
Elke pagina of bericht kan meerdere koppen hebben. De < H1 > HTML-tag wordt meestal gebruikt voor de titel van een pagina of bericht en is de eerste koptekst die zichtbaar is op een pagina. De opmaak van een h1 verschilt doorgaans van de rest van de header-tags die op een pagina worden gevonden (h2, h3, h4).
In dit bericht leer je wat een H1 > -tag, waarom het belangrijk is voor SEO en hoe je een header-tag schrijft die zowel SEO als gebruiksvriendelijk is.
- Wat is een H1-tag?
- Waarom is een H1-tag belangrijk voor SEO?
- H1-tag SEO Best Practices
- Voorbeelden van h1-tags
- Hoe zit het met h2-, h3- en h4-tags?
- Wat zijn HTML-koptags?
- Wat kun je nog meer doen om je SEO te verbeteren?
Wat is een H1-tag?
De < H1 > HTML-tag is de eerste header-tag zichtbaar op een pagina. Het wordt gebruikt voor de titel van een pagina of bericht. Bij weergave in HTML-code staat de H1-waarde tussen < h1 > < / h1 > tags.
Om de tekst te laten opvallen, is de H1-tag gewoonlijk anders opgemaakt dan de rest van de paginatags.
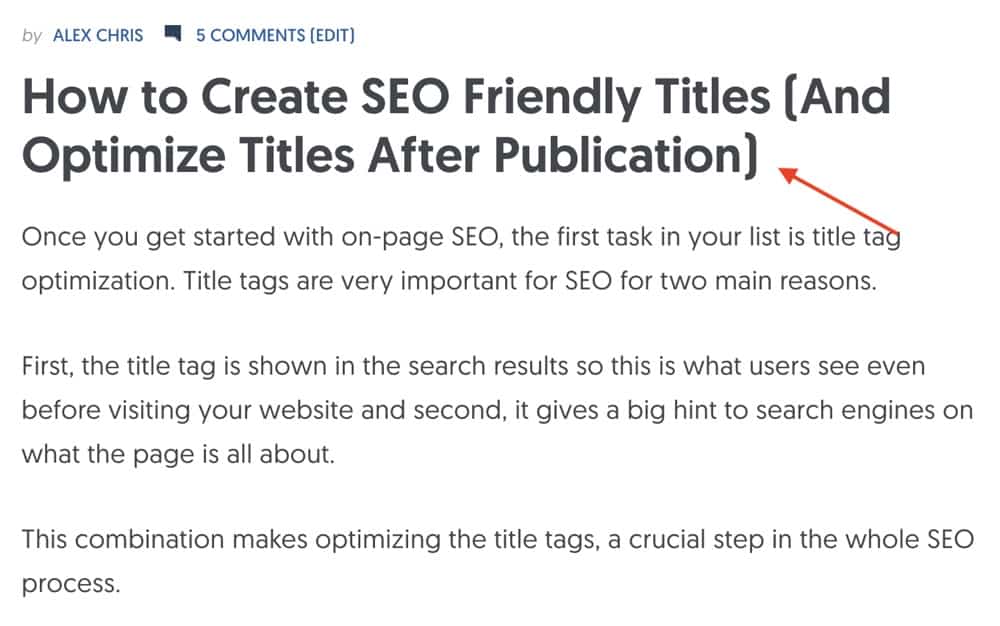
Bekijk het onderstaande voorbeeld.
De H1-tag heeft de waarde “On-Page SEO” en als deze in HTML wordt bekeken, ziet hij er als volgt uit: <h1>On-Page SEO</h1>

De gemakkelijkere manier om het gebruik van de H1-tag te begrijpen, is door u voor te stellen dat u een overzicht van een groot document schrijft. De hoofdtitel van uw document is uw < H1 >, uw belangrijkste punten de < H2 >, en subpunten de < H3 >.

