
Cada página o publicación puede tener varios títulos. La etiqueta HTML < H1 > se usa generalmente para el título de una página o publicación y es el primer encabezado visible en una página. El formato de un h1 generalmente difiere del resto de las etiquetas de encabezado que se encuentran en una página (h2, h3, h4).
En esta publicación, aprenderá qué es un < H1 >, por qué es importante para SEO y cómo escribir una etiqueta de encabezado que sea tanto SEO como fácil de usar.
- ¿Qué es una etiqueta H1?
- ¿Por qué es importante una etiqueta H1 para SEO?
- Prácticas recomendadas de SEO para etiquetas H1
- Ejemplos de etiquetas h1
- ¿Qué pasa con las etiquetas h2, h3 y h4?
- ¿Qué son las etiquetas de encabezado HTML?
- ¿Qué más puede hacer para mejorar su SEO?
¿Qué es una etiqueta H1?
La etiqueta HTML < H1 > es la primera etiqueta de encabezado visible en una página. Se utiliza para el título de una página o publicación. Cuando se ve en código HTML, el valor H1 se incluye entre < h1 > < / h1 > etiquetas.
Para que el texto se destaque, la etiqueta H1 suele tener un formato diferente al resto de etiquetas de página.
Mira el ejemplo a continuación.
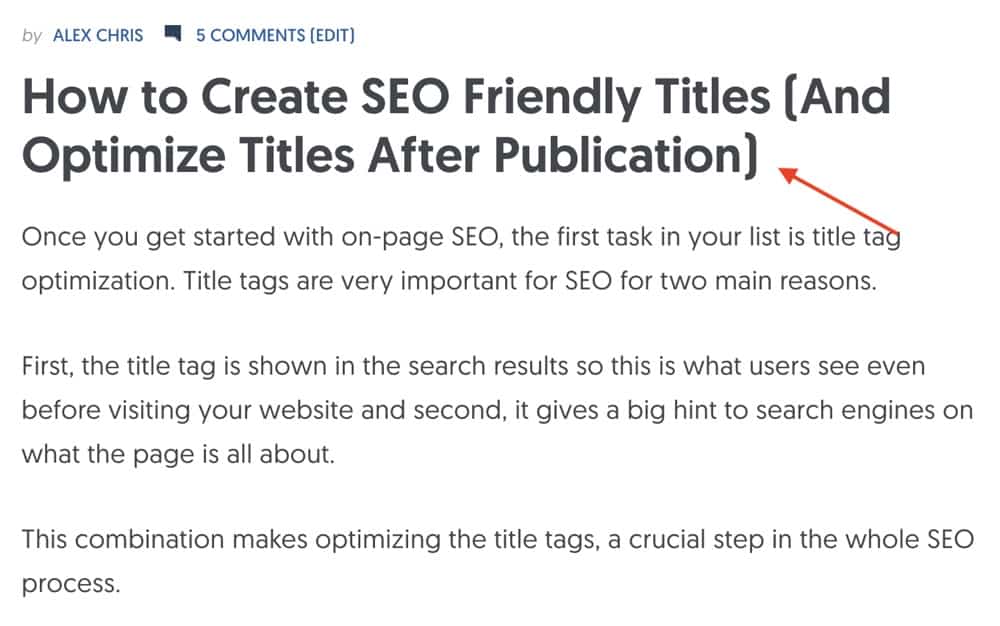
La etiqueta H1 tiene el valor de «SEO en la página» y cuando se ve en HTML se ve así: <h1>On-Page SEO</h1>

La forma más fácil de entender el uso de la etiqueta H1 es imaginar que está escribiendo un esquema de un documento grande. El título principal de su documento será su < H1 >, sus puntos principales son < H2 >, y subpuntos el < H3 >.

Etiqueta H1 Vs Page Ti tle
Uno de los elementos más importantes para fines de SEO es la etiqueta del título (< title > < / title >) y no debe confundirse con la etiqueta H1.
