
Cada página ou postagem pode ter vários títulos. A tag < H1 > HTML geralmente é usada para o título de uma página ou postagem e é o primeiro cabeçalho visível em uma página. A formatação de um h1 geralmente difere do resto das tags de cabeçalho encontradas em uma página (h2, h3, h4).
Nesta postagem, você aprenderá o que é < H1 > tag, por que é importante para SEO e como escrever uma tag de cabeçalho que seja SEO e amigável.
- O que é uma tag H1?
- Por que uma tag H1 é importante para SEO?
- Práticas recomendadas de SEO para tag H1
- Exemplos de tags h1
- E quanto às tags h2, h3 e h4?
- O que são tags de cabeçalho HTML?
- O que mais você pode fazer para melhorar seu SEO?
O que é uma tag H1?
A tag HTML < H1 > é a primeira tag de cabeçalho visível em uma página. É usado para o título de uma página ou postagem. Quando visualizado em código HTML, o valor H1 está entre < h1 > < / h1 > tags.
Para destacar o texto, a tag H1 geralmente é formatada de maneira diferente do resto das tags da página.
Veja o exemplo abaixo.
A tag H1 tem o valor “On-Page SEO” e quando visualizada em HTML tem a seguinte aparência: <h1>On-Page SEO</h1>

A maneira mais fácil de entender o uso da tag H1 é imaginar que você está escrevendo o esboço de um documento grande. O título principal do documento será seu < H1 >, seus pontos principais a < H2 > e subpontos a < H3 >.

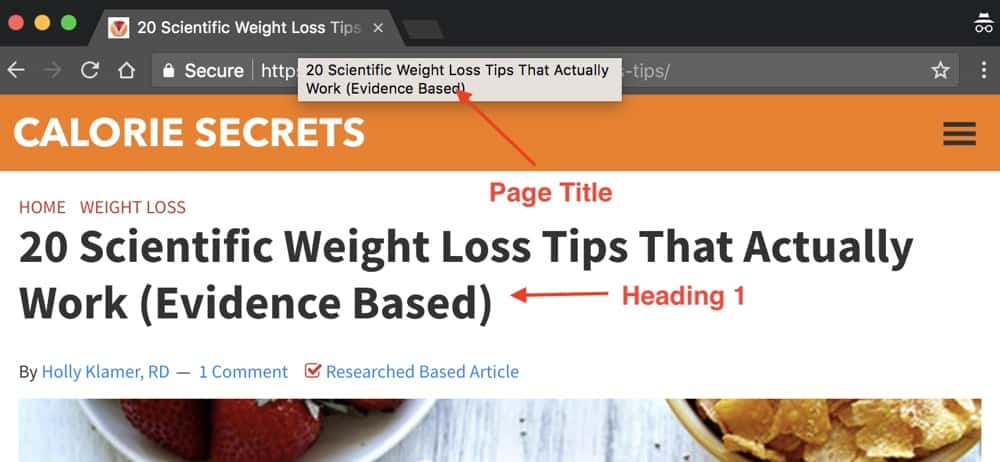
Tag H1 Vs Página Ti tle
Um dos elementos mais importantes para fins de SEO é a tag de título (< title > < / title >) e não deve ser confundida com a tag H1.
Vamos ver abaixo como esses dois diferem e por quê você deve se preocupar.
As principais diferenças entre os dois são:
- A tag de título é mostrada nas SERPS (páginas de resultados do mecanismo de pesquisa). É usado como o cabeçalho principal do snippet nos resultados da pesquisa.
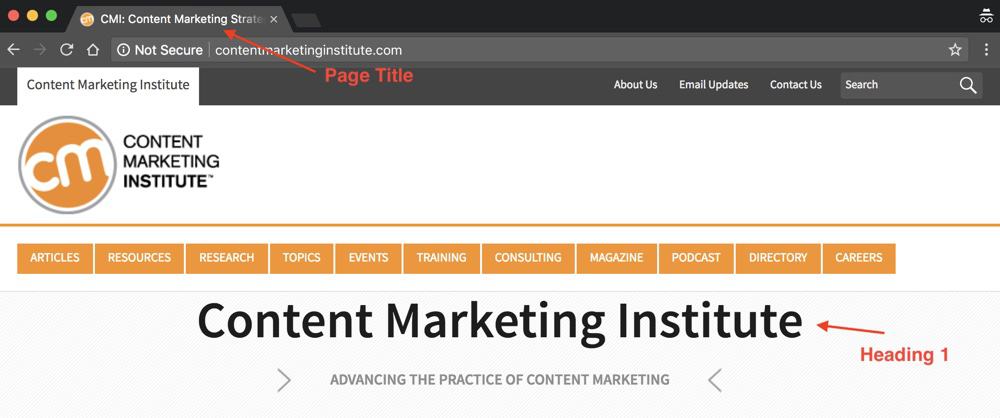
- A tag do título não é exibida visualmente em uma página, mas faz parte do cabeçalho da página < header > < / header > e também é mostrado no título do navegador .