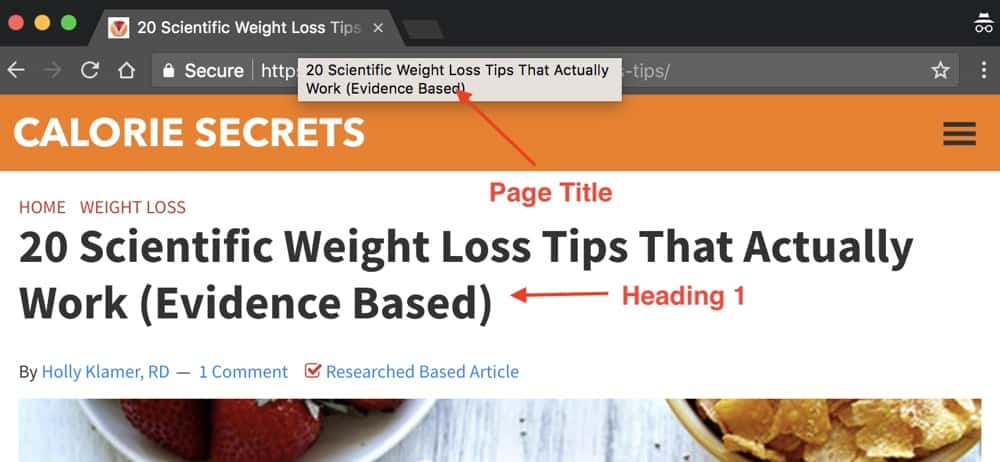
H1-tag Vs pagina Ti tle
Een van de belangrijkste elementen voor SEO-doeleinden is de title-tag (< title > < / title >) en moet niet worden verward met de H1-tag.
Laten we hieronder kijken hoe deze twee verschillen en waarom u moet zich zorgen maken.
De belangrijkste verschillen tussen de twee zijn:
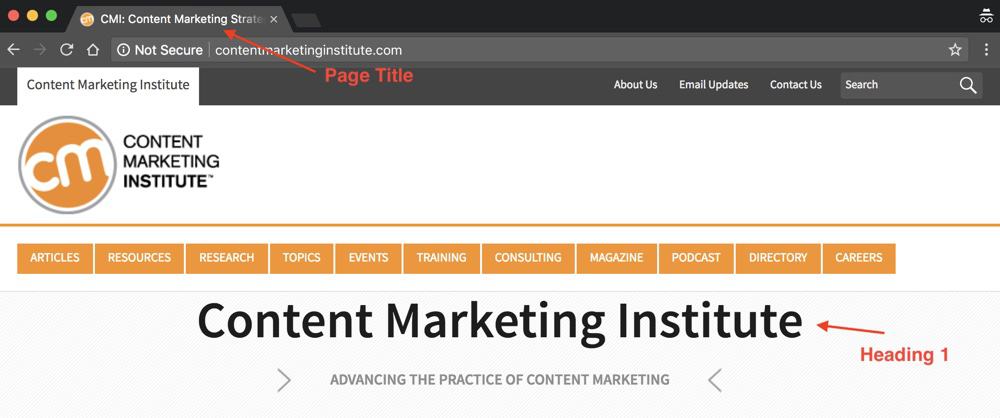
- De title-tag wordt weergegeven in de SERPS (resultatenpagina’s van zoekmachines). Het wordt gebruikt als de hoofdkop van het fragment in de zoekresultaten.
- De title-tag wordt niet visueel op een pagina weergegeven, maar maakt deel uit van de paginakop < header > < / header > en wordt ook weergegeven in de browsertitel .
- De < H1 > -tag wordt aan gebruikers getoond tijdens het browsen op een pagina.
- De title-tag is een sterk signaal voor crawlers van zoekmachines over waar de pagina-inhoud over gaat.
Als het gaat om on- pagina SEO is de paginatitel belangrijker dan de H1-tag, maar voor de beste resultaten moet u beide optimaliseren.
Waarom is een H1-tag belangrijk voor SEO ?
Een van de meest gecompliceerde taken van zoekmachines is om de betekenis (context) van een pagina te begrijpen.
Om dat op de meest efficiënte en snelste manier te kunnen doen, ze gebruiken gegevens van verschillende signalen.
Een van die signalen is de paginatitel en een andere is de H1-tag.
