
Chaque page ou article peut avoir plusieurs en-têtes. La balise HTML < H1 > est généralement utilisée pour le titre d’une page ou d’un article et il s’agit du premier en-tête visible sur une page. Le formatage d’un h1 diffère généralement du reste des balises d’en-tête trouvées sur une page (h2, h3, h4).
Dans cet article, vous apprendrez ce qu’est un < H1 >, pourquoi c’est important pour le référencement et comment écrire une balise d’en-tête à la fois SEO et conviviale.
- Qu’est-ce qu’une balise H1?
- Pourquoi une balise H1 est-elle importante pour le référencement?
- Bonnes pratiques de référencement des balises H1
- Exemples de balises h1
- Qu’en est-il des balises h2, h3 et h4?
- Que sont les balises de titre HTML?
- Que pouvez-vous faire d’autre pour améliorer votre référencement?
Qu’est-ce qu’une balise H1?
La balise HTML < H1 > est la première balise d’en-tête visible sur une page. Il est utilisé pour le titre d’une page ou d’un article. Lorsqu’elle est affichée en code HTML, la valeur H1 est incluse dans < h1 > < / balises h1 >.
Pour faire ressortir le texte, la balise H1 est généralement formatée différemment du reste des balises de page.
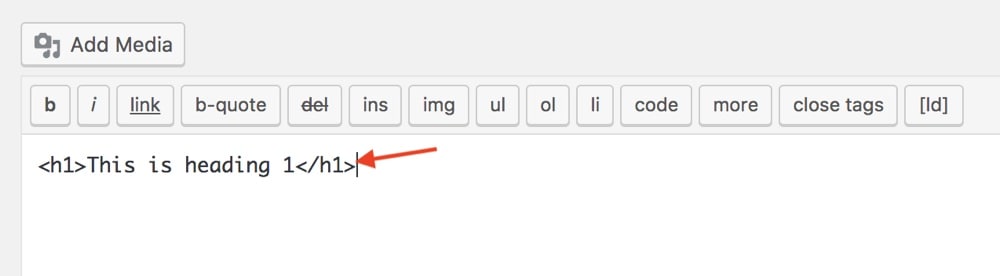
Regardez l’exemple ci-dessous.
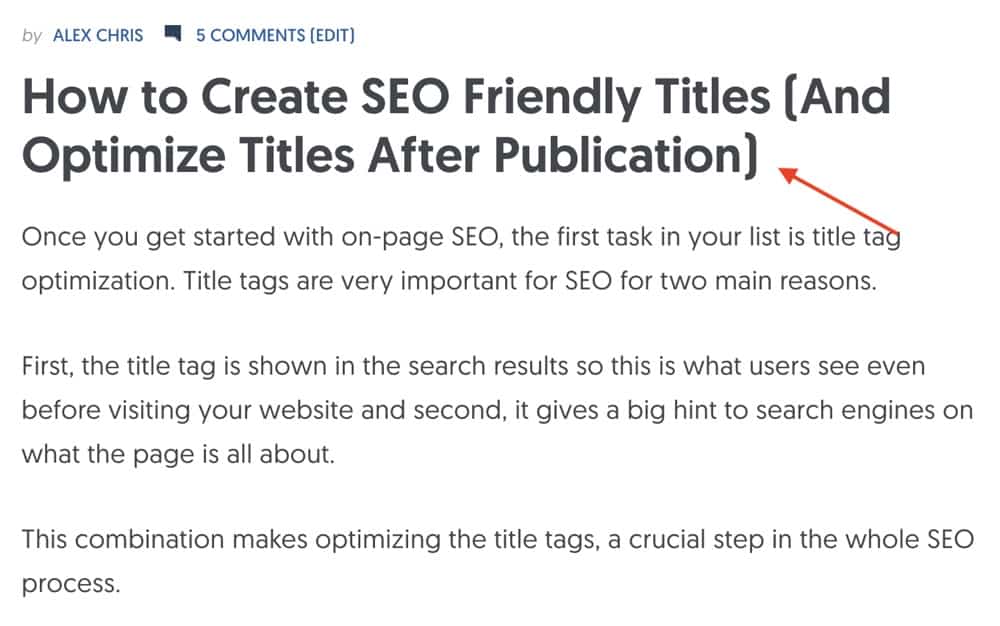
La balise H1 a la valeur « On-Page SEO » et lorsqu’elle est affichée en HTML, elle ressemble à ceci: <h1>On-Page SEO</h1>

Le moyen le plus simple de comprendre l’utilisation de la balise H1 est d’imaginer que vous écrivez le plan d’un grand document. Le titre principal de votre document sera votre < H1 >, vos points principaux le < H2 >, et sous-points le < H3 >.

