Doriți să adăugați un buton click-to-call în WordPress? Pe măsură ce mai mulți oameni vizitează site-ul dvs. web folosind telefoanele lor inteligente, adăugarea unui buton de atingere pentru a apela le facilitează contactul. În acest articol, vă vom arăta cum să adăugați cu ușurință un buton click-to-call pe site-ul dvs. WordPress.

De ce să adăugați un buton Click-to-Call în WordPress
Multe site-uri de afaceri mici se bazează pe clienți pentru a le contacta pentru oferte, informații despre pre-vânzare sau asistență.
De aceea, vă recomandăm să adăugați un formular de contact tuturor proprietarilor de site-uri web.
Cu toate acestea, în funcție de industrie, unii utilizatori ar putea dori să vorbească imediat cu o persoană.
Pe măsură ce traficul web mobil crește în întreaga lume, de multe ori utilizatorii consideră că este mai convenabil să atingeți și să obțineți informațiile de care au nevoie.
Dacă abia începeți un business, atunci vă recomandăm să căutați un serviciu profesional de telefonie pentru afaceri, astfel încât să puteți efectua redirecționarea apelurilor, să partajați numerele cu angajații și să răspundeți la apeluri folosind telefoanele mobile de oriunde (în loc de un telefon fix).
a spus, să aruncăm o privire la cum să adăugați cu ușurință un buton de clic pentru a apela în WordPress.
Tutorial video
Dacă nu Nu îți place videoclipul sau ai nevoie de mai multe instrucțiuni, apoi continuă să citești.
Metoda 1. Adăugarea unui buton Click-to-Call Now în WordPress folosind pluginul
Această metodă este mai ușoară și recomandată pentru toți utilizatorii. Vă permite să creați cu ușurință un buton clic pentru a apela în Gutenberg, editor clasic, widget pentru bara laterală WordPress și chiar un buton de apel flotant lipicios.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați butonul de apel WP plugin pe site-ul dvs. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
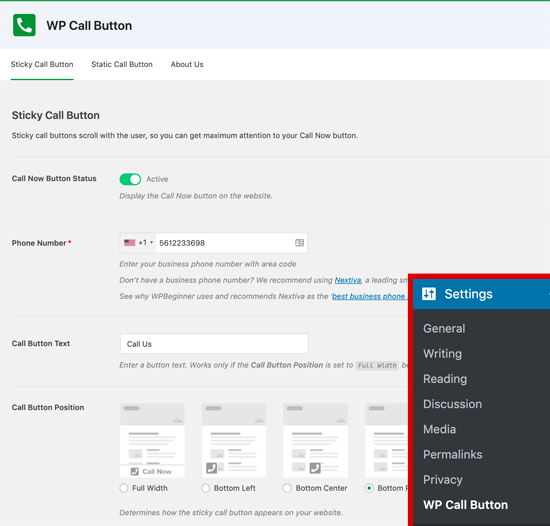
După activare, trebuie să accesați Setări „pagina Buton de apel WP pentru a configura setările pluginului.

Prima pagină de setări este pentru funcția cea mai des solicitată, Butonul de apelare lipicioasă, care derulează împreună cu utilizatorul în timp ce navighează pe site-ul dvs. web.
Această funcție extrem de optimizată pentru conversie vă ajută să primiți mai multe apeluri și să încheiați mai multe oferte mai repede.
Trebuie să începeți prin a introduce numărul de telefon al companiei pe care doriți să o sune. Pluginul WP Call Button folosește funcția inteligentă câmp telefonic, ceea ce înseamnă că vă puteți selecta pur și simplu țara și va adăuga automat codul țării în formatul corespunzător.
Notă: dacă nu aveți un număr de telefon al companiei, puteți obține unul de la Nextiva. Aceasta este compania pe care o folosim pentru telefonul nostru de afaceri VoIP.
Apoi, aveți opțiunea de a adăuga textul butonului de apelare, de a selecta poziționarea și de a alege culoarea butonului.
În mod implicit, pluginul va adăuga un buton click to call pe toate paginile și toate dispozitivele. Cu toate acestea, aveți opțiunea de a o afișa numai pe anumite pagini sau de a afișa numai dispozitive mobile.
După ce ați terminat, faceți clic pe comutatorul de activare din partea de sus și apoi faceți clic pe butonul Salvare modificări pentru a stoca setările dvs.
După aceea, vă puteți vizita site-ul web pentru a vedea butonul de apel în acțiune.

Dacă doriți să adăugați un buton de apel static în pagina dvs. de contact WordPress, despre pagină sau orice altă postare / pagină , atunci aveți două opțiuni.
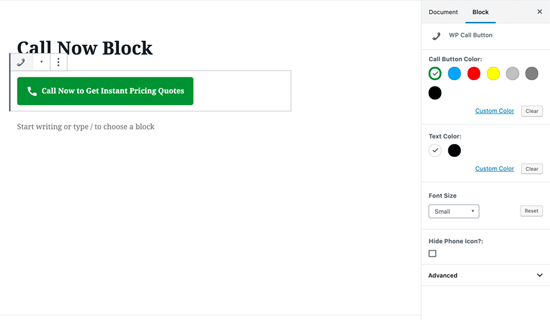
Dacă utilizați noul editor de blocuri WordPress, atunci pur și simplu creați sau editați o pagină existentă. Apoi, trebuie să adăugați blocul WP Call Button făcând clic pe pictograma „+”.