Bij het crawlen van de inhoud van een pagina lezen de spiders van zoekmachines de HTML-code en proberen ze te achterhalen welke zinnen zijn ingesloten in koptags (h1, h2, etc.).
Ze beschouwen deze als indicatief voor de pagina-inhoud.
Dus door trefwoorden te gebruiken in uw H1-tag, zoekmachines te helpen begrijpen waar uw pagina over gaat.
Een andere reden waarom koppen belangrijk zijn voor SEO, is dat ze het gebruikers gemakkelijker maken om door de pagina te navigeren.
De gebruiker kan zie in één oogopslag waar de pagina over gaat door naar de H1-tag te kijken. De rest van de kopjes geven gebruikers een grote hint over wat ze in elke sectie kunnen verwachten.
Neem bijvoorbeeld het bericht dat je nu leest, ik heb alle belangrijke punten gemarkeerd als een h2 en ook een inhoudsopgave bovenaan, waardoor navigatie eenvoudiger wordt.
Bekijk de bovenstaande video om leer wat de H1-tag is, waarom deze belangrijk is voor SEO en hoe u deze kunt optimaliseren.
H1 Tag SEO Best Practices
Nu de De theorie van h1-tags ligt achter ons, laten we eens kijken hoe u goede koppen kunt schrijven voor uw artikelen of pagina-inhoud in het algemeen.
- De H1-tag moet hetzelfde zijn of iets anders zijn dan de paginatitel.
- Gebruik trefwoorden in uw koppen
- Vermijd erg lange koppen
- Zorg ervoor dat uw H1-tag zichtbaar is en niet verborgen voor gebruikers.
- Stijl uw H1-tag anders dan de rest van de koppen
- Gebruik koppen op een hiërarchische manier
- Gebruik slechts één h1-tag per pagina
- H1-tags moeten overeenkomen met de intentie van de gebruiker
De H1-tag moet hetzelfde zijn of iets anders zijn dan de pagina title
In de meeste gevallen zijn de paginatitel en h1-tag hetzelfde. Dit komt doordat CMS (zoals WordPress) op deze manier is geconfigureerd.
Dit is prima in orde. Het is geen SEO-fout om dezelfde tekst te hebben voor de paginatitel en de h1-kop, integendeel, het wordt aanbevolen.
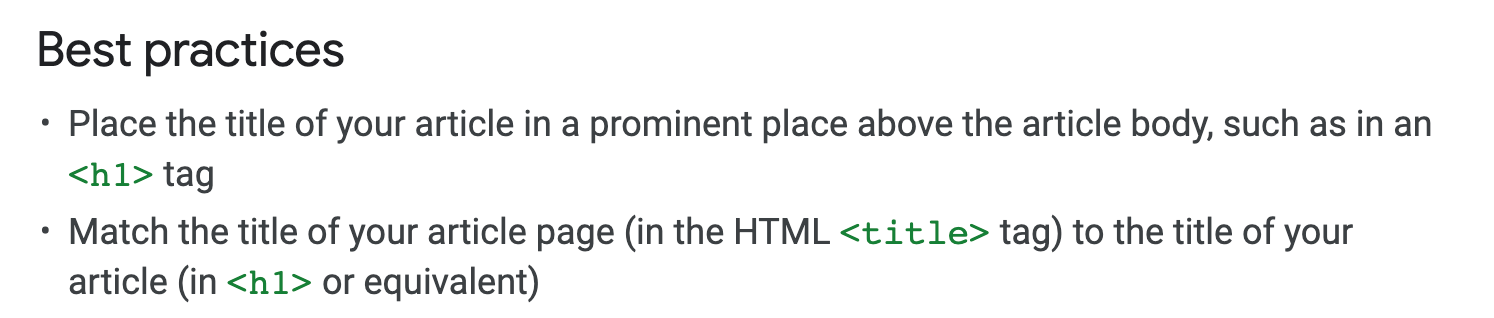
Houd als algemene richtlijn de paginatitel en de H1-tag hetzelfde of nauwlettend verwant. Google beveelt het volgende aan:

In het voorbeeld dat aan het begin van dit bericht wordt getoond, is de paginatitel “On-Page SEO-technieken” terwijl de H1-tag “On-Page SEO” is.
