
Ogni pagina o post può avere più titoli. Il tag HTML < H1 > viene solitamente utilizzato per il titolo di una pagina o di un post ed è la prima intestazione visibile su una pagina. La formattazione di un h1 di solito è diversa dal resto dei tag di intestazione trovati su una pagina (h2, h3, h4).
In questo post imparerai cos’è un < H1 >, perché è importante per la SEO e come scrivere un tag di intestazione che sia sia SEO che intuitivo.
- Che cos’è un tag H1?
- Perché un tag H1 è importante per la SEO?
- Best practice SEO per tag H1
- Esempi di tag h1
- E i tag h2, h3 e h4?
- Cosa sono i tag di intestazione HTML?
- Cos’altro puoi fare per migliorare il tuo SEO?
Che cos’è un tag H1?
Il tag HTML < H1 > è il primo tag di intestazione visibile su una pagina. Viene utilizzato per il titolo di una pagina o di un post. Quando viene visualizzato nel codice HTML, il valore H1 è racchiuso tra < h1 > < / h1 > tag.
Per far risaltare il testo, il tag H1 è solitamente formattato in modo diverso dal resto dei tag della pagina.
Guarda l’esempio di seguito.
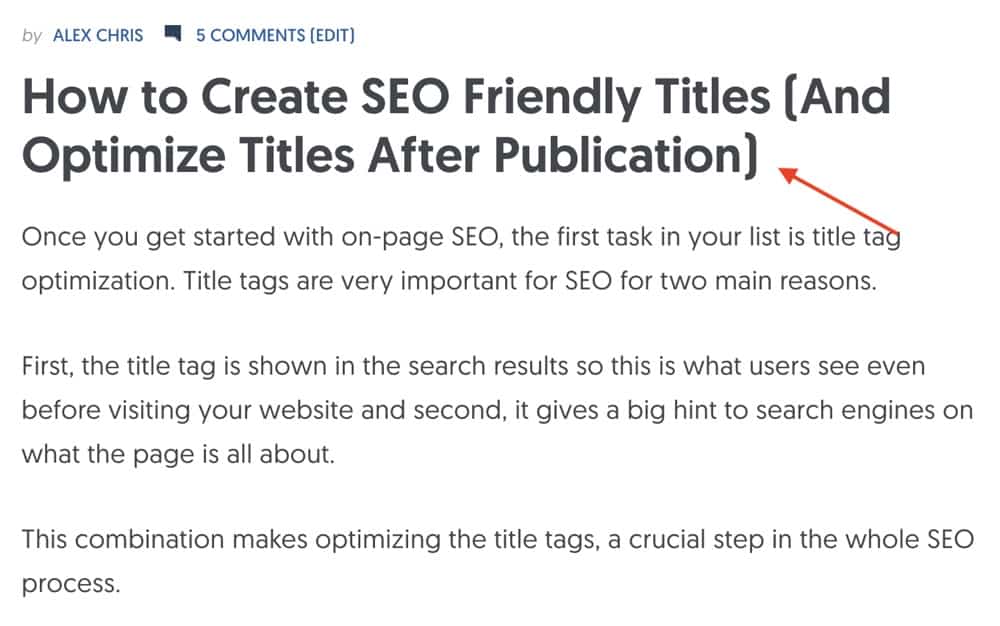
Il tag H1 ha il valore di “SEO sulla pagina” e quando viene visualizzato in HTML ha il seguente aspetto: <h1>On-Page SEO</h1>

Il modo più semplice per capire l’uso del tag H1 è immaginare di scrivere la struttura di un documento di grandi dimensioni. Il titolo principale del documento sarà il tuo < H1 >, i punti principali < H2 > e i punti secondari < H3 >.