Veamos a continuación cómo se diferencian estos dos y por qué debería tener cuidado.
Las principales diferencias entre los dos son:
- La etiqueta del título se muestra en las SERPS (páginas de resultados del motor de búsqueda). Se utiliza como el encabezado principal del fragmento en los resultados de la búsqueda.
- La etiqueta del título no se muestra visualmente en una página, pero es parte del encabezado de la página < header > < / header > y también se muestra en el título del navegador .
- La etiqueta < H1 > se muestra a los usuarios mientras navegan por una página.
- La etiqueta del título es una fuerte señal para los rastreadores de los motores de búsqueda sobre de qué se trata el contenido de la página.
Cuando se trata de on- SEO de la página, el título de la página es más importante que la etiqueta H1, pero para obtener mejores resultados, debe optimizar ambas.
¿Por qué una etiqueta H1 es importante para SEO? ?
Una de las tareas más complicadas de los motores de búsqueda es comprender el significado (contexto) de una página.
Para poder hacerlo de la manera más eficiente y rápida, utilizan datos de diferentes señales.
Una de esas señales es el título de la página y otra es la etiqueta H1.
Al rastrear el contenido de una página, los motores de búsqueda leen el código HTML e intentan identificar cuál Las oraciones se incluyen en etiquetas de encabezado (h1, h2, etc.).
Las consideran indicativas del contenido de la página.
Por lo tanto, al usar palabras clave en su etiqueta H1 ayudar a los motores de búsqueda a comprender de qué se trata tu página.
Otra razón por la que los encabezados son importantes para el SEO es que facilitan la navegación de los usuarios por la página.
El usuario puede vea de un vistazo de qué se trata la página mirando la etiqueta H1. El resto de los títulos proporcionan una gran pista a los usuarios sobre qué esperar en cada sección.
Tome, por ejemplo, la publicación que está leyendo ahora, he marcado todos los puntos importantes como h2 y también agregué un tabla de contenido en la parte superior que facilita la navegación.
Vea el video de arriba para aprenda qué es la etiqueta H1, por qué es importante para el SEO y cómo optimizarla.
Prácticas recomendadas de SEO para etiquetas H1
Ahora que La teoría de las etiquetas h1 ha quedado atrás, veamos cómo escribir buenos encabezados para sus artículos o el contenido de la página en general.
- La etiqueta H1 debe ser igual o ligeramente diferente al título de la página
- Use palabras clave en sus títulos
- Evite títulos muy largos
- Asegúrese de que su etiqueta H1 sea visible y no esté oculta para los usuarios
- Diseñe su etiqueta H1 de manera diferente al resto de los títulos
- Utilice los títulos de manera jerárquica
- Use solo una etiqueta h1 por página
- Las etiquetas H1 deben coincidir con la intención del usuario
La etiqueta H1 debe ser la misma o ligeramente diferente a la página title
En la mayoría de los casos, el título de la página y la etiqueta h1 son iguales. Esto se debe a que los CMS (como WordPress) están configurados de esta manera.
Esto está perfectamente bien. No es un error de SEO, tener el mismo texto para el título de la página y el encabezado h1, al contrario, es recomendable.