De paginatitel is meer beschrijvend omdat deze wordt weergegeven in de SERPS, maar voor de paginakop wilde ik iets eenvoudiger.
Hoe zorg ik voor een andere h1- en paginatitel?
Ik heb hierboven vermeld dat de meeste thema’s en webontwikkelingsplatforms zijn geconfigureerd om dezelfde waarde te gebruiken voor de paginatitel en h1-tag en dit is meestal wat je specificeert als de titel van een pagina of bericht.
Als je wilt het wijzigen en andere waarden hebben, dan kun je ofwel je HTML-code bewerken of als je WordPress gebruikt om een plug-in zoals Yoast SEO te gebruiken.
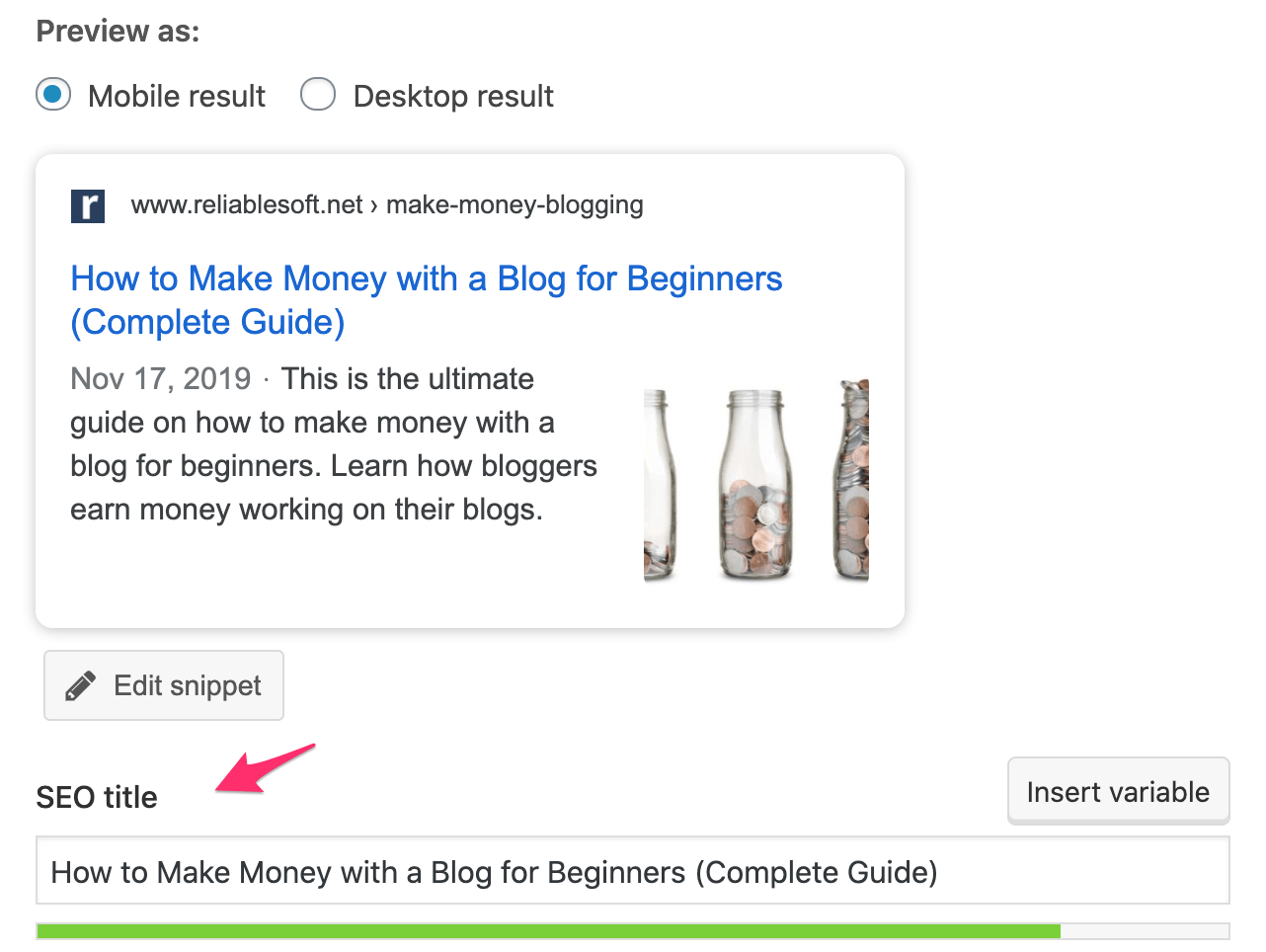
Zoals je kunt zien in de onderstaande schermafbeelding, installeer Yoast SEO, er is een extra gebied onder elke pagina / post waar je deze kunt instellen e paginatitel.