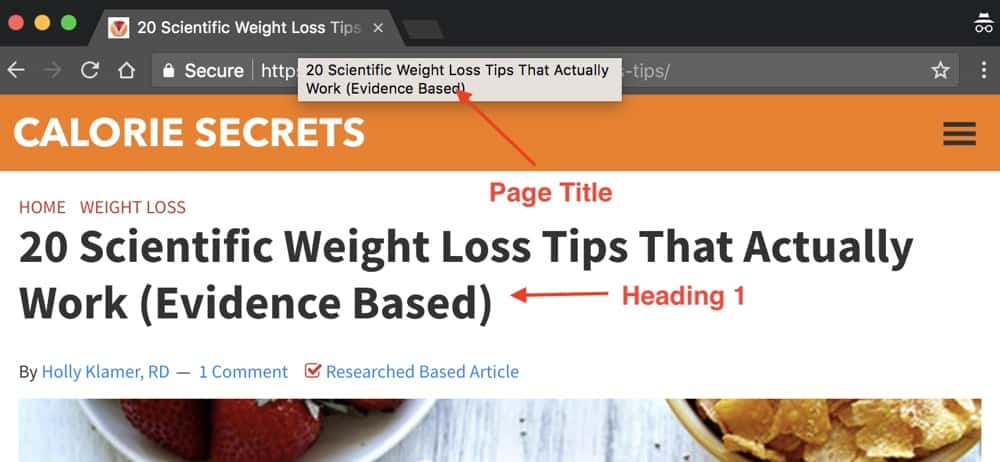
Tag H1 Vs Pagina Ti tle
Uno degli elementi più importanti per scopi SEO è il tag title (< title > < / title >) e non deve essere confuso con il tag H1.
Vediamo di seguito come questi due differiscono e perché dovresti preoccuparti.
Le differenze principali tra i due sono:
- Il tag del titolo è mostrato nelle SERPS (pagine dei risultati del motore di ricerca). Viene utilizzato come intestazione principale dello snippet nei risultati di ricerca.
- Il tag del titolo non viene mostrato visivamente su una pagina ma fa parte dell’intestazione della pagina < header > < / header > ed è anche mostrato nel titolo del browser .
- Il tag < H1 > viene mostrato agli utenti durante la navigazione in una pagina.
- Il tag del titolo è un segnale forte per i crawler dei motori di ricerca sull’argomento del contenuto della pagina.
Quando si tratta di on- SEO della pagina, il titolo della pagina è più importante del tag H1 ma per ottenere i migliori risultati, dovresti ottimizzarli entrambi.
Perché un tag H1 è importante per il SEO ?
Uno dei compiti più complicati dei motori di ricerca è comprendere il significato (contesto) di una pagina.
Per essere in grado di farlo nel modo più efficiente e veloce, utilizzano dati da segnali diversi.
Uno di questi segnali è il titolo della pagina e un altro è il tag H1.
Durante la scansione del contenuto di una pagina, gli spider dei motori di ricerca leggono il codice HTML e cercano di identificare quale le frasi sono racchiuse nei tag di intestazione (h1, h2, ecc.).
Le considerano come indicative del contenuto della pagina.
Quindi, utilizzando parole chiave nel tag H1, tu aiutare i motori di ricerca a capire di cosa tratta la tua pagina.
Un altro motivo per cui i titoli sono importanti per la SEO è che facilitano la navigazione degli utenti nella pagina.
L’utente può vedere a colpo d’occhio di cosa tratta la pagina guardando il tag H1. Il resto dei titoli fornisce un grande suggerimento agli utenti su cosa aspettarsi in ciascuna sezione.
Prendi ad esempio il post che stai leggendo ora, ho contrassegnato tutti i punti importanti come h2 e ho anche aggiunto un sommario in alto che semplifica la navigazione.
Guarda il video sopra per scopri cos’è il tag H1, perché è importante per la SEO e come ottimizzarlo.
Best practice per il tag H1 SEO
Ora che il la teoria dei tag h1 è dietro di noi, vediamo come scrivere buoni titoli per i tuoi articoli o il contenuto della pagina in generale.
