Wil je een click-to-call-knop toevoegen in WordPress? Naarmate meer mensen uw website bezoeken met hun smartphone, kunnen ze door het toevoegen van een tik-om-te-bellen-knop gemakkelijk contact met u opnemen. In dit artikel laten we u zien hoe u eenvoudig een click-to-call-knop toevoegt aan uw WordPress-website.

Waarom click-to-call-knop toevoegen in WordPress
Veel kleine zakelijke websites zijn afhankelijk van klanten om contact met hen op te nemen voor offertes, informatie over voorverkoop of ondersteuning.
Daarom raden we aan een contactformulier toe te voegen aan alle website-eigenaren.
Afhankelijk van de branche willen sommige gebruikers echter meteen met iemand spreken.
Naarmate het mobiele internetverkeer over de hele wereld toeneemt, vinden gebruikers het vaak handiger om gewoon te tikken om te bellen en de informatie te krijgen die ze nodig hebben.
Als u net begint met een bedrijf, raden we u aan een professionele zakelijke telefoondienst te zoeken, zodat u kunt doorschakelen, nummers kunt delen met werknemers en oproepen kunt beantwoorden met uw mobiele telefoons vanaf elke locatie (in plaats van een vaste lijn).
zei, laten we eens kijken hoe we eenvoudig een click-to-call-knop in WordPress kunnen toevoegen.
Video-tutorial
Als je vind de video niet leuk of heb meer instructies nodig, lees dan verder.
Methode 1. Een Click-to-Call Now-knop toevoegen in WordPress met behulp van een plug-in
Deze methode is eenvoudiger en wordt aanbevolen voor alle gebruikers. Hiermee kunt u eenvoudig een click-to-call-knop maken in Gutenberg, de klassieke editor, de WordPress-zijbalkwidget en zelfs een plakkerige zwevende belknop.
Het eerste dat u hoeft te doen, is de WP Call-knop installeren en activeren plug-in op uw site. Voor meer details, zie onze stapsgewijze handleiding over het installeren van een WordPress-plug-in.
Na activering moet je naar Instellingen “WP Call Button-pagina gaan om plug-in-instellingen te configureren.

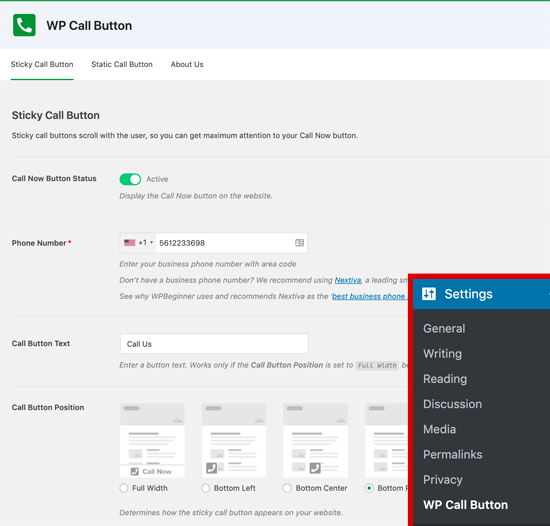
De eerste instellingenpagina is voor de meest gevraagde functie, Sticky Call Button, die met de gebruiker meebeweegt terwijl ze op je website browsen.
Deze functie die sterk is geoptimaliseerd voor conversie, helpt u om meer oproepen te krijgen en sneller meer deals te sluiten.
U moet beginnen met het invoeren van uw zakelijke telefoonnummer dat mensen moeten bellen. De plug-in WP Call Button gebruikt de slimme telefoonveld, wat betekent dat u eenvoudig uw land kunt selecteren en de landcode automatisch in de juiste indeling wordt toegevoegd.
Opmerking: als u geen zakelijk telefoonnummer heeft, kunt u er een krijgen van Nextiva. Dit is het bedrijf dat we gebruiken voor onze zakelijke VoIP-telefoon.
Vervolgens heeft u de mogelijkheid om de tekst van de belknop toe te voegen, de positie te selecteren en de knopkleur te kiezen.
Standaard voegt de plug-in een click-to-call-knop toe aan alle pagina’s en alle apparaten. Je hebt echter de optie om het alleen op bepaalde pagina’s weer te geven of alleen mobiele apparaten weer te geven.
Als je klaar bent, klik je op de activeerknop bovenaan en klik je op de knop Wijzigingen opslaan om op te slaan uw instellingen.
Daarna kunt u uw website bezoeken om de belknop in actie te zien.

Als je een statische belknop wilt toevoegen aan je WordPress-contactpagina, over pagina of een andere post / pagina , dan heb je twee opties.
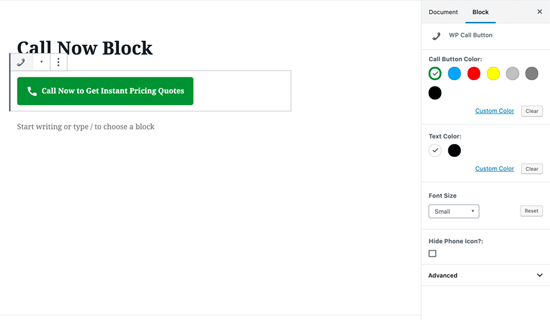
Als je de nieuwe WordPress-blokeditor gebruikt, maak of bewerk dan gewoon een bestaande pagina. Vervolgens moet u het WP Call Button-blok toevoegen door op het pictogram “+” te klikken.