Gebruik trefwoorden in uw koppen
Het wordt sterk aanbevolen om trefwoorden in uw koppen te gebruiken. Zoals uitgelegd in mijn SEO-tutorial voor beginners, moeten trefwoorden worden opgenomen in zowel de titel als de koppen.
Als u ervoor kiest om een andere titel en een andere kop te gebruiken, kunt u uw hoofdzoekwoord in de titel en een gerelateerd trefwoord in de H1.
Dat betekent natuurlijk niet dat je de grens moet overschrijden en koppen met trefwoorden moet gaan maken. Op basis van de resultaten van uw zoekwoordonderzoek, kunt u selecteren welke zoekwoorden u wilt gebruiken.
Als vuistregel zijn long-tail-zoekwoorden uitstekende kandidaten om te gebruiken in uw H1 en andere koppen.
Vermijd erg lange koppen
Maak uw koppen niet te lang. Gebruik korte maar beschrijvende koppen. Gebruik dezelfde lengterichtlijnen als de paginatitel, dwz minder dan 65 tekens.
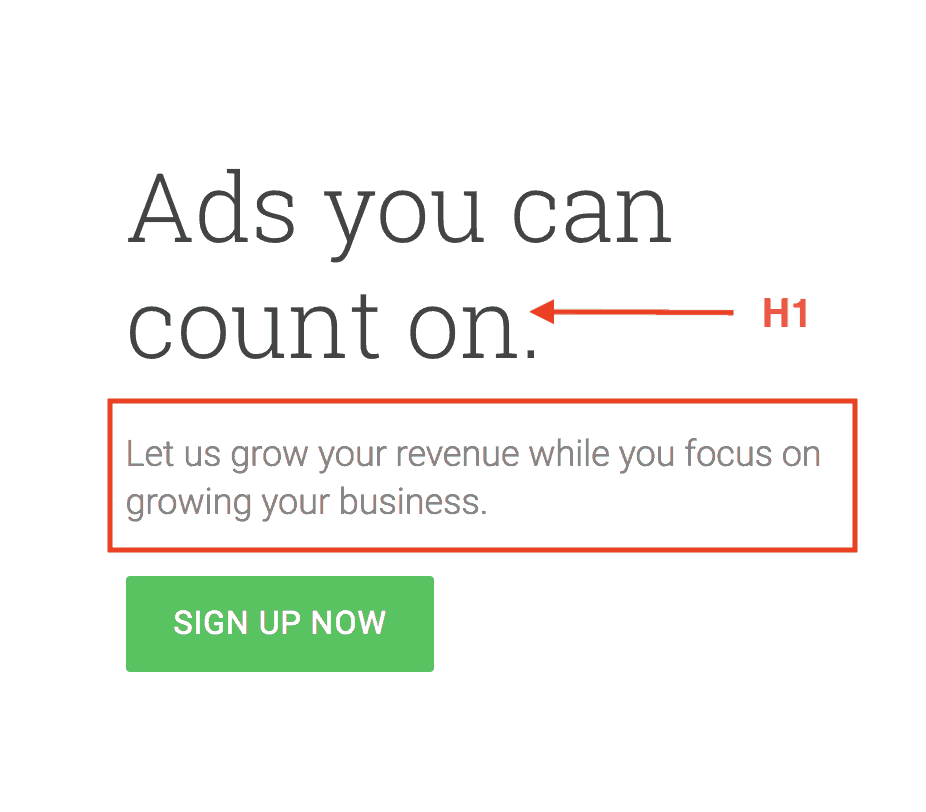
Als u een langere beschrijving moet opgeven, kunt u een korte kop en vervolgens vetgedrukte tekst gebruiken om meer informatie te geven, zoals weergegeven in de voorbeeld hieronder van Google AdSense.