- Il tag H1 deve essere lo stesso o leggermente diverso dal titolo della pagina
- Usa parole chiave nei titoli
- Evita titoli molto lunghi
- Assicurati che il tuo tag H1 sia visibile e non nascosto agli utenti
- Applica uno stile al tuo tag H1 in modo diverso rispetto al resto dei titoli
- Utilizza i titoli in modo gerarchico
- Utilizza un solo tag h1 per pagina
- I tag H1 devono corrispondere all’intento dell’utente
Il tag H1 deve essere lo stesso o leggermente diverso dalla pagina titolo
Nella maggior parte dei casi, il titolo della pagina e il tag h1 sono gli stessi. Questo perché i CMS (come WordPress) sono configurati in questo modo.
Questo va benissimo. Non è un errore SEO, avere lo stesso testo per il titolo della pagina e per l’intestazione h1, al contrario, è consigliato.
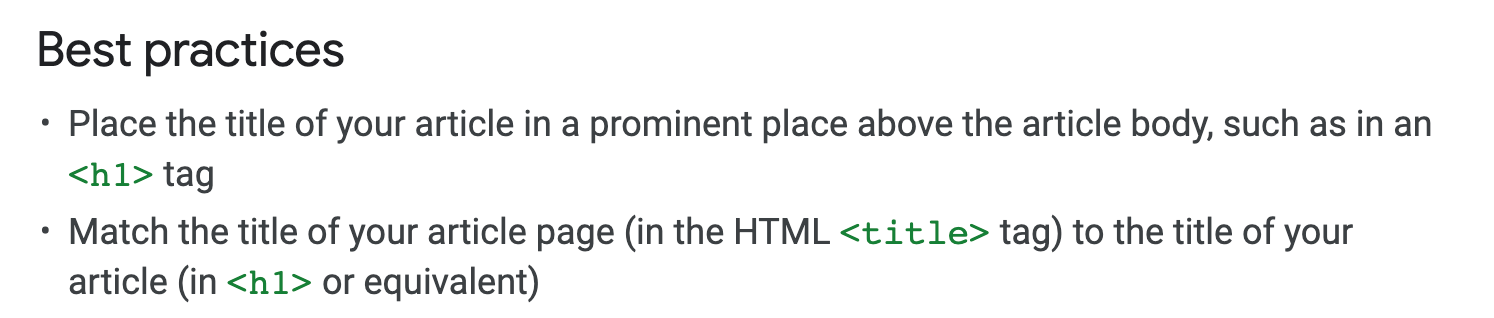
Come linea guida generale, mantenere il titolo della pagina e il tag H1 uguali o vicini relazionato. Google consiglia quanto segue:

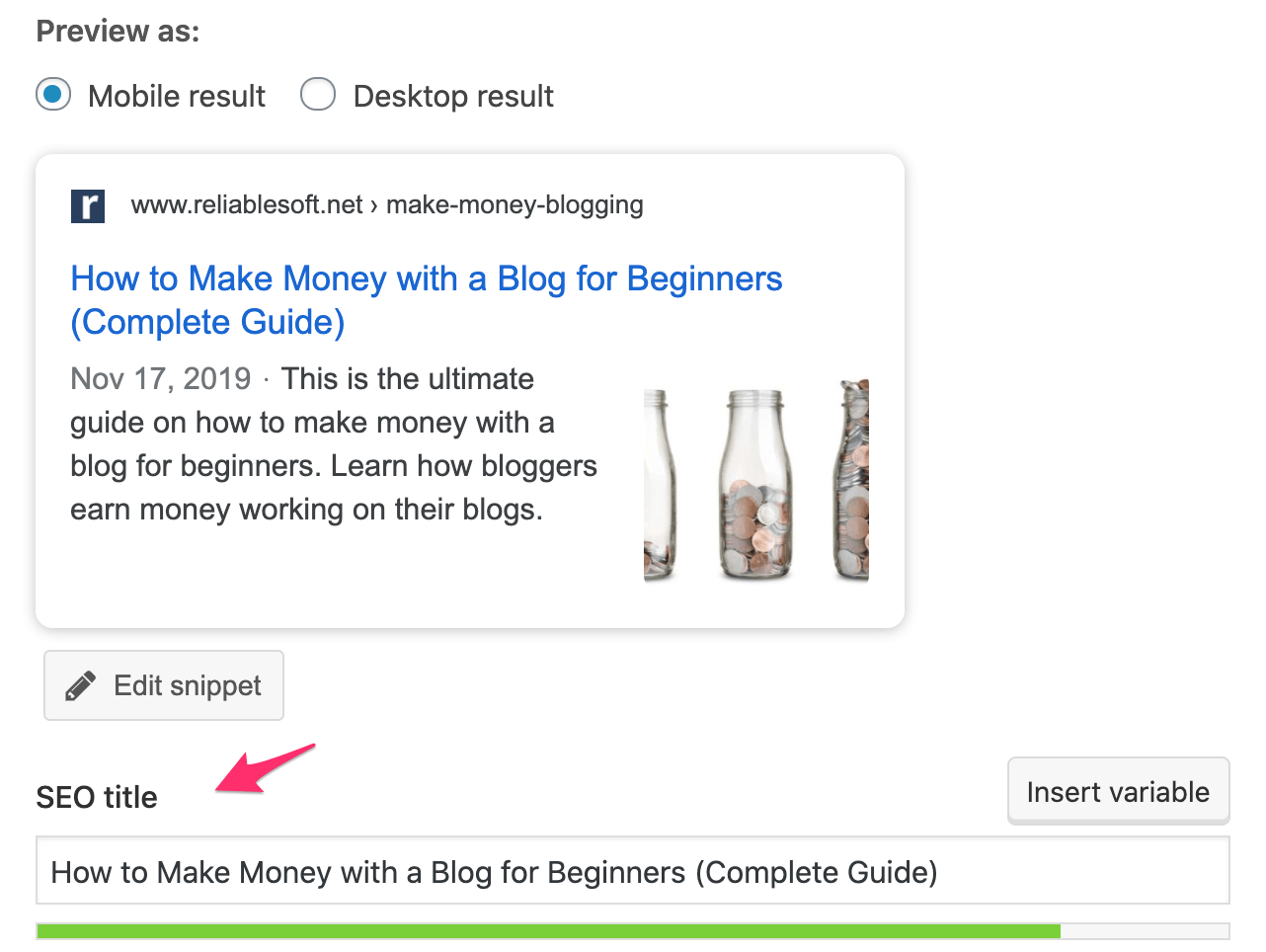
Nell’esempio mostrato all’inizio di questo post, il titolo della pagina è “On-Page SEO Techniques” mentre il tag H1 è “On-Page SEO”.
Il titolo della pagina è più descrittivo perché viene mostrato nella SERPS ma per l’intestazione della pagina, volevo qualcosa di più semplice.
Come fornire un h1 e un titolo di pagina diversi?
Ho menzionato sopra che la maggior parte dei temi e delle piattaforme di sviluppo web sono configurati per utilizzare lo stesso valore per il titolo della pagina e il tag h1 e questo è solitamente ciò che specifichi come titolo di una pagina o di un post.
Se vuoi cambiarlo e avere valori diversi, puoi modificare il tuo codice HTML o, se sei su WordPress, utilizzare un plugin come Yoast SEO.
Come puoi vedere nello screenshot qui sotto, quando installa Yoast SEO, c’è un’area extra sotto ogni pagina / post dove puoi impostare th titolo della pagina.

Utilizza parole chiave nelle intestazioni
Si consiglia vivamente di utilizzare parole chiave nelle intestazioni. Come spiegato nel mio tutorial SEO per principianti, le parole chiave dovrebbero essere incluse sia nel titolo che nelle intestazioni.
Se scegli di avere un titolo diverso e un’intestazione diversa, puoi utilizzare la tua parola chiave principale nel titolo e una parola chiave correlata in H1.