Blocul Buton de apel WordPress vine multe opțiuni de personalizare, cum ar fi posibilitatea de a personaliza culoarea butonului, textul butonului, dimensiunea fontului și posibilitatea de a afișa sau ascunde pictograma telefonului.
Odată ce ați adăugat butonul, acesta va permite utilizatorilor să facă clic și să sune numărul de telefon pe care l-ați specificat în pagina de setări a butonului de apel WP.
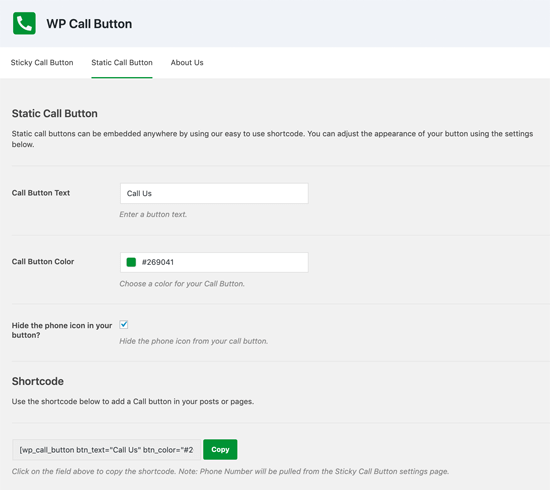
Acum, dacă utilizați editorul WordPress clasic, atunci trebuie să utilizați generatorul de butoane de apel static pentru a obține un shortcode.
Pur și simplu accesați Setări „Butonul de apel WP și faceți clic pe meniul Buton de apel static din partea de sus.

Apoi, puteți personaliza textul, culoarea butonului de apel și puteți alege dacă doriți să afișați sau să ascundeți pictograma telefonului. După aceea, pur și simplu copiați codul scurt de mai jos și lipiți-l în postarea sau pagina în care doriți să îl adăugați.
Pluginul WP Call Button vă permite, de asemenea, să adăugați butonul de apel în bara laterală a site-ului dvs. web utilizând widgetul din bara laterală.
Pentru a face acest lucru, trebuie să accesați aspectul „Widget-uri și să trageți widget-ul WP Call Button în zona dvs. pregătită pentru widget.

Acest widget vă permite să adăugați titlul și descrierea widgetului. Puteți face clic pe linkul Setări avansate pentru a personaliza textul butonului de apel și textul butonului de apel.
După ce ați citit acest lucru, puteți vedea probabil de ce butonul WP Call este de departe cel mai ușor și mai cuprinzător plugin WordPress pentru a apela butonul de pe piață.
Cea mai bună parte este că este 100% gratuit și are o integrare perfectă cu Google Analytics.
Tot ce trebuie să faceți este să utilizați pluginul MonsterInsights și va urmări automat câte persoane dau clic pe butonul de apelare și ce pagini vă oferă cele mai multe oportunități, astfel încât să vă puteți concentra asupra a ceea ce funcționează pentru a crește afacerea dvs., mai repede!
Metoda 2. Adăugați manual butonul Click to Call din WordPress
Această metodă vă permite să adăugați manual butoane și linkuri de clic pentru apelare și linkuri oriunde pe site-ul dvs. WordPress.
Cel mai simplu mod de a adăuga un număr de telefon pe care se poate face clic pe site-ul dvs. web este adăugându-le astfel:
Aceste linkuri vor deschide aplicația telefonică pe dispozitivele mobile. Pe computerele desktop, utilizatorii Mac vor vedea o opțiune pentru a deschide linkul în Facetime, în timp ce utilizatorii Windows 10 vor vedea opțiunea de a-l deschide în Skype.
Puteți utiliza, de asemenea, HTML pentru a adăuga o imagine sau o pictogramă lângă linkul text clic-pentru-apel.
Să aruncăm o privire la cum se face acest lucru.
Mai întâi, trebuie să accesați pagina „Adăugați o pagină nouă și să încărcați imaginea pe care doriți să o utilizați. După încărcarea imaginii, trebuie să faceți clic pe linkul „Editați” pentru a continua.
![]()
Acest lucru vă va aduce la editarea ecranului media unde aveți nevoie pentru a copia URL-ul fișierului. Veți avea nevoie de acesta în pasul următor.
Acum puteți edita postarea, pagina sau widget-ul HTML personalizat în care doriți să afișați pictograma telefonului cu clic pentru apelare. În zona de editare, puteți adăuga acum imaginea pictogramei telefonului înfășurată în tel: link.
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
După ce ați terminat, vă puteți vizita site-ul web pentru a vedea clicul link-to-call cu imaginea pe care ați încărcat-o.

Puteți personaliza acest lucru adăugând mai mult text înainte sau după link și utilizați CSS personalizat pentru a-l stiliza.
![]()
Adăugarea unui link Click-to-Call la meniurile de navigare WordPress
De asemenea, puteți adăuga clicul pe link de apel către meniul de navigare WordPress.
Pur și simplu accesați pagina Aspect „Meniuri și faceți clic pe fila de linkuri personalizate din coloana din dreapta. Acum puteți adăuga numărul de telefon în câmpul de link în următorul format:
tel:+155555555
După aceea, adăugați textul pe care doriți să îl afișați și apoi faceți clic pe butonul „Adăugați la meniu”.

Apoi, vizitați site-ul dvs. web pentru a vedea linkul clic pentru apelare în acțiune.

Doriți să adăugați o pictogramă imagine lângă linkul clic-pentru-apelare din meniul de navigare? Consultați articolul nostru despre cum să adăugați pictograme imagine cu meniuri de navigare în WordPress.
Sperăm acest articol v-a ajutat să aflați cum să adăugați un buton de clic pentru a apela în WordPress. Poate doriți să vedeți și ghidul nostru despre cum să creați o adresă de e-mail de afaceri gratuită.
Dacă v-a plăcut acest articol, atunci vă rugăm să vă abonați la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.