
Minden oldalnak vagy bejegyzésnek több címsora is lehet. A < H1 > HTML címkét általában egy oldal vagy egy bejegyzés címére használják, és ez az első látható fejléc az oldalon. A h1 formázása általában eltér az oldalon található többi fejléccímkétől (h2, h3, h4).
Ebben a bejegyzésben megtudhatja, mi a < H1 > címke, miért fontos ez a SEO számára, és hogyan kell SEO és felhasználóbarát fejléccímkét írni.
- Mi az a H1 címke?
- Miért fontos a H1 címke az SEO számára?
- A H1 címke SEO bevált módszerei
- Példák a h1 címkékre
- Mi a helyzet a h2, h3 és h4 címkékkel?
- Mik azok a HTML címkék címkéi?
- Mit tehet még a SEO javítása érdekében?
Mi az a H1 címke?
A < H1 > HTML címke az első fejléc címke látható az oldalon. Egy oldal vagy bejegyzés címére szolgál. HTML-kódban megtekintve a H1-érték a < h1 > < / h1 > címkék.
A szöveg kiemeléséhez a H1 címkét általában másképp formázzák, mint az oldal többi címkéjét.
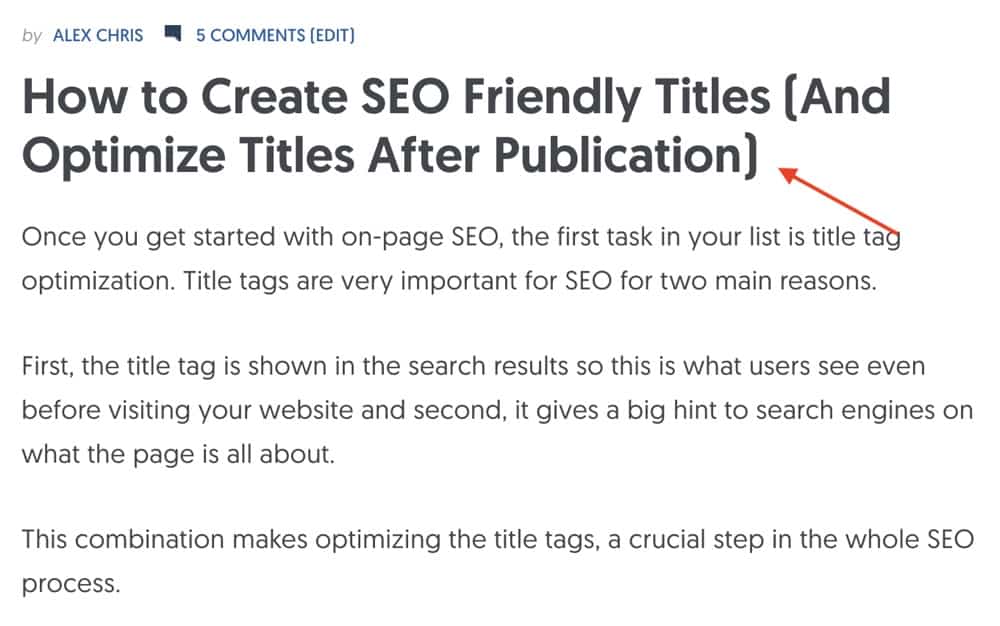
Nézze meg az alábbi példát.
A H1 címke értéke “On-Page SEO”, és ha HTML-ben nézzük, a következőképpen néz ki: <h1>On-Page SEO</h1>

A H1 címke használatának megértésének egyszerűbb módja elképzelni, hogy egy nagy dokumentum vázlatát írja. A dokumentum fő címe a < H1 >, a főbb pontok a < H2 >, és a < H3 >.

H1 címke Vs Ti oldal tle
A SEO szempontjából az egyik legfontosabb elem a title tag (< title > < / title >), és nem szabad összetéveszteni a H1 címkével.
Lássuk alább, hogy ez a kettő miért és miért különbözik egymástól ügyelnie kell rá.
A kettő közötti fő különbségek a következők:
- A címke a SERPS-ben (keresőmotor találati oldalain) jelenik meg. A kódrészlet fő címsoraként használja a keresési eredmények között.