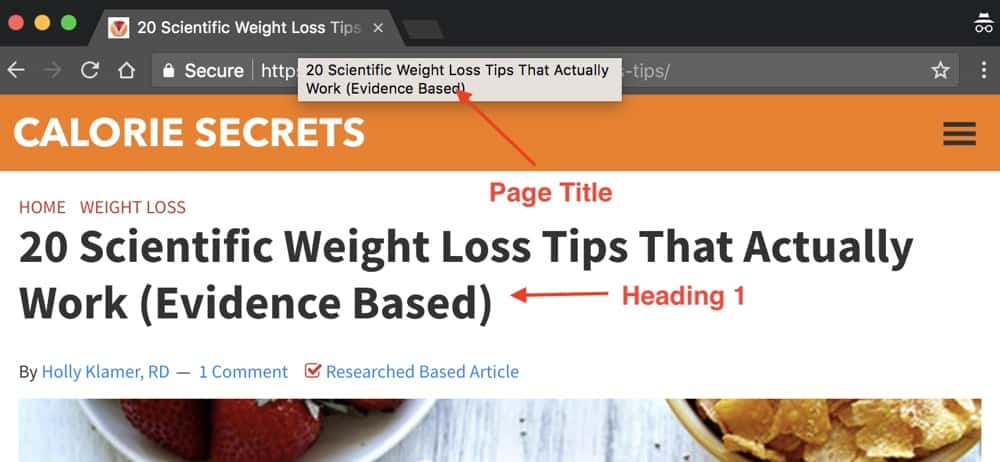
Balise H1 Vs Page Ti tle
L’un des éléments les plus importants à des fins de référencement est la balise title (< title > < / title >) et ne doit pas être confondu avec la balise H1.
Voyons ci-dessous en quoi ces deux diffèrent et pourquoi vous devriez vous en soucier.
Les principales différences entre les deux sont:
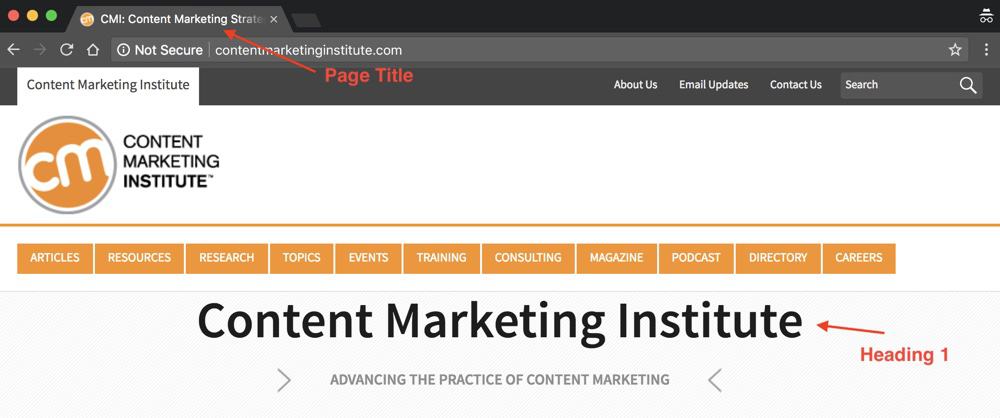
- La balise de titre est affichée dans les SERPS (pages de résultats des moteurs de recherche). Il est utilisé comme en-tête principal de l’extrait de code dans les résultats de la recherche.