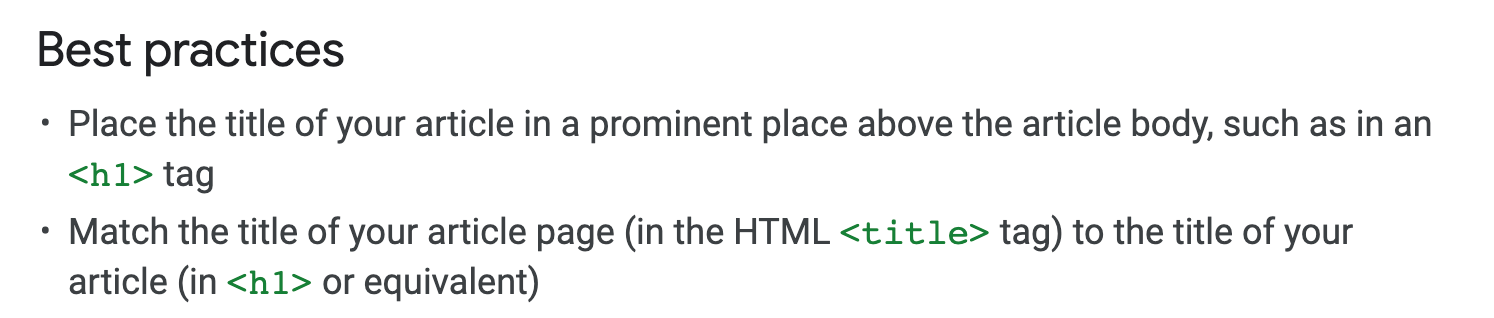
Como pauta general, mantenga el título de la página y la etiqueta H1 igual o cercana relacionado. Google recomienda lo siguiente:

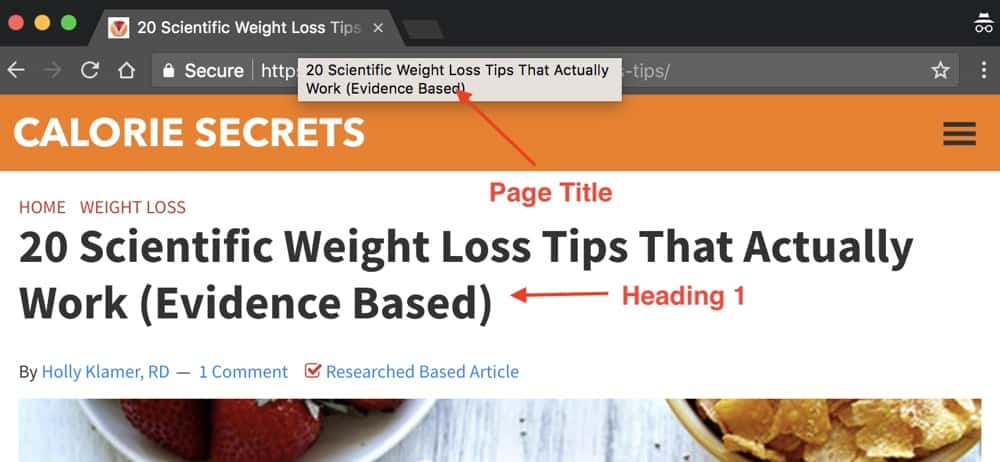
En el ejemplo que se muestra al principio de esta publicación, el título de la página es «Técnicas de SEO en la página» mientras que la etiqueta H1 es «SEO en la página».
El título de la página es más descriptivo porque se muestra en SERPS, pero para el encabezado de la página, quería algo más simple.
¿Cómo proporcionar un título de página y un h1 diferente?
Mencioné anteriormente que la mayoría de los temas y plataformas de desarrollo web están configurados para usar el mismo valor para el título de la página y la etiqueta h1 y esto suele ser lo que especificas como título de una página o publicación.