- A címke nem látható vizuálisan egy oldalon, de az < header > < / header > és a böngésző címében is látható .
- A < H1 > címke egy oldal böngészése közben jelenik meg a felhasználók számára.
- A címke erős jelzés a keresőmotorok számára, hogy mi az oldal tartalma.
Amikor a oldal SEO, az oldal címe fontosabb, mint a H1 címke, de a legjobb eredmény érdekében optimalizálja mindkettőt.
Miért fontos a H1 címke a SEO számára ?
A keresőmotorok egyik legbonyolultabb feladata az oldal jelentésének (kontextusának) megértése.
Ahhoz, hogy ezt a leghatékonyabban és leggyorsabban meg tudják csinálni, különböző jelek adatait használják fel.
Az egyik jel az oldal címe, a másik pedig a H1 címke.
Az oldal tartalmának feltérképezésekor a keresőmotor pókjai elolvassák a HTML kódot, és megpróbálják azonosítani, melyik a mondatokat fejléccímkék tartalmazzák (h1, h2 stb.).
Ezeket az oldal tartalmára utalónak tekintik.
Tehát ha kulcsszavakat használ a H1 címkéjében, akkor segítse a keresőmotorokat annak megértésében, hogy miről szól az oldala.
A fejlécek fontos szempontjai a SEO számára az, hogy megkönnyítik a felhasználók számára az oldalon való navigációt.
A felhasználó egy pillanat alatt megnézheti, hogy mi az oldal, ha megnézi a H1 címkét. A többi címsor nagy tippet ad a felhasználóknak, hogy mire számíthatnak az egyes szakaszokban.
Vegyük például a most olvasott bejegyzést, az összes fontos pontot h2-nek jelöltem, és egy a tetején lévő tartalomjegyzék, amely megkönnyíti a navigációt.
Nézze meg a fenti videót megtudhatja, mi a H1 címke, miért fontos a SEO számára, és hogyan lehet optimalizálni.
A H1 címke SEO bevált módszerei
Most, hogy a h1 címkék elmélete mögöttünk van, nézzük meg, hogyan lehet jó fejléceket írni a cikkekhez vagy általában az oldal tartalmához.
- A H1 címkének meg kell egyeznie vagy kissé eltérnie kell az oldal címétől.
- Használjon kulcsszavakat a címsorokban. >
- Győződjön meg arról, hogy a H1 címkéje látható és nincs elrejtve a felhasználók számára
- H1 címkéjét stílusosan alakítsa át, mint a többi címsor
- Használja a fejléceket hierarchikus módon
- Csak egy h1 címkét használjon oldalanként
- A H1 címkéknek meg kell egyezniük a felhasználói szándékkal
A H1 címkének azonosnak vagy kissé eltérőnek kell lennie, mint az oldal cím
Az esetek többségében az oldal címe és a h1 címke megegyezik. Ennek az az oka, hogy a CMS (például a WordPress) így van konfigurálva.
Ez teljesen rendben van. Ez nem SEO hiba, az oldal címének és a h1 fejlécnek ugyanaz a szövege, éppen ellenkezőleg, ajánlott.