- A tag < H1 > é mostrada aos usuários enquanto navegam em uma página.
- A tag de título é um forte sinal para rastreadores de mecanismos de pesquisa sobre o conteúdo da página.
Quando se trata de página SEO, o título da página é mais importante do que a tag H1, mas para obter melhores resultados, você deve otimizar ambos.
Por que uma tag H1 é importante para SEO ?
Uma das tarefas mais complicadas dos mecanismos de pesquisa é entender o significado (contexto) de uma página.
Para ser capaz de fazer isso da maneira mais rápida e eficiente, eles usam dados de sinais diferentes.
Um desses sinais é o título da página e outro é a tag H1.
Ao rastrear o conteúdo de uma página, os spiders dos mecanismos de pesquisa leem o código HTML e tentam identificar qual as frases são colocadas em tags de título (h1, h2, etc.).
Eles consideram isso como um indicativo do conteúdo da página.
Portanto, ao usar palavras-chave em sua tag H1, você ajudar os mecanismos de pesquisa a entender do que se trata a sua página.
Outro motivo pelo qual os títulos são importantes para o SEO é que eles facilitam a navegação dos usuários pela página.
O usuário pode veja rapidamente do que se trata a página olhando para a tag H1. O resto dos títulos fornecem uma grande dica para os usuários sobre o que esperar de cada seção.
Pegue por exemplo a postagem que você está lendo agora, marquei todos os pontos importantes como h2 e também adicionei um índice na parte superior que torna a navegação mais fácil.
Assista ao vídeo acima para aprenda o que é a tag H1, por que ela é importante para o SEO e como otimizá-la.
Práticas recomendadas de SEO da tag H1
Agora que o a teoria das tags h1 está para trás, vamos ver como escrever bons títulos para seus artigos ou conteúdo da página em geral.
- A tag H1 deve ser a mesma ou ligeiramente diferente do título da página
- Use palavras-chave em seus títulos
- Evite títulos muito longos
- Certifique-se de que sua tag H1 esteja visível e não oculta para os usuários
- Estilize sua tag H1 de maneira diferente do resto dos cabeçalhos
- Use cabeçalhos de maneira hierárquica
- Use apenas uma tag h1 por página
- tags H1 devem corresponder à intenção do usuário
A tag H1 deve ser a mesma ou ligeiramente diferente da página title
Na maioria dos casos, o título da página e a tag h1 são iguais. Isso ocorre porque o CMS (como o WordPress), é configurado dessa forma.
Isso está perfeitamente bem. Não é um erro de SEO, ter o mesmo texto para o título da página e cabeçalho h1, pelo contrário, é recomendado.