Zorg ervoor dat uw H1-tag zichtbaar is en niet verborgen voor gebruikers
Veel WordPress-thema’s hebben de h1-tag in de HTML van de pagina, maar ze verbergen deze (met behulp van CSS ) voor gebruikers. Dit is geen goede SEO-praktijk.
Controleer of uw thema de H1-tag correct uitvoert en dat deze zichtbaar is op de pagina.
De eenvoudigste manier om dit te doen is door de bron te bekijken van een pagina (klik met de rechtermuisknop en selecteer VIEW SOURCE) en zoek naar H1.
Wat je ziet ingesloten in < h1 > < / h1 > moet ook zichtbaar zijn op de pagina.
Geef je H1 een andere stijl dan de rest van de koppen
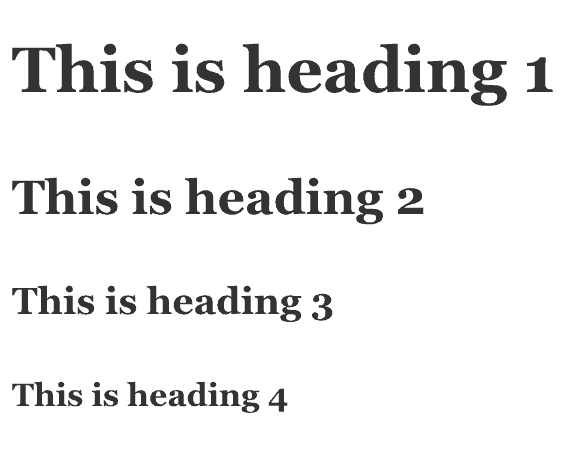
Laat je h1 opvallen. Maak de letters groter dan de rest van de tekst en koppen.

Gebruik koppen op een hiërarchische manier
Ik zei hierboven dat je koppen op dezelfde manier moet benaderen als het schrijven van een overzicht voor een boek of form document.
Wat belangrijk is voor SEO is om uw tags op een hiërarchische manier te hebben, anders kunt u zowel zoekmachines als gebruikers verwarren.
Met andere woorden, uw < h1 > moet bovenaan de HTML-code staan en de rest (h2, h3, enz.) Moet in die volgorde worden gevolgd.

Kennisgeving in de voorbeeld hierboven hoe de lettergrootte verandert naarmate u verder omlaag in de hiërarchie gaat.
Gebruik slechts één H1-tag per pagina
De beste SEO-praktijken geven aan dat er slechts ÉÉN h1-tag per pagina mag zijn e. Dit komt omdat het logischer is en dit is waar u naar moet streven.
In het geval dat je uiteindelijk meerdere h1-tags op een pagina hebt, is dit niet het einde van de wereld. Als je de situatie kunt corrigeren, doe het dan, of laat het zoals het is.
Hier is een video van Google over het gebruik van meerdere h1-tags per pagina.
H1-tags moeten overeenkomen met de gebruikersintentie
Vergeet de gebruikersintentie niet bij het schrijven van je h1. Als dit niet overeenkomt met de verwachtingen van de gebruiker, kunnen ze uw website verlaten zonder zelfs de inhoud te lezen.
Als dit gebeurt, verliest u niet alleen klanten of potentiële lezers, het is ook slecht voor uw SEO.
Dit gedrag van gebruikers die een website bezoeken en vervolgens terugkeren naar de zoekresultaten omdat ze niet tevreden waren, staat bekend als pogo-sticking en kan op de lange termijn een negatieve invloed hebben op uw ranglijst.
zorg ervoor dat uw h1 gebruikers geeft wat ze verwachten op de pagina.