- La balise title n’est pas affichée visuellement sur une page, mais elle fait partie de l’en-tête de page < header > < / header > et il est également affiché dans le titre du navigateur .
- La balise < H1 > est présentée aux utilisateurs lorsqu’ils parcourent une page.
- La balise de titre est un signal fort aux robots d’exploration des moteurs de recherche sur le contenu de la page.
En ce qui concerne- page SEO, le titre de la page est plus important que la balise H1 mais pour de meilleurs résultats, vous devez optimiser les deux.
Pourquoi une balise H1 est-elle importante pour le référencement ?
L’une des tâches les plus compliquées des moteurs de recherche est de comprendre la signification (le contexte) d’une page.
Pour pouvoir le faire de la manière la plus efficace et la plus rapide, ils utilisent des données provenant de différents signaux.
L’un de ces signaux est le titre de la page et un autre est la balise H1.
Lors de l’exploration du contenu d’une page, les robots des moteurs de recherche lisent le code HTML et essaient d’identifier lequel les phrases sont entourées de balises d’en-tête (h1, h2, etc.).
Elles les considèrent comme indicatives du contenu de la page.
Ainsi, en utilisant des mots-clés dans votre balise H1, vous aider les moteurs de recherche à comprendre en quoi consiste votre page.
Une autre raison pour laquelle les titres sont importants pour le référencement est qu’ils facilitent la navigation des utilisateurs dans la page.
L’utilisateur peut voir en un coup d’oeil ce qu’est la page en regardant la balise H1. Le reste des en-têtes fournit un gros indice aux utilisateurs quant à ce à quoi s’attendre dans chaque section.
Prenons par exemple le message que vous lisez maintenant, j’ai marqué tous les points importants comme h2 et j’ai également ajouté un table des matières en haut, ce qui facilite la navigation.
Regardez la vidéo ci-dessus pour Découvrez ce qu’est la balise H1, pourquoi elle est importante pour le référencement et comment l’optimiser.
Bonnes pratiques de référencement des balises H1
Maintenant que le la théorie des balises h1 est derrière nous, voyons comment écrire de bons titres pour vos articles ou le contenu de votre page en général.
- La balise H1 doit être identique ou légèrement différente du titre de la page
- Utilisez des mots-clés dans vos en-têtes
- Évitez les en-têtes très longs
- Assurez-vous que votre balise H1 est visible et non masquée pour les utilisateurs
- Style votre balise H1 différemment du reste des en-têtes
- Utilisez les en-têtes de manière hiérarchique
- N’utilisez qu’une seule balise h1 par page
- Les balises H1 doivent correspondre à l’intention de l’utilisateur
La balise H1 doit être identique ou légèrement différente de la page title
Dans la majorité des cas, le titre de la page et la balise h1 sont identiques. C’est parce que les CMS (comme WordPress), sont configurés de cette façon.
C’est parfaitement bien. Ce n’est pas une erreur de référencement, d’avoir le même texte pour le titre de la page et l’en-tête h1, au contraire, il est recommandé.
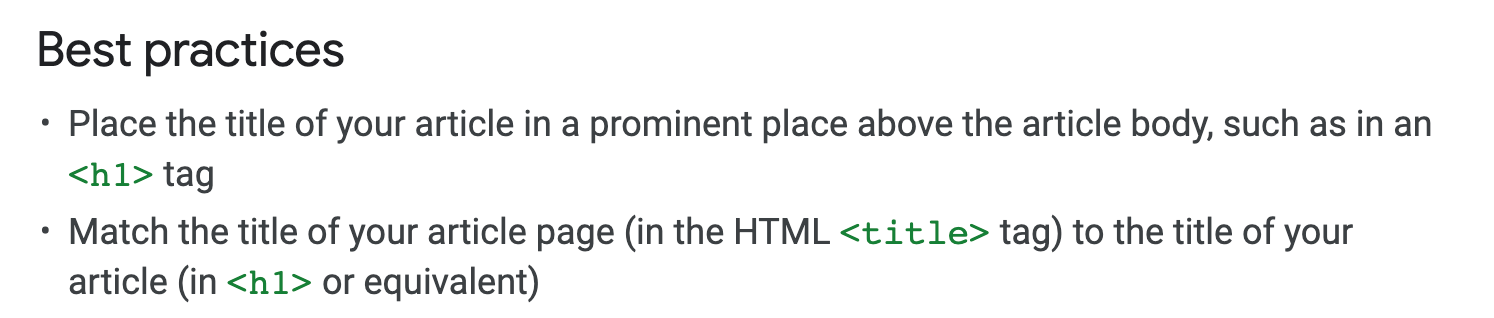
En règle générale, gardez le titre de la page et la balise H1 identiques ou étroitement en relation. Google recommande ce qui suit:

Dans l’exemple présenté au début de cet article, le titre de la page est « Techniques de référencement sur la page » tandis que la balise H1 est « SEO sur la page ».
