Als u een beetje weet over lagen in Photoshop, weet u waarschijnlijk dat u laagmaskers kunt gebruiken om de zichtbaarheid te regelen.
Wat je misschien niet weet, is dat knipmaskers een krachtig alternatief kunnen zijn dat je workflow kan versnellen en je meer controle geeft bij het creëren van bepaalde effecten.
A Een goed voorbeeld van het gebruik van een uitknipmasker in Photoshop is wanneer u een soort composiet wilt maken, bijvoorbeeld door een foto in een fotolijst te plaatsen.
Als het maar een rechthoek is, is het dat ook niet moeilijk om de grootte van de foto te wijzigen en bovenop te plaatsen.
Het uitknipmasker in Photoshop geeft ons echter veel meer controle, wat handig is als de vorm complexer is dan alleen een rechthoek, of als u meer controle over de foto die u aan de fotolijst toevoegt.
Laten we het uitknipmasker in foto eens nader bekijken shop.
Inhoudsopgave
Wat is een uitknipmasker in Photoshop?


Kortom, een uitknipmasker wordt in Photoshop gebruikt om een laag zichzelf te laten “toepassen” op de onderliggende laag, zodat u de zichtbaarheid van de bovenste laag kunt regelen op basis van de pixels op de onderste laag.
In eerste instantie lijken knipmaskers misschien verwarrend, maar stel je voor dat de onderste laag uit pixels bestaat en geen pixels.
De bovenste laag wordt alleen weergegeven waar de onderste laag pixels heeft, terwijl deze onzichtbaar wordt in die gebieden waar de onderste laag geen pixels heeft.
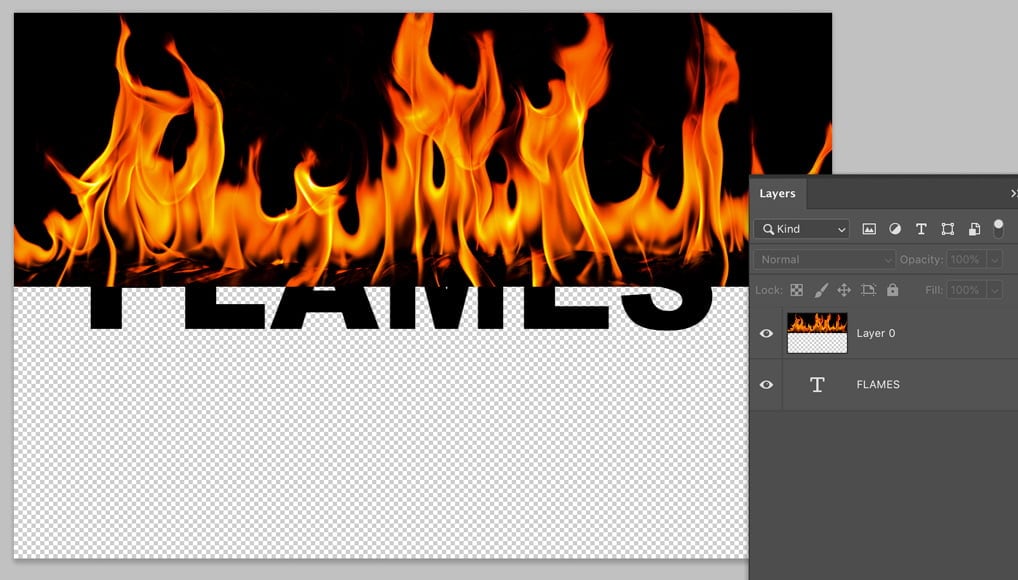
Beschouw de bovenstaande ‘BEFORE’-afbeelding uit Photoshop. De afbeelding bestaat uit één laag, waarvan een deel tekst is en de rest geen inhoud bevat – daarom transparant.
(Als visueel hulpmiddel toont Photoshop transparantie door een wit en grijs dambord weer te geven, net zoals bij het gebruik van een verplaatsingskaart in Photoshop.)
In Photoshop kan hier nu een laag overheen leggen en inleveren naar een uitknipmasker.
De combinatie van inhoud en transparantie in de onderstaande laag bepaalt wat zichtbaar is van de nieuwe laag die erboven zit.
Daarom kunnen we zeggen dat de bovenste laag wordt “aangebracht” op de onderste laag. De bovenste laag is onzichtbaar tenzij er pixels op de onderste laag zijn waarop deze kan worden “toegepast”.

