Hozzá szeretne adni egy kattintással hívható gombot a WordPress programban? Amint egyre többen keresik fel az Ön webhelyét okostelefonjuk segítségével, a tap-to-call gomb hozzáadásával megkönnyítik számukra a kapcsolatot. Ebben a cikkben megmutatjuk, hogyan lehet egyszerűen hozzáadni a click-to-call gombot a WordPress webhelyén.

Miért érdemes hozzáadni a Click-to-Call gombot a WordPress-ben
Számos kisvállalkozói webhely támaszkodik az ügyfelekre hogy kapcsolatba lépjen velük árajánlatokért, értékesítés előtti információkért vagy támogatásért.
Ezért javasoljuk, hogy kapcsolattartási űrlapot adjon hozzá minden webhelytulajdonoshoz.
Az iparágtól függően azonban egyes felhasználók azonnal beszélni szeretnének egy személlyel.
Amint a mobil webes forgalom növekszik az egész világon, a felhasználók gyakran kényelmesebbnek találják a csak híváshoz érintést és a szükséges információk megszerzését.
Ha most kezdi a üzletet, akkor javasoljuk, hogy keressen egy professzionális üzleti telefonszolgáltatást, így hívásokat továbbíthat, megoszthatja a számokat az alkalmazottakkal, és bárhonnan (vezetékes telefon helyett) mobiltelefonja segítségével fogadhat hívásokat.
Ez azt mondta, vessünk egy pillantást arra, hogyan lehet egyszerűen hozzáadni a click-to-call gombot a WordPress-be.
Videó bemutató
Ha nem Nem tetszik a videó, vagy további útmutatásra van szüksége, majd folytassa az olvasást.
1. módszer: Click-to-Call Now gomb hozzáadása a WordPress programhoz a beépülő modul használatával
Ez a módszer egyszerűbb és ajánlott minden felhasználónak. Ez lehetővé teszi, hogy egyszerűen létrehozhasson egy kattintással hívható gombot a Gutenbergben, a Classic szerkesztőben, a WordPress oldalsáv-widgetben, sőt egy ragadós lebegő hívógombot is.
Első lépésként telepítenie és aktiválnia kell a WP hívógombot. plugin a webhelyén. További részletekért olvassa el a lépésenkénti útmutatónkat a WordPress beépülő modul telepítéséről.
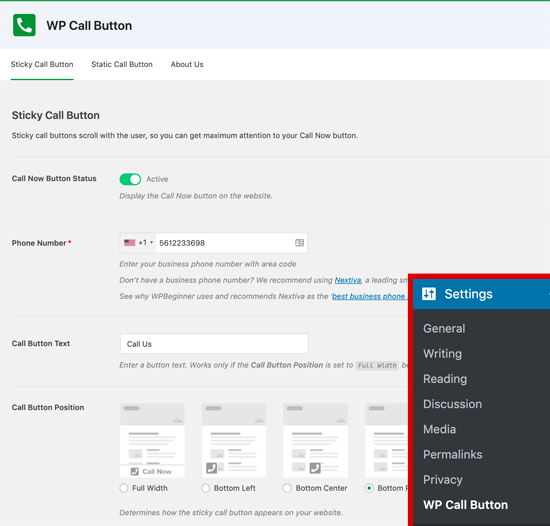
Aktiváláskor meg kell látogatnia a Beállítások “WP Call Button” oldalt a bővítmény beállításainak konfigurálásához.

