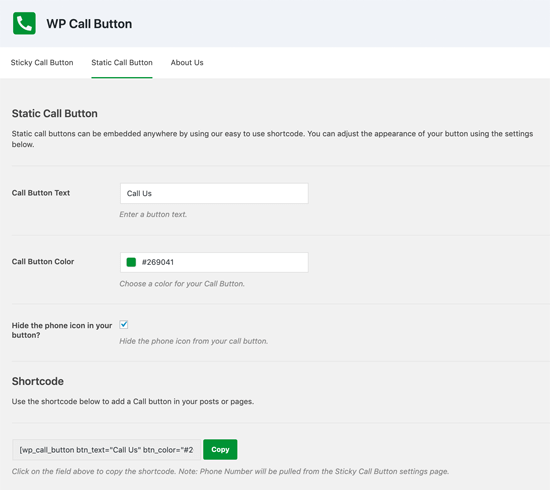
Gå blot til Indstillinger “WP-opkaldsknap og klik på menuen Statisk opkaldsknap øverst.

Dernæst kan du tilpasse opkaldsknappens tekst, farve og vælge, om du vil vise eller skjule telefonikonet. Derefter skal du blot kopiere kortkoden nedenfor og indsætte den i posten eller siden, hvor du vil tilføje den.
WP Call Button-plugin giver dig også mulighed for at tilføje opkaldsknappen i dit websteds sidebjælke ved hjælp af sidebar-widgeten.
For at gøre dette skal du gå udseende “Widgets og trække WP Call Button-widgeten til dit widget-klare område.

Denne widget giver dig mulighed for at tilføje widgettitlen og beskrivelsen. Du kan klikke på linket Avancerede indstillinger for at tilpasse tekst til opkaldsknappen og opkaldstasten.
Efter at have læst dette, kan du sandsynligvis se, hvorfor WP Call-knappen er langt den nemmeste og mest omfattende WordPress-klik-til-call-knap-plugin på markedet.
Det bedste er, at det er 100% gratis, og at det har en problemfri integration med Google Analytics.
Alt hvad du skal gøre er at bruge MonsterInsights-pluginet, og det sporer automatisk, hvor mange mennesker der klikker på din opkaldsknap, og hvilke sider der får dig flest kundeemner, så du kan fokusere på, hvad der fungerer for at vokse din virksomhed, hurtigere!
Metode 2. Tilføj manuelt Klik for at ringe-knappen i WordPress
Denne metode giver dig mulighed for manuelt at tilføje klik til opkaldsknapper og links hvor som helst på dit WordPress-websted.
Den nemmeste måde at tilføje et klikbart telefonnummer til dit websted er ved at tilføje dem på denne måde:
Disse links åbner telefonappen på mobile enheder. På stationære computere vil Mac-brugere se en mulighed for at åbne linket i Facetime, mens Windows 10-brugere vil se muligheden for at åbne det i Skype.
Du kan også bruge HTML til at tilføje et billede eller et ikon ved siden af klik for at ringe-tekstlinket.
Lad os se på, hvordan du gør dette.
Først skal du besøge Media “Tilføj ny side og uploade det billede, du vil bruge. Efter upload af billedet, du skal klikke på linket ‘Rediger’ for at fortsætte.
![]()
Dette bringer dig til at redigere medieskærmen, hvor du har brug for for at kopiere filens URL. Du skal bruge det i næste trin.
Du kan nu redigere indlæg, side eller brugerdefineret HTML-widget, hvor du vil vise ikonet for klik for at ringe-telefon. redigeringsområdet, kan du nu tilføje telefonikonet, der er pakket ind i tel: linket.
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
Når du er færdig, kan du besøge dit websted for at se klik -opkald link med det billede, du har uploadet.

Du kan tilpasse dette yderligere ved at tilføje mere tekst før eller efter link, og brug tilpasset CSS til at style det.
![]()
Tilføjelse af et Click-to-Call-link til WordPress-navigationsmenuer
Du kan også tilføje klik-til- ring link til din WordPress navigationsmenu.
Gå blot til siden “Menuer for udseende” og klik på fanen til brugerdefinerede links fra højre kolonne. Nu kan du tilføje telefonnummeret i linkfeltet i følgende format:
tel:+155555555
Derefter skal du tilføje den tekst, du vil vise, og derefter klikke på knappen ‘Føj til menu’.

Besøg derefter dit websted for at se dit klik for at ringe-link i aktion.

Vil du tilføje et billedikon ved siden af dit klik for at ringe-link i navigationsmenuen? Se vores artikel om, hvordan du tilføjer billedikoner med navigationsmenuer i WordPress.
Vi håber denne artikel hjalp dig med at lære, hvordan du tilføjer en klik-til-ring-knap i WordPress. Du kan også se vores guide til, hvordan du opretter en gratis e-mail-adresse til virksomheden.
Hvis du kunne lide denne artikel, så abonner venligst på vores YouTube-kanal til WordPress-videovejledninger. Du kan også finde os på Twitter og Facebook.