WordPress Call Button-blok komt veel aanpassingsopties, zoals de mogelijkheid om knopkleur, knoptekst, lettergrootte en de mogelijkheid om het telefoonpictogram weer te geven of te verbergen.
Zodra u de knop toevoegt, kunnen gebruikers klikken en bellen je telefoonnummer dat je hebt opgegeven op de instellingenpagina van de WP Call Button.
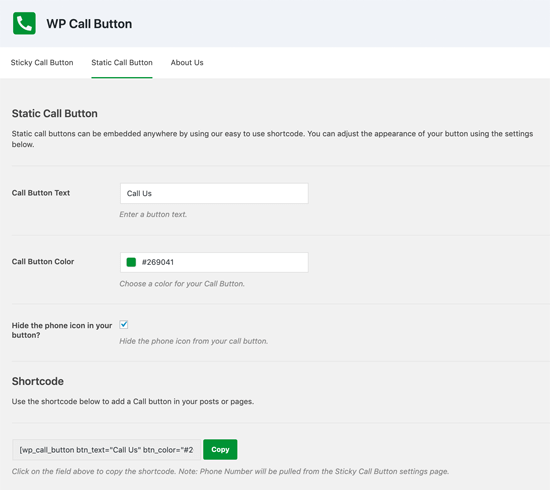
Als je nu de klassieke WordPress-editor gebruikt, moet je de Static Call Button-generator gebruiken om een shortcode te krijgen.
Ga gewoon naar Instellingen “WP Call Button en klik op het Static Call Button-menu bovenaan.

Vervolgens kunt u de tekst en kleur van de belknop aanpassen en kiezen of u het telefoonpictogram wilt weergeven of verbergen. Kopieer daarna de onderstaande shortcode en plak deze in het bericht of de pagina waar u deze wilt toevoegen.
Met de plug-in WP Call Button kunt u ook de belknop aan de zijbalk van uw website toevoegen met behulp van de zijbalkwidget.
Om dit te doen, moet je naar Appearance “Widgets gaan en de WP Call Button-widget naar je widget-klaar gebied slepen.

Met deze widget kunt u de titel en beschrijving van de widget toevoegen. U kunt op de link Geavanceerde instellingen klikken om de tekst van de belknop en de belknop aan te passen.
Nadat je dit hebt gelezen, kun je waarschijnlijk zien waarom de WP Call-knop verreweg de gemakkelijkste en meest uitgebreide WordPress-plug-in voor click-to-call-knoppen op de markt is.
Het beste is dat het 100% gratis is en naadloos is geïntegreerd met Google Analytics.
Het enige dat u hoeft te doen, is de MonsterInsights-plug-in gebruiken, en deze houdt automatisch bij hoeveel mensen op uw belknop klikken en welke pagina’s u de meeste leads opleveren, zodat u zich kunt concentreren op wat werkt om te groeien uw bedrijf, sneller!
Methode 2. Handmatig click-to-call-knop toevoegen in WordPress
Met deze methode kunt u handmatig click-to-call-knoppen en -links overal op uw WordPress-website toevoegen.
De gemakkelijkste manier om een klikbaar telefoonnummer aan uw website toe te voegen, is door ze als volgt toe te voegen:
Met deze links wordt de telefoon-app op mobiele apparaten geopend. Op desktopcomputers zien Mac-gebruikers een optie om de link in FaceTime te openen, terwijl Windows 10-gebruikers de optie zien om deze in Skype te openen.
U kunt ook HTML gebruiken om een afbeelding of een pictogram toe te voegen naast de click-to-call-tekstlink.
Laten we eens kijken hoe u dit kunt doen.
Eerst moet u de Media “Nieuwe pagina” bezoeken en de afbeelding uploaden die u wilt gebruiken. Na het uploaden van de afbeelding, je moet op de link ‘Bewerken’ klikken om verder te gaan.
![]()
Dit brengt je naar het mediascherm waar je dat nodig hebt om de bestands-URL te kopiëren. Je hebt deze nodig in de volgende stap.
Je kunt nu het bericht, de pagina of de aangepaste HTML-widget bewerken waar je het click-to-call-telefoonpictogram wilt weergeven. In het bewerkingsgebied, kunt u nu de afbeelding van het telefoonpictogram toevoegen die zich in de tel: link bevindt.
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
Als u klaar bent, kunt u uw website bezoeken om de klik te zien -to-call-link met de afbeelding die u heeft geüpload.

U kunt dit verder aanpassen door meer tekst voor of na de link en gebruik aangepaste CSS om het te stylen.
![]()
Een klik-om-te-bellen-link toevoegen aan WordPress-navigatiemenu’s
U kunt ook de click-to- bel link naar uw WordPress-navigatiemenu.
Ga gewoon naar de pagina Appearance “Menu’s en klik op het tabblad aangepaste links in de rechterkolom. Nu kunt u het telefoonnummer in het linkveld toevoegen in het volgende formaat:
tel:+155555555
Voeg daarna de tekst toe die u wilt weergeven en klik vervolgens op de knop ‘Toevoegen aan menu’.

Bezoek vervolgens uw website om uw click-to-call-link in actie te zien.

Wilt u een afbeeldingspictogram toevoegen naast uw click-to-call-link in het navigatiemenu? Zie ons artikel over het toevoegen van afbeeldingspictogrammen met navigatiemenu’s in WordPress.
We hopen dit artikel heeft je geholpen te leren hoe je een click-to-call-knop in WordPress kunt toevoegen. Je kunt ook onze handleiding raadplegen over het maken van een gratis zakelijk e-mailadres.
Als je dit artikel leuk vond, dan Abonneer u op ons YouTube-kanaal voor video-tutorials over WordPress. U kunt ons ook vinden op Twitter en Facebook.