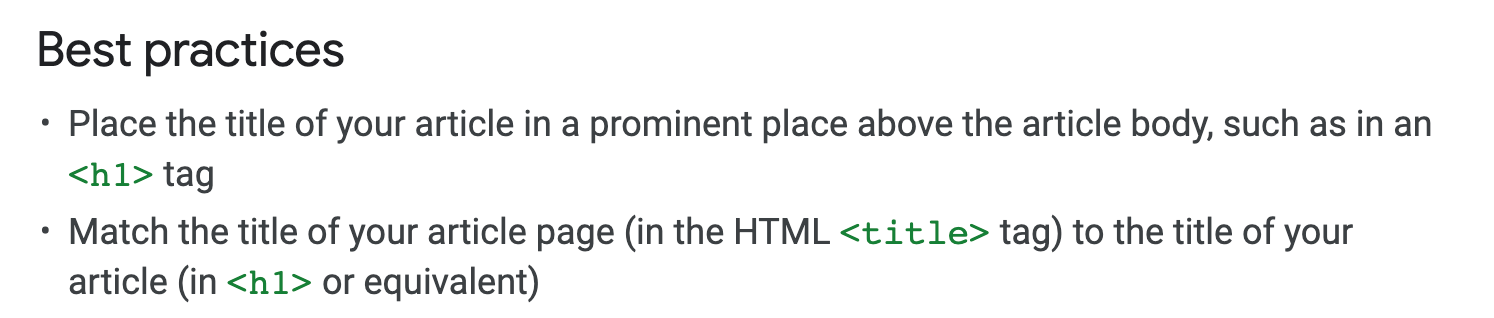
Como orientação geral, manter o título da página e a tag H1 iguais ou próximos relacionado. O Google recomenda o seguinte:

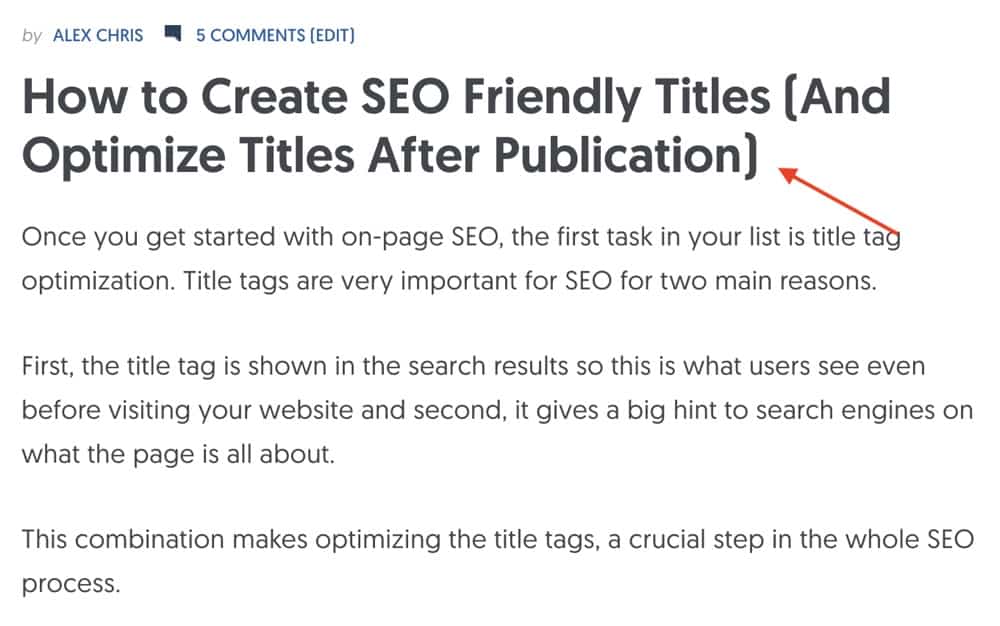
No exemplo mostrado no início desta postagem, o título da página é “Técnicas de SEO na página”, enquanto a tag H1 é “SEO na página”.
O título da página é mais descritivo porque é mostrado no SERPS, mas para o título da página, eu queria algo mais simples.
Como fornecer um h1 e um título de página diferentes?
Mencionei acima que a maioria dos temas e plataformas de desenvolvimento web são configurados para usar o mesmo valor para o título da página e tag h1 e isso é geralmente o que você especifica como o título de uma página ou postagem.
Se você deseja alterá-lo e ter valores diferentes, então você pode editar seu código HTML ou, se estiver no WordPress, usar um plugin como Yoast SEO.