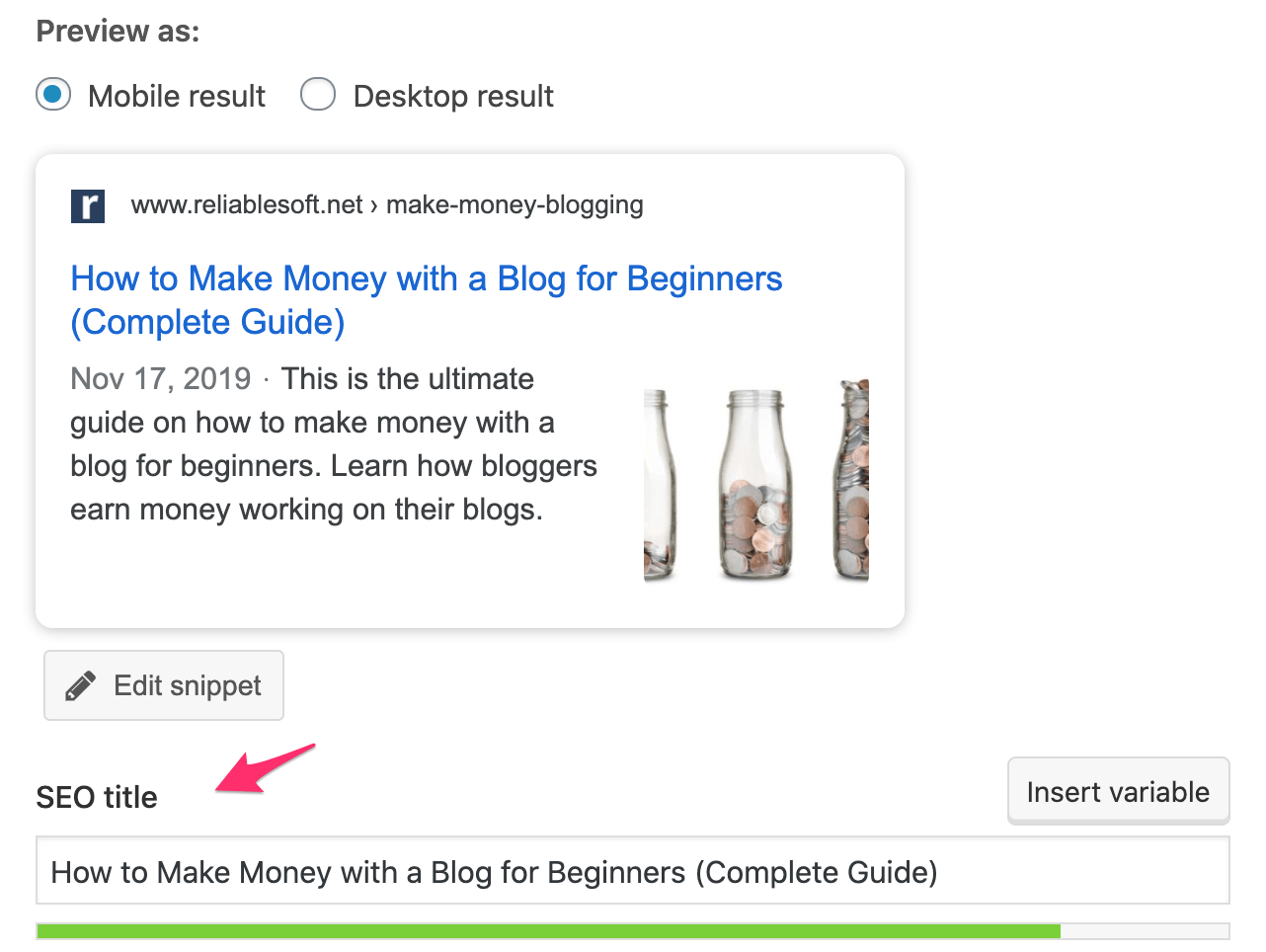
Si desea cambiarlo y tener valores diferentes, entonces puede editar su código HTML o, si está en WordPress, usar un complemento como Yoast SEO.
Como puede ver en la captura de pantalla a continuación, cuando instalar Yoast SEO, hay un área adicional debajo de cada página / publicación donde puede configurar el e título de la página.

Utilice palabras clave en sus títulos
Es muy recomendable utilizar palabras clave en sus títulos. Como se explicó en mi tutorial de SEO para principiantes, las palabras clave deben incluirse tanto en el título como en los encabezados.
Si elige tener un título diferente y un encabezado diferente, entonces puede usar su palabra clave principal en el título y una palabra clave relacionada en la H1.