Le titre de la page est plus descriptif car il est affiché dans le SERPS mais pour l’en-tête de page, je voulais quelque chose de plus simple.
Comment prévoir un h1 et un titre de page différents?
J’ai mentionné ci-dessus que la plupart des thèmes et des plates-formes de développement Web sont configurés pour utiliser la même valeur pour le titre de la page et la balise h1 et c’est généralement ce que vous spécifiez comme titre d’une page ou d’un article.
Si vous voulez le changer et avoir des valeurs différentes, vous pouvez soit modifier votre code HTML ou si vous êtes sur WordPress pour utiliser un plugin tel que Yoast SEO.
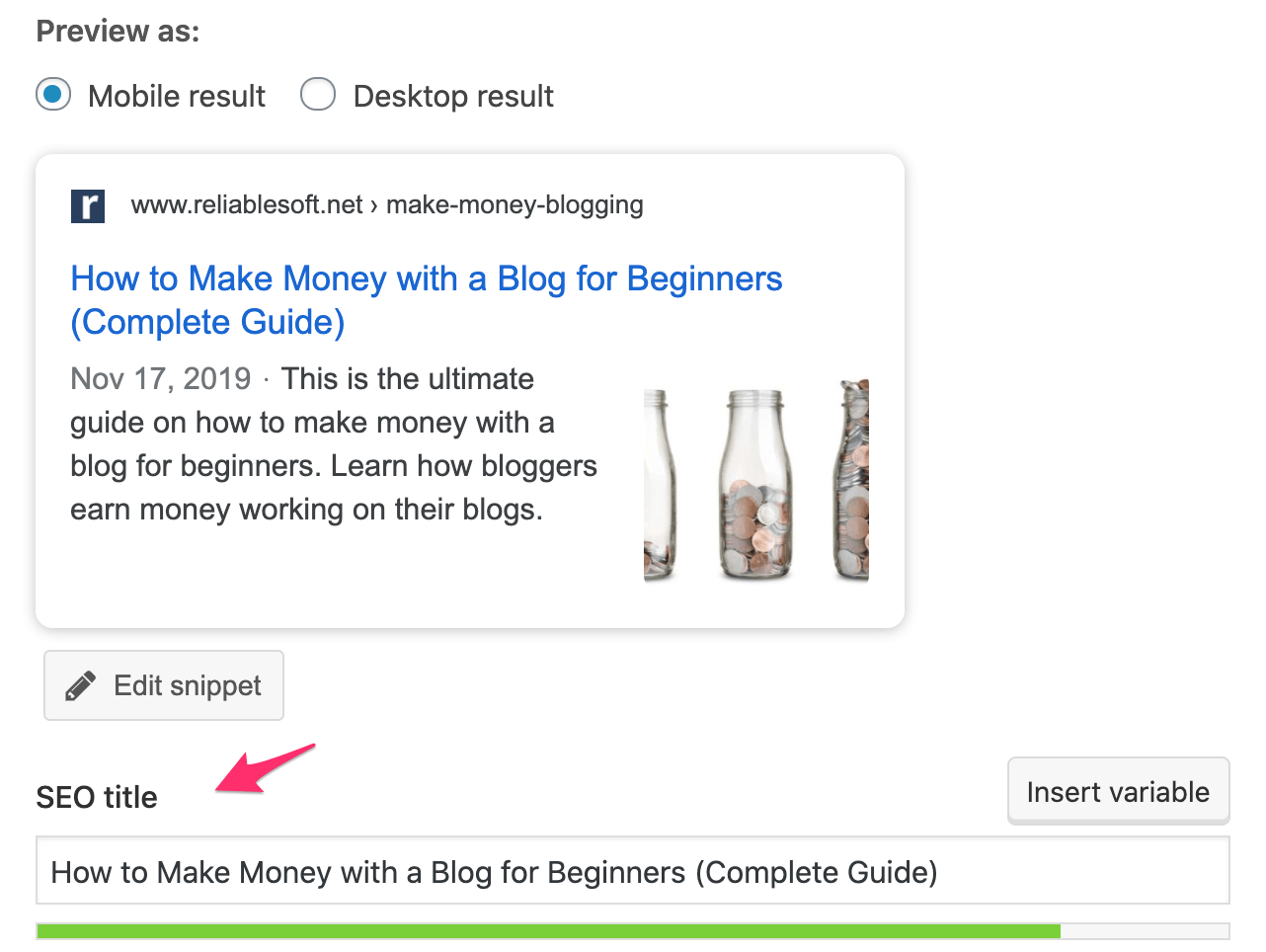
Comme vous pouvez le voir dans la capture d’écran ci-dessous, lorsque vous installez Yoast SEO, il y a une zone supplémentaire sous chaque page / article où vous pouvez définir Titre de la page.

Utilisez des mots-clés dans vos en-têtes
Il est fortement recommandé d’utiliser des mots-clés dans vos en-têtes. Comme expliqué dans mon tutoriel SEO pour les débutants, les mots-clés doivent être inclus à la fois dans le titre et les en-têtes.
Si vous choisissez d’avoir un titre et un en-tête différents, vous pouvez utiliser votre mot-clé principal dans le titre et un mot-clé associé dans le H1.