Ovviamente, ciò non significa che dovresti oltrepassare la linea e iniziare a creare intestazioni piene di parole chiave. In base ai risultati della ricerca per parole chiave, puoi selezionare le parole chiave da utilizzare.
Come regola generale, le parole chiave a coda lunga sono ottimi candidati da utilizzare nel tuo H1 e in altri titoli.
Evita titoli molto lunghi
Non allungare troppo i titoli. Usa titoli brevi ma descrittivi. Utilizza le stesse linee guida per la lunghezza del titolo della pagina, cioè meno di 65 caratteri.
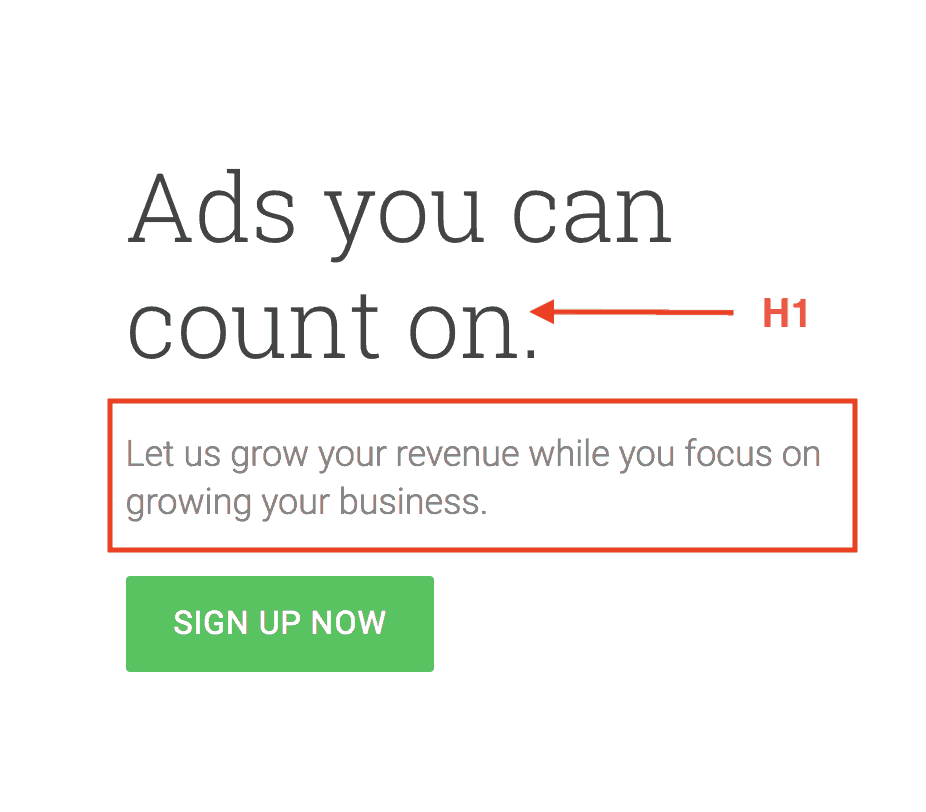
Se devi fornire una descrizione più lunga, puoi utilizzare un’intestazione breve e poi un testo in grassetto per fornire maggiori informazioni come mostrato nella esempio di seguito da Google AdSense.

Assicurati che il tuo tag H1 sia visibile e non nascosto agli utenti
Molti temi WordPress hanno il tag h1 nell’HTML della pagina ma lo nascondono (usando CSS ) per gli utenti. Questa non è una buona pratica SEO.
Verifica che il tuo tema visualizzi correttamente il tag H1 e che sia visibile sulla pagina.
Il modo più semplice per farlo è visualizzare la fonte di una pagina (fai clic con il pulsante destro del mouse e seleziona VISUALIZZA SORGENTE) e cerca H1.
Ciò che vedi racchiuso in < h1 > < / h1 > dovrebbe essere visibile anche sulla pagina.