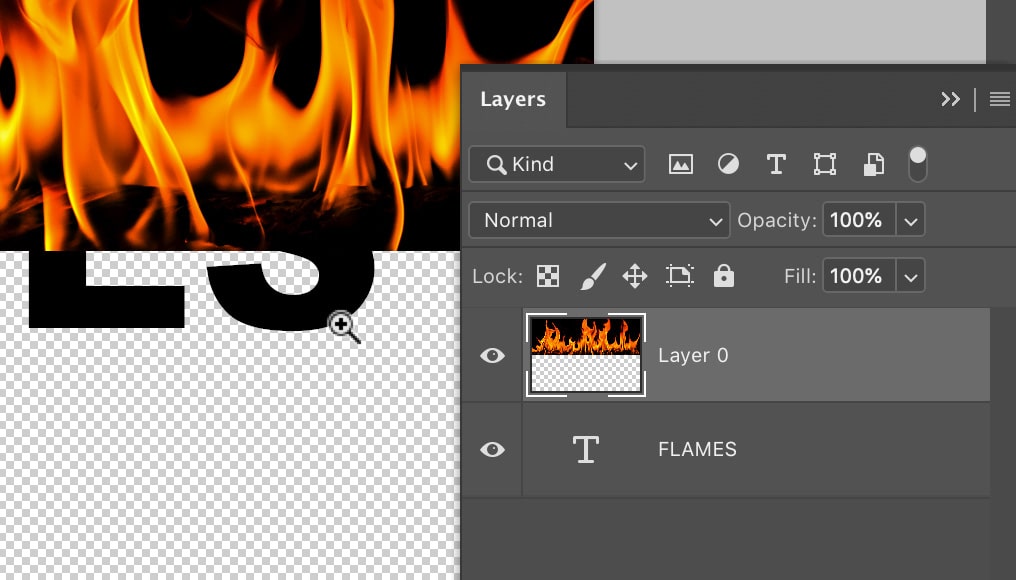
In in het bovenstaande voorbeeld ziet u twee lagen. De onderste laag is eenvoudige zwarte tekst en de rest van deze laag is transparant. De bovenste laag is een foto van enkele vlammen.
Zonder het uitknipmasker, de foto van de vlammen is volledig zichtbaar, waardoor de helft van de tekst eronder wordt verduisterd vanwege de manier waarop deze is gepositioneerd.
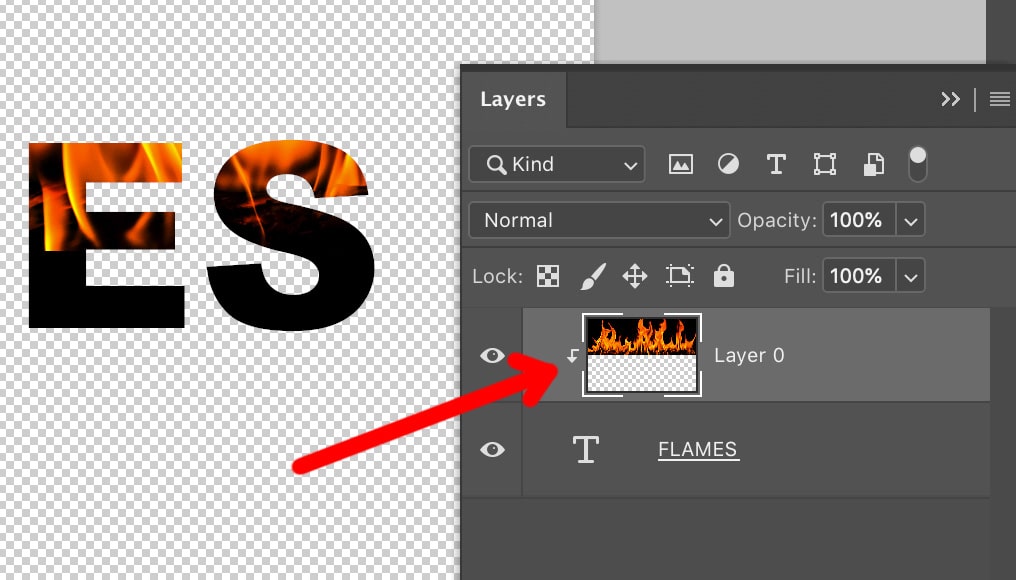
Wanneer het uitknipmasker wordt toegevoegd, dwz wanneer de laag erboven op de laag wordt ‘aangebracht’ hieronder – het beeld van de vlammen verdwijnt, behalve waar er inhoud is – dwz de tekst “FLAMES” – in de onderste laag – zie de afbeelding AFTER.x
Merk op dat de bovenste laag een beetje pijl links ervan in het lagenpaneel. Zo laat Photoshop zien dat er een uitknipmasker is gemaakt en dat deze laag wordt toegepast op de onderliggende laag.
Hier is het lagenpaneel vóór het knippen masker is toegevoegd:

En hier is het lagenpaneel nadat het uitknipmasker is toegevoegd:

Ik beschouw het graag als de bovenste laag die op de onderliggende laag wordt gedrukt. Wat hier handig is, is dat ik de tekst op de onderste laag kan bewerken of meer vormen kan toevoegen.
Bovendien kan ik de grootte van de vlammen op de bovenste laag wijzigen of deze vervangen door een geheel andere afbeelding.
Wat is het verschil tussen een laagmasker en een uitknipmasker?
Het is handig om een uitknipmasker te bedenken in vergelijking met een laagmasker.
Met een laagmasker maak je een laag en plaats je er vervolgens een laagmasker op. Vervolgens voeg je zwart toe aan het masker om de laag eronder te verbergen, of wit om het zichtbaar te maken.
In feite heb je twee lagen: een onderste laag die je inhoud is, en een masker bovenop dat bepaalt wat er te zien is.
Knipmaskers in Photoshop daarentegen zijn een ander middel om te bepalen wat zichtbaar is in een paar lagen, waarbij de laag eronder wordt gebruikt om te bepalen wat er van de laag erboven te zien is .
Een manier om het te begrijpen is door te denken aan laagmaskers die zo werken dat het zwart en wit van de laag erboven bepaalt wat er van de laag eronder te zien is, terwijl uitknipmaskers zo werken dat de pixels van de laag erboven. de onderstaande laag bepaalt wat er van de bovenstaande laag te zien is
Hoe maak je een uitknipmasker in Photoshop
Het maken van een uitknipmasker in Photoshop is eenvoudig als je eenmaal heb je lagen in de juiste volgorde.
Photoshop geeft u ook een handige visuele indicator om te laten zien hoe en waar een uitknipmasker is aangebracht.
Dit voorbeeld leert u hoe u een knipmasker gebruikt door u te laten zien hoe u een afbeelding in een frame.
Stap 1: stel uw document in
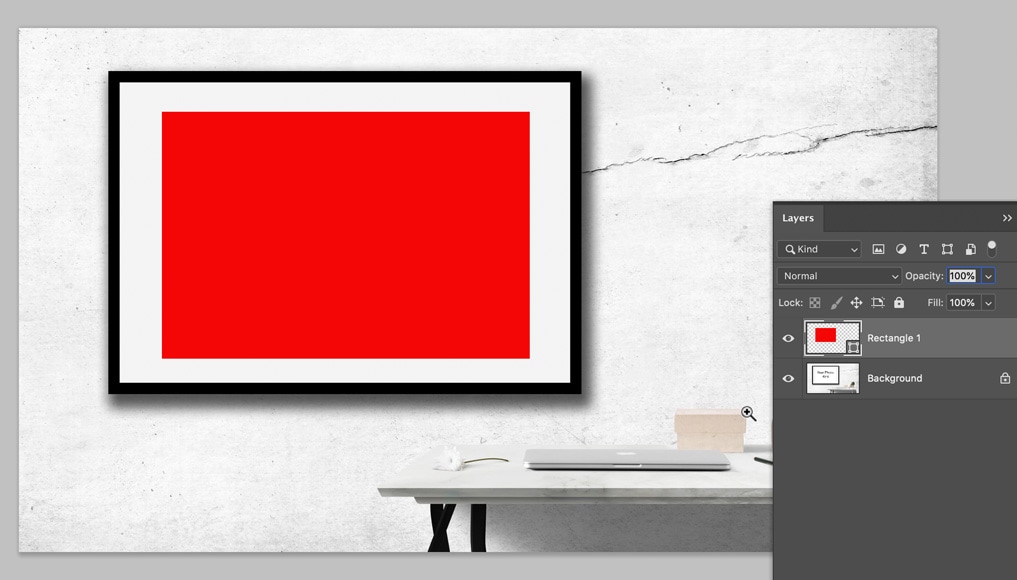
 Voor dit voorbeeld heb ik een afbeelding geopend van een lege fotolijst die in een kantoor in Photoshop hangt.
Voor dit voorbeeld heb ik een afbeelding geopend van een lege fotolijst die in een kantoor in Photoshop hangt.
Stap 2: maak een nieuwe laag en voeg een vorm toe

Ik heb vervolgens een nieuwe laag gemaakt door op Shift + Command + N (macOS) of Shift + Control + N (Windows) te drukken. U kunt ook klikken op het pictogram “Een nieuwe laag maken” op het tabblad Lagen.
Op mijn nieuwe laag tekende ik de vorm die ik nodig had met het gereedschap Rechthoek, en zorgde ervoor dat deze gevuld was met een kleur.
De kleur hier doet er niet toe, aangezien het uitknipmasker al snel betekent dat de laag erboven deze vervangt. Dit is de laag waarop de laag erboven wordt toegepast.

Als u moeite heeft om de Rechthoek-tool te vinden, staat deze meestal onderaan in de Toolbar. Zorg ervoor dat u Fill instelt op een kleur.

Stap 3: Maak een derde laag en voeg je afbeelding toe

Ik heb toen nog een nieuwe laag gemaakt (vergeet deze stap niet!) Voordat ik een van mijn foto’s erop sleep vanuit Finder (macOS) of Explorer (Windows). Je moet op enter drukken om het op zijn plaats te zetten. Dit is de laag die wordt afgekapt.
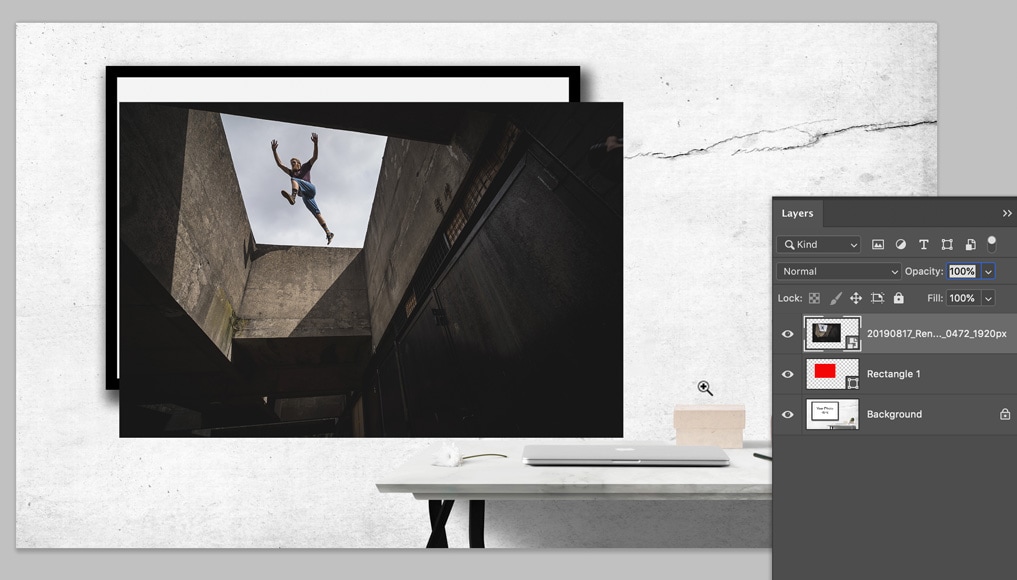
We hebben nu drie lagen: onderaan hebben we de afbeelding die we voor het eerst openden in Photoshop van het kantoor met een lege fotolijst.
Daarboven is er de vorm die ik tekende: “Rechthoek 1.”
En tot slot is er de foto van de bebaarde man die rondspringt. Je zult zien dat deze laag genoemd is naar de bestandsnaam.
Door de manier waarop de lagen op elkaar gestapeld zijn, betekent de afbeelding van de springende man dat mijn rechthoek niet zichtbaar is. Dit gaat echter veranderen.
Stap 4: maak je uitknipmasker

Ik heb geselecteerd de bovenste laag in het lagenpaneel en kies in het menu ‘Laag’ en ‘Knipmasker maken’. Als alternatief kunnen we een sneltoets gebruiken: Command + Option + G (macOS) of Control + Alt + G (Windows).
 Er is een andere methode . Controleer of de bovenste laag is geselecteerd, houd vervolgens Option (macOS) of Alt (Windows) ingedrukt en beweeg de muis over de scheiding tussen de actieve laag en de onderliggende laag. De muis verandert in een klein wit vakje met een pijl ernaast.
Er is een andere methode . Controleer of de bovenste laag is geselecteerd, houd vervolgens Option (macOS) of Alt (Windows) ingedrukt en beweeg de muis over de scheiding tussen de actieve laag en de onderliggende laag. De muis verandert in een klein wit vakje met een pijl ernaast.
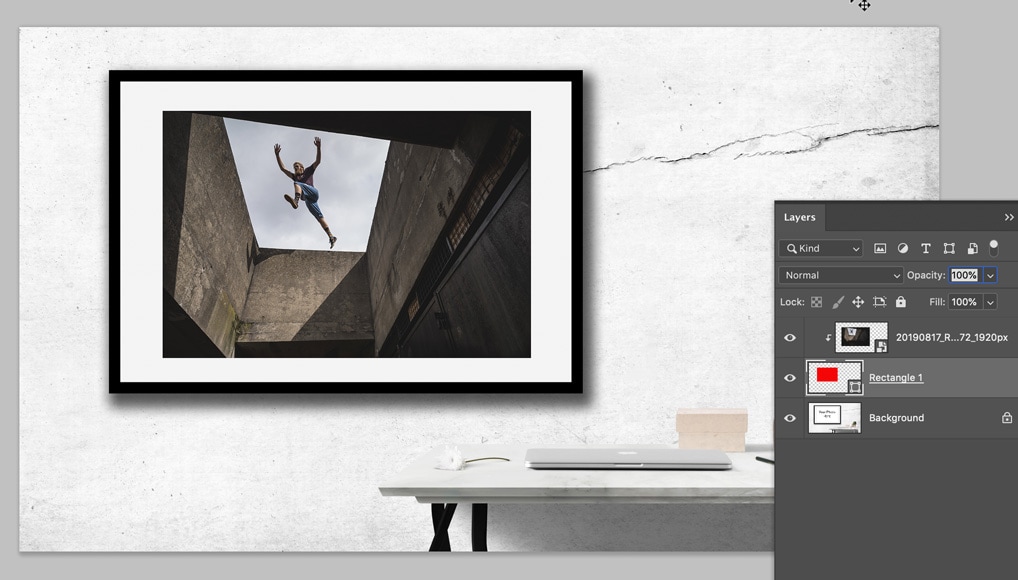
Als je klikt, wordt er een uitknipmasker gemaakt.

Zodra dit is gebeurd, wordt uw bovenste laag omgezet in een uitknipmasker en wordt deze vervolgens op de onderliggende laag toegepast. De foto van de springende man neemt de vorm aan van een rechthoek.
5 essentiële knipmaskertips
Het mooie van Photoshop-knipmaskers is dat je zo behoudt veel controle om te kunnen tweaken wat je hebt gemaakt.
Hier zijn enkele tips om te beginnen met het aanbrengen van enkele wijzigingen.
1. Hoe inhoud binnen een uitknipmasker te verplaatsen

Het is heel gemakkelijk om inhoud binnen een uitknipmasker te verplaatsen. Selecteer de bovenste laag en kies het gereedschap Verplaatsen in de werkbalk of druk gewoon op V. We kunnen vervolgens klikken en slepen rond de foto die we in het afbeeldingsframe hebben geplaatst.
2. Hoe de grootte van inhoud binnen een uitknipmasker

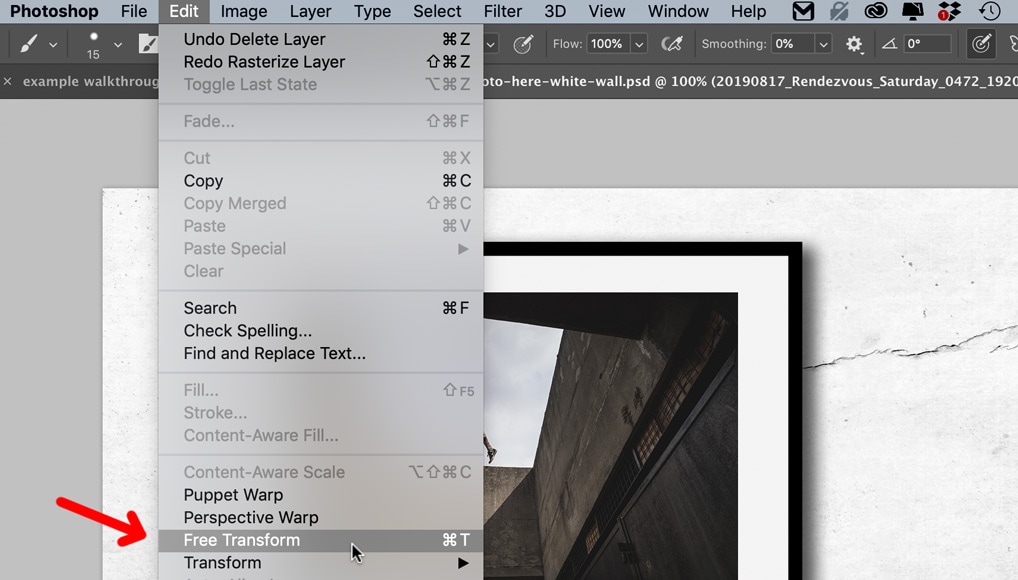
Als we de grootte van de foto die we aan onze fotolijst hebben toegevoegd, willen wijzigen met masker, kunnen we de tool Vrije transformatie gebruiken. Klik op “Bewerken” en vervolgens op “Transformeren”.

Of druk op Command + T (macOS) of Control + T ( Windows).
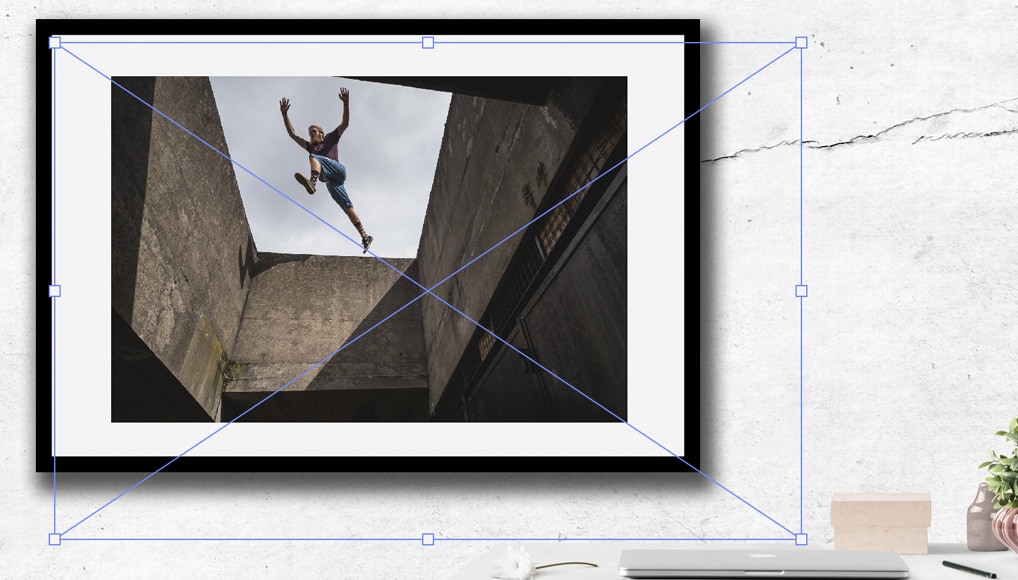
U zult zien dat er een blauw kader rond de foto is verschenen en u kunt dit slepen om het formaat te wijzigen binnen het “kader” dat onze rode rechthoek ervoor heeft gemaakt.
De foto behoudt zijn verhoudingen wanneer u het formaat wijzigt.
(Gerelateerd: het formaat van een afbeelding wijzigen zonder kwaliteitsverlies)
3. Hoe inhoud verder transformeren binnen een uitknipmasker

Onder het menu “Transformeren” in Photoshop vindt u een groot aantal andere tools die handig kunnen zijn om uw uitknipmasker om de verhoudingen te veranderen en het in de gewenste ruimte te laten passen.
 In dit voorbeeld is de fotolijst aan de muur onder een hoek gefotografeerd . Om de foto van de springende man beter te laten passen, heb ik de Skew-tool gebruikt om het perspectief van de fotolijst zelf af te stemmen.
In dit voorbeeld is de fotolijst aan de muur onder een hoek gefotografeerd . Om de foto van de springende man beter te laten passen, heb ik de Skew-tool gebruikt om het perspectief van de fotolijst zelf af te stemmen.
4.Meer uitknipmaskers toevoegen

U kunt knipmaskers blijven toevoegen aan een laag die van onschatbare waarde is wanneer u wijzigingen wilt aanbrengen die alleen van invloed zijn op het uitknipmasker dat u eerder hebt gemaakt.
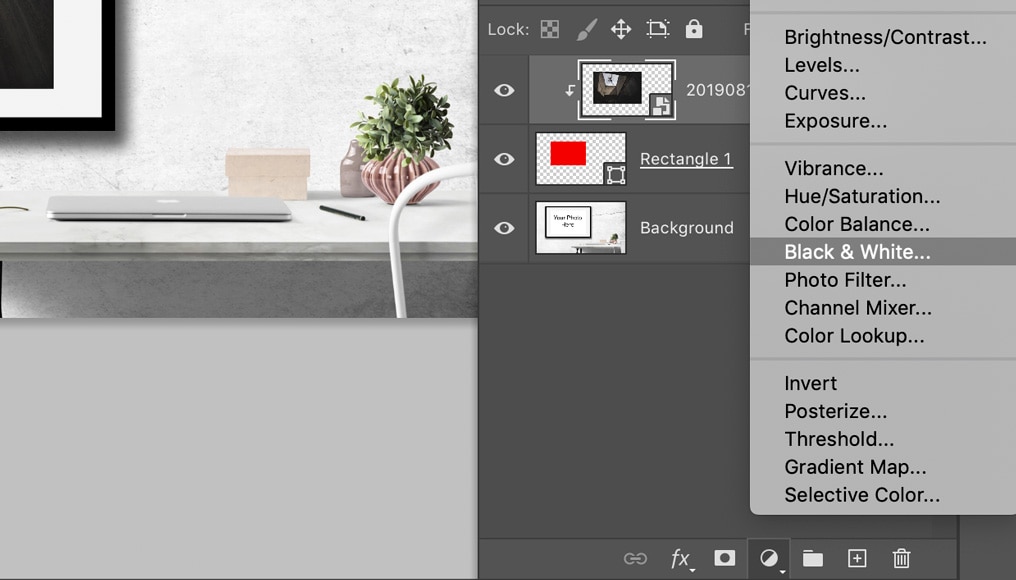
Stel in ons voorbeeld dat we de afbeelding in het kader zwart-wit wilden maken.
Om dit te doen, maakt u een nieuw aanpassingslaag en kies “Zwart & Wit…”.

Jij ‘ Merk op dat hierdoor kleur uit de hele afbeelding wordt verwijderd.

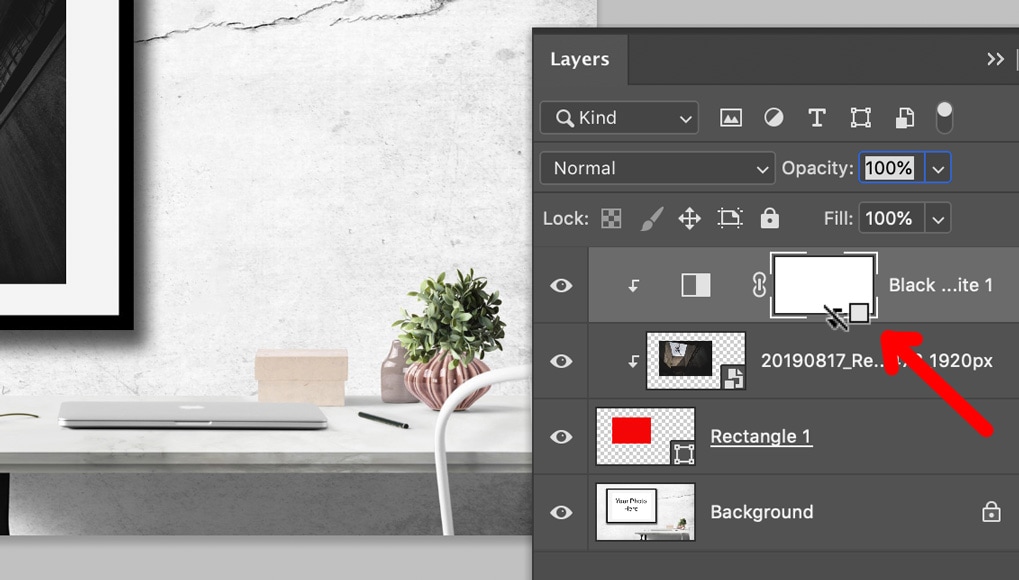
We kunnen er echter voor kiezen om die aanpassingslaag toe te passen op de rechthoek laag hieronder. Herhaal gewoon de stappen van ervoor: houd Option (macOS) of Alt (Windows) ingedrukt en klik tussen onze Zwart-wit aanpassingslaag en de laag eronder.
Het uitknipmaskerpictogram verschijnt en klikt op zorgt ervoor dat het van toepassing is op de laag Rechthoek hierboven.
Merk op dat ons kantoor nu weer kleurrijk is terwijl de afbeelding in het frame blijft zwart en wit. U zult zien dat er nu een uitknipmaskersymbool staat naast de aanpassingslaag Zwart & Wit in het deelvenster Lagen.
Dit kan een handige truc zijn om te onthouden ook om andere redenen. Als u bijvoorbeeld een portretfoto uitknipt en deze op een nieuwe achtergrond plakt, wilt u misschien een aanpassing van de curven toepassen op de foto van het hoofd en niet op de nieuwe achtergrond.
U kunt uw aanpassing en pas het vervolgens alleen toe op de portretfoto door die aanpassingslaag in een uitknipmasker te veranderen.
5. Hoe verwijder je een uitknipmasker

Als je op enig moment een uitknipmasker dat je hebt gemaakt moet omkeren – misschien heb je de verkeerde laag geknipt – is het proces heel eenvoudig. Klik gewoon op “Layer” en “Release Clipping Mask”.

Of u kunt Option (macOS) of Alt ( Windows) en plaats de muisaanwijzer tussen de geknipte laag en de laag erboven:
Laatste woorden
De knipmaskers in Photoshop kunnen handig zijn om te begrijpen wanneer u naar composities van uw afbeeldingen maken, zoals een foto laten lijken alsof deze zich in een fotolijst bevindt, of misschien wat tekst verbeteren door deze in brand te steken.
Photoshop-knipmaskers kunnen ook een handige manier zijn om uw wijzigingen in een afbeelding, zodat u aanpassingen kunt verfijnen en specifieke gebieden kunt targeten.
Als u eenmaal weet hoe ze werken, is het begrijpen van uitknipmaskers een handige aanvulling op uw arsenaal aan Photoshop-technieken, en u zou plotseling merk dat u ze vaker gebruikt dan u verwacht.