Bien sûr, cela ne signifie pas que vous devez traverser la ligne et commencer à créer des en-têtes bourrés de mots-clés. En fonction des résultats de votre recherche de mots-clés, vous pouvez sélectionner les mots-clés à utiliser.
En règle générale, les mots-clés à longue traîne sont d’excellents candidats à utiliser dans votre H1 et d’autres en-têtes.
Évitez les en-têtes très longs
Ne faites pas vos en-têtes trop longs. Utilisez des en-têtes courts mais descriptifs. Utilisez les mêmes directives de longueur que le titre de la page, c’est-à-dire moins de 65 caractères.
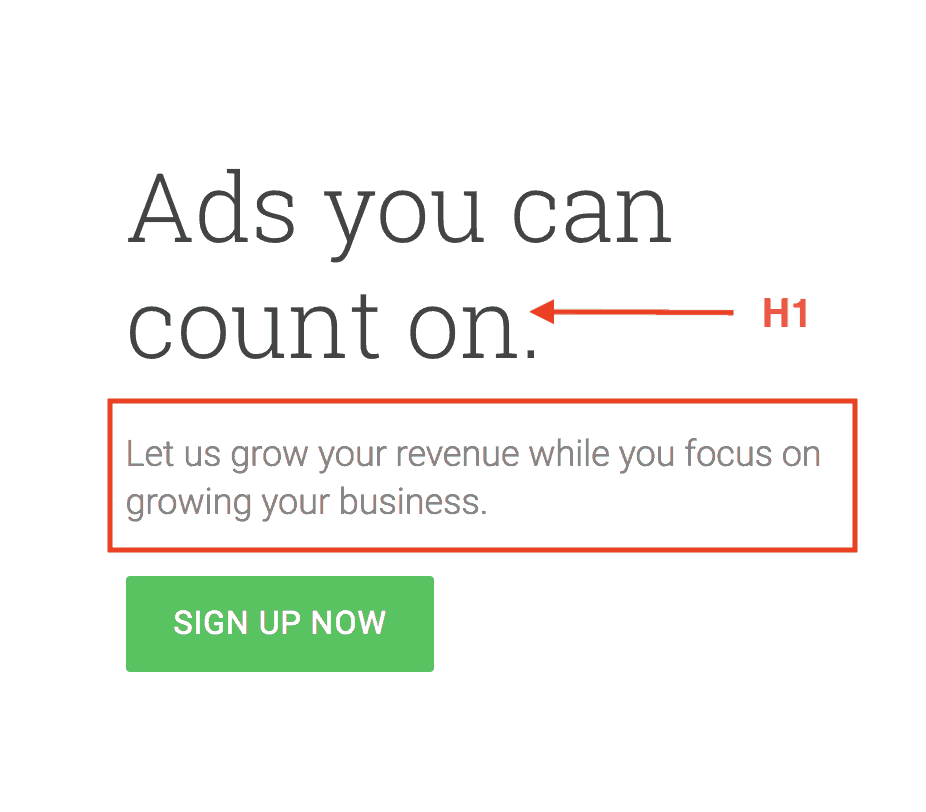
Si vous avez besoin de fournir une description plus longue, vous pouvez utiliser un en-tête court puis du texte en gras pour donner plus d’informations, comme indiqué dans le exemple ci-dessous de Google AdSense.

Assurez-vous que votre balise H1 est visible et non cachée aux utilisateurs
De nombreux thèmes WordPress ont la balise h1 dans le HTML de la page mais ils la cachent (en utilisant CSS ) pour les utilisateurs. Ce n’est pas une bonne pratique SEO.
Vérifiez que votre thème affiche correctement la balise H1 et qu’elle est visible sur la page.
