Voulez-vous ajouter un bouton Click-to-Call dans WordPress? Au fur et à mesure que de plus en plus de personnes visitent votre site Web à l’aide de leurs téléphones intelligents, l’ajout d’un bouton d’appel téléphonique leur permet de vous contacter facilement. Dans cet article, nous allons vous montrer comment ajouter facilement un bouton Appel Direct dans votre site Web WordPress.

Pourquoi ajouter un bouton Click-to-Call dans WordPress
De nombreux sites Web de petites entreprises dépendent des clients pour les contacter pour obtenir des devis, des informations de prévente ou une assistance.
C’est pourquoi nous vous recommandons d’ajouter un formulaire de contact à tous les propriétaires de sites Web.
Cependant, selon le secteur d’activité, certains utilisateurs peuvent souhaiter parler immédiatement à une personne.
À mesure que le trafic Web mobile augmente dans le monde entier, les utilisateurs trouvent souvent plus pratique de simplement toucher pour appeler et d’obtenir les informations dont ils ont besoin.
Si vous commencez tout juste un entreprise, nous vous recommandons de rechercher un service de téléphonie professionnelle professionnel, afin que vous puissiez faire le transfert d’appel, partager des numéros avec les employés et répondre aux appels en utilisant vos téléphones portables de n’importe où (au lieu d’une ligne fixe).
Cela étant dit, voyons comment ajouter facilement un bouton Appel Direct dans WordPress.
Tutoriel vidéo
Si vous ne Vous n’aimez pas la vidéo ou n’avez pas besoin de plus d’instructions, puis continuez à lire.
Méthode 1. Ajout d’un bouton Click-to-Call Now dans WordPress à l’aide du plugin
Cette méthode est plus simple et recommandée pour tous les utilisateurs. Il vous permet de créer facilement un bouton Cliquer pour appeler dans Gutenberg, l’éditeur classique, le widget de la barre latérale WordPress et même un bouton d’appel flottant collant.
La première chose à faire est d’installer et d’activer le bouton d’appel WP plugin sur votre site. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
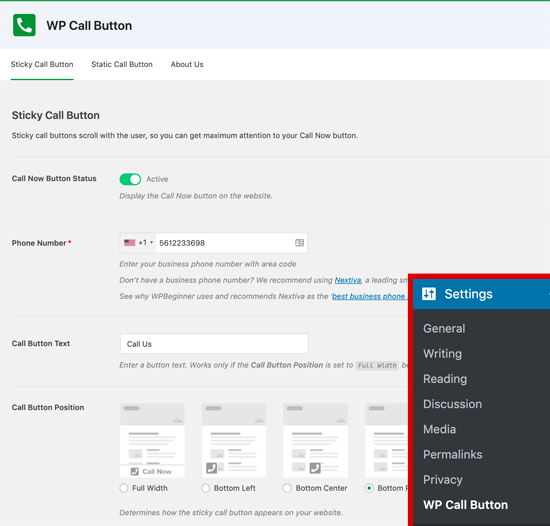
Lors de l’activation, vous devez visiter la page Paramètres « Bouton d’appel WP pour configurer les paramètres du plugin.

La première page de paramètres concerne la fonctionnalité la plus fréquemment demandée, le bouton d’appel permanent, qui défile avec l’utilisateur lorsqu’il navigue sur votre site Web.
Cette fonctionnalité hautement optimisée pour la conversion vous aide à recevoir plus d’appels et à conclure plus d’accords plus rapidement.
Vous devez commencer par entrer le numéro de téléphone de votre entreprise que vous souhaitez que les gens appellent. Le plug-in WP Call Button utilise la fonction intelligente champ de téléphone, ce qui signifie que vous pouvez simplement sélectionner votre pays, et il ajoutera automatiquement le code du pays au format approprié.
Remarque: Si vous n’avez pas de numéro de téléphone professionnel, vous pouvez en obtenir un à partir de Nextiva. C’est la société que nous utilisons pour notre téléphone VoIP professionnel.
Ensuite, vous avez la possibilité d’ajouter le texte du bouton d’appel, de sélectionner le positionnement et de choisir la couleur du bouton.
Par défaut, le plugin ajoutera un bouton Cliquer pour appeler sur toutes les pages et tous les appareils. Cependant, vous avez la possibilité de l’afficher uniquement sur certaines pages ou d’afficher uniquement les appareils mobiles.
Une fois que vous avez terminé, cliquez sur le bouton d’activation en haut, puis cliquez sur le bouton Enregistrer les modifications pour enregistrer vos paramètres.
Après cela, vous pouvez visiter votre site Web pour voir le bouton d’appel en action.

Si vous souhaitez ajouter un bouton d’appel statique dans votre page de contact WordPress, page à propos ou tout autre article / page , alors vous avez deux options.
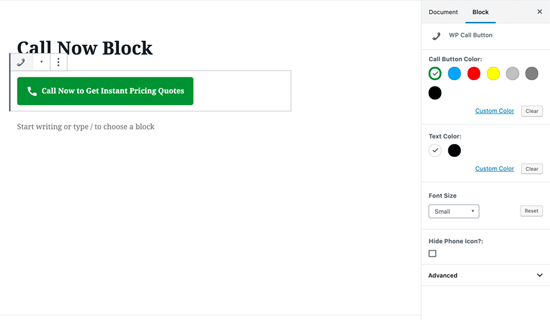
Si vous utilisez le nouvel éditeur de blocs WordPress, créez ou modifiez simplement une page existante. Ensuite, vous devez ajouter le bloc WP Call Button en cliquant sur l’icône « + ».