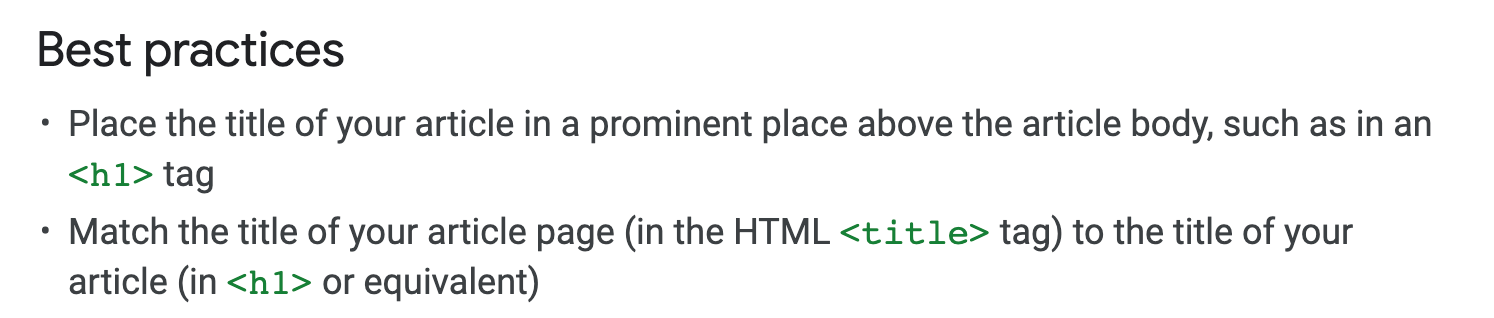
Általános irányelvként az oldal címét és a H1 címkét tartsa azonos vagy szorosan összefüggő. A Google a következőket javasolja:

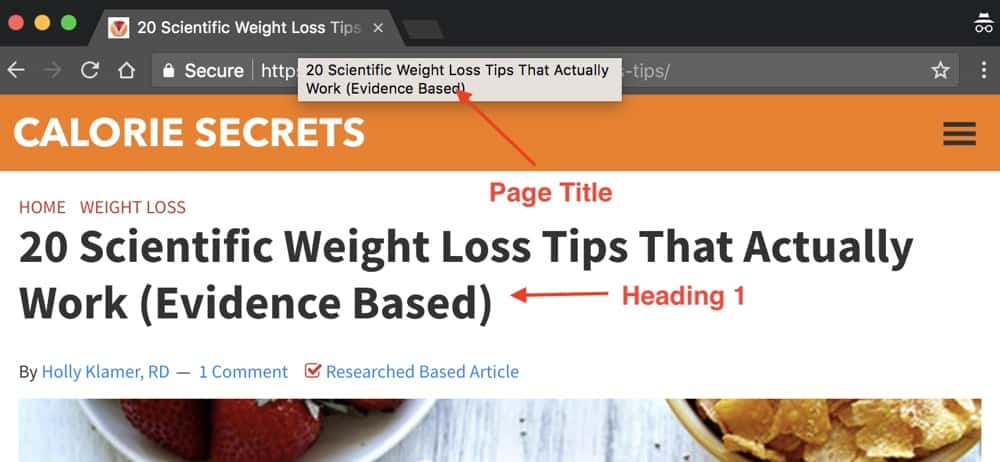
A bejegyzés elején látható példában az oldal címe „On-Page SEO Techniques”, míg a H1 tag „On-Page SEO”.
Az oldal címe leíróbb, mert a SERPS-ben szerepel, de az oldalfejhez valami egyszerűbbet akartam.
Hogyan adhatok meg egy másik h1 és oldal címet?
Fentebb említettem, hogy a legtöbb téma és webfejlesztő platform úgy van beállítva, hogy ugyanazt az értéket használja az oldal címéhez és a h1 címkéhez, és ezt általában megadja egy oldal vagy egy bejegyzés címének.
Ha meg akarja változtatni, és különböző értékekkel rendelkezik, akkor szerkesztheti a HTML-kódot, vagy ha WordPress-en van, használhat olyan plugint, mint például a Yoast SEO.