Le moyen le plus simple de le faire est d’afficher la source d’une page (cliquez avec le bouton droit et sélectionnez VOIR SOURCE) et recherchez H1.
Ce que vous voyez inclus dans < h1 > < / h1 > doit également être visible sur la page.
Le style de votre H1 différemment de le reste des titres
Faites ressortir votre h1. Rendez les lettres plus grandes que le reste du texte et des en-têtes.

Utilisez les titres de manière hiérarchique
J’ai mentionné ci-dessus que vous devriez aborder les titres de la même manière que d’écrire un plan pour un livre ou un long- formulaire.
Ce qui est important pour le référencement, c’est d’avoir vos balises de manière hiérarchique sinon vous pouvez confondre les moteurs de recherche et les utilisateurs.
En d’autres termes, votre < h1 > doit être au-dessus du code HTML et le reste (h2, h3, etc.) doit suivre dans cet ordre.

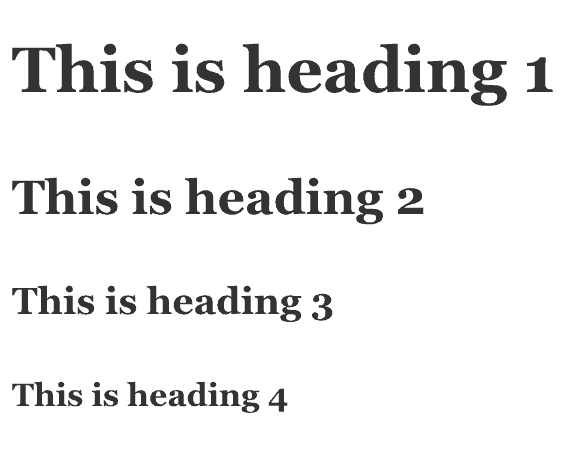
Remarque dans le exemple ci-dessus comment la taille de la police change à mesure que vous descendez dans la hiérarchie.
N’utilisez qu’une seule balise H1 par page
Les meilleures pratiques de référencement indiquent qu’il ne devrait y avoir qu’une seule balise h1 par page e. C’est parce que cela a plus de sens et c’est ce que vous devriez viser.
Dans les cas où vous finissez par avoir plusieurs balises h1 sur une page, ce n’est pas la fin du monde. Si vous pouvez corriger la situation, faites-le, sinon, laissez-le tel quel.
Voici une vidéo de Google sur l’utilisation de plusieurs balises h1 par page.
Les balises H1 doivent correspondre à l’intention de l’utilisateur
N’oubliez pas l’intention de l’utilisateur lors de l’écriture de votre h1. Si cela ne correspond pas aux attentes des utilisateurs, ils peuvent quitter votre site Web sans même lire le contenu.
Si cela se produit, vous perdez non seulement des clients ou des lecteurs potentiels, mais c’est également mauvais pour votre référencement.
Ce comportement des utilisateurs visitant un site Web et revenant aux résultats de recherche parce qu’ils n’étaient pas satisfaits est connu sous le nom de pogo-sticking et peut affecter négativement votre classement à long terme.
Faire Assurez-vous que votre h1 donne aux utilisateurs ce qu’ils attendent de voir sur la page.
Exemples de balises H1
Passons en revue quelques exemples intéressants de sites Web qui ont des balises H1 optimisées, pour vous aider comprendre comment les principes ci-dessus peuvent être appliqués à la pratique.
Exemple 1
La balise head h1 est optimisée pour les utilisateurs, tandis que le titre de la page est plus court et convivial pour le référencement.

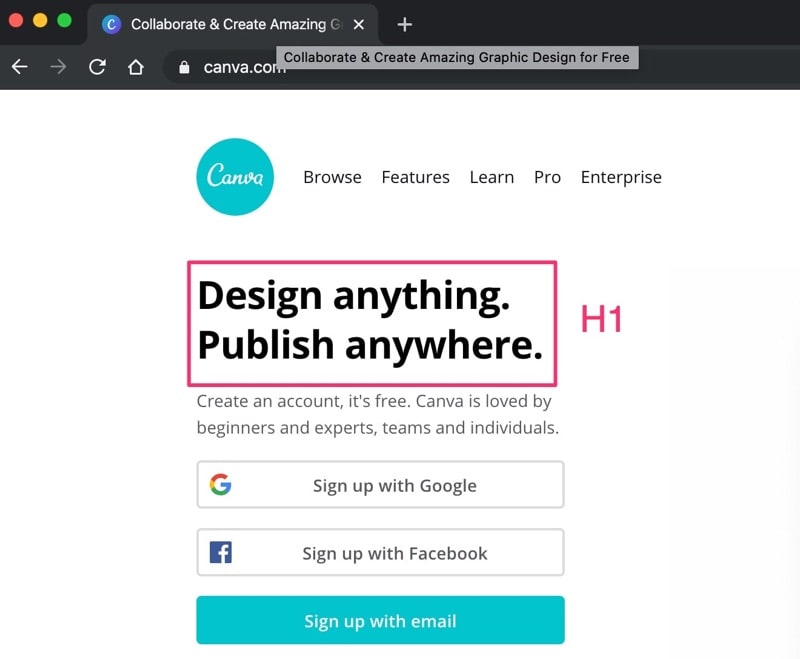
Exemple 2
Pour le son connu ds, l’en-tête 1 (pour la page d’accueil) peut correspondre au nom de la marque tandis que le titre de la page peut inclure des mots clés.

Exemple 3
Il est parfaitement normal d’utiliser la même valeur pour le titre de la page et en-tête.

Et les balises h2, h3 et h4?
Pour éviter toute confusion, laissez-moi clarifier quelque chose. Tous les principes expliqués ci-dessus s’appliquent à toutes les balises d’en-tête et pas seulement au H1.
De plus, veuillez noter ce qui suit:
- N’utilisez pas de balises d’en-tête lorsque d’autres les balises telles que gras ou italique sont plus appropriées.
- N’en faites pas trop avec l’utilisation de titres. Utilisez des en-têtes lorsque cela est important à des fins de structure, de navigation et pour faciliter la lecture du contenu de la page.
- Vous n’êtes pas obligé d’utiliser tous les types de titres sur une page. Vous pouvez avoir h1 et seulement h2, selon la longueur et le type de votre contenu.
- Avoir un équilibre entre l’utilisation des en-têtes et d’autres éléments de mise en forme est toujours la meilleure approche.
Que sont les balises de titre HTML?
Dans HyperText Markup Language (HTML), qui est le langage utilisé pour afficher les pages Web dans un navigateur (quelle que soit la plate-forme CMS), il existe diverses balises qui peut être utilisé pour créer des titres dans un document.
C’est très similaire à la création de titres dans Microsoft Word. Lorsque vous souhaitez qu’un texte ou une phrase particulier se démarque, vous pouvez définir son style comme titre 1, titre 2, etc.
Les en-têtes d’un document Word peuvent être utilisés pour diviser un document en différentes parties ou comme guide pour créer une table des matières.
En général, ils facilitent la lecture d’un document en divisant un grand document en parties plus petites, chaque partie ayant un en-tête qui a une mise en forme différente (texte plus grand , gras, etc.), que le reste du document.
Les balises de titre HTML fonctionnent de la même manière.
Lorsque vous mettez en surbrillance une phrase dans l’éditeur WordPress et la définissez sur Titre 1 , le système ajoute le code suivant dans le HTML:
<h1>This is an H1 heading</h1>
Ceci indique au navigateur de formater cette phrase dans un style différent ( défini par les classes CSS) de votre thème.
Regardez l’exemple ci-dessous:


Lorsque vous définissez le titre sur H2 ou H3, le code HTML se transforme en:
<h2>This is an H2 heading </h2>
<h3>This is an H3 heading </h3>
Donc, les balises d’en-tête HTML sont des morceaux de code HTML qui sont utilisés pour spécifier les en-têtes d’une page.
Que pouvez-vous faire d’autre pour améliorer votre référencement?
Le référencement, qui est une composante du marketing sur les moteurs de recherche , consiste à offrir aux utilisateurs une excellente expérience et l’un de ces utilisateurs est un moteur de recherche qui essaie à son tour d’offrir la meilleure expérience à ses utilisateurs.
Habituellement, avec le référencement, vous essayez de résoudre de nombreux problèmes petites choses qui indépendamment peuvent ne pas sembler si importantes, mais combinées ensemble, elles peuvent améliorer votre classement de recherche.
Donc, en plus d’optimiser la balise h1, voici une liste d’autres choses qui sont vitales pour le succès du référencement.
- Examiner le référencement technique et s’assurer que les moteurs de recherche peuvent accéder, explorer et indexer votre site Web sans ut tous les problèmes.
- Configuration de votre site Web pour utiliser des URL optimisées pour le référencement pour vos articles et pages
- Création de sites Web de haute qualité offrant une excellente expérience aux utilisateurs
- Rédaction d’un référencement de haute qualité contenu convivial qui offre une grande valeur aux utilisateurs
- Connecter votre contenu à l’aide de liens internes pour créer votre propre petit site Web, ce qui permet aux utilisateurs de découvrir plus de pages de votre site Web.
- Promotion votre site Web en utilisant des pratiques solides dans le but d’obtenir des liens d’autres sites Web sur Internet (cela est également connu sous le nom de création de liens naturels).
Conclusion
Vos efforts de référencement ne commencez pas et ne finissez pas avec l’optimisation des balises H1. Optimiser les en-têtes, c’est l’une des choses que vous devez faire mais ce n’est certainement pas la fin.
Contrairement à d’autres facteurs de référencement, la balise h1 est quelque chose que vous pouvez contrôler et, si elle est optimisée correctement, peut faire un différence dans votre classement.
Si vous êtes sûr de ce que vous avez lu ci-dessus, l’étape suivante consiste à effectuer un audit H1 de votre site Web et à identifier les h1 qui doivent être optimisés.
Des outils comme SEMRUSH peuvent rendre votre travail beaucoup plus facile car ils peuvent identifier quelles pages n’ont pas de balises h1 définies, quelles pages ont des balises h1 en double, et vous donnent également des recommandations sur la façon de les optimiser.