Photoshopのレイヤーについて少し知っている場合は、レイヤーマスクを使用して可視性を制御できることをおそらくご存知でしょう。
ただし、ご存じないかもしれませんが、クリッピングマスクは、ワークフローを高速化し、特定の効果を作成しようとするときに、より詳細に制御できる強力な代替手段になる可能性があります。
A Photoshopでクリッピングマスクを使用する場合の良い例は、ある種の合成物を作成する場合です。たとえば、写真をフォトフレーム内に配置する場合です。
それが単なる長方形の場合、それもそうではありません。写真のサイズを変更して上に配置するのは困難です。
ただし、Photoshopのクリッピングマスクを使用すると、より多くの制御が可能になり、形状が単なる長方形よりも複雑な場合や、保持したい場合に便利です。写真フレームに追加する写真をより細かく制御できます。
写真のクリッピングマスクを詳しく見てみましょう。
目次
Photoshopのクリッピングマスクとは何ですか?


要するに、Photoshopではクリッピングマスクを使用して、1つのレイヤーを下のレイヤーに「適用」し、下のレイヤーに存在するピクセルに応じて上のレイヤーの可視性を制御できるようにします。
最初はクリッピングマスクがわかりにくいかもしれませんが、下のレイヤーがピクセルで構成され、ピクセルがないことを想像してください。
上のレイヤーは、下のレイヤーにピクセルがある場所にのみ表示され、非表示になります。下のレイヤーにピクセルがない領域。
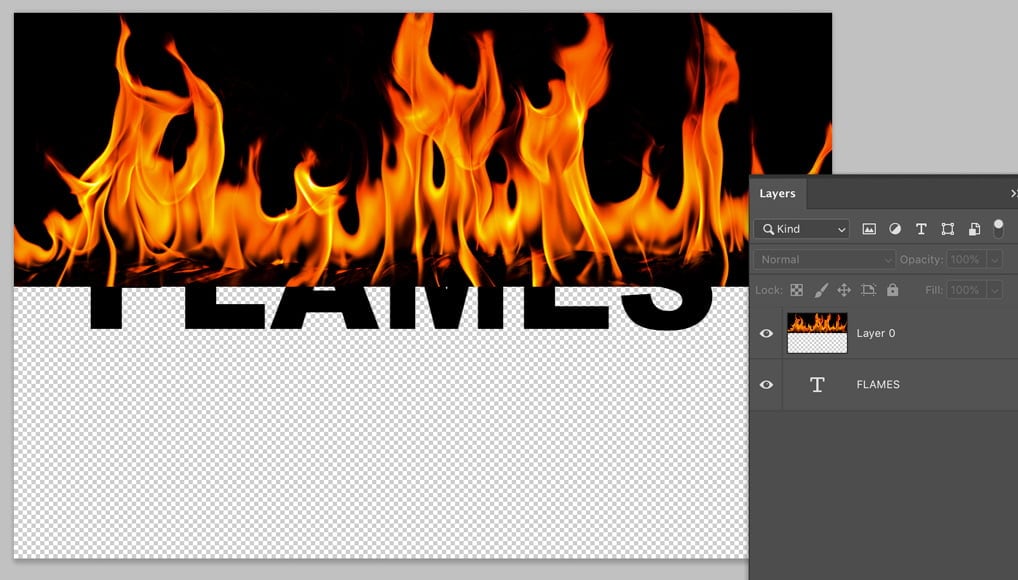
Photoshopから取得した上記の「BEFORE」画像を検討してください。画像は1つのレイヤーで構成され、その一部はテキストで、残りはコンテンツがありません。 —したがって透明です。
(Photoshopでは、視覚的な補助として、Photoshopで変位マップを使用する場合と同様に、白と灰色のチェッカーボードを表示して透明度を示します。)
Photoshopでは、これにレイヤーを追加して、提出することができます
下のレイヤーに含まれるコンテンツと透明度の組み合わせによって、上にある新しいレイヤーの表示内容が決まります。
これが、上層は下層に「適用」されています。下のレイヤーに「適用」できるピクセルがない限り、上のレイヤーは表示されません。

