¿Desea agregar un botón Click-to-Call en WordPress? A medida que más personas visitan su sitio web usando sus teléfonos inteligentes, agregar un botón de tocar para llamar les facilita comunicarse con usted. En este artículo, le mostraremos cómo agregar fácilmente un botón de clic para llamar en su sitio web de WordPress.

Por qué agregar un botón de clic para llamar en WordPress
Muchos sitios web de pequeñas empresas dependen de los clientes para contactarlos para cotizaciones, información de preventa o soporte.
Es por eso que recomendamos agregar un formulario de contacto a todos los propietarios de sitios web.
Sin embargo, dependiendo de la industria, es posible que algunos usuarios deseen hablar con una persona de inmediato.
A medida que aumenta el tráfico web móvil en todo el mundo, a menudo a los usuarios les resulta más conveniente simplemente tocar para llamar y obtener la información que necesitan.
Si recién está comenzando una empresa, le recomendamos que busque un servicio telefónico profesional para empresas, de modo que pueda transferir llamadas, compartir números con los empleados y contestar llamadas utilizando sus teléfonos móviles desde cualquier lugar (en lugar de una línea fija).
dicho, echemos un vistazo a cómo agregar fácilmente un botón de clic para llamar en WordPress.
Video tutorial
Si no Si no me gusta el video o necesito más instrucciones, continúe leyendo.
Método 1. Agregar un botón Click-to-Call Now en WordPress usando el complemento
Este método es más fácil y recomendado para todos los usuarios. Le permite crear fácilmente un botón de hacer clic para llamar en Gutenberg, el editor clásico, el widget de barra lateral de WordPress e incluso un botón de llamada flotante pegajoso.
Lo primero que debe hacer es instalar y activar el botón de llamada de WP complemento en su sitio. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
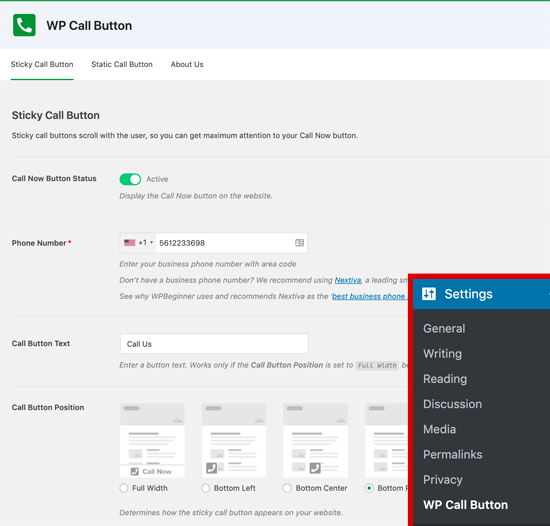
Tras la activación, debe visitar la página Configuración «Botón de llamada de WP para configurar los ajustes del complemento.

La primera página de configuración es para la función más solicitada, el botón de llamada fija, que se desplaza con el usuario mientras navega por su sitio web.
Esta función altamente optimizada para conversiones lo ayuda a recibir más llamadas y cerrar más acuerdos más rápido.
Debe comenzar ingresando el número de teléfono de su empresa al que desea que la gente llame. El complemento WP Call Button usa el campo de teléfono, lo que significa que simplemente puede seleccionar su país, y automáticamente agregará el código de país en el formato adecuado.
Nota: Si no tiene un número de teléfono comercial, puede obtener uno de Nextiva. Esta es la compañía que usamos para nuestro teléfono VoIP comercial.
A continuación, tiene la opción de agregar el texto del botón de llamada, seleccionar la posición y elegir el color del botón.
De forma predeterminada, el complemento agregará un botón de clic para llamar en todas las páginas y todos los dispositivos. Sin embargo, tiene la opción de mostrarlo solo en ciertas páginas o mostrar solo dispositivos móviles.
Una vez que haya terminado, haga clic en la palanca de activación en la parte superior y luego haga clic en el botón Guardar cambios para almacenar su configuración.
Después de eso, puede visitar su sitio web para ver el botón de llamada en acción.

Si desea agregar un botón de llamada estático en su página de contacto de WordPress, acerca de la página o cualquier otra publicación / página , entonces tienes dos opciones.
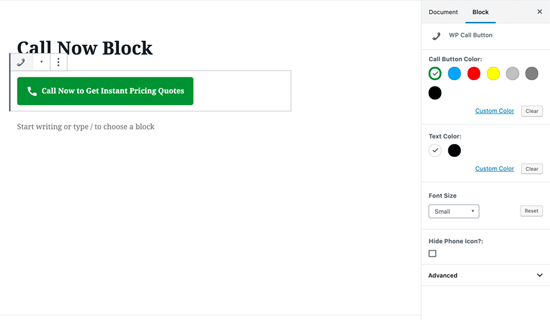
Si estás usando el nuevo editor de bloques de WordPress, simplemente crea o edita una página existente. A continuación, debe agregar el bloque de botón de llamada de WP haciendo clic en el icono «+».