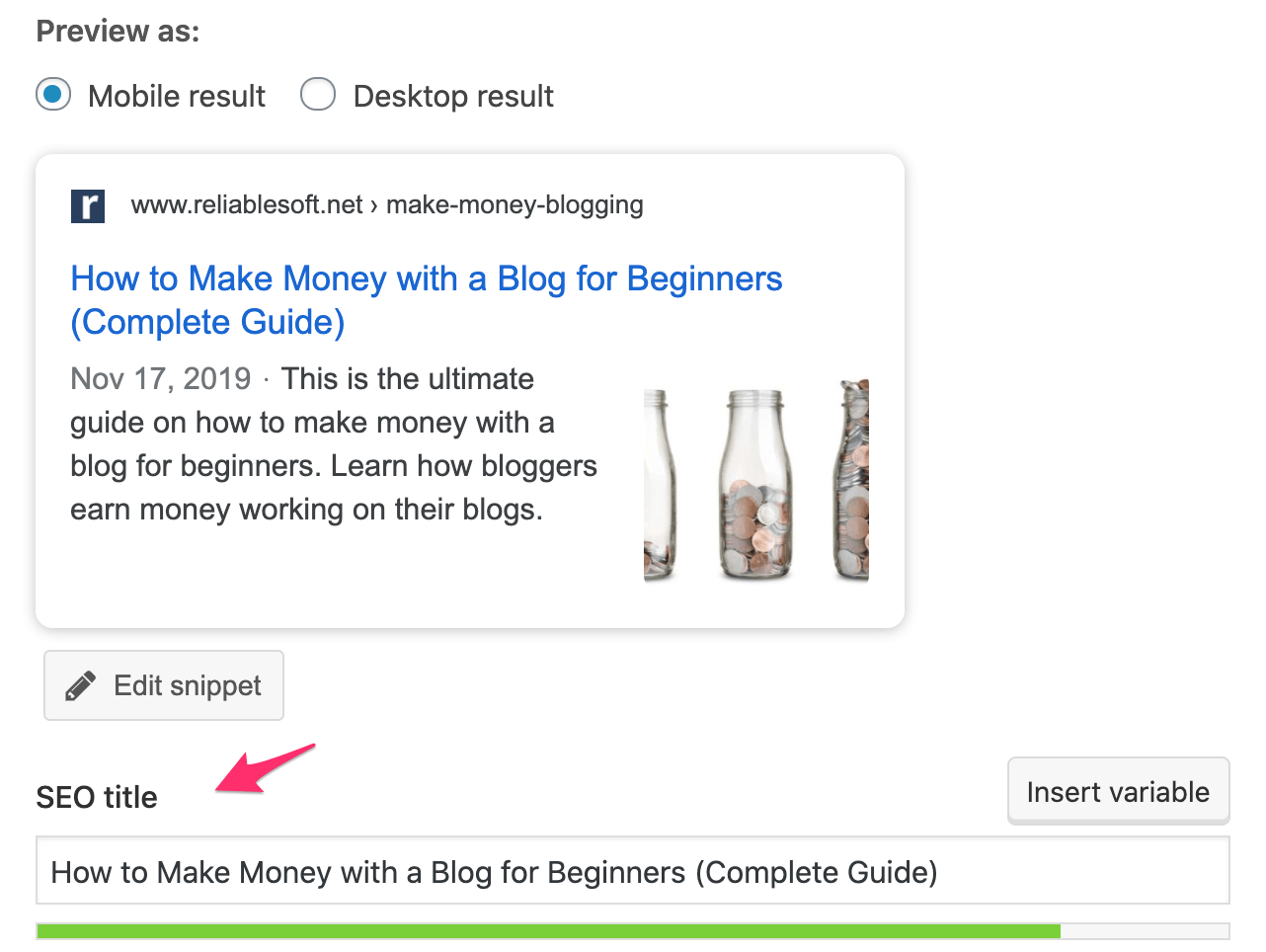
Amint az alábbi képernyőképen láthatja, amikor telepítse a Yoast SEO alkalmazást, minden oldal / bejegyzés alatt van egy extra terület, ahol beállíthatja e oldal címe.

Kulcsszavak használata a címsorokban
Erősen ajánlott kulcsszavakat használni a címsorokban. Amint azt a kezdőknek szóló SEO oktatóanyagomban kifejtettem, a kulcsszavakat mind a címben, mind a címsorokban fel kell tüntetni.
Ha úgy dönt, hogy más címet és más címet használ, akkor a fő kulcsszót a címben és egy kapcsolódó kulcsszó a H1-ben.
Ez természetesen nem azt jelenti, hogy át kellene lépnie a vonalon, és el kell kezdenie a kulcsszavakkal kitöltött címsorok létrehozását. A kulcsszókutatás eredményei alapján kiválaszthatja, hogy mely kulcsszavakat használja.
Alapszabályként a hosszú farok kulcsszavak kiváló jelöltek a H1 és más fejlécekben.