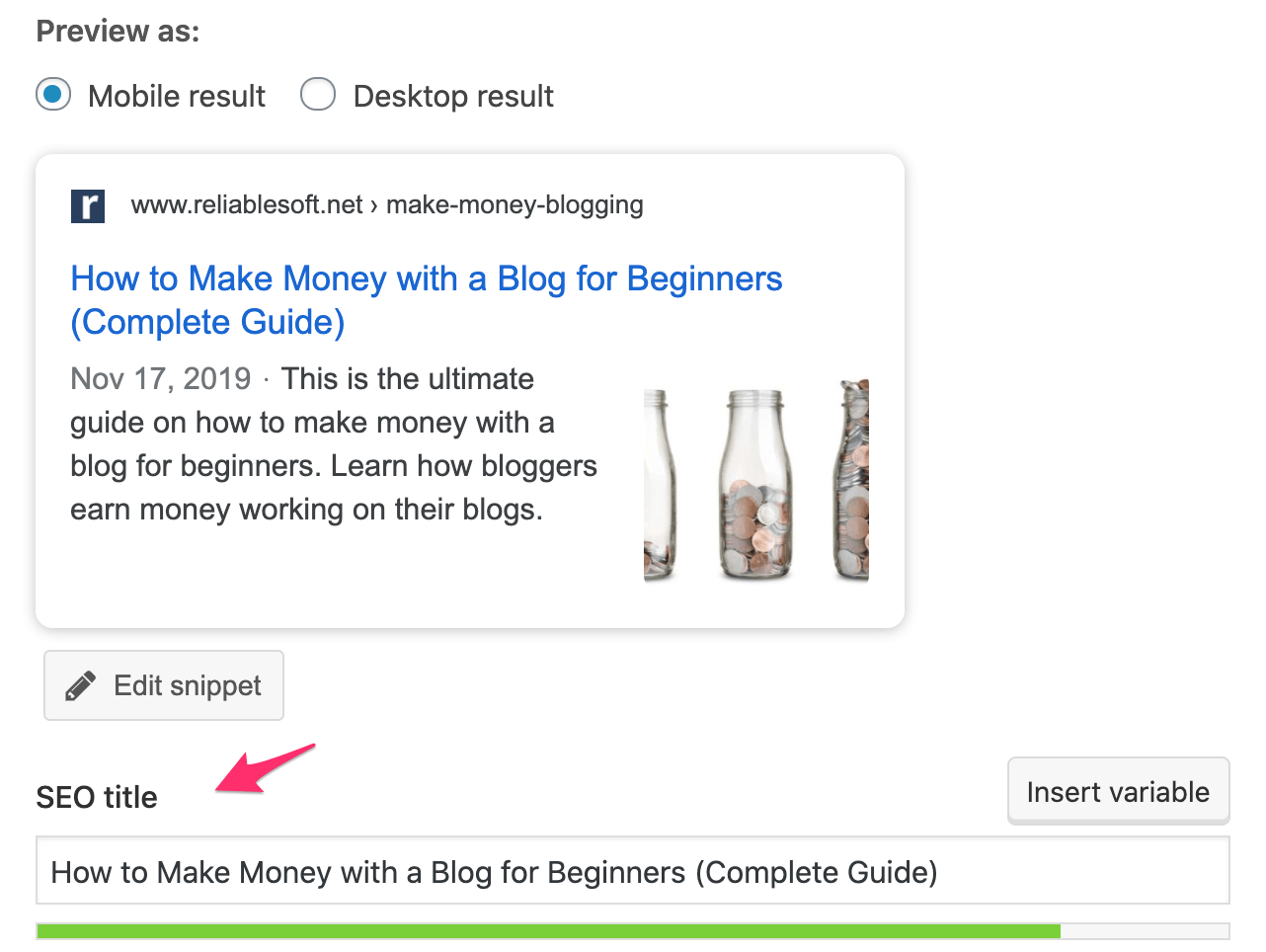
Como você pode ver na imagem abaixo, quando você instalar o Yoast SEO, há uma área extra abaixo de cada página / postagem onde você pode definir e título da página.

Use palavras-chave em seus títulos
É altamente recomendável usar palavras-chave em seus títulos. Conforme explicado no meu tutorial de SEO para iniciantes, as palavras-chave devem ser incluídas no título e nos cabeçalhos.
Se você escolher um título e um cabeçalho diferentes, poderá usar sua palavra-chave principal no título e uma palavra-chave relacionada no H1.
Claro, isso não significa que você deve cruzar a linha e começar a criar títulos recheados de palavras-chave. Com base nos resultados da sua pesquisa de palavras-chave, você pode selecionar quais palavras-chave usar.
Como regra geral, as palavras-chave de cauda longa são ótimas candidatas para usar em seu H1 e em outros títulos.
Evite títulos muito longos
Não deixe seus títulos muito longos. Use títulos curtos, mas descritivos. Use as mesmas diretrizes de comprimento que o título da página, ou seja, menos de 65 caracteres.