Por supuesto, eso no significa que deba cruzar la línea y comenzar a crear encabezados llenos de palabras clave. Según los resultados de su investigación de palabras clave, puede seleccionar qué palabras clave usar.
Como regla general, las palabras clave de cola larga son excelentes candidatas para usar en su H1 y otros encabezados.
Evite los títulos muy largos
No los haga demasiado largos. Utilice títulos breves pero descriptivos. Use las mismas pautas de longitud que el título de la página, es decir, menos de 65 caracteres.
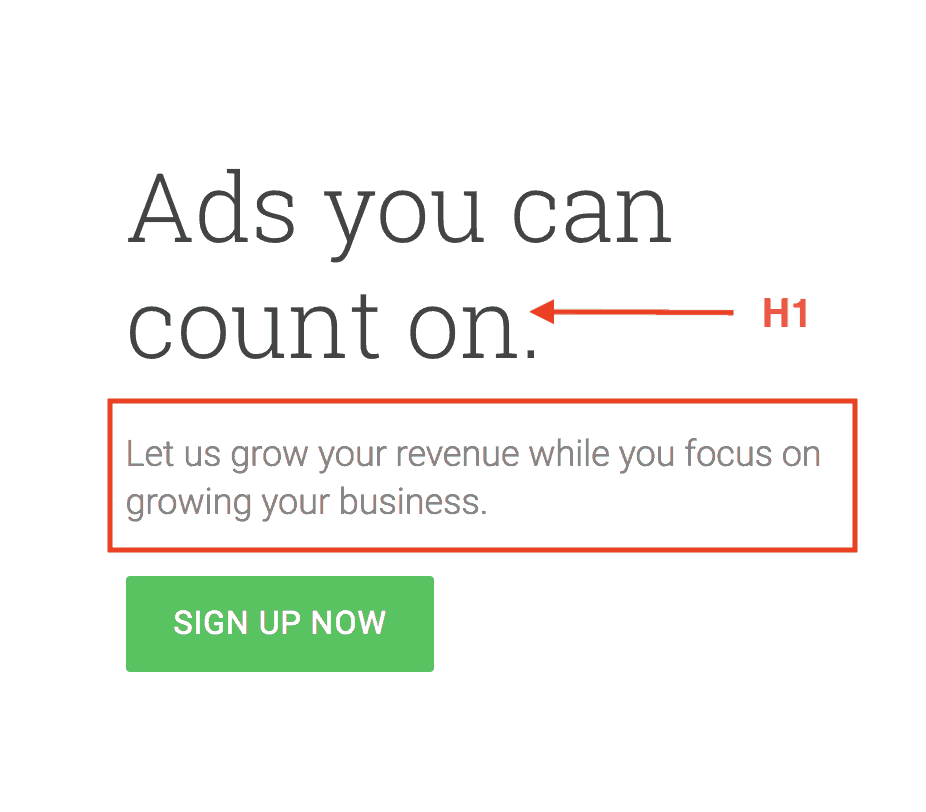
Si necesita proporcionar una descripción más larga, puede usar un encabezado corto y luego texto en negrita para brindar más información como se muestra en la ejemplo siguiente de Google AdSense.

Asegúrese de que su etiqueta H1 esté visible y no oculta a los usuarios
Muchos temas de WordPress tienen la etiqueta h1 en el HTML de la página pero la ocultan (usando CSS ) para los usuarios. Esta no es una buena práctica de SEO.
Verifique que su tema genere la etiqueta H1 correctamente y que sea visible en la página.
La forma más fácil de hacerlo es ver la fuente de una página (haga clic con el botón derecho y seleccione VER FUENTE) y busque H1.
Lo que ve encerrado en < h1 > < / h1 > también debería ser visible en la página.
Diseñe su H1 de manera diferente a el resto de los títulos
Destaque su h1. Haga las letras más grandes que el resto del texto y los títulos.