Kerülje a nagyon hosszú fejléceket
Ne legyen túl hosszú a címsor. Használjon rövid, de leíró fejléceket. Használja ugyanolyan hosszúsági irányelveket, mint az oldal címe, azaz kevesebb, mint 65 karakter.
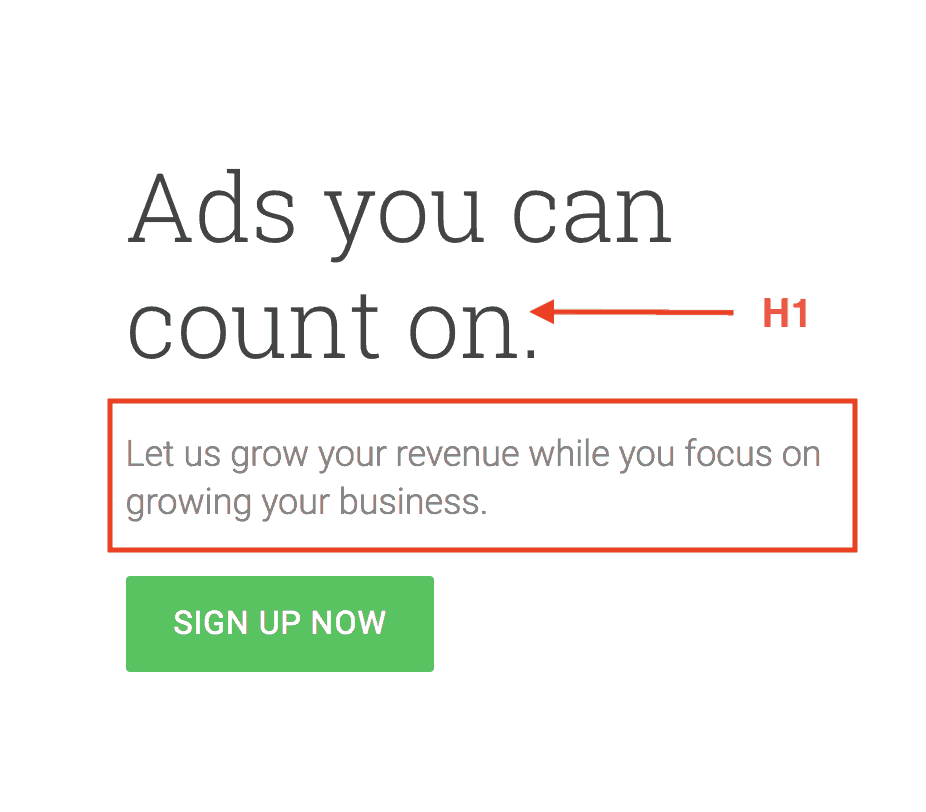
Ha hosszabb leírást kell megadnia, használjon rövid fejlécet, majd félkövér szöveget, hogy további információkat adjon meg a alábbi példa a Google AdSense-től.

Győződjön meg arról, hogy a H1 címkéje látható és nincs elrejtve a felhasználók elől
Sok WordPress témában van a h1 címke az oldal HTML-jében, de elrejtik (CSS használatával) ) a felhasználók számára. Ez nem megfelelő SEO gyakorlat.
Ellenőrizze, hogy a témája helyesen adja-e ki a H1 címkét, és hogy ez látható-e az oldalon.
Ennek legegyszerűbb módja a forrás megtekintése (kattintson a jobb gombbal, és válassza a MEGJEGYZÉS MEGTEKINTÉSE lehetőséget), és keresse meg a H1 szót.
Amit a < h1 > < / h1 > is láthatónak kell lennie az oldalon.