Voorbeelden van H1-tags
Laten we enkele mooie voorbeelden bekijken van websites die geoptimaliseerde H1-tags hebben, om u te helpen begrijp hoe de bovenstaande principes kunnen worden toegepast in de praktijk.
Voorbeeld 1
De header h1-tag is geoptimaliseerd voor gebruikers, terwijl de paginatitel korter en SEO-vriendelijk is.

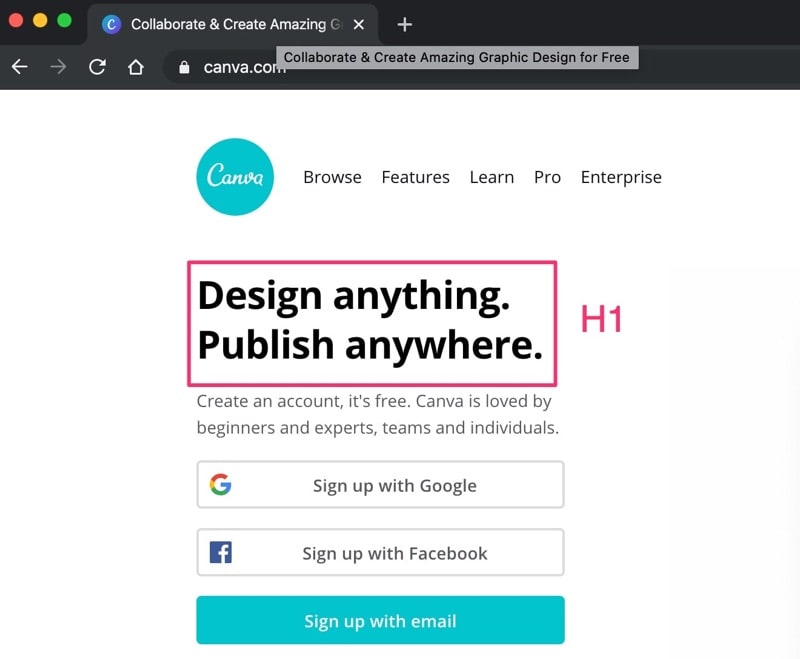
Voorbeeld 2
Voor bekende zemelen ds, kan kop 1 (voor de startpagina) overeenkomen met de merknaam, terwijl de paginatitel trefwoorden kan bevatten.

Voorbeeld 3
Het is prima om dezelfde waarde te gebruiken voor de paginatitel en kop.

Hoe zit het met de h2-, h3- en h4-tags?
Laat me, om verwarring te voorkomen, iets ophelderen. Alle bovenstaande principes zijn van toepassing op alle header-tags en niet alleen op de H1.
Let daarnaast op het volgende:
- Gebruik geen koptags wanneer andere tags zoals vet of cursief zijn geschikter.
- Overdrijf het niet met het gebruik van koppen. Gebruik koppen wanneer het er toe doet voor structuur, navigatiedoeleinden en om de pagina-inhoud gemakkelijker leesbaar te maken.
- U hoeft niet alle soorten koppen op een pagina te gebruiken. U kunt de h1 en alleen h2s hebben, afhankelijk van de lengte en het type van uw inhoud.
- Een evenwicht hebben tussen het gebruik van koppen en andere opmaakelementen is altijd de beste aanpak.
Wat zijn HTML-koptags?
In HyperText Markup Language (HTML), de taal die wordt gebruikt om webpagina’s in een browser weer te geven (ongeacht het CMS-platform), zijn er verschillende tags die kan worden gebruikt om koppen in een document te maken.
Het lijkt erg op het maken van koppen in Microsoft Word. Als u wilt dat een bepaalde tekst of zin opvalt, kunt u de stijl ervan instellen op kop 1, kop 2, enz.
Koppen in een Word-document kunnen worden gebruikt om een document in verschillende delen op te splitsen of als richtlijn voor het maken van een inhoudsopgave.
In het algemeen maken ze een document gemakkelijker leesbaar door een groot document op te splitsen in kleinere delen, waarbij elk deel een kop heeft met een andere opmaak (grotere tekst , vet, etc.), dan de rest van het document.