Le bloc WordPress Call Button arrive de nombreuses options de personnalisation telles que la possibilité de personnaliser la couleur des boutons, le texte des boutons, la taille de la police et la possibilité d’afficher ou de masquer l’icône du téléphone.
Une fois que vous avez ajouté le bouton, les utilisateurs pourront cliquer et appeler votre numéro de téléphone que vous avez spécifié dans la page des paramètres de WP Call Button.
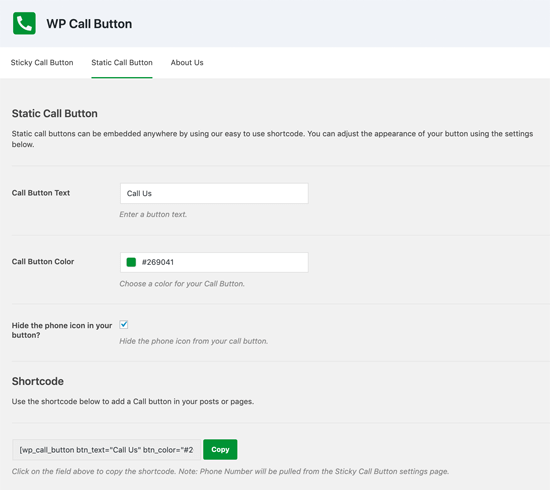
Maintenant, si vous utilisez l’éditeur classique de WordPress, vous devez utiliser le générateur Static Call Button pour obtenir un shortcode.
Allez simplement dans Paramètres « Bouton d’appel WP et cliquez sur le menu Bouton d’appel statique en haut.

Ensuite, vous pouvez personnaliser le texte, la couleur du bouton d’appel et choisir si vous souhaitez afficher ou masquer l’icône du téléphone. Après cela, copiez simplement le shortcode ci-dessous et collez-le dans le message ou la page où vous souhaitez l’ajouter.
Le plugin WP Call Button vous permet également d’ajouter le bouton d’appel dans la barre latérale de votre site Web à l’aide du widget de la barre latérale.
Pour ce faire, vous devez accéder aux widgets Apparence « et faire glisser le widget Bouton d’appel WP vers votre zone prête pour les widgets.

Ce widget vous permet d’ajouter le titre et la description du widget. Vous pouvez cliquer sur le lien Paramètres avancés pour personnaliser le texte du bouton d’appel et le texte du bouton d’appel.
Après avoir lu ceci, vous pouvez probablement voir pourquoi WP Call Button est de loin le plugin de bouton Click to Call WordPress le plus simple et le plus complet du marché.
La meilleure partie est qu’il est 100% gratuit et qu’il s’intègre parfaitement à Google Analytics.
Tout ce que vous avez à faire est d’utiliser le plugin MonsterInsights, et il suivra automatiquement le nombre de personnes qui cliquent sur votre bouton d’appel et les pages qui vous rapportent le plus de prospects, afin que vous puissiez vous concentrer sur ce qui fonctionne pour grandir votre entreprise, plus rapidement!
Méthode 2. Ajouter manuellement un bouton Click to Call dans WordPress
Cette méthode vous permet d’ajouter manuellement des boutons Click to Call et des liens n’importe où sur votre site WordPress.
Le moyen le plus simple d’ajouter un numéro de téléphone cliquable à votre site Web consiste à l’ajouter comme ceci:
Ces liens ouvriront l’application pour téléphone sur les appareils mobiles. Sur les ordinateurs de bureau, les utilisateurs Mac verront une option pour ouvrir le lien dans Facetime, tandis que les utilisateurs de Windows 10 verront l’option pour l’ouvrir dans Skype.
Vous pouvez également utiliser HTML pour ajouter une image ou une icône à côté du lien textuel Appel Direct.
Voyons comment faire cela.
Tout d’abord, vous devez visiter la page « Ajouter un nouveau média » et télécharger l’image que vous souhaitez utiliser. Après avoir téléversé l’image, vous devez cliquer sur le lien « Modifier » pour continuer.
![]()
Cela vous amènera à modifier l’écran multimédia là où vous en avez besoin pour copier l’URL du fichier. Vous en aurez besoin à l’étape suivante.
Vous pouvez maintenant modifier le message, la page ou le widget HTML personnalisé sur lequel vous souhaitez afficher l’icône de téléphone Appel Direct. Dans dans la zone d’édition, vous pouvez maintenant ajouter l’image de l’icône du téléphone enveloppée dans le lien tel:.
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
Une fois cela fait, vous pouvez visiter votre site Web pour voir le clic – lien pour appeler avec l’image que vous avez téléversée.

Vous pouvez personnaliser davantage cela en ajoutant plus de texte avant ou après le et utilisez le CSS personnalisé pour le styliser.
![]()
Ajout d’un lien Click-to-Call aux menus de navigation WordPress
Vous pouvez également ajouter le click-to- appelez le lien vers votre menu de navigation WordPress.
Accédez simplement à la page Menus « Apparence » et cliquez sur l’onglet Liens personnalisés dans la colonne de droite. Vous pouvez maintenant ajouter le numéro de téléphone dans le champ de lien au format suivant:
tel:+155555555
Après cela, ajoutez le texte que vous souhaitez afficher, puis cliquez sur le bouton « Ajouter au menu ».

Ensuite, visitez votre site Web pour voir votre lien Cliquer pour appeler en action.

Vous souhaitez ajouter une icône d’image à côté de votre lien Appel Direct dans le menu de navigation? Consultez notre article sur la façon d’ajouter des icônes d’image avec des menus de navigation dans WordPress.
Nous espérons cet article vous a aidé à apprendre comment ajouter un bouton Appel Direct dans WordPress. Vous pouvez également consulter notre guide sur la création d’une adresse e-mail professionnelle gratuite.
Si vous avez aimé cet article, alors veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.