H1-jét másként formázza, mint a többi fejléc
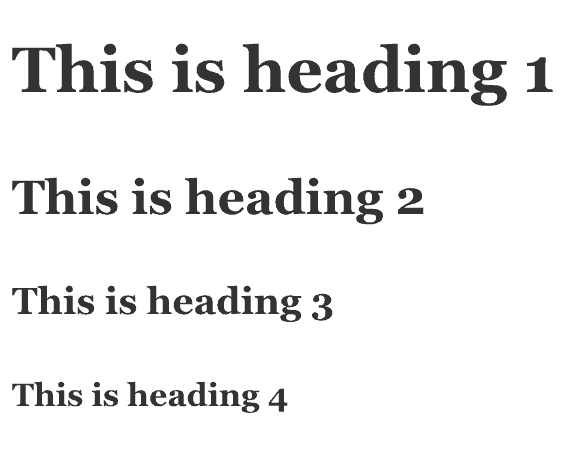
Tedd kiemelkedővé a h1-et. Tegye nagyobbra a betűket, mint a többi szöveg és fejléc.

Használja a címsorokat hierarchikus módon
A fentiekben említettem, hogy a címsorokat ugyanúgy kell megközelíteni, mint egy könyv vagy egy hosszú űrlapdokumentum.
A SEO szempontjából fontos, hogy a címkék hierarchikus módon legyenek, különben megzavarhatja mind a keresőmotorokat, mind a felhasználókat.
Más szavakkal, a < h1 > legyen a HTML-kód tetején, a többi (h2, h3 stb.) Pedig ebben a sorrendben kövesse.

Megjegyzés a A fenti példa a betűméret változásáról a hierarchiában lefelé haladva.
Csak egy H1 címkét használjon oldalanként
A legjobb SEO gyakorlatok azt mutatják, hogy oldalanként csak EGY h1 címke legyen. e. Ez azért van, mert van értelme, és erre kell törekednie.
Abban az esetben, ha végül több h1 címkével rendelkezik egy oldalon, ez még nem a világ vége. Ha kijavíthatja a helyzetet, akkor tegye meg, különben hagyja úgy, ahogy van.
Íme egy videó a Google-től, amely oldalanként több h1 címke használatáról szól.
A H1 címkéknek meg kell egyezniük a felhasználói szándékkal
Ne felejtsd el a felhasználói szándékot a h1 írásakor. Ha ez nem egyezik a felhasználói elvárásokkal, akkor a tartalom elolvasása nélkül is elhagyhatják az Ön webhelyét.
Ha ez megtörténik, akkor nemcsak ügyfeleit vagy potenciális olvasóit veszíti el, hanem a SEO-jának is.
Azok a felhasználók viselkedése, akik meglátogatnak egy webhelyet, majd visszatérnek a keresési eredményekhez, mert nem voltak boldogok, pogo-ragasztásnak nevezik, és hosszú távon negatívan befolyásolhatja rangsorolását.
biztos, hogy a h1 megadja a felhasználóknak azt, amit elvárnak az oldalon.
Példák a H1 címkékre
Nézzünk át néhány olyan szép példát azokról a webhelyekről, amelyek optimalizálták a H1 címkéket, hogy segítsenek Önnek megérteni, hogy a fenti alapelvek hogyan alkalmazhatók a gyakorlatban.
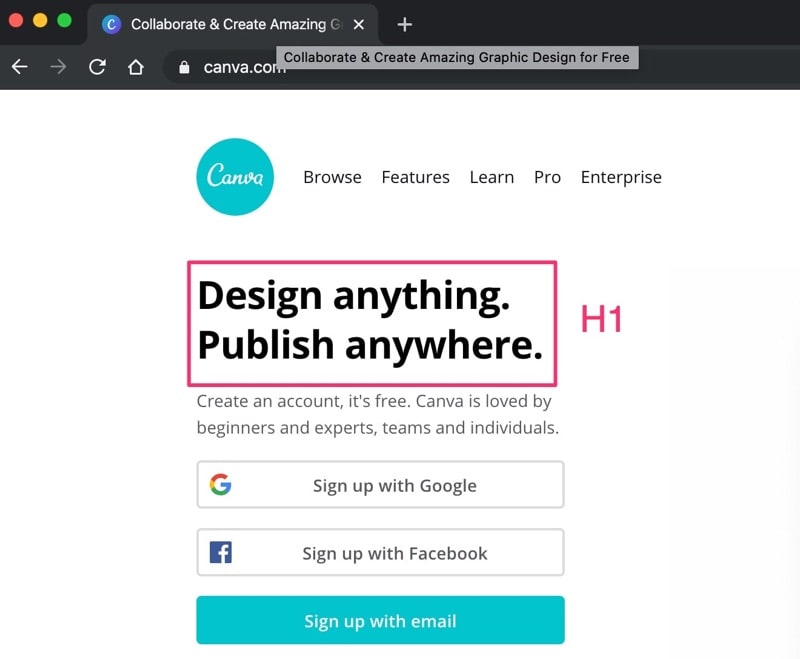
1. példa
A h1 címke a felhasználók számára optimalizált, míg az oldal címe rövidebb és SEO-barát.