El bloque de botón de llamada de WordPress viene muchas opciones de personalización, como la capacidad de personalizar el color del botón, el texto del botón, el tamaño de fuente y la capacidad de mostrar u ocultar el icono del teléfono.
Una vez que agregue el botón, permitirá a los usuarios hacer clic y llamar su número de teléfono que especificó en la página de configuración del Botón de llamada de WP.
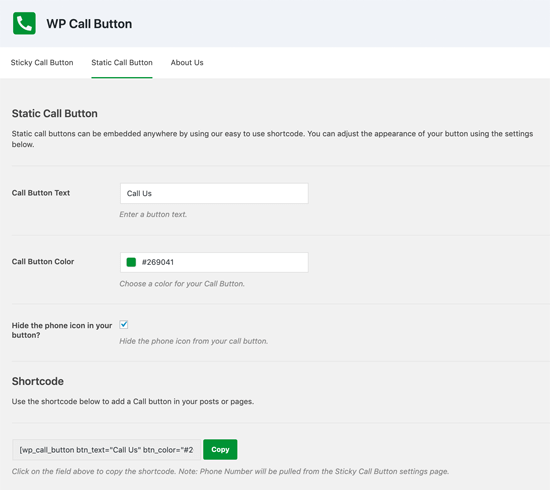
Ahora, si está usando el editor clásico de WordPress, entonces necesita usar el generador de Botón de llamada estático para obtener un código corto.
Simplemente vaya a Configuración «Botón de llamada de WP y haga clic en el menú del botón de llamada estática en la parte superior.

A continuación, puede personalizar el texto y el color del botón de llamada y elegir si desea mostrar u ocultar el icono del teléfono. Después de eso, simplemente copie el código corto a continuación y péguelo dentro de la publicación o página donde desea agregarlo.
El complemento WP Call Button también le permite agregar el botón de llamada en la barra lateral de su sitio web usando el widget de barra lateral.
Para hacer esto, debes ir a Apariencia «Widgets y arrastrar el widget de Botón de llamada de WP a tu área lista para widgets.

Este widget le permite agregar el título y la descripción del widget. Puede hacer clic en el enlace Configuración avanzada para personalizar el texto del botón de llamada y el texto del botón de llamada.
Después de leer esto, probablemente pueda ver por qué el botón WP Call es, con mucho, el complemento de botón de clic para llamar de WordPress más fácil y completo del mercado.
La mejor parte es que es 100% gratuito y se integra perfectamente con Google Analytics.
Todo lo que necesita hacer es usar el complemento MonsterInsights, que automáticamente rastreará cuántas personas hacen clic en su botón de llamada y qué páginas le brindan la mayor cantidad de clientes potenciales, para que pueda concentrarse en lo que está funcionando para crecer su negocio, más rápido!
Método 2. Agregar manualmente el botón Click to Call en WordPress
Este método le permite agregar manualmente botones click to call y enlaces en cualquier lugar de su sitio web de WordPress.
La forma más fácil de agregar un número de teléfono en el que se puede hacer clic a su sitio web es agregándolos de esta manera:
Estos enlaces abrirán la aplicación de teléfono en dispositivos móviles. En las computadoras de escritorio, los usuarios de Mac verán una opción para abrir el enlace en Facetime, mientras que los usuarios de Windows 10 verán la opción para abrirlo en Skype.
También puede utilizar HTML para agregar una imagen o un icono junto al enlace de texto «llame con un clic».
Echemos un vistazo a cómo hacer esto.
Primero, debe visitar la página Agregar nueva de Medios y cargar la imagen que desea usar. Después de cargar la imagen, debe hacer clic en el enlace ‘Editar’ para continuar.
![]()
Esto le llevará a editar la pantalla de medios donde necesite para copiar la URL del archivo. La necesitará en el siguiente paso.
Ahora puede editar la publicación, la página o el widget HTML personalizado donde desea mostrar el ícono de teléfono de clic para llamar. En el área de edición, ahora puede agregar la imagen del icono del teléfono dentro del enlace tel :.
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
Una vez hecho esto, puede visitar su sitio web para ver el clic -to-call link con la imagen que cargó.

Puede personalizar aún más esto agregando más texto antes o después de enlace y use CSS personalizado para darle estilo.
![]()
Cómo agregar un enlace de clic para llamar a los menús de navegación de WordPress
También puede agregar el clic para enlace de llamada a su menú de navegación de WordPress.
Simplemente vaya a la página de Menús «Apariencia» y haga clic en la pestaña de enlaces personalizados de la columna de la derecha. Ahora puede agregar el número de teléfono en el campo del enlace en el siguiente formato:
tel:+155555555
Después de eso, agregue el texto que desea mostrar y luego haga clic en el botón ‘Agregar al menú’.

A continuación, visite su sitio web para ver el enlace de hacer clic para llamar en acción.

¿Desea agregar un ícono de imagen junto a su enlace de clic para llamar en el menú de navegación? Vea nuestro artículo sobre cómo agregar íconos de imagen con menús de navegación en WordPress.
Esperamos este artículo le ayudó a aprender cómo agregar un botón de clic para llamar en WordPress. También puede consultar nuestra guía sobre cómo crear una dirección de correo electrónico comercial gratuita.
Si le gustó este artículo, entonces suscríbete a nuestro canal de YouTube para ver tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.