Az első beállítási oldal a leggyakrabban kért funkcióhoz, a Sticky Call Buttonhoz tartozik, amely a felhasználóval görgetve mozog az Ön webhelyén.
Ez a rendkívül konverzióra optimalizált funkció segít több hívás fogadásában és a gyorsabb üzletkötések lebonyolításában.
Először meg kell adnia üzleti telefonszámát, amelyre szeretné felhívni az embereket. A WP Call Button plugin az intelligens szolgáltatást használja telefon mező, ami azt jelenti, hogy egyszerűen kiválaszthatja országát, és automatikusan hozzáadja az országkódot a megfelelő formátumban.
Megjegyzés: Ha nincs üzleti telefonszáma, akkor a Nextiva. Ezt a céget használjuk üzleti VoIP telefonunkhoz.
Ezután lehetősége van hozzáadni a hívásgomb szövegét, kiválasztani a helymeghatározást és a gomb színét.
Alapértelmezés szerint a beépülő modul minden oldalon és minden eszközön hozzáad egy kattintással hívható gombot. Lehetséges azonban, hogy csak bizonyos oldalakon jelenítse meg, vagy csak mobileszközöket jelenítsen meg.
Ha elkészült, kattintson a tetején lévő aktiválás kapcsolóra, majd a tároláshoz kattintson a Módosítások mentése gombra. a beállításait.
Ezt követően meglátogathatja webhelyét, és megtekintheti a hívás gombot.

Ha statikus hívásgombot szeretne hozzáadni a WordPress kapcsolattartó oldalához, az oldalról vagy bármely más bejegyzésről / oldalról , akkor két lehetősége van.
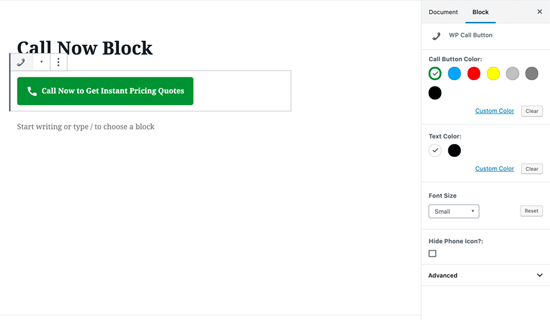
Ha az új WordPress blokkszerkesztőt használja, akkor egyszerűen hozzon létre vagy szerkesszen egy meglévő oldalt. Ezután hozzá kell adnia a WP hívás gomb blokkját a “+” ikonra kattintva.

Jön a WordPress hívás gombja számos testreszabási lehetőség, például a gomb színének, gombjának szövegének, betűméretének testreszabása, valamint a telefon ikon megjelenítésének vagy elrejtésének lehetősége.
A gomb hozzáadása után a felhasználók kattinthatnak és hívhatnak telefonszáma, amelyet a WP Hívásgomb beállításai oldalon adott meg.
Ha a klasszikus WordPress szerkesztőt használja, akkor a Statikus Hívásgenerátort kell használnia egy rövid kód megszerzéséhez.
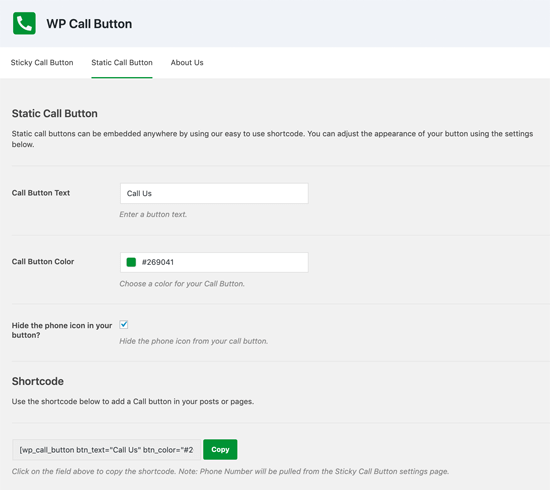
Egyszerűen lépjen a Beállítások “WP hívógombhoz, és kattintson a tetején lévő Statikus hívógomb menüre.

Ezután testreszabhatja a hívás gomb szövegét, színét, és kiválaszthatja, hogy a telefon ikonját szeretné-e megjeleníteni vagy elrejteni. Ezt követően egyszerűen másolja az alábbi rövid kódot, és illessze be a bejegyzésbe vagy az oldalba, ahová hozzá kívánja adni.
A WP Call Button plugin lehetővé teszi a hívás gomb hozzáadását a webhely oldalsávjában az oldalsáv widget használatával.
Ehhez lépnie kell a Megjelenés “Widgetekbe, és áthúzni a WP Call Button modult a widget-kész területre.