HTML-koptags werken op dezelfde manier.
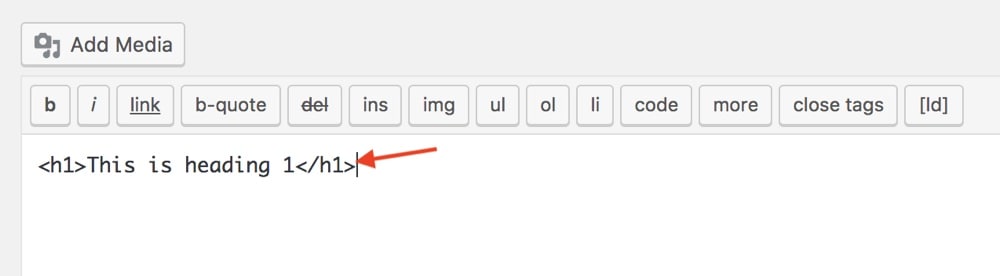
Wanneer je een zin markeert in de WordPress-editor en deze instelt op Kop 1 , voegt het systeem de volgende code toe aan de HTML:
<h1>This is an H1 heading</h1>
Dit vertelt de browser om die zin in een andere stijl op te maken ( gedefinieerd door de CSS-klassen) van uw thema.
Bekijk het onderstaande voorbeeld:


Wanneer u de kop instelt op H2 of H3, verandert de HTML in:
<h2>This is an H2 heading </h2>
<h3>This is an H3 heading </h3>
Dus, HTML-koptags zijn stukjes HTML-code die worden gebruikt om de koppen van een pagina te specificeren.
Wat kunt u nog meer doen om uw SEO te verbeteren?
SEO, een onderdeel van zoekmachinemarketing , gaat over het bieden van een geweldige ervaring aan gebruikers en een van die gebruikers is een zoekmachine die op zijn beurt probeert hun gebruikers de beste ervaring te bieden.
Meestal probeer je met SEO veel problemen op te lossen kleine dingen die op zichzelf misschien niet zo belangrijk lijken, maar wanneer ze samen worden gecombineerd, kunnen ze uw zoekrangschikking verbeteren.
Dus, naast het optimaliseren van de h1-tag, is hier een lijst met andere dingen die essentieel zijn voor SEO-succes.
- Technische SEO beoordelen en ervoor zorgen dat zoekmachines toegang hebben tot uw website, deze kunnen crawlen en indexeren zonder ut eventuele problemen.
- Uw website configureren om SEO-vriendelijke URL’s te gebruiken voor uw berichten en pagina’s
- Hoogwaardige websites maken die een geweldige ervaring voor gebruikers bieden
- Hoogwaardige SEO schrijven vriendelijke inhoud die grote waarde biedt voor gebruikers
- Uw inhoud met elkaar verbinden door middel van interne links om uw eigen kleine web te maken, waardoor het voor gebruikers gemakkelijker wordt om meer pagina’s van uw website te ontdekken.
- uw website met solide werkwijzen met als doel links van andere websites op internet te krijgen (dit staat ook bekend als natuurlijke linkbuilding).
Conclusie
Uw SEO-inspanningen begin en eindig niet met H1-tagoptimalisatie. Het optimaliseren van de koppen is een van de dingen die u moet doen, maar het is zeker niet het einde ervan.
In tegenstelling tot andere SEO-factoren is de h1-tag iets dat u kunt controleren en als deze correct is geoptimaliseerd, kunt u een verschil in uw ranking.
Als u vertrouwen heeft in wat u hierboven heeft gelezen, is de volgende stap het uitvoeren van een H1-audit van uw website en het identificeren van de h1’s die moeten worden geoptimaliseerd.
Tools zoals SEMRUSH kunnen uw werk veel gemakkelijker maken, omdat ze kunnen bepalen welke pagina’s geen h1-tags hebben gedefinieerd, welke pagina’s dubbele h1-tags hebben, en u ook aanbevelingen kunnen geven over hoe u ze kunt optimaliseren.