Usa los encabezados de manera jerárquica
Mencioné anteriormente que debes abordar los encabezados de la misma manera que cuando escribes un esquema para un libro o documento de formulario.
Lo importante para SEO es tener sus etiquetas de manera jerárquica, de lo contrario puede confundir tanto a los motores de búsqueda como a los usuarios.
En otras palabras, su < h1 > debe estar encima del código HTML y el resto (h2, h3, etc.) debe seguir en ese orden.

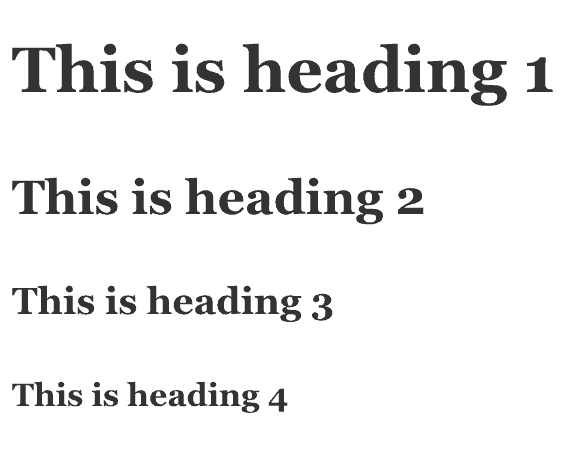
Aviso en el ejemplo anterior de cómo cambia el tamaño de fuente a medida que avanza en la jerarquía.
Utilice solo una etiqueta H1 por página
Las mejores prácticas de SEO indican que debe haber solo UNA etiqueta h1 por página mi. Esto se debe a que tiene más sentido y esto es lo que debe buscar.
Sin embargo, en los casos en que termines teniendo varias etiquetas h1 en una página, este no es el fin del mundo. Si puede corregir la situación, hágalo; de lo contrario, déjelo como está.
Aquí hay un video de Google sobre el uso de múltiples etiquetas h1 por página.
Las etiquetas H1 deben coincidir con la intención del usuario
No se olvide de la intención del usuario al escribir su h1. Si esto no coincide con las expectativas del usuario, es posible que abandonen su sitio web sin siquiera leer el contenido.
Si esto sucede, no solo está perdiendo clientes o lectores potenciales, sino que también es malo para su SEO.
Este comportamiento de los usuarios que visitan un sitio web y luego regresan a los resultados de búsqueda porque no estaban contentos se conoce como pogo-sticking y puede afectar negativamente su clasificación a largo plazo.
Make asegúrese de que su h1 les brinda a los usuarios lo que esperan ver en la página.
Ejemplos de etiquetas H1
Revisemos algunos buenos ejemplos de sitios web que tienen etiquetas H1 optimizadas para ayudarlo comprender cómo se pueden aplicar los principios anteriores a la práctica.
Ejemplo 1
La etiqueta header h1 está optimizada para los usuarios, mientras que el título de la página es más corto y compatible con SEO.