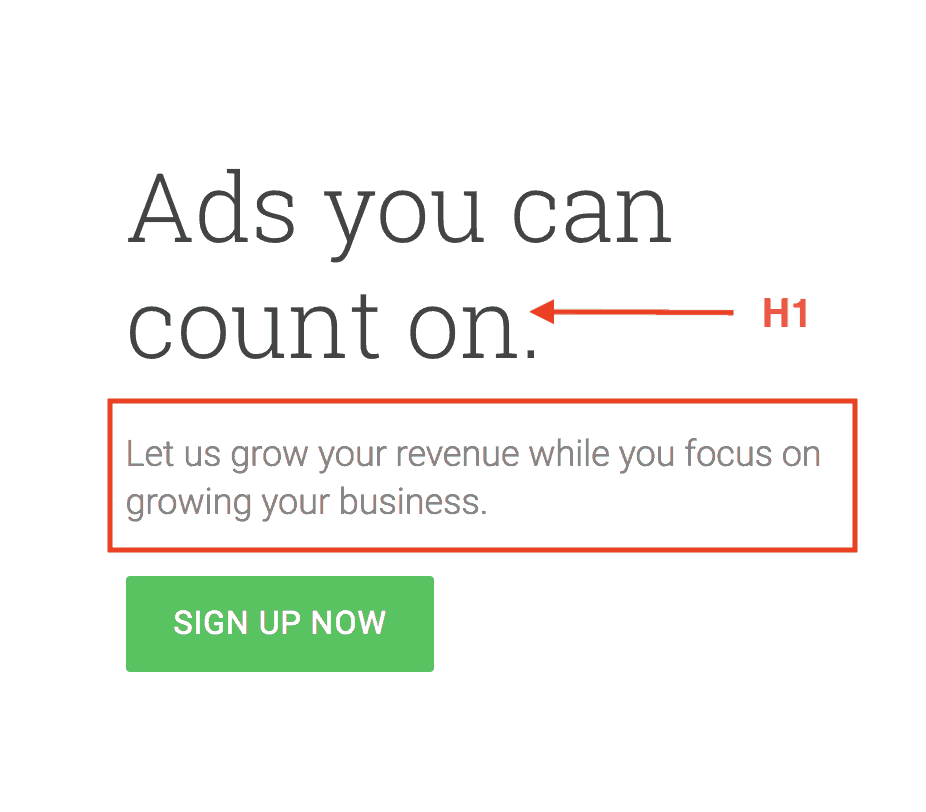
Se você precisar fornecer uma descrição mais longa, pode usar um título curto e o texto em negrito para fornecer mais informações, conforme mostrado no exemplo abaixo do Google AdSense.

Certifique-se de que sua tag H1 esteja visível e não oculta para os usuários
Muitos temas do WordPress têm a tag h1 no HTML da página, mas eles a escondem (usando CSS ) para usuários. Esta não é uma boa prática de SEO.
Verifique se o seu tema exibe a tag H1 corretamente e se está visível na página.
A maneira mais fácil de fazer isso é visualizar a fonte de uma página (clique com o botão direito e selecione VER FONTE) e pesquise H1.
O que você vê incluído em < h1 > < / h1 > também deve estar visível na página.
Estilize seu H1 de forma diferente o restante dos cabeçalhos
Faça seu h1 se destacar. Faça as letras maiores que o resto do texto e cabeçalhos.

Use os títulos de maneira hierárquica
Mencionei acima que você deve abordar os títulos da mesma forma que escrever um esboço para um livro ou longo formulário de documento.
O que é importante para o SEO é ter suas tags de forma hierárquica, caso contrário, você pode confundir os mecanismos de pesquisa e os usuários.
Em outras palavras, seu < h1 > deve estar no topo do código HTML e o resto (h2, h3, etc) deve seguir nessa ordem.

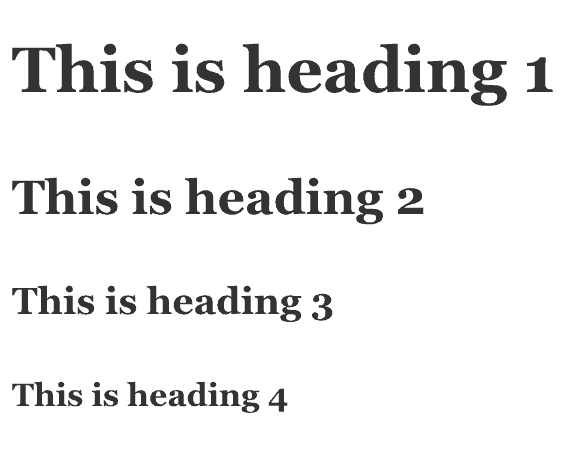
Aviso no exemplo acima de como o tamanho da fonte muda conforme você desce na hierarquia.