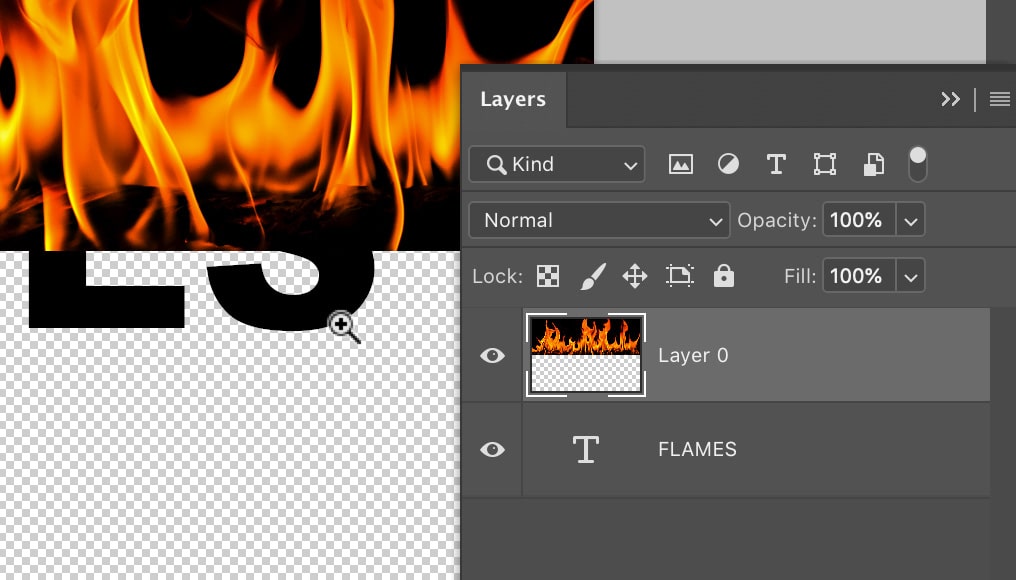
In上記の例では、2つのレイヤーが表示されます。下のレイヤーは単純な黒いテキストで、このレイヤーの残りの部分は透明です。上のレイヤーはいくつかの炎の写真です。
クリッピングマスクなしの写真炎の一部が完全に表示され、配置方法が原因で下のテキストの半分が不明瞭になります。
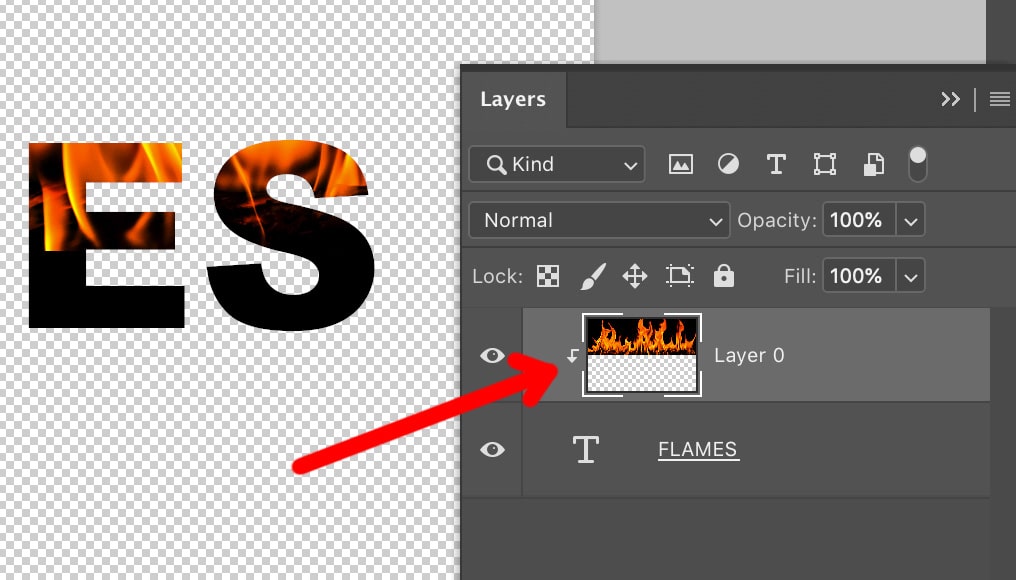
クリッピングマスクが追加されたとき、つまり上のレイヤーがレイヤーに「適用」されたとき下—下のレイヤーにコンテンツがある場所(つまり、「FLAMES」というテキスト)を除いて、炎の画像が消えます。AFTERimage.xを参照してください。x
上のレイヤーに少しあることに注意してください。レイヤーパネルの左側にある矢印。これは、クリッピングマスクが作成され、このレイヤーが下のレイヤーに適用されていることをPhotoshopが示す方法です。
これがクリッピング前のレイヤーパネルです。マスクが追加されました:

クリッピングマスクが追加された後のレイヤーパネルは次のとおりです:

上層が下層に押しつぶされていると思います。ここで便利なのは、下のレイヤーのテキストを編集したり、シェイプを追加したりできることです。
さらに、上のレイヤーの炎のサイズを変更したり、別の画像に完全に交換したりできます。
レイヤーマスクとクリッピングマスクの違いは何ですか?
レイヤーマスクと比較して、クリッピングマスクを考えると便利です。
レイヤーマスクを使用して、レイヤーを作成し、その上にレイヤーマスクを配置します。次に、マスクに黒を追加して下のレイヤーを非表示にするか、白を追加して透けて見えるようにします。
実際には、コンテンツである下のレイヤーと上のマスクの2つのレイヤーがあります。
対照的に、Photoshopのクリッピングマスクは、下のレイヤーを使用して上のレイヤーの何が見えるかを決定する、ペアのレイヤーに見えるものを制御する別の手段です。 。
それを理解する1つの方法は、レイヤーマスクが機能して、上のレイヤーの白黒が下のレイヤーの表示内容を決定し、クリッピングマスクが機能して、下のレイヤーは、上のレイヤーに何が見えるかを決定します
Photoshopでクリッピングマスクを作成する方法
Photoshopでクリッピングマスクを作成するのは、簡単です。レイヤーを正しい順序で配置します。
Photoshopには、クリッピングマスクが適用された方法と場所を示す便利な視覚的インジケータもあります。
この例では、クリッピングマスクの使用方法を示し、配置方法を示します。フレーム内の画像。
ステップ1:ドキュメントを設定する
 この例では、画像を開きました。 Photoshopのオフィスにぶら下がっている空の額縁。
この例では、画像を開きました。 Photoshopのオフィスにぶら下がっている空の額縁。
ステップ2:新しいレイヤーを作成し、形状を追加します