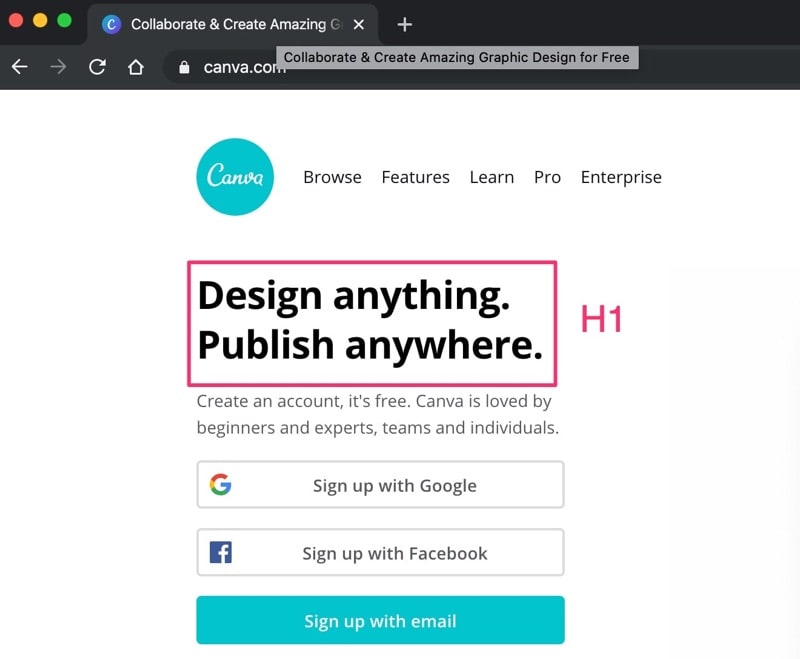
Ejemplo 2
Para salvado conocido ds, el título 1 (de la página de inicio) puede coincidir con el nombre de la marca, mientras que el título de la página puede incluir palabras clave.

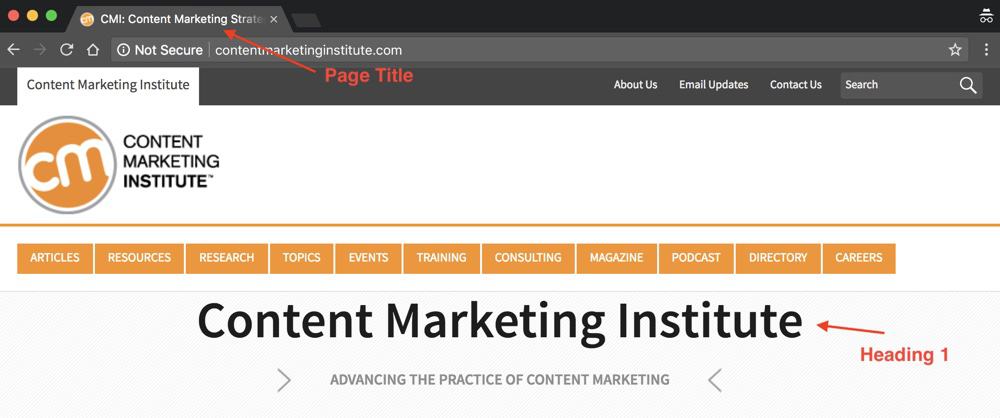
Ejemplo 3
Está perfectamente bien usar el mismo valor para el título y encabezado de la página.

¿Qué pasa con las etiquetas h2, h3 y h4?
Para evitar confusiones, permítame aclarar algo. Todos los principios explicados anteriormente son aplicables a todas las etiquetas de encabezado y no solo a H1.
Además, tenga en cuenta lo siguiente:
- No utilice etiquetas de encabezado cuando otros Las etiquetas como negrita o cursiva son más apropiadas.
- No exagere con el uso de títulos. Use encabezados cuando sea importante por motivos de estructura, navegación y para facilitar la lectura del contenido de la página.
- No es necesario que use todos los tipos de encabezados en una página. Puede tener el h1 y solo el h2, dependiendo de la longitud y el tipo de su contenido.
- Tener un equilibrio entre el uso de encabezados y otros elementos de formato es siempre el mejor enfoque.
¿Qué son las etiquetas de encabezado HTML?
En el lenguaje de marcado de hipertexto (HTML), que es el lenguaje utilizado para mostrar páginas web en un navegador (independientemente de la plataforma CMS), hay varias etiquetas que se puede utilizar para crear títulos en un documento.
Es muy similar a crear títulos en Microsoft Word. Cuando desee que un texto u oración en particular se destaque, puede establecer su estilo para que sea el título 1, el título 2, etc.
Los títulos en un documento de Word se pueden usar para dividir un documento en diferentes partes o como guía para crear una tabla de contenido.