2. példa
Ismert korpához ds, az 1. címsor (a kezdőlap számára) egyezhet a márkanévvel, míg az oldal címe kulcsszavakat tartalmazhat.

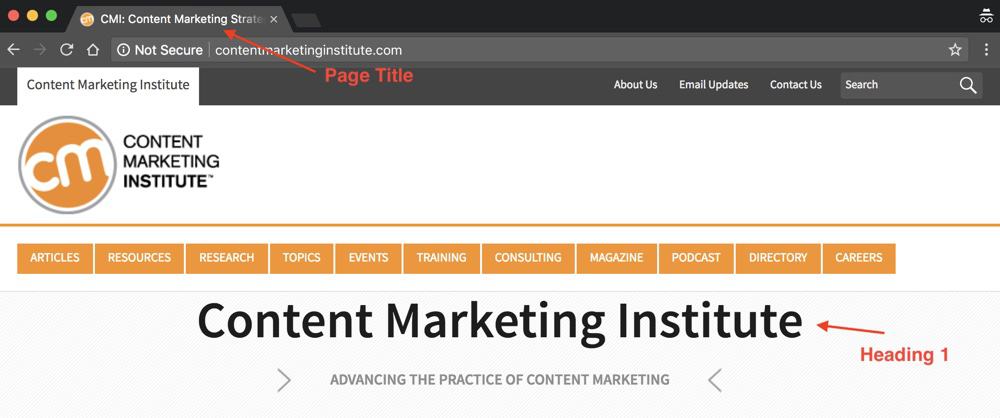
3. példa
Teljesen rendben van, ha ugyanazt az értéket használjuk a oldal címe és címsora.

Mi a helyzet a h2, h3 és h4 címkékkel?
A félreértések elkerülése érdekében hadd töröljek valamit. A fentiekben ismertetett alapelvek minden fejléccímkére vonatkoznak, nem csak a H1-re.
Ezenkívül vegye figyelembe a következőket:
- Ne használjon fejléc-címkéket, ha más A vastag vagy dőlt betűs címkék megfelelőbbek.
- Ne vigyük túlzásba a fejlécek használatával. Használjon fejléceket, ha ez fontos a felépítés, a navigáció és az oldal tartalmának könnyebb olvashatósága érdekében.
- Nem kell minden címsortípust használnia egy oldalon. A h1 és csak a h2 lehet a tartalom hosszától és típusától függően.
- A fejlécek és más formázó elemek használata közötti egyensúly mindig a legjobb megközelítés.
Mik azok a HTML címsorcímkék?
A HyperText Markup Language (HTML) nevű nyelvben, amely a weboldalak böngészőben történő megjelenítésére használt nyelv (a CMS platformtól függetlenül) különféle címkék vannak, amelyek felhasználható fejlécek létrehozására a dokumentumban.
Nagyon hasonlít a fejlécek létrehozásához a Microsoft Word-ben. Ha azt szeretné, hogy egy adott szöveg vagy mondat kiemelkedjen, beállíthatja annak stílusát, hogy az 1., a 2., stb. Legyen.
A Word-dokumentum fejléceivel fel lehet bontani a dokumentumot különböző részekre vagy útmutatóként a tartalomjegyzék elkészítéséhez.
Általában megkönnyítik a dokumentum olvashatóságát azáltal, hogy egy nagy dokumentumot kisebb részekre bontanak, mindegyik résznek más a formázása (nagyobb szöveg) , félkövér stb.), mint a dokumentum többi része.