Use apenas uma tag H1 por página
As melhores práticas de SEO indicam que deve haver apenas UMA tag h1 por página e. Isso ocorre porque faz mais sentido e é isso que você deve buscar.
Nos casos em que você acaba tendo várias tags h1 em uma página, isso não é o fim do mundo. Se você puder corrigir a situação, faça-o; caso contrário, deixe como está.
Aqui está um vídeo do Google sobre o uso de várias tags h1 por página.
As tags H1 devem corresponder à intenção do usuário
Não se esqueça da intenção do usuário ao escrever seu h1. Se isso não corresponder às expectativas do usuário, ele poderá sair do seu site sem nem mesmo ler o conteúdo.
Se isso acontecer, você não estará apenas perdendo clientes ou leitores em potencial, mas também será ruim para o seu SEO.
Este comportamento dos usuários que visitam um site e depois voltam aos resultados da pesquisa porque não ficaram satisfeitos é conhecido como pula-pula e pode afetar negativamente sua classificação a longo prazo.
Faça certifique-se de que seu h1 oferece aos usuários o que eles esperam ver na página.
Exemplos de tags H1
Vamos revisar alguns bons exemplos de sites que possuem tags H1 otimizadas para ajudá-lo entenda como os princípios acima podem ser aplicados à prática.
Exemplo 1
A tag de cabeçalho h1 é otimizada para usuários, enquanto o título da página é mais curto e amigável para SEO.

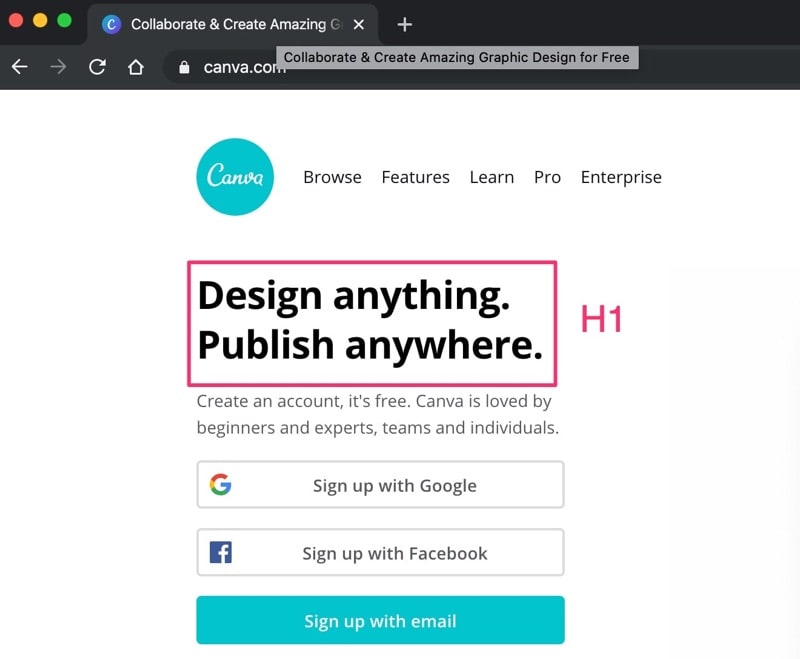
Exemplo 2
Para farelo conhecido ds, o título 1 (para a página inicial) pode corresponder ao nome da marca, enquanto o título da página pode incluir palavras-chave.

Exemplo 3
É perfeitamente correto usar o mesmo valor para o título e cabeçalho da página.

E quanto às tags h2, h3 e h4?
Para evitar qualquer confusão, deixe-me esclarecer algo. Todos os princípios explicados acima são aplicáveis a todas as tags de cabeçalho e não apenas ao H1.
Além disso, observe o seguinte:
- Não use tags de cabeçalho quando outro tags como negrito ou itálico são mais apropriadas.
- Não exagere no uso de cabeçalhos. Use títulos quando for importante para fins de estrutura, navegação e para tornar o conteúdo da página mais fácil de ler.
- Você não precisa usar todos os tipos de título em uma página. Você pode ter h1 e apenas h2s, dependendo do tamanho e do tipo de seu conteúdo.
- Ter um equilíbrio entre o uso de cabeçalhos e outros elementos de formatação é sempre a melhor abordagem.