En general, hacen que un documento sea más fácil de leer al dividir un documento grande en partes más pequeñas, cada parte tiene un encabezado que tiene un formato diferente (texto más grande , negrita, etc.), que el resto del documento.
Las etiquetas de encabezado HTML funcionan de la misma manera.
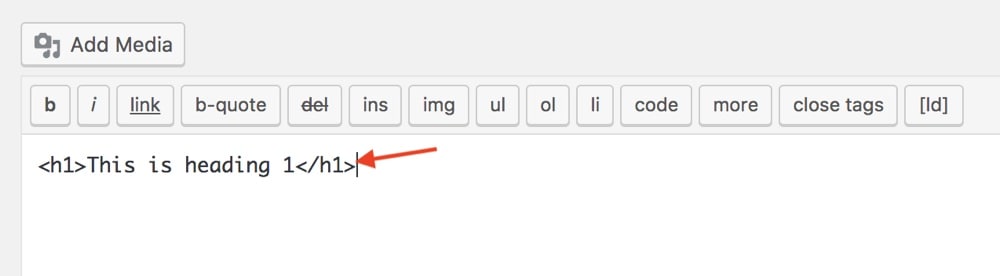
Cuando resalta una oración en el editor de WordPress y la configura en Encabezado 1 , el sistema agrega el siguiente código en el HTML:
<h1>This is an H1 heading</h1>
Esto le dice al navegador que formatee esa oración en un estilo diferente ( definido por las clases CSS) de su tema.
Mire el ejemplo a continuación:


Cuando establece el encabezado como H2 o H3, el HTML cambia a:
<h2>This is an H2 heading </h2>
<h3>This is an H3 heading </h3>
Entonces, etiquetas de encabezado HTML son fragmentos de código HTML que se utilizan para especificar los encabezados de una página.
¿Qué más puede hacer para mejorar su SEO?
SEO, que es un componente del marketing de motores de búsqueda , se trata de proporcionar a los usuarios una gran experiencia y uno de esos usuarios es un motor de búsqueda que, a su vez, intenta ofrecer la mejor experiencia para sus usuarios.
Por lo general, con el SEO se intenta corregir muchos pequeñas cosas que independientemente pueden parecer no tan importantes, pero cuando se combinan juntas pueden mejorar su clasificación de búsqueda.
Entonces, además de optimizar la etiqueta h1, aquí hay una lista de otras cosas que son vitales para el éxito del SEO.
- Revisar el SEO técnico y asegurarse de que los motores de búsqueda puedan acceder, rastrear e indexar su sitio web sin ut cualquier problema.
- Configurar su sitio web para utilizar URL amigables con SEO para sus publicaciones y páginas
- Crear sitios web de alta calidad que brinden una gran experiencia a los usuarios
- Redacción de SEO de alta calidad contenido amigable que ofrece un gran valor a los usuarios
- Conecta tu contenido mediante enlaces internos para crear tu propia pequeña web, lo que facilita que los usuarios descubran más páginas de tu sitio web.
- Promoción su sitio web utilizando prácticas sólidas con el objetivo de obtener enlaces de otros sitios web en Internet (esto también se conoce como construcción de enlaces naturales).
Conclusión
Sus esfuerzos de SEO no comience y termine con la optimización de etiquetas H1. Optimizar los encabezados, es una de las cosas que debe hacer, pero ciertamente, no es el final.
A diferencia de otros factores de SEO, la etiqueta h1 es algo que puede controlar y si se optimiza correctamente puede hacer un diferencia en su clasificación.
Si se siente seguro por lo que ha leído anteriormente, el siguiente paso es realizar una auditoría H1 de su sitio web e identificar los h1 que deben optimizarse.
Herramientas como SEMRUSH pueden hacer su trabajo mucho más fácil, ya que pueden identificar qué páginas no tienen etiquetas h1 definidas, qué páginas tienen etiquetas h1 duplicadas y también le brindan recomendaciones sobre cómo optimizarlas.