A HTML-címkék címkéi ugyanúgy működnek.
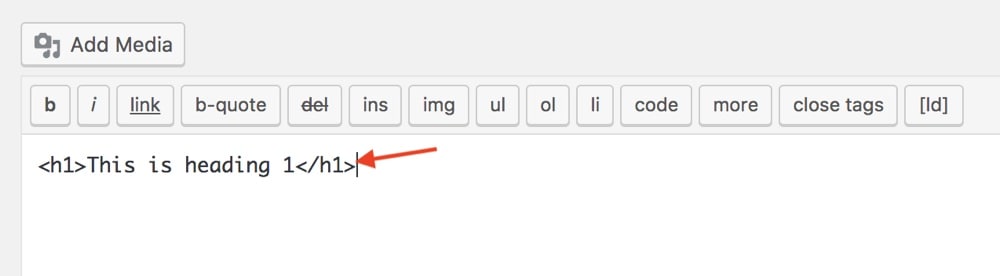
Amikor kiemel egy mondatot a WordPress szerkesztőben, és 1-es fejlécre állítja , a rendszer a következő kódot adja hozzá a HTML-be:
<h1>This is an H1 heading</h1>
Ez arra utasítja a böngészőt, hogy a mondatot más stílusban formázza ( témája CSS osztályai határozzák meg).
Nézze meg az alábbi példát:


Ha a címsort H2-nek vagy H3-nak állítja be, a HTML a következőkre változik:
<h2>This is an H2 heading </h2>
<h3>This is an H3 heading </h3>
Tehát, HTML fejléc címkék olyan HTML-kóddarabok, amelyek az oldal fejlécének megadására szolgálnak.
Mit tehetne még a SEO javítása érdekében?
A SEO, amely a keresőmotor-marketing egyik eleme. , arról szól, hogy a felhasználóknak nagyszerű élményt nyújtson, és ezek egyike egy keresőmotor, amely viszont megpróbálja a legjobb élményt nyújtani a felhasználók számára.
Általában a SEO-val sok mindent megpróbál kijavítani. apró dolgok, amelyek egymástól függetlenül nem tűnhetnek olyan fontosnak, de együttesen javíthatják a keresési rangsorolását.
Tehát a h1 címke optimalizálása mellett itt van egy lista a SEO sikeréhez elengedhetetlen dolgokról.
- A műszaki SEO áttekintése és annak biztosítása, hogy a keresőmotorok hozzáférjenek, feltérképezzék és indexeljék az Ön webhelyét bármilyen kérdést.
- A webhely beállítása SEO-barát URL-ek használatára a bejegyzéseihez és oldalaihoz
- Kiváló minőségű weboldalak létrehozása, amelyek nagyszerű élményt nyújtanak a felhasználók számára
- Kiváló minőségű SEO-k írása barátságos tartalom, amely nagy értéket kínál a felhasználók számára
- A tartalom összekapcsolása belső linkek használatával saját kis web létrehozásához, megkönnyítve ezzel a felhasználók számára, hogy további oldalakat fedezzenek fel a webhelyéről.
- webhelye szilárd gyakorlatok alkalmazásával azzal a céllal, hogy linkeket szerezzen más internetes webhelyekről (ezt természetes linképítésnek is nevezik).
Következtetés
Az Ön SEO-törekvései ne kezdje és fejezze be a H1 tag optimalizálásával. A fejlécek optimalizálása az egyik dolog, amit meg kell tennie, de természetesen ezzel még nincs vége.
A SEO tényezőktől eltérően a h1 címke vezérelhető, és ha helyesen optimalizálják, különbség a rangsorban.
Ha magabiztosnak érzi magát a fentiekben leírtakhoz képest, akkor a következő lépés a webhely H1 auditjának elvégzése és az optimalizálandó h1 azonosítása.
Az olyan eszközök, mint a SEMRUSH, sokkal könnyebbé tehetik a munkáját, mivel pontosan meghatározhatják, hogy mely oldalaknál nincsenek meghatározva h1 címkék, melyik oldalakon duplikált h1 címkék találhatók, valamint javaslatokat adnak azok optimalizálására.