Você deseja adicionar um botão click-to-call no WordPress? À medida que mais pessoas visitam seu site usando seus smartphones, adicionar um botão tocar para ligar facilita o contato com você. Neste artigo, mostraremos como adicionar facilmente um botão click-to-call em seu site WordPress.

Por que adicionar o botão Click-to-Call no WordPress
Muitos sites de pequenas empresas dependem dos clientes para contatá-los para cotações, informações de pré-venda ou suporte.
É por isso que recomendamos adicionar um formulário de contato para todos os proprietários de sites.
No entanto, dependendo do setor, alguns usuários podem querer falar com uma pessoa imediatamente.
À medida que o tráfego da web para celular aumenta em todo o mundo, muitas vezes os usuários acham mais conveniente apenas tocar para ligar e obter as informações de que precisam.
Se você está apenas começando um empresa, então recomendamos procurar um serviço de telefone comercial profissional, para que você possa fazer encaminhamento de chamadas, compartilhar números com funcionários e atender chamadas usando seus telefones celulares de qualquer lugar (em vez de um telefone fixo).
Sendo assim disse, vamos dar uma olhada em como adicionar facilmente um botão click-to-call no WordPress.
Tutorial em vídeo
Se você não não gostar do vídeo ou precisar de mais instruções, então continue lendo.
Método 1. Adicionando um botão Click-to-Call Now no WordPress usando o plug-in
Este método é mais fácil e recomendado para todos os usuários. Ele permite que você crie facilmente um botão clique para ligar no Gutenberg, editor clássico, widget da barra lateral do WordPress e até mesmo um botão de chamada flutuante.
A primeira coisa que você precisa fazer é instalar e ativar o botão de chamada WP plugin em seu site. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress.
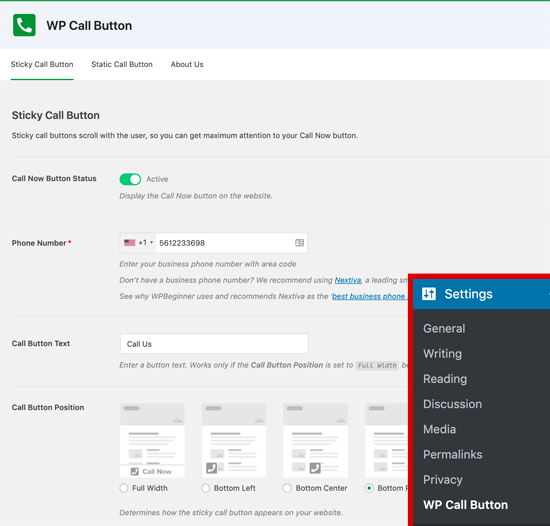
Após a ativação, você precisa visitar a página do botão de chamada do WP para definir as configurações do plugin.

A primeira página de configurações é para o recurso mais comumente solicitado, o botão Sticky Call, que rola com o usuário enquanto ele navega em seu site.
Este recurso altamente otimizado para conversões ajuda você a receber mais ligações e fechar mais negócios com mais rapidez.
Você precisa começar inserindo o número de telefone da sua empresa para o qual deseja que as pessoas liguem. O plugin WP Call Button usa o smart campo de telefone, o que significa que você pode simplesmente selecionar seu país e ele adicionará automaticamente o código do país no formato adequado.
Observação: se você não tiver um número de telefone comercial, poderá obter um em Nextiva. Esta é a empresa que usamos para o nosso telefone VoIP empresarial.
Em seguida, você tem a opção de adicionar o texto do botão de chamada, selecionar o posicionamento e escolher a cor do botão.
Por padrão, o plug-in irá adicionar um botão clique para ligar em todas as páginas e todos os dispositivos. No entanto, você tem a opção de mostrá-lo apenas em determinadas páginas ou mostrar apenas dispositivos móveis.
Quando terminar, clique no botão ativar na parte superior e, em seguida, clique no botão salvar alterações para armazenar suas configurações.
Depois disso, você pode visitar seu site para ver o botão de chamada em ação.

Se você deseja adicionar um botão de chamada estática em sua página de contato do WordPress, página sobre ou qualquer outro post / página , então você tem duas opções.
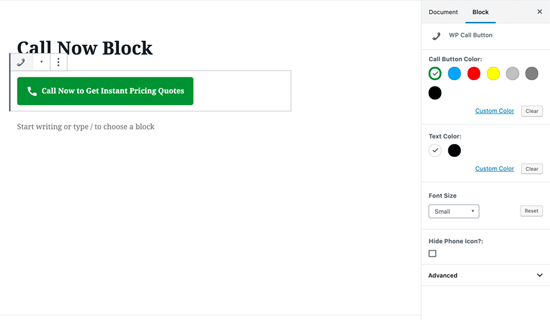
Se você estiver usando o novo editor de bloco do WordPress, basta criar ou editar uma página existente. Em seguida, você precisa adicionar o bloco do botão de chamada WP clicando no ícone “+”.