Ez a modul lehetővé teszi a Widget cím és leírás hozzáadását. A Speciális beállítások linkre kattintva testreszabhatja a hívás gomb szövegét és a hívás gomb szövegét.
Ezt elolvasva valószínűleg láthatja, hogy a WP Call gomb miért messze a legkönnyebb és legátfogóbb WordPress click to call gomb plugin a piacon.
A legjobb az, hogy 100% -ban ingyenes, és zökkenőmentesen integrálódik a Google Analytics szolgáltatással.
Csak annyit kell tennie, hogy használja a MonsterInsights beépülő modult, és automatikusan nyomon követi, hogy hány ember kattint a hívás gombra, és mely oldalak kapják a legtöbb leadet, így Ön arra tud koncentrálni, ami a növekedés érdekében dolgozik a vállalkozása gyorsabban!
2. módszer. A kattintással hívható gomb kézi hozzáadása a WordPress alkalmazásban
Ez a módszer lehetővé teszi, hogy manuálisan adjon hozzá kattintással hívható gombokat és linkeket a WordPress webhelyének bárhová.
Kattintható telefonszámot a legegyszerűbben úgy adhat hozzá a webhelyéhez, ha ezeket hozzáadja ehhez:
Ezek a linkek megnyitják a telefonos alkalmazást a mobileszközökön. Asztali számítógépeken a Mac-felhasználók látják majd a link megnyitásának lehetőségét a Facetime-ban, míg a Windows 10-es felhasználók látják a Skype-on történő megnyitásának lehetőségét.
A HTML használatával képet vagy ikont is hozzáadhat a click-to-call szöveges link mellé.
Vizsgáljuk meg, hogyan lehet ezt megtenni.
Először meg kell látogatnia a Média “Új oldal hozzáadása és feltölteni a használni kívánt képet. A kép feltöltése után a folytatáshoz a “Szerkesztés” linkre kell kattintanod.
![]()
Ezzel szerkesztheted a média képernyőt, ahol csak szükséges a fájl URL-jének másolásához. A következő lépésben szüksége lesz rá.
Mostantól szerkesztheti a bejegyzést, az oldalt vagy az egyéni HTML-modult, ahol meg szeretné jeleníteni a click-to-call telefon ikont. a szerkesztési területhez, hozzáadhatja a telefon ikon képét a tel: link belsejébe csomagolva.
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
Ha elkészült, ellátogathat a webhelyére, és láthatja a kattintást. -to-call link a feltöltött képpel.

Ezt tovább testreszabhatja, ha további szöveget ad hozzá a linket, és az egyedi CSS-t használja a stílus kialakításához.
![]()
Click-to-Call link hozzáadása a WordPress navigációs menüihez
Hozzáadhatja a kattintás hívási link a WordPress navigációs menüjéhez.
Egyszerűen lépjen a Megjelenés “Menük” oldalra, és kattintson az egyéni linkek fülre a jobb oldali oszlopban. Most hozzáadhatja a telefonszámot a linkmezőbe a következő formátumban:
tel:+155555555
Ezután adja hozzá a megjeleníteni kívánt szöveget, majd kattintson az “Add to menu” gombra.

Ezután látogasson el a webhelyére, és nézze meg a kattintással hívható linket.

Képet szeretne hozzáadni a navigációs menüben a click-to-call link mellé? Olvassa el cikkünket arról, hogyan adhat hozzá képikonokat navigációs menükkel a WordPress programban.
Reméljük ez a cikk segített megtanulni, hogyan adhat hozzá egy kattintással hívható gombot a WordPress programban. Érdemes megtekinteni az ingyenes üzleti e-mail cím létrehozásával kapcsolatos útmutatónkat is.
Ha tetszett ez a cikk, akkor iratkozzon fel a YouTube-csatornánkra a WordPress videó oktatóanyagára. Megtalálhat minket a Twitteren és a Facebookon is.