次に、Shift + Command + N(macOS)またはShift + Control + N(Windows)を押して、新しいレイヤーを作成しました。 [レイヤー]タブの[新しいレイヤーを作成]アイコンをクリックすることもできます。
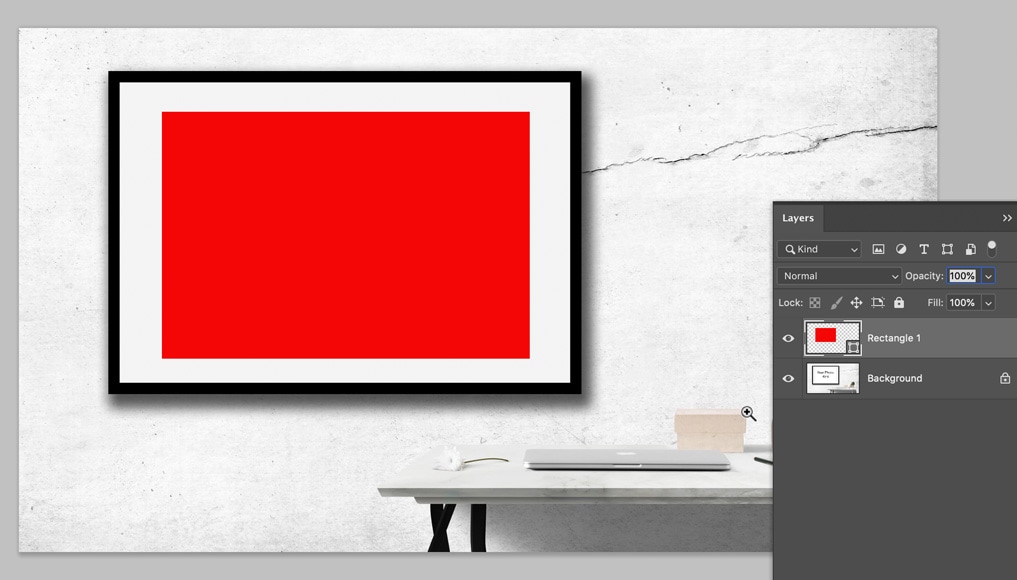
新しいレイヤーで、長方形ツールを使用して必要な形状を描画し、それが塗りつぶされていることを確認しました。色。
クリッピングマスクはすぐに上のレイヤーがそれを置き換えることを意味するため、ここでの色は重要ではありません。これは、上のレイヤーが適用されるレイヤーです。

長方形ツールを見つけるのに苦労している場合は、通常、ツールバーの下部にあります。必ず[塗りつぶし]を[に]に設定してください。色。

ステップ3:3番目のレイヤーを作成し、画像を追加します

次に、別の新しいレイヤーを作成してから(この手順を忘れないでください)、写真の1つをFinder(macOS)またはエクスプローラー(Windows)からドラッグします。 Enterキーを押して配置する必要があります。これは、クリップされるレイヤーです。
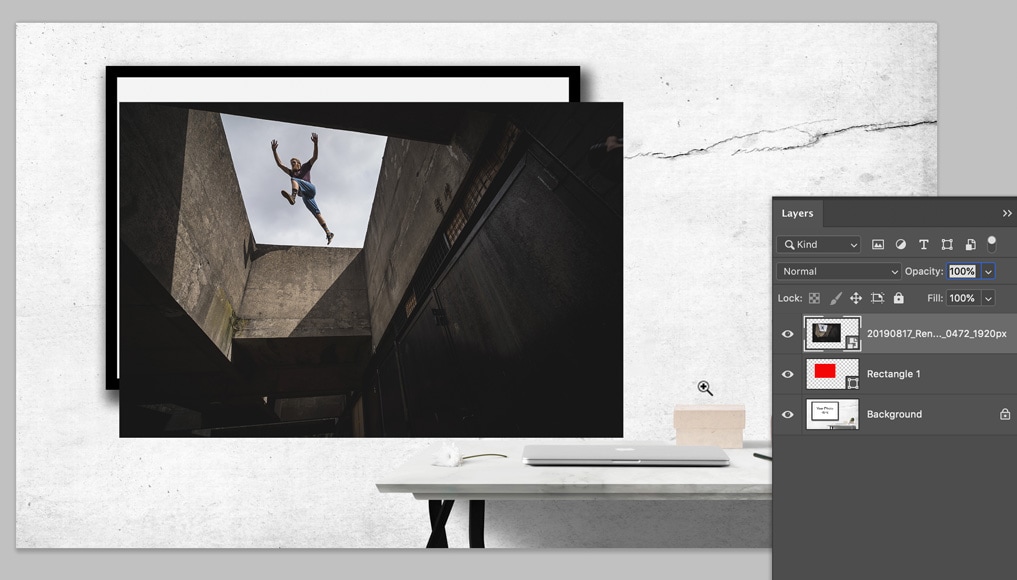
これで、3つのレイヤーができました。下部に画像があります。額縁を空にしてオフィスのPhotoshopで最初に開いたものです。
その上に、私が描いた「長方形1」という形があります。
最後に写真があります。あごひげを生やした男の飛び回る。このレイヤーの名前はファイル名にちなんで付けられています。
レイヤーが積み重ねられているため、ジャンプしている男性の写真は、私の長方形が表示されていないことを意味します。ただし、これは変更されようとしています。
ステップ4:クリッピングマスクを作成する

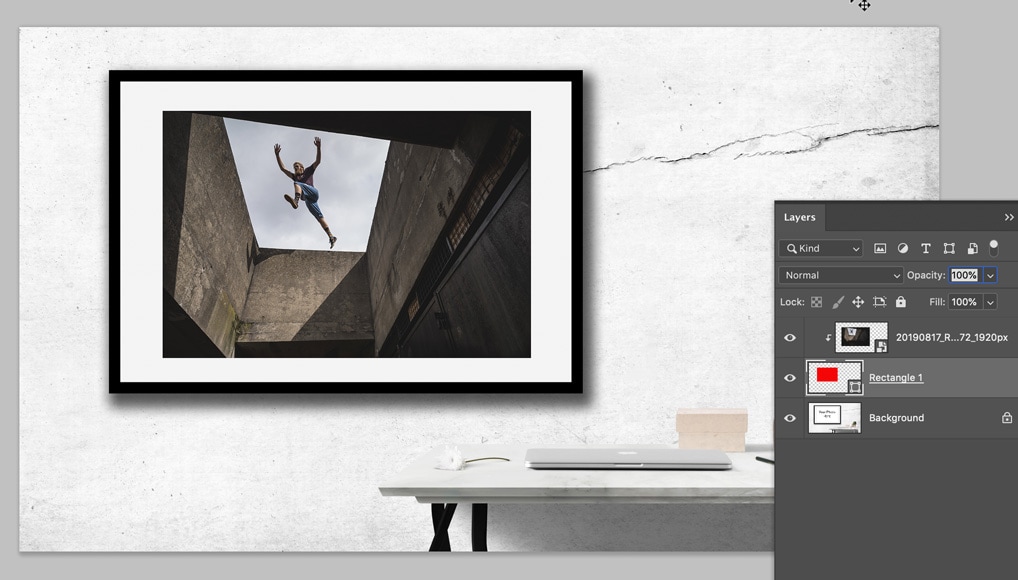
選択しましたレイヤーパネルの一番上のレイヤーとメニューから「レイヤー」と「クリッピングマスクの作成」を選択しました。または、キーボードショートカットを使用することもできます:Command + Option + G(macOS)またはControl + Alt + G(Windows)。
 別の方法があります。最上層が選択されていることを確認してから、Option(macOS)またはAlt(Windows)を押したまま、アクティブレイヤーとその下のレイヤーの間の分割部分にマウスを合わせます。マウスが小さな白いボックスに変わり、横に矢印が表示されます。
別の方法があります。最上層が選択されていることを確認してから、Option(macOS)またはAlt(Windows)を押したまま、アクティブレイヤーとその下のレイヤーの間の分割部分にマウスを合わせます。マウスが小さな白いボックスに変わり、横に矢印が表示されます。
クリックすると、クリッピングマスクが作成されます。

これが完了すると、最上層がクリッピングマスクに変わり、下の層に適用されます。ジャンプする男性の写真は長方形の形をしています。
5つの重要なクリッピングマスクのヒント
Photoshopのクリッピングマスクの美しさは、その状態を維持できることです。作成したものを微調整できるようにするための多くの制御。
変更を開始するためのヒントをいくつか紹介します。
1。クリッピングマスク内でコンテンツを移動する方法

クリッピングマスク内でコンテンツを再配置するのは非常に簡単です。最上層を選択した状態で、ツールバーから移動ツールを選択するか、Vキーを押すだけです。次に、額縁内に配置した写真をクリックしてドラッグします。
2。内のコンテンツのサイズを変更する方法クリッピングマスク

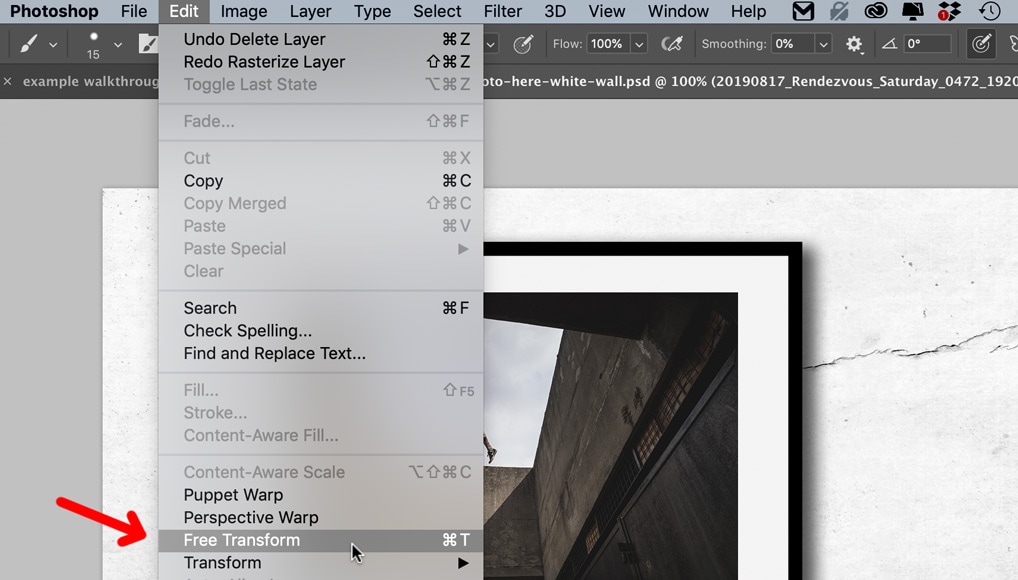
クリッピングを使用して額縁に追加した写真のサイズを変更する場合マスク、自由変形ツールを使用できます。 [編集]、[変換]の順にクリックします。

または、Command + T(macOS)またはControl + T( Windows)。
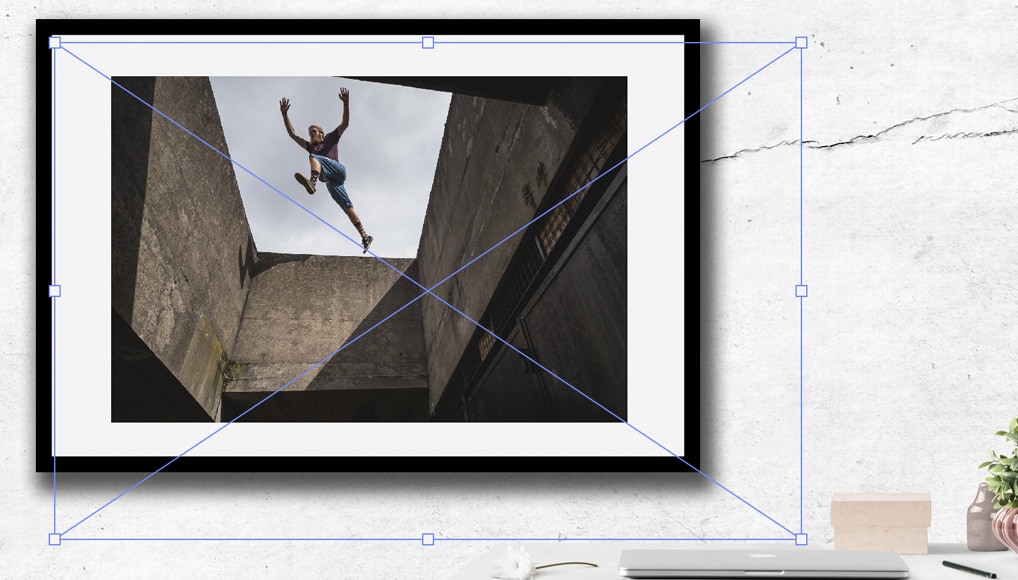
写真の周りに青いフレームが表示されているのがわかります。これをドラッグして、赤い長方形が作成した「フレーム」内でサイズを変更できます。
写真のサイズを変更しても、写真の比率は維持されます。
(関連:品質を損なうことなく画像のサイズを変更する方法)
3。クリッピングマスク内でコンテンツをさらに変換する方法

Photoshopの[変換]メニューには、微調整に役立つその他のツールが多数あります。比率を変更して目的のスペースに収まるようにマスクをクリッピングします。
 この例では、壁の額縁を斜めに撮影しています。 。ジャンプする男性の写真をよりフィットさせるために、スキューツールを使用して額縁自体の遠近法を一致させました。
この例では、壁の額縁を斜めに撮影しています。 。ジャンプする男性の写真をよりフィットさせるために、スキューツールを使用して額縁自体の遠近法を一致させました。
4。クリッピングマスクを追加する方法

変更を加えるときに非常に貴重なレイヤーにクリッピングマスクを追加し続けることができますこれは、前に作成したクリッピングマスクにのみ影響します。
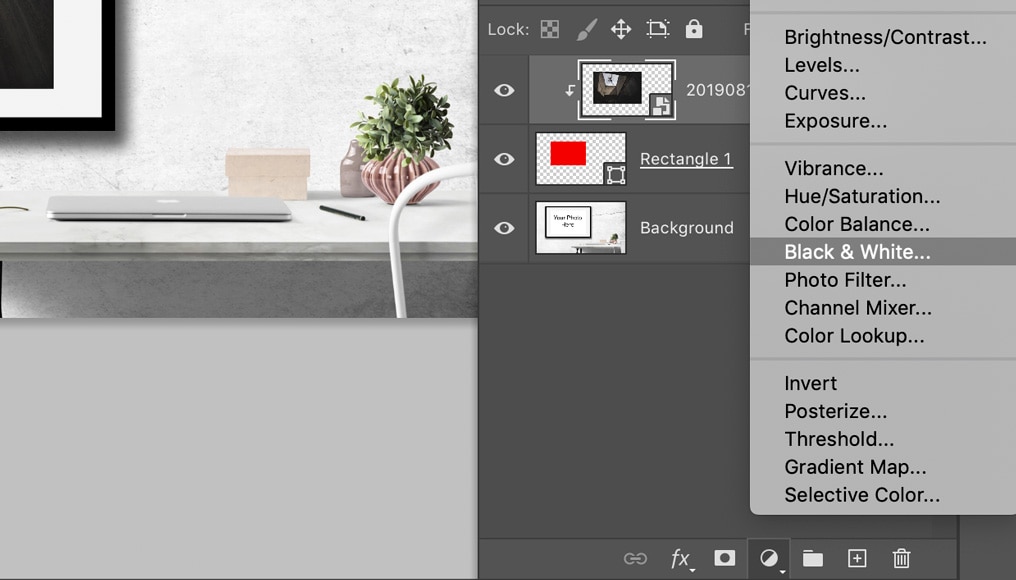
この例では、フレーム内の画像を白黒にしたいとします。
これを行うには、新しい画像を作成します。調整レイヤーを選択し、「黒&白…」を選択します。

あなた ‘これにより、画像全体から色が削除されることに気付くでしょう。

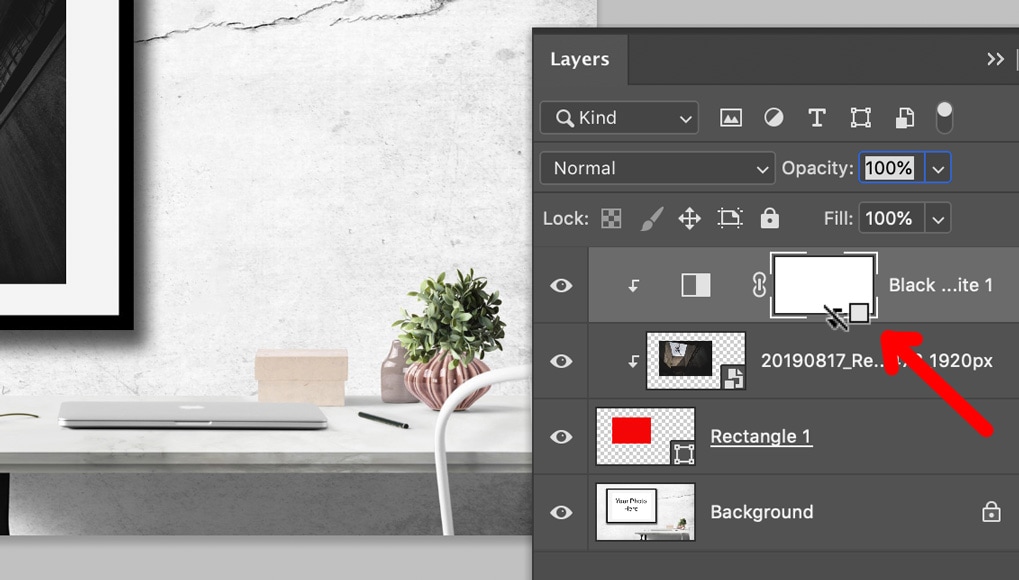
ただし、その調整レイヤーを長方形に適用することを選択できます。下のレイヤー。前の手順を繰り返すだけです。Option(macOS)またはAlt(Windows)を押したまま、白黒調整レイヤーと下のレイヤーの間をクリックします。
クリッピングマスクアイコンが表示され、クリックします。上の長方形レイヤーに適用されます。
フレーム内の画像が残っている間、オフィスが再びカラフルになったことに注意してください。黒と白。レイヤーパネルの黒の&白の調整レイヤーの横にクリッピングマスクの記号が表示されていることに気付くでしょう。
これは覚えておくと便利なトリックかもしれません。他の理由でも。たとえば、ヘッドショットを切り取って新しい背景に貼り付ける場合、新しい背景ではなく、ヘッドショットにカーブ調整を適用することができます。
調整を作成して次に、その調整レイヤーをクリッピングマスクに変えて、ヘッドショットにのみ適用します。
5。クリッピングマスクを削除する方法

作成したクリッピングマスクを元に戻す必要がある場合(おそらく間違ったレイヤーをクリップした場合)、プロセスは非常に簡単です。 [レイヤー]と[クリッピングマスクのリリース]をクリックするだけです。

または、Option(macOS)またはAlt( Windows)、クリップされたレイヤーと上のレイヤーの間にカーソルを合わせます。
最後の言葉
Photoshopのクリッピングマスクは、次のときに理解するのに役立ちます。写真を額縁のように見せたり、火をつけてテキストを強調したりするなど、画像の合成を作成することもできます。
Photoshopのクリッピングマスクも便利な方法です。画像に変更を加えることで、調整を微調整し、特定の領域をターゲットにすることができます。
画像の仕組みに頭を悩ませたら、クリッピングマスクを理解することは、Photoshopのテクニックの武器に便利な追加機能です。予想よりも頻繁に使用していることに気づきます。