O bloco do botão de chamada do WordPress vem muitas opções de personalização, como a capacidade de personalizar a cor do botão, o texto do botão, o tamanho da fonte e a capacidade de mostrar ou ocultar o ícone do telefone.
Depois de adicionar o botão, ele permitirá que os usuários cliquem e liguem seu número de telefone que você especificou na página de configurações do botão de chamada WP.
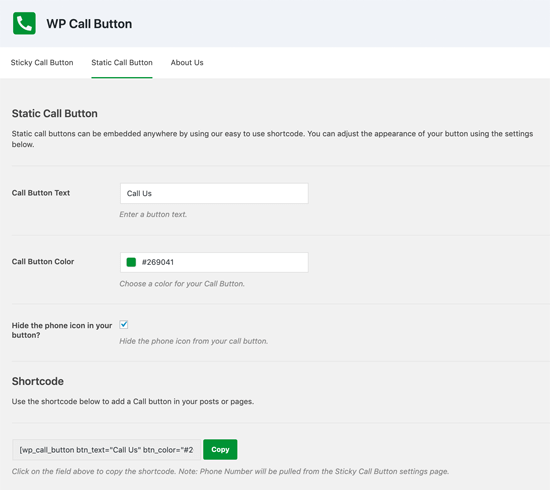
Agora, se você estiver usando o editor clássico do WordPress, precisará usar o gerador de botão de chamada estático para obter um código de acesso. p>
Basta ir em Configurações “Botão de chamada WP e clicar no menu Botão de chamada estática na parte superior.

Em seguida, você pode personalizar o texto e a cor do botão de chamada e escolher se deseja mostrar ou ocultar o ícone do telefone. Depois disso, basta copiar o código de acesso abaixo e colá-lo dentro da postagem ou página onde deseja adicioná-lo.
O plugin WP Call Button também permite que você adicione o botão de chamada na barra lateral do seu site usando o widget da barra lateral.
Para fazer isso, você precisa ir em Appearance “Widgets e arrastar o widget WP Call Button para sua área pronta para widgets.

Este widget permite adicionar o título e a descrição do widget. Você pode clicar no link Configurações avançadas para personalizar o texto do botão de chamada e o texto do botão de chamada.
Depois de ler isso, você provavelmente pode ver porque o botão WP Call é de longe o plug-in de botão clique para chamar mais fácil e abrangente do mercado.
A melhor parte é que é 100% gratuito e tem uma integração perfeita com o Google Analytics.
Tudo que você precisa fazer é usar o plug-in MonsterInsights, que rastreará automaticamente quantas pessoas clicam no botão de chamada e quais páginas estão recebendo mais leads, para que você possa se concentrar no que está funcionando para crescer sua empresa, mais rápido!
Método 2. Adicionar manualmente o botão Click to Call no WordPress
Este método permite que você adicione manualmente botões click to call e links em qualquer lugar do seu site WordPress.
A maneira mais fácil de adicionar um número de telefone clicável ao seu site é adicionando-os assim:
Esses links abrirão o aplicativo de telefone em dispositivos móveis. Em computadores desktop, os usuários do Mac verão a opção de abrir o link no Facetime, enquanto os usuários do Windows 10 verão a opção de abri-lo no Skype.
Você também pode usar HTML para adicionar uma imagem ou um ícone ao lado do link de texto clique para ligar.
Vamos dar uma olhada em como fazer isso.
Primeiro, você precisa visitar a página “Adicionar nova” da mídia e fazer upload da imagem que deseja usar. Após fazer o upload da imagem, você precisa clicar no link ‘Editar’ para continuar.
![]()
Isso o levará para a tela de edição de mídia onde você precisa para copiar o URL do arquivo. Você precisará dele na próxima etapa.
Agora, você pode editar a postagem, a página ou o widget HTML personalizado em que deseja exibir o ícone de telefone clique para ligar. a área de edição, agora você pode adicionar a imagem do ícone do telefone dentro do link tel:.
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
Depois de terminar, você pode visitar o seu site para ver o clique -para chamar o link com a imagem que você carregou.

Você pode personalizar ainda mais adicionando mais texto antes ou depois do link e use CSS personalizado para estilizá-lo.
![]()
Adicionando um link Click-to-Call aos menus de navegação do WordPress
Você também pode adicionar o clique para link de chamada para o menu de navegação do WordPress.
Basta ir para a página Aparência “Menus e clicar na guia links personalizados na coluna da direita. Agora você pode adicionar o número de telefone no campo do link no seguinte formato:
tel:+155555555
Depois disso, adicione o texto que deseja exibir e clique no botão ‘Adicionar ao menu’.

Em seguida, visite seu website para ver o link clique para ligar em ação.

Deseja adicionar um ícone de imagem ao lado do link clique para ligar no menu de navegação? Veja nosso artigo sobre como adicionar ícones de imagem com menus de navegação no WordPress.
Esperamos este artigo o ajudou a aprender como adicionar um botão click-to-call no WordPress. Você também pode querer ver nosso guia sobre como criar um endereço de e-mail comercial gratuito.
Se gostou deste artigo, então inscreva-se em nosso canal do YouTube para tutoriais em vídeo WordPress. Você também pode nos encontrar no Twitter e no Facebook.