O que são tags de cabeçalho HTML?
Em HyperText Markup Language (HTML), que é a linguagem usada para exibir páginas da web em um navegador (independentemente da plataforma CMS), existem várias tags que pode ser usado para criar títulos em um documento.
É muito semelhante à criação de títulos no Microsoft Word. Quando você quiser que um determinado texto ou frase se destaque, você pode definir seu estilo como título 1, título 2, etc.
Os títulos em um documento do Word podem ser usados para dividir um documento em diferentes partes ou como um guia para a criação de um índice analítico.
Em geral, eles tornam um documento mais fácil de ler dividindo um documento grande em partes menores, cada parte tendo um título com formatação diferente (texto maior , negrito, etc.), do que o resto do documento.
As tags de cabeçalho HTML funcionam da mesma maneira.
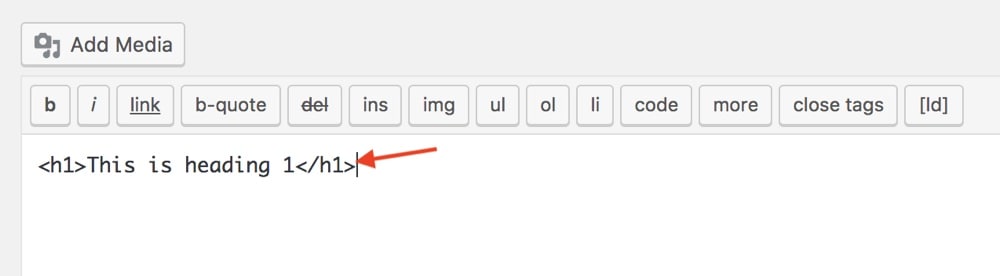
Quando você destaca uma frase no editor do WordPress e a define como Título 1 , o sistema adiciona o seguinte código no HTML:
<h1>This is an H1 heading</h1>
Isso diz ao navegador para formatar a frase em um estilo diferente ( definido pelas classes CSS) do seu tema.
Veja o exemplo abaixo:


Quando você define o título como H2 ou H3, o HTML muda para:
<h2>This is an H2 heading </h2>
<h3>This is an H3 heading </h3>
Portanto, tags de cabeçalho HTML são trechos de código HTML usados para especificar os títulos de uma página.
O que mais você pode fazer para melhorar seu SEO?
SEO, que é um componente do marketing de mecanismo de pesquisa , trata de fornecer aos usuários uma ótima experiência e um desses usuários é um mecanismo de pesquisa que, por sua vez, está tentando oferecer a melhor experiência para seus usuários.
Normalmente, com o SEO, você tenta consertar muitos pequenas coisas que de forma independente podem não parecer tão importantes, mas quando combinadas podem melhorar suas classificações de pesquisa.
Portanto, além de otimizar a tag h1, aqui está uma lista de outras coisas que são vitais para o sucesso de SEO.
- Revendo o SEO técnico e certificando-se de que os mecanismos de pesquisa podem acessar, rastrear e indexar seu site sem ut quaisquer problemas.
- Configurando seu site para usar URLs amigáveis de SEO para seus posts e páginas
- Criação de sites de alta qualidade, proporcionando uma ótima experiência para os usuários
- Escrevendo SEO de alta qualidade conteúdo amigável que oferece grande valor para os usuários
- Conectando seu conteúdo usando links internos para criar sua própria pequena web, tornando mais fácil para os usuários descobrirem mais páginas de seu site.
- Promoção seu site usando práticas sólidas com o objetivo de obter links de outros sites na Internet (isso também é conhecido como construção de link natural).
Conclusão
Seus esforços de SEO não comece e termine com a otimização de tag H1. Otimizar os cabeçalhos é uma das coisas que você precisa fazer, mas certamente não é o fim de tudo.
Ao contrário de outros fatores de SEO, a tag h1 é algo que você pode controlar e, se otimizado corretamente, pode criar um diferença em suas classificações.
Se você se sentir confiante com o que leu acima, a próxima etapa é realizar uma auditoria H1 do seu site e identificar os h1s que precisam ser otimizados.
Ferramentas como SEMRUSH podem tornar seu trabalho muito mais fácil, pois podem identificar quais páginas não têm tags h1 definidas, quais páginas têm tags h1 duplicadas e também fornecem recomendações sobre como otimizá-las.