Vuoi aggiungere un pulsante click-to-call in WordPress? Man mano che sempre più persone visitano il tuo sito Web utilizzando i loro smartphone, l’aggiunta di un pulsante tocca per chiamare consente loro di contattarti facilmente. In questo articolo, ti mostreremo come aggiungere facilmente un pulsante click-to-call nel tuo sito Web WordPress.

Perché aggiungere un pulsante click-to-call in WordPress
Molti siti web di piccole imprese si affidano ai clienti per contattarli per preventivi, informazioni pre-vendita o supporto.
Ecco perché consigliamo di aggiungere un modulo di contatto a tutti i proprietari di siti web.
Tuttavia, a seconda del settore, alcuni utenti potrebbero voler parlare subito con una persona.
Con l’aumento del traffico sul Web mobile in tutto il mondo, spesso gli utenti trovano più conveniente semplicemente toccare per chiamare e ottenere le informazioni di cui hanno bisogno.
Se stai appena iniziando un affari, quindi ti consigliamo di cercare un servizio telefonico aziendale professionale, in modo da poter eseguire l’inoltro delle chiamate, condividere i numeri con i dipendenti e rispondere alle chiamate utilizzando i tuoi telefoni cellulari da qualsiasi luogo (anziché da un telefono fisso).
detto, diamo un’occhiata a come aggiungere facilmente un pulsante click-to-call in WordPress.
Tutorial video
Se non Non ti piace il video o hai bisogno di ulteriori istruzioni, quindi continua a leggere.
Metodo 1. Aggiunta di un pulsante Click-to-Call Now in WordPress utilizzando il plug-in
Questo metodo è più semplice e consigliato per tutti gli utenti. Ti consente di creare facilmente un pulsante click to call in Gutenberg, editor classico, widget della barra laterale di WordPress e persino un pulsante di chiamata mobile appiccicoso.
La prima cosa che devi fare è installare e attivare il pulsante di chiamata WP plug-in sul tuo sito. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
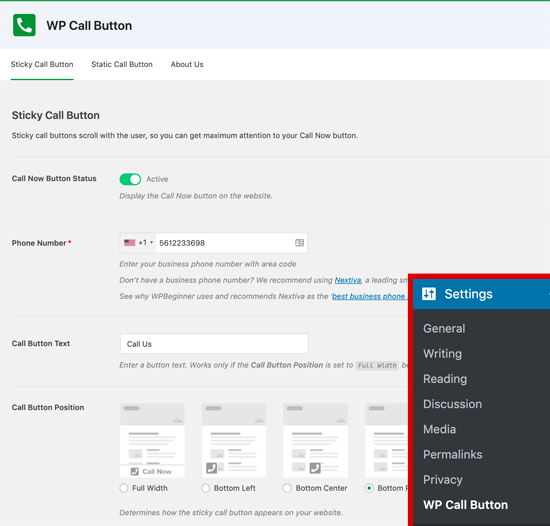
Dopo l’attivazione, devi visitare la pagina Impostazioni “Pulsante di chiamata WP per configurare le impostazioni del plugin.

La prima pagina delle impostazioni è per la funzione più richiesta, il pulsante Sticky Call, che scorre con l’utente mentre naviga nel tuo sito web.
Questa funzione altamente ottimizzata per la conversione ti aiuta a ricevere più chiamate e concludere più affari più velocemente.
Devi iniziare inserendo il numero di telefono della tua attività che desideri che le persone chiamino. Il plug-in Pulsante di chiamata WP utilizza il campo del telefono, il che significa che puoi semplicemente selezionare il tuo paese e questo aggiungerà automaticamente il prefisso internazionale nel formato corretto.
Nota: se non hai un numero di telefono aziendale, puoi ottenerne uno da Nextiva. Questa è l’azienda che utilizziamo per il nostro telefono VoIP aziendale.
Successivamente, hai la possibilità di aggiungere il testo del pulsante di chiamata, selezionare il posizionamento e scegliere il colore del pulsante.
Per impostazione predefinita, il plugin aggiungerà un pulsante click to call su tutte le pagine e su tutti i dispositivi. Tuttavia hai la possibilità di mostrarlo solo su determinate pagine o mostrare solo i dispositivi mobili.
Una volta terminato, fai clic sull’interruttore di attivazione in alto e quindi fai clic sul pulsante Salva modifiche per memorizzare le tue impostazioni.
Dopodiché, puoi visitare il tuo sito web per vedere il pulsante di chiamata in azione.

Se desideri aggiungere un pulsante di chiamata statico nella pagina dei contatti di WordPress, nella pagina delle informazioni o in qualsiasi altro post / pagina , allora hai due opzioni.
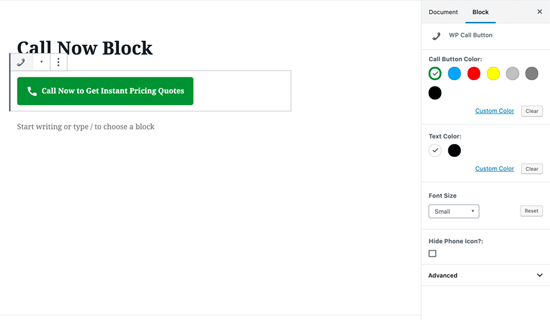
Se stai utilizzando il nuovo editor di blocchi di WordPress, crea o modifica semplicemente una pagina esistente. Successivamente, è necessario aggiungere il blocco pulsante di chiamata WP facendo clic sull’icona “+”.