Definisci lo stile del tuo H1 in modo diverso da il resto dei titoli
Metti in risalto il tuo h1. Rendi le lettere più grandi del resto del testo e delle intestazioni.

Usa i titoli in modo gerarchico
Ho detto sopra che dovresti avvicinarti ai titoli nello stesso modo in cui scrivi lo schema di un libro o form document.
Ciò che è importante per la SEO è avere i tuoi tag in modo gerarchico, altrimenti puoi confondere sia i motori di ricerca che gli utenti.
In altre parole, il tuo < h1 > dovrebbe essere sopra il codice HTML e il resto (h2, h3 e così via) seguire in quest’ordine.

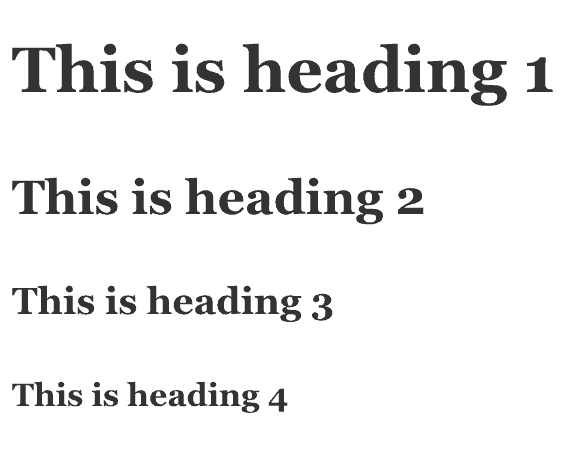
Avviso nella esempio sopra come cambia la dimensione del carattere quando ci si sposta in basso nella gerarchia.
Utilizza solo un tag H1 per pagina
Le migliori pratiche SEO indicano che dovrebbe esserci solo UN tag h1 per pagina e. Questo perché ha più senso e questo è ciò a cui dovresti mirare.
Nei casi in cui si finisce per avere più tag h1 su una pagina, questa non è la fine del mondo. Se riesci a correggere la situazione, fallo, altrimenti lasciala così com’è.
Ecco un video di Google sull’uso di più tag h1 per pagina.
I tag H1 devono corrispondere all’intento dell’utente
Non dimenticare l’intento dell’utente quando scrivi il tuo h1. Se ciò non corrisponde alle aspettative degli utenti, potrebbero lasciare il tuo sito Web senza nemmeno leggere il contenuto.
Se ciò accade, non solo stai perdendo clienti o potenziali lettori, ma è anche dannoso per il tuo SEO.
Questo comportamento degli utenti che visitano un sito web e poi tornano ai risultati di ricerca perché non erano soddisfatti è noto come pogo-sticking e può influire negativamente sul tuo posizionamento a lungo termine.
assicurati che il tuo h1 offra agli utenti ciò che si aspettano di vedere sulla pagina.
Esempi di tag H1
Rivediamo alcuni bei esempi di siti web che hanno tag H1 ottimizzati, per aiutarti capire come i principi di cui sopra possono essere applicati alla pratica.
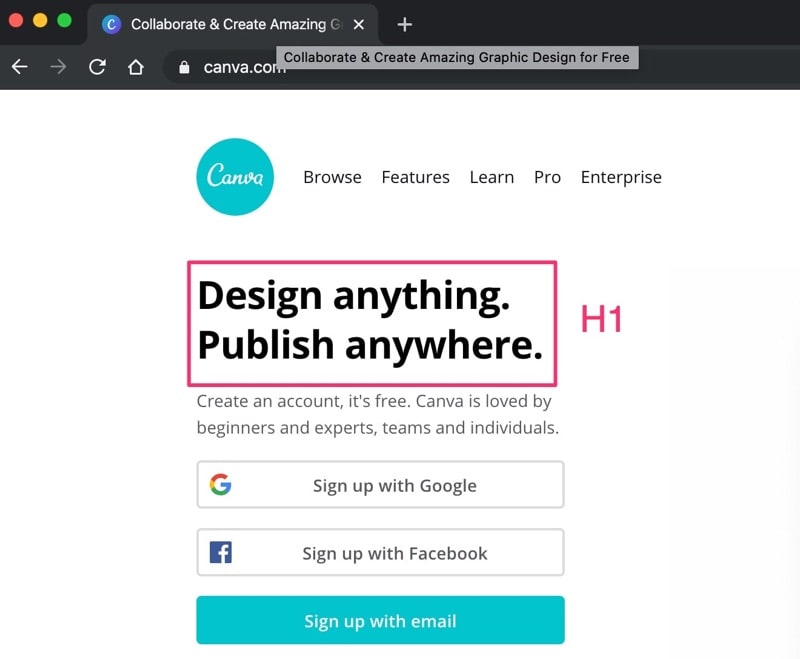
Esempio 1
Il tag di intestazione h1 è ottimizzato per gli utenti, mentre il titolo della pagina è più breve e SEO friendly.

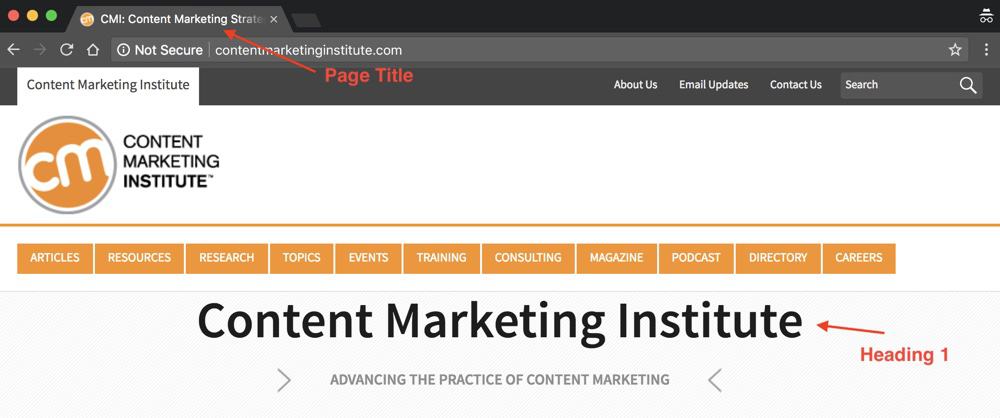
Esempio 2
Per crusca nota ds, l’intestazione 1 (per la home page) può corrispondere al nome del brand mentre il titolo della pagina può includere parole chiave.

Esempio 3
Va benissimo usare lo stesso valore per titolo e intestazione della pagina.

E i tag h2, h3 e h4?
Per evitare confusione, lasciatemi chiarire qualcosa. Tutti i principi spiegati sopra sono applicabili a tutti i tag di intestazione e non solo all’H1.
Inoltre, tieni presente quanto segue:
- Non utilizzare i tag di intestazione quando altri tag come grassetto o corsivo sono più appropriati.
- Non esagerare con l’uso dei titoli. Utilizza i titoli quando è importante per la struttura, la navigazione e per rendere il contenuto della pagina più facile da leggere.
- Non è necessario utilizzare tutti i tipi di titolo in una pagina. Puoi avere h1 e solo h2, a seconda della lunghezza e del tipo di contenuto.
- Avere un equilibrio tra l’uso dei titoli e altri elementi di formattazione è sempre l’approccio migliore.
Cosa sono i tag di intestazione HTML?
In HyperText Markup Language (HTML), che è il linguaggio utilizzato per visualizzare le pagine web in un browser (indipendentemente dalla piattaforma CMS), ci sono vari tag che può essere utilizzato per creare intestazioni in un documento.
È molto simile alla creazione di intestazioni in Microsoft Word. Quando vuoi far risaltare un testo o una frase particolare, puoi impostare il suo stile come titolo 1, titolo 2, ecc.
I titoli in un documento di Word possono essere usati per suddividere un documento in parti diverse o come guida per creare un sommario.
In generale, rendono un documento più facile da leggere suddividendo un documento di grandi dimensioni in parti più piccole, ciascuna delle quali ha un’intestazione con una formattazione diversa (testo più grande , grassetto, ecc.) rispetto al resto del documento.
I tag di intestazione HTML funzionano allo stesso modo.
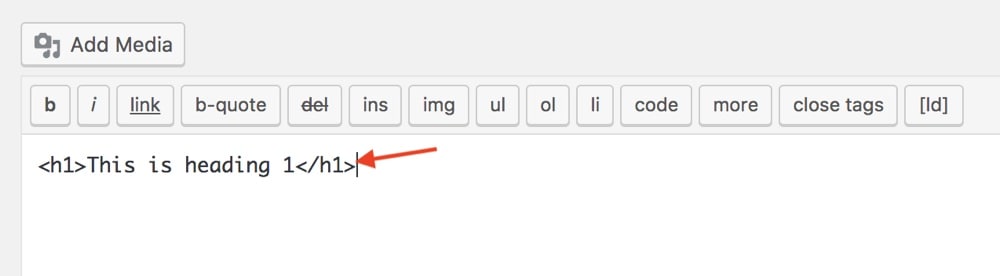
Quando evidenzi una frase nell’editor di WordPress e la imposti sull’intestazione 1 , il sistema aggiunge il seguente codice nell’HTML:
<h1>This is an H1 heading</h1>
Questo dice al browser di formattare quella frase in uno stile diverso ( definito dalle classi CSS) del tuo tema.
Guarda l’esempio di seguito:


Quando si imposta l’intestazione come H2 o H3, l’HTML cambia in:
<h2>This is an H2 heading </h2>
<h3>This is an H3 heading </h3>
Quindi, tag di intestazione HTML sono pezzi di codice HTML che vengono utilizzati per specificare i titoli di una pagina.
Cos’altro puoi fare per migliorare il tuo SEO?
SEO, che è una componente del marketing sui motori di ricerca , significa fornire agli utenti un’ottima esperienza e uno di questi utenti è un motore di ricerca che a sua volta sta cercando di offrire la migliore esperienza per i propri utenti.
Di solito, con la SEO si tenta di correggere molti piccole cose che indipendentemente possono sembrare non così importanti, ma se combinate insieme possono migliorare le tue classifiche di ricerca.
Quindi, oltre a ottimizzare il tag h1, ecco un elenco di altre cose che sono vitali per il successo SEO.
- Esaminare la SEO tecnica e assicurarsi che i motori di ricerca possano accedere, eseguire la scansione e indicizzare il tuo sito web senza ut eventuali problemi.
- Configurazione del tuo sito web per utilizzare URL ottimizzati per la SEO per i tuoi post e pagine
- Creazione di siti web di alta qualità che forniscono un’ottima esperienza agli utenti
- Scrittura SEO di alta qualità contenuto amichevole che offre un grande valore agli utenti
- Collegamento dei tuoi contenuti tramite link interni per creare il tuo piccolo web, rendendo più facile per gli utenti scoprire più pagine dal tuo sito web.
- Promozione il tuo sito web utilizzando solide pratiche con l’obiettivo di ottenere link da altri siti web su Internet (questo è anche noto come link building naturale).
Conclusione
I tuoi sforzi SEO non iniziare e finire con l’ottimizzazione del tag H1. Ottimizzare i titoli, è una delle cose che devi fare ma certamente non è la fine.
A differenza di altri fattori SEO, il tag h1 è qualcosa che puoi controllare e se ottimizzato correttamente può fare un differenza nelle classifiche.
Se ti senti sicuro di quanto hai letto sopra, il passaggio successivo è eseguire un audit H1 del tuo sito web e identificare gli h1 che devono essere ottimizzati.
Strumenti come SEMRUSH possono semplificare molto il tuo lavoro poiché possono individuare quali pagine non hanno tag h1 definiti, quali pagine hanno tag h1 duplicati e forniscono anche consigli su come ottimizzarli.