Il blocco pulsante di chiamata di WordPress viene molte opzioni di personalizzazione come la possibilità di personalizzare il colore del pulsante, il testo del pulsante, la dimensione del carattere e la possibilità di mostrare o nascondere l’icona del telefono.
Una volta aggiunto il pulsante, consentirà agli utenti di fare clic e chiamare il numero di telefono che hai specificato nella pagina delle impostazioni del pulsante di chiamata WP.
Ora, se stai utilizzando l’editor classico di WordPress, devi utilizzare il generatore di pulsanti di chiamata statica per ottenere uno shortcode.
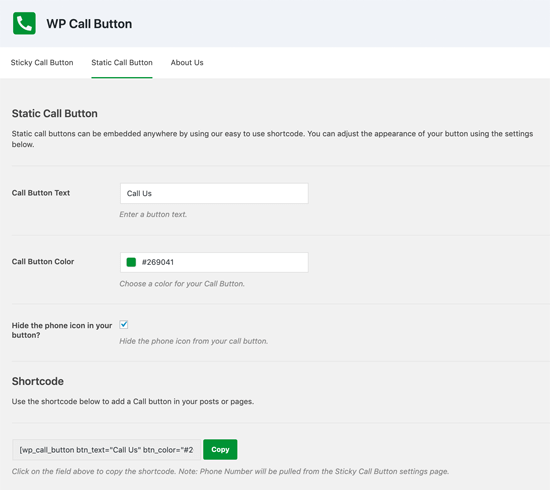
Basta andare su Impostazioni “Pulsante di chiamata WP e fare clic sul menu Pulsante di chiamata statico in alto.

Successivamente, puoi personalizzare il testo e il colore del pulsante di chiamata e scegliere se mostrare o nascondere l’icona del telefono. Dopodiché, copia semplicemente lo shortcode qui sotto e incollalo all’interno del post o della pagina in cui desideri aggiungerlo.
Il plug-in WP Call Button ti consente anche di aggiungere il pulsante di chiamata nella barra laterale del tuo sito web utilizzando il widget della barra laterale.
Per fare ciò, devi andare in Aspetto “Widget e trascinare il widget Pulsante di chiamata WP nell’area pronta per i widget.

Questo widget consente di aggiungere il titolo e la descrizione del widget. È possibile fare clic sul collegamento Impostazioni avanzate per personalizzare il testo del pulsante di chiamata e il testo del pulsante di chiamata.
Dopo aver letto questo, puoi probabilmente capire perché il pulsante WP Call è di gran lunga il più semplice e completo plug-in di WordPress sul mercato per fare clic per chiamare.
La parte migliore è che è gratuito al 100% e si integra perfettamente con Google Analytics.
Tutto quello che devi fare è utilizzare il plug-in MonsterInsights, che traccia automaticamente quante persone fanno clic sul tuo pulsante di chiamata e quali pagine ti stanno ottenendo il maggior numero di lead, così puoi concentrarti su ciò che sta funzionando per crescere la tua attività, più velocemente!
Metodo 2. Aggiungi manualmente il pulsante Click to Call in WordPress
Questo metodo ti consente di aggiungere manualmente pulsanti e link click to call ovunque sul tuo sito Web WordPress.
Il modo più semplice per aggiungere un numero di telefono cliccabile al tuo sito web è aggiungerli in questo modo:
Questi link apriranno l’app del telefono sui dispositivi mobili. Sui computer desktop, gli utenti Mac vedranno un’opzione per aprire il collegamento in FaceTime, mentre gli utenti di Windows 10 vedranno l’opzione per aprirlo in Skype.
Puoi anche utilizzare HTML per aggiungere un’immagine o un’icona accanto al link di testo click-to-call.
Diamo un’occhiata a come farlo.
Per prima cosa, devi visitare la pagina Media “Aggiungi nuovo e caricare l’immagine che desideri utilizzare. Dopo aver caricato l’immagine, devi fare clic sul link “Modifica” per procedere.
![]()
Questo ti porterà alla schermata di modifica dei media dove ti serve per copiare l’URL del file. Ti servirà nel passaggio successivo.
Ora puoi modificare il post, la pagina o il widget HTML personalizzato in cui desideri visualizzare l’icona del telefono click-to-call. In nell’area di modifica, ora puoi aggiungere l’immagine dell’icona del telefono racchiusa all’interno di tel: link.
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
Una volta terminato, puoi visitare il tuo sito web per vedere il clic -per richiamare il link con l’immagine che hai caricato.

Puoi personalizzarlo ulteriormente aggiungendo altro testo prima o dopo link e utilizza CSS personalizzato per definirlo.
![]()
Aggiunta di un link click-to-call ai menu di navigazione di WordPress
Puoi anche aggiungere il clic chiamare il collegamento al menu di navigazione di WordPress.
Vai semplicemente alla pagina Menu “Aspetto” e fai clic sulla scheda dei link personalizzati dalla colonna di destra. Ora puoi aggiungere il numero di telefono nel campo del link nel seguente formato:
tel:+155555555
Dopodiché, aggiungi il testo che desideri visualizzare e fai clic sul pulsante “Aggiungi al menu”.

Successivamente, visita il tuo sito web per vedere il tuo link click-to-call in azione.

Vuoi aggiungere un’icona immagine accanto al tuo link click-to-call nel menu di navigazione? Consulta il nostro articolo su come aggiungere icone immagine con menu di navigazione in WordPress.
Ci auguriamo questo articolo ti ha aiutato a imparare come aggiungere un pulsante click-to-call in WordPress. Potresti anche consultare la nostra guida su come creare un indirizzo email aziendale gratuito.
Se questo articolo ti è piaciuto, allora iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi trovarci anche